JeecgBoot前端页面基础信息及组件样式
一、基础信息

1、去掉登录后的首页图片
views/dashboard/Analysis.vue
二、页面样式
1、列表宽度设置
customRender: (t) => ()
或
customRender:function(text){
return ()
}
2、搜索条件
(1)限制当天之后的日期不可选
import moment from 'moment' 或import moment from 'dayjs'
//方法默认显示当前时间
moment.js,moment()
//会显示当前时间
{{moment(None).format(‘lll’)}}
data () {
return {
pickerAfter:{
disabledDate(time){
return time.getTime() > Date.now();
}
},
}
methods: {
//限制当天之后的日期不可选
disabledDate(current) {
return current && current > moment().subtract(0, "days");
},
}
(2)table列表列添加上下箭头筛选:
sorter:(a,b) =>{
return a.lastTime.localeCompare(b.lastTime)
}
//或
{
title:'订单支出',
align:"center",
dataIndex: 'outPrice',
sorter:(a,b) => a.outPrice - b.outPrice
},
(3)搜索条件按时间搜索
一天内
一周内
一年内
(4)列表插槽跳转
{
title: '公司名称',
align: 'center',
dataIndex: 'companyName',
scopedSlots: { customRender: 'companyName' }
},
{{ text }}
//插槽跳转跟踪记录页面
ClientFollow(record) {
this.$refs.YtFollowRecordModalSee.edit(record)
this.$refs.YtFollowRecordModalSee.title = '添加/查看记录'
this.$refs.YtFollowRecordModalSee.disableSubmit = true
},
(5)form表单组合输入框
(6)改变列表字体颜色
{
title:'客单编号',
align:"center",
dataIndex: 'guestNo',
customRender:function(text){
return {{text}}
或return {{text}}
或return {{text}}
}
},
(7)多行文本限制字数,行数,显示字数
{{len}}/100
data(){
return:{
len:0,
}
}
methods:{
change(){
this.len = this.model.theme.length;
},
}
三、路由跳转
//内部跳转
loadData() {
this.$route.query.id
}
test() {
/*this.$router.push({ path: '/repair/cardList' }).catch(() => {
console.log('跳转出错,这个错误从哪里来的')
})*/
this.$router.push({
query: {id:'1'},
});
},
//查看详情
handleCK(props){
this.$router.push({
query: {blockById:props.row.id},
path: '/repair/dataList',
});
},
四、获取当前登录用户账号
import store from '@/store/'
var userId = store.getters.userInfo.id;
this.userInfo()
//返回一个object.里面有用户的所有内容.
如username,
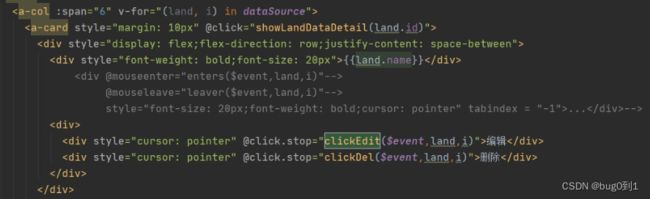
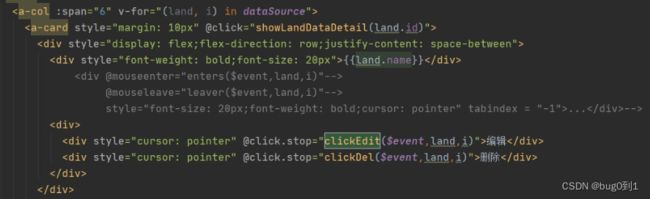
五、阻止div穿透冒泡的方法

一个在学习的开发者,勿喷,欢迎交流