web前端——CSS
杂知识点汇总
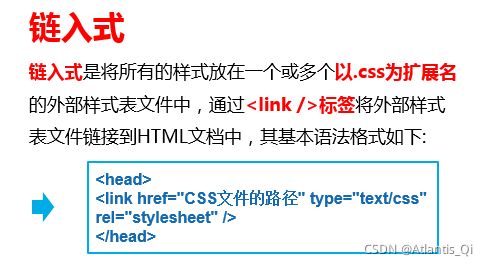
- html链入式引用:
- 双类名:class="b c"。b为主类名,c为子类名。
- 类选择器:.类名{ }。类名第一个字符不能为数字。class="a b"
- id选择器:#类名{ },一个内容不能命名为多个id值。
id="a b"- 通配符选择器:*{}。设置公共样式,修改所有内容样式。
- 标签不透明度:opacity:0(完全透明) 1(完全不透明)
- CSS样式规则是由选择器和声明构成。
- 常见块属性:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table(可调整边距等属性)
- 伪类:鼠标悬停:选择器:hover{样式}。
- 浮动:float。使图文内嵌环绕,视觉和谐。
- 清楚浮动:clear:left、right、both(使用空标记保护父元素)。解除此元素受到的来自其他元素的浮动影响。或者用overflow:hidden,形成BFC,来清楚浮动保护父元素。
- 定位:position:absolute/relative。top left:距离。
- 鼠标变样式:cursor: crosshair(十字形)text(文本型)wait(沙漏型) pointer(手型)、help(问号形)progress(加载)not-allowed。
- css盒模型,块之间共享垂直外边距margin,margin取其中的大值。
- border-radius:50% 元素变圆形。
- outline=none:文本框点开无边框
- 根据属性值进行选择:[disable]{}
- 颜色集
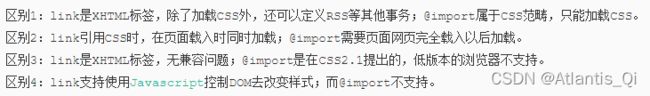
- link和@import:
- 伪类是类似于添加类所以可以是多个,而伪元素在一个选择器中只能出现一次,并且只能出现在末尾 。
- :nth-child(n),n从1开始计数,:nth-child(an+b),n从0开始计数。
- 绝对定位和固定定位会脱离标准文档流 相对定位不会。
- a标签不能套a标签,p标签不能套块标签。
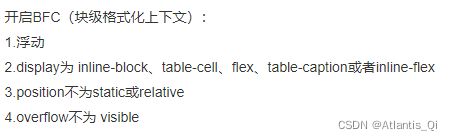
- BFC:
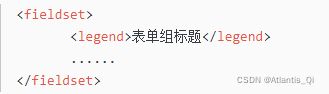
- fieldset用来分组,而legend用来分组描述。
- 引起回流: ① 改变窗口大小 ② font-size大小改变 ③ 增加或者移除样式表 ④ 内容变化(input中输入文字会导致) ⑤ 激活CSS伪类(:hover) ⑥ 操作class属性,新增或者减少 ⑦ js操作dom ⑧ offset相关属性计算 ⑨ 设置style的值 ...... 另外: reflow与repaint(重绘)是减缓js的几大主要原因,尤其是reflow更是性能杀手,所以我们应该想法避免。
- 可以被继承的属性主要有文本(font-),颜色(背景颜色不可以!),列表(list-style-type),元素可见性visibility。
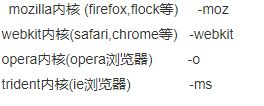
- 主流浏览器内核私有属性css前缀:
- link标签是同时加载的 script标签才会加载完一个再加载另一个,css样式会合并
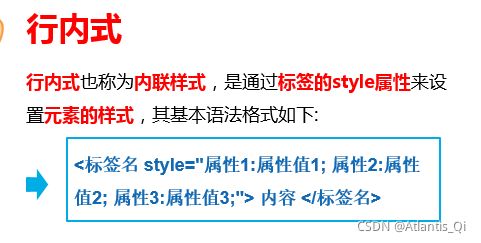
引入css样式表
文本样式属性
- font-size:设置字号。em(倍率,相对尺寸)px(像素)
- font-family:设置字体。"微软雅黑","宋体","黑体"
- font-weight:定义字体粗细。normal(400,标准),bold(700,粗体),bolder(更粗),lighter(细体)。
- font- style:字体风格。normal(标准),italic(斜体),oblique(倾斜)。
- font:综合属性。italic bold px "微软雅黑"
@font-face:定义服务器字体(后在font-family属性引用)。{font-family:命名字体名称;src:字体路径}
文本外观属性
- letter-spacing:定义字间距,字符和字符之间,汉字和汉字之间,允许负值。
- word-spacing:定义单词间距,对中文无效,允许负值。
- line-height:行间距。px
- text-align:设置文本位置。left,right,center
- text-transform:控制英文大小写。capitalize(首字母大写) uppercase(全部变大写)lowercase(全部变小写)
- text-decoration:文本装饰效果。underline(下划线) overline(上划线) line-throug(删除线)blink(文字闪烁)none(去掉超链接下划线)。
- text-indent:首行缩进。1cm,px,em
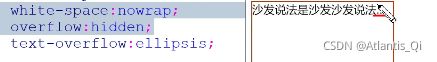
- white-space:空白符。pre(保留空格)nowrap(强制不换行)
- text-shadow:为文本添加阴影效果。text-shadow:5px(水平偏移) 5px(垂直偏移) 阴影颜色;
- text-overflow:从块中溢出文本。对某个整体块使用
- word-wrap:break-word;块内换行。实现长单词和URL地址的自动换行。
- vertical-align:bottom(与所在行底部对齐,紧贴下面),top,middle、
- text-transform用来设置文本的大小写,值为:none(默认值,不设置)、capitalize(使文本中的每个单词的首字母大写)、uppercase(将文本中的内容转换成大写)、 lowercase( 将文本中的内容转换成小写)
css复合选择器
- 标签指定式选择器(交集):p.box 其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,交集选择器 是 并且的意思。 即...又...的意思。
- 后代选择器:外部标签 内部标签 空格隔开,选择后代
- 并集选择器:p,.box, 逗号隔开连接关系(只是一种简便写法)
- 子元素(亲儿子)选择器:.demo > h3 {color: red;} 。>符号左右两侧各保留一个空格。说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
- 伪类选择器:.demo:hover{} 鼠标移动到链接上。.demo:link{} 未访问的链接。.demo:visited{} 已访问的链接。 .demo:active{} 选定的链接。:before和:after的作用就是在指定的元素内容(而不是元素本身)之前或者之后插入一个包含content属性指定内容的行内元素(伪元素)。
- +:.box + p 表示和box同级的,且紧跟着box后面出现的p
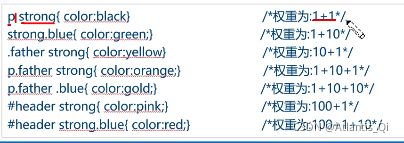
CSS优先级
类选择器=标签选择器<类选择器<id选择器
权重大小:标签选择器:1,类选择器:10,id选择器:100
(十个1优先级小于一个类选择器10)
行内css样式优先(就近原则),行内式>内嵌式、链入式、导入式。
继承样式的权重为0
!important最大优先级(位于属性值和分号之间)
伪类选择器和类选择器的优先级是一样的
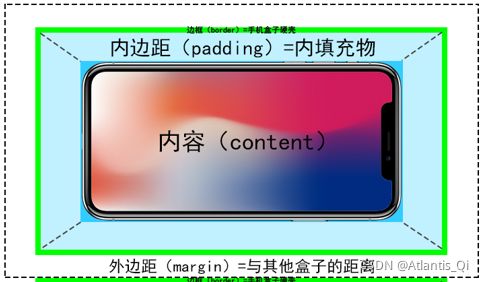
盒子模型
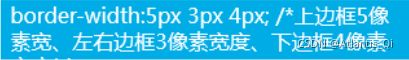
border
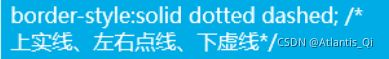
border-style:solid(实线) dashed(虚线) dotted(点线) double(双实线)
border-top:solid 5px red
padding
padding:5% 段落内边距为父元素宽度的5%
margin
margin:0 auto 水平居中
margin:5px auto 水平居中 上下5px边距
内外边距清除
*{
padding:0;
margin:0;
}
display
display:none 隐藏样式。
display:block 显示为块级元素,进而设置它的宽高和上下左右的padding和margin。
display:inline-block 既具有block元素可以设置width和height属性的特性。保持inline元素不换行的特性。
display:inherit 子div的display属性值继承了父div的display属性值
背景设置
- 背景颜色:background-color
- 背景图像:background-image:url(路径)
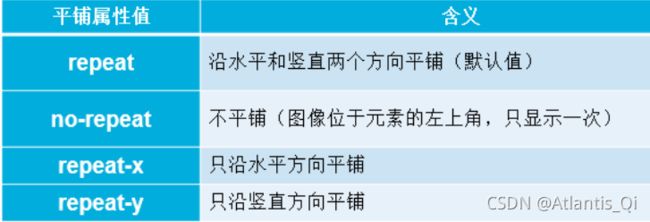
- 图像平铺:background-repeat
- 图像位置:background-position:20px 20px/center/50% 50%
- 图像固定:background-attachment:fixed。
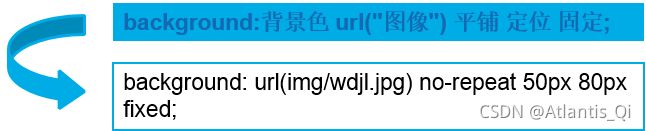
- 综合应用
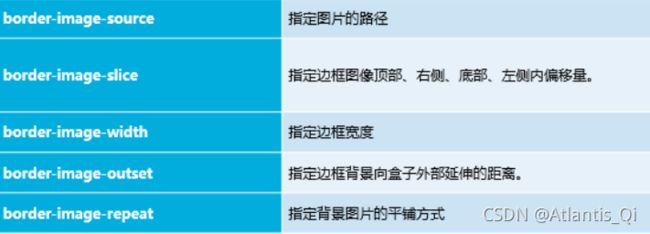
- 图片边框
- 阴影:box-shadow:5px
- 渐变色:1、background: linear-gradient(to bottom,yellow 20%,blue 70%) 2、background: linear-gradient(to bottom,yellow 0 %,blue 25 %,lightcoral 75 %,darkcyan 100 %) 3、background: linear-gradient(to bottom,yellow,blue);
列表
浮动和定位
浮动
- 浮动:float。使图文内嵌环绕,视觉和谐。
- 清楚浮动:clear:left、right、both(使用空标记保护父元素)。解除此元素受到的来自其他元素的浮动影响。或者用overflow:hidden,来清楚浮动保护父元素。
overflow:
visible:内容不会被修建,呈现在元素框之外(默认值)
hidden:溢出内容会被修剪,且被修剪的内容不可见。
auto:溢出时,出现滚动条。
scroll:溢出内容被修剪,始终显示滚动条。
position定位
relative:相对定位,相对于原来自己进行定位。(对其他元素不太影响,下者反之)
absolute:绝对定位,相对于已定位的父元素进行定位(没有的话就是浏览器大框)。
fixed:固定定位,相对于浏览器大框进行定位。
sticky:粘性定位,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
边偏移属性:top:100px(向下移动100px),right,left,bottom。
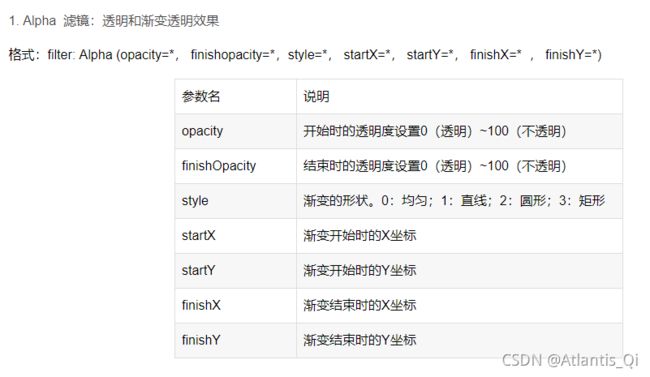
滤镜filter
模糊滤镜: filter:blur(4px);
亮度:filter:brightness(2);
对比度:filter:contrast(50%);
投影:filter:drop-shadow(2px 10px 0 rgba(255,0,0,0.5));(x偏移 y偏移 模糊范围 颜色)
灰度:filter:grayscale(0.5);
饱和度:filter:saturate(200%);
动画
变形transform
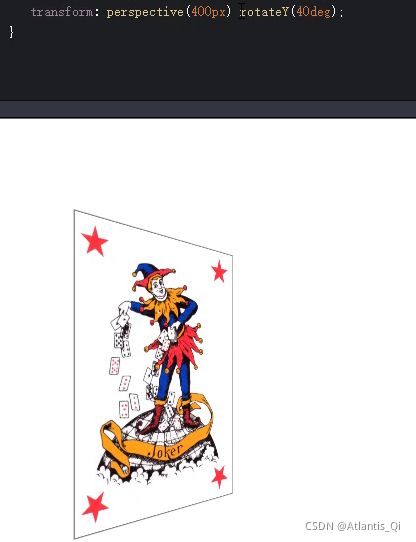
旋转:transform: rotate();——必须是块元素
(1)以x、y、z轴进行旋转,默认是z轴;
(2)rotateX()、rotateY()、rotateZ()
(3)()内的值单位是:deg角度
扩大和缩放:transform:scale()
值的绝对值>1,就是放大,比如2,就是放大2倍
值的绝对值 0<值<1,就是缩小,比如0.5,就是原来的0.5倍;
值的负值表示图形翻转。
倾斜拉伸:transform:skew(x,y),单位:角度deg
x,y为拉伸变形方向。
平移:transform:translate()
transform:translate(20px):一个值的时候,表示水平方向的平移20px,垂直方向0px;两个值的时候,水平方向和垂直方向分别平移。
transform:translateX()、transform:translateY()、transform:translateZ(),注意Z轴的平移是面向屏幕的。
transform:translate3d(x, y, z):三个值分别对应三个方向
改变中心点,transform-origin: 50% 50%;中心的默认值:50% 50%,即图形x轴、y轴的50%的位置。
保留3D效果,transform-style:preserve-3d。
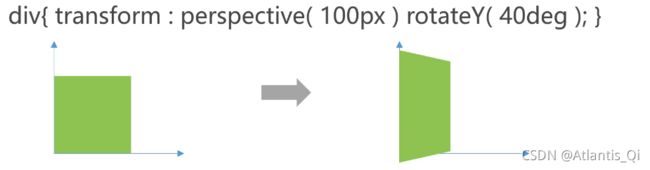
perspective:number丨none;
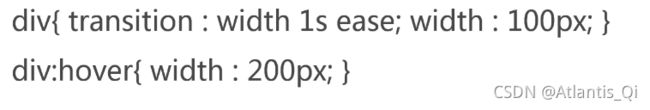
transition
transition-property:需要动画过渡的名称。
transition-timing-function:linear(匀速变化) ease(缓冲) ease-in(缓冲-匀速)ease-out(匀速-缓冲)steps(n,end/start)。
transition-delay:鼠标放上延迟时间。
animation动画
在需要动画的元素写属性:
animation-name:动画的自定义名字,另一个动画名字。(后出现的优先级高,下同)
animation-duration:动画的持续时间,另一个动画持续时间。
animation-iteration-count:设置动画的循环次数。无限循环:infinite
animation-delay:动画延迟时间。
animation-fill-mode:forwards(动画结束应用结束时属性值),backwards(应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。)。填充模式
animation-direction:reverse(反向)、alternate(奇数正向,偶数反向)、alternate-reverse(反之)。动画方向。
animation-timing-function:ease(缓冲,默认)linear(匀速) ease-in(缓冲-匀速)ease-out(匀速-缓冲)cubic-bezier(贝塞尔曲线数据)、jump-both:动画变化速度
动画设置
Flex布局
(转自:https://blog.csdn.net/z591391960/article/details/106044400)
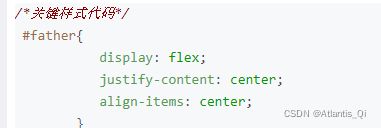
原理:通过给父盒子设置flex,来控制子元素的位置和排列方式。
flixible Box
flex容器:使用display: flex就是flex容器
项目:flex容器中的子元素就是项目,不包括孙子元素
默认主轴方向排列,即横向
Flex-容器的属性父项元素
1、display属性作用:指定flex属性
取值:flex | inline-flex
flex:将对象作为弹性伸缩盒展示,相当于块级属性,有默认宽度100%
inline-flex:将对象作为内联块级弹性伸缩盒展示,即行级元素,没有默认宽度
2、flex-direction作用:指定容器的主轴方向,主轴默认为水平向右方向,项目排列的方向
取值:row | row-reverse | column | column-reverse
row:默认值,主轴横向往右排列
row-reverse:主轴横向往左反向排列
column:垂直方向排列
volumn-reverse:垂直方向反向排列
3、flex-wrap作用:描述如果一个轴线排列不下,如何换行
取值:nowrap | wrap | wrap-reverse
nowrap:默认不换行,会压缩子元素
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
4、flex-flow作用:是flex-direction和flex-wrap和合并缩写形式
取值:flex-direction || flex-wrap
// 下方写法一和写法二效果一样:
// 写法一
.box {
flex-flow: row wrap;
}// 写法二
.box {
flex-direction: row;
flex-wrap: wrap;
}
5、justify-content属性(justify单词的意思是两端对齐)作用:属性定义了项目在主轴上的对齐方式
取值:flex-start | flex-end | center | space-between | space-around
flex-start:默认的是从主轴开始位置对齐
flex-end:默认的是从主轴结 束位置对齐
center:居中对齐,项目形成的总宽度不变
space-between:先两边贴边,再平分空间。
space-around:所有项目的两侧间隔相等,主轴两端会留边,平分。
6、align-items属性作用:定义侧轴上的堆砌方式
取值:flex-start | flex-end | center | baseline | stretch
flex-start:交叉轴的开始位置对齐
flex-end:交叉轴的结束位置堆砌
center:交叉轴居中
baseline:拉扯同步,基线对齐,文字第一行对齐
stretch:(单词意思是弹性、拉伸)默认值!!如果项目未设置高度或者设置为auto,将沾满整个容器的高度(自动填充)
7、align-content(调整行间距位置)作用:定义了交叉轴线上的对齐方式
说明:如果项目只有一个轴线(一行),该属性不起作用,如果wrap换行了,那么才有作用
取值:flex-start | flex-end | center | space-between | space-around | stretch
flex-start:所有轴线都是从头开始,交叉轴开始位置开始,主轴横轴的话,就是上对齐
flex-end:从尾开始,交叉轴结束位置开始
center:所有从中间开始
space-between:多条轴线上下两端对齐
space-around:多条轴线上下两端分散对齐,上下两侧留白
stretch:默认!高度自动填充拉伸
Flex-项目的属性
1、order作用:定义项目的排列顺序,-1在0的前面。
取值:integer
2、flex-grow作用:定义项目的放大比例,默认是0,即如果存在剩余空间,也不放大
取值:> 0
默认值为0,默认不会自动放大
如果都设置为1,那么所有项目会平分剩余的空间
如果有三个元素,一个设置为2,剩余为1,那么项目2的就会占一半,剩下两个会各占四分之一。
如果有三个元素,一个width设置为200,剩余都为1,那么剩余的会平分固定宽度200之外的空间
3、flex-shrink作用:定义项目的缩放比例,和grow相反
取值:>0
默认值为1,默认会自动缩小
如果所有项目都为1,当空间不足时候,都会等比例缩小
如果有一个项目为0,其他都为1,当空间不足时候,0不变,1都缩小
4、flex-basis作用:定义分配多余空间之前,项目占据的主轴空间,和width差不多,但是比width优先级高
5、flex作用:flex-grow、flex-shrink、flex-basis的简写
默认值:0 1 auto
6、align-self作用:独立子项目在侧轴的对齐方式,可以覆盖父元素的align-items属性
取值:和align-items多了个auto
默认值为auto,表示继承align-items属性
————————————————
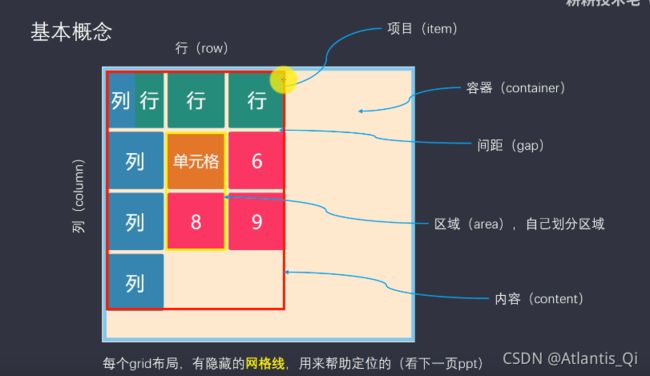
Gird布局
一、grid-template-*相关
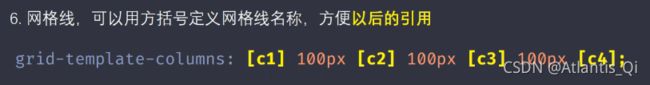
1、
grid-row-gap属性设置行与行的间隔(行间距),
grid-column-gap属性设置列与列的间隔(列间距)
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式二、gap :独立块行间距(row-gap),独立块左右间距(column-gap)。
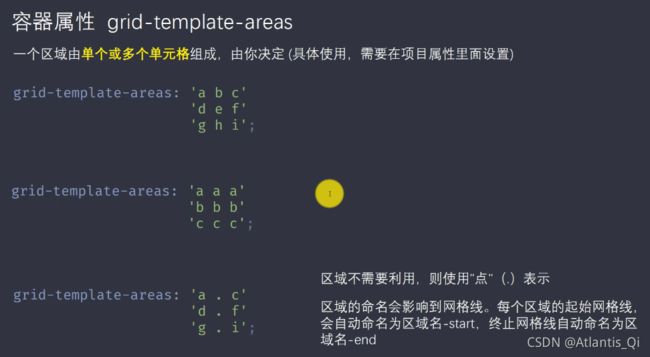
三、
(字母里为一个区域号)
四、
grid-auto-flow:row dense 根据独立体大小,活性调整。
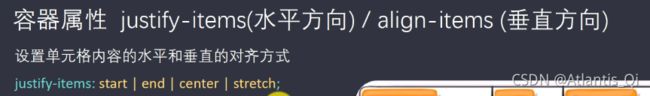
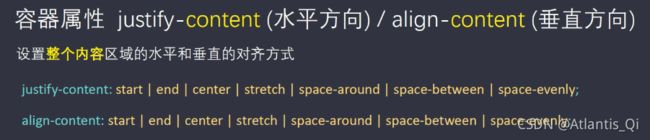
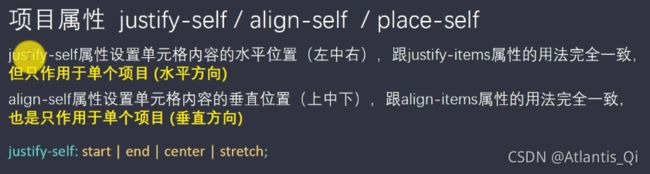
五、对齐方式(类似flex)
项目(子元素)属性
1、
(范围)
简写:grid-column:2/4 :项目块的范围时第二个列开始到第四个列结束
grid-column-start:span 2 :向右跨越两个的项目块
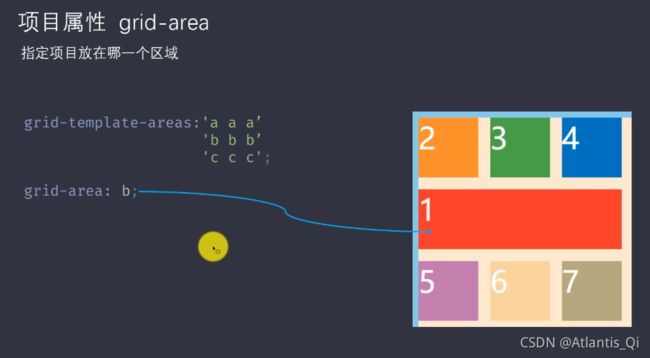
2、
grid-area:指定项目放在哪个区域
简写:grid-area:1/1/3/3 column1到3 row1到3
4、给自己定位