Springboot Admin(SBA) + Nacos + Arthas 搭建你的在线性能分析和问题定位工具-服务端改造篇
本文背景介绍:
arthas有大牛提到sba 和arthas的集成,没有源码,自己磕磕绊绊,东拼西凑,打通任督二脉后,留下此文,一来做知识沉淀,二来分析给有需要的人
Arthas官方文档
参考博文1
参考博文2
环境和使用相关版本
SpringBoot Admin 2.3.1
Athas 3.4.5
Nacos 2.2.1.RELEASE(nacos注册&配置中心百度搜索搭建)
SBA + Arthas服务端集成
SBA 服务搭建
pom.xml文件
<dependencies>
<dependency>
<groupId>com.alibaba.cloudgroupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discoveryartifactId>
dependency>
<dependency>
<groupId>com.alibaba.cloudgroupId>
<artifactId>spring-cloud-starter-alibaba-nacos-configartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>de.codecentricgroupId>
<artifactId>spring-boot-admin-starter-serverartifactId>
<version>2.3.1version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-securityartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-actuatorartifactId>
dependency>
<dependency>
<groupId>org.jolokiagroupId>
<artifactId>jolokia-coreartifactId>
dependency>
<dependency>
<groupId>com.taobao.arthasgroupId>
<artifactId>arthas-commonartifactId>
<version>${arthas.version}version>
dependency>
<dependency>
<groupId>com.taobao.arthasgroupId>
<artifactId>arthas-tunnel-commonartifactId>
<version>${arthas.version}version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-data-redisartifactId>
dependency>
<dependency>
<groupId>com.github.ben-manes.caffeinegroupId>
<artifactId>caffeineartifactId>
dependency>
<dependency>
<groupId>org.apache.commonsgroupId>
<artifactId>commons-pool2artifactId>
dependency>
<dependency>
<groupId>it.ozimovgroupId>
<artifactId>embedded-redisartifactId>
<version>0.7.3version>
<exclusions>
<exclusion>
<groupId>org.slf4jgroupId>
<artifactId>slf4j-simpleartifactId>
exclusion>
exclusions>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-devtoolsartifactId>
<optional>trueoptional>
<scope>runtimescope>
dependency>
dependencies>
<build>
<finalName>${project.artifactId}finalName>
<resources>
<resource>
<directory>src/main/resourcesdirectory>
<targetPath>${project.build.directory}/classestargetPath>
<includes>
<include>**/*include>
includes>
<filtering>truefiltering>
resource>
<resource>
<directory>staticdirectory>
<targetPath>${project.build.directory}/classes/META-INF/spring-boot-admin-server-ui/extensions/arthas
targetPath>
<filtering>falsefiltering>
resource>
resources>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
<configuration>
<fork>truefork>
configuration>
<executions>
<execution>
<goals>
<goal>repackagegoal>
goals>
execution>
executions>
plugin>
plugins>
build>
bootstrap.yml
server:
port: 7900
spring:
main:
## 解决 xxx.FeignClientSpecification异常
allow-bean-definition-overriding: true
application:
name: xiaogj-ms-admin-server
profiles:
active: ${SPRING_PROFILES:dev}
cloud:
nacos:
config:
file-extension: yml
namespace: ${NACOS_NAMESPACE:group_name}
username: ${NACOS_USERNAME:nacos}
password: ${NACOS_PASSWORD:nacos}
server-addr: ${NACOS_SERVER_ADDR:your nacos url}
discovery:
namespace: ${NACOS_NAMESPACE:group_name}
application.yml配置
主要用于配置arthas相关配置和admin自定义的页面
# 监控监控
management:
endpoints:
web:
exposure:
include: '*'
metrics:
tags:
application: ${spring.application.name}
## 关闭rabbitmq 健康检查
health:
redis:
enabled: false
rabbit:
enabled: false
elasticsearch:
enabled: false
endpoint:
health:
show-details: ALWAYS
arthas:
server:
host: 0.0.0.0
port: 7901
enable-detatil-pages: true
# redis模式缓存
#embedded-redis:
#enabled: true
#settings: maxmemory 128M
spring:
boot:
# /META-INF/spring-boot-admin-server-ui/
admin:
ui:
# 自定义网页header,默认值assets/img/icon-spring-boot-admin.svg,自定义地址
#brand:  # 自定义logo图标,默认路径/META-INF/spring-boot-admin-server-ui/assets/img/
#login-icon: assets/img/custom-login-icon.svg
# 外链或扩展页面
external-views:
- label: "Arthas Console"
url: ./extensions/arthas/arthas.html
order: 1900
#security:
#user:
#name: "admin"
#password: "admin123"
# caffeine缓存配置
cache:
type: caffeine
cache-names: inMemoryClusterCache
caffeine:
spec: maximumSize=3000,expireAfterAccess=3600s
#mail:
#host: smtp.163.com
#username: xiaolinlin
#password:
#boot:
#admin:
#notify:
#mail:
#to: [email protected]
# 自定义logo图标,默认路径/META-INF/spring-boot-admin-server-ui/assets/img/
#login-icon: assets/img/custom-login-icon.svg
# 外链或扩展页面
external-views:
- label: "Arthas Console"
url: ./extensions/arthas/arthas.html
order: 1900
#security:
#user:
#name: "admin"
#password: "admin123"
# caffeine缓存配置
cache:
type: caffeine
cache-names: inMemoryClusterCache
caffeine:
spec: maximumSize=3000,expireAfterAccess=3600s
#mail:
#host: smtp.163.com
#username: xiaolinlin
#password:
#boot:
#admin:
#notify:
#mail:
#to: [email protected]
SBA项目的搭建不多描述,仅描述核心部分
Arthas后端集成
import com.xiaogj.ms.admin.server.arthas.AgentInfo;
import com.xiaogj.ms.admin.server.arthas.TunnelServer;
import java.util.Map;
import java.util.Set;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
/**
* 获取所有注册到 Arthas 的客户端
*
* @date: 2021/8/17
* @author: llxiao
* @since: 1.0
* @version: 1.0
*/
@RequestMapping("/api/arthas")
@RestController
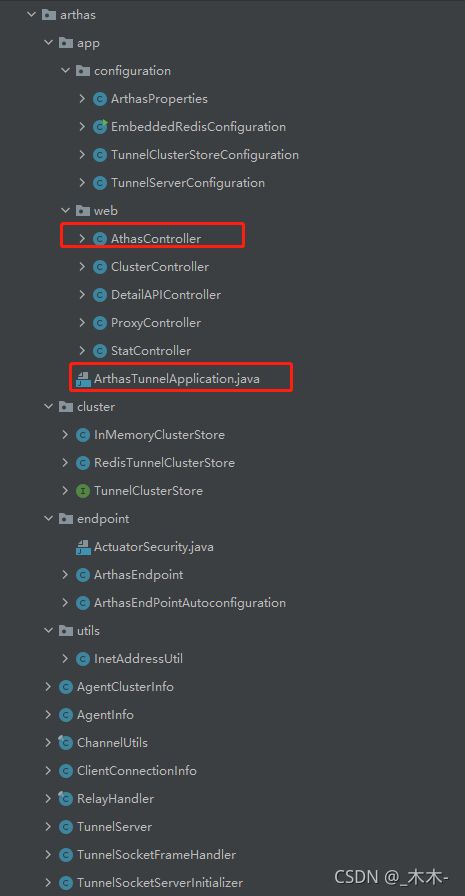
public class AthasController {
@Autowired
private TunnelServer tunnelServer;
@RequestMapping(value = "/clients", method = RequestMethod.GET)
public Set<String> getClients() {
Map<String, AgentInfo> agentInfoMap = tunnelServer.getAgentInfoMap();
return agentInfoMap.keySet();
}
}
- 注释掉ArthasTunnelApplication类,通过sba的主类启动,注意该类上的一些注解使用
Arthas前端集成
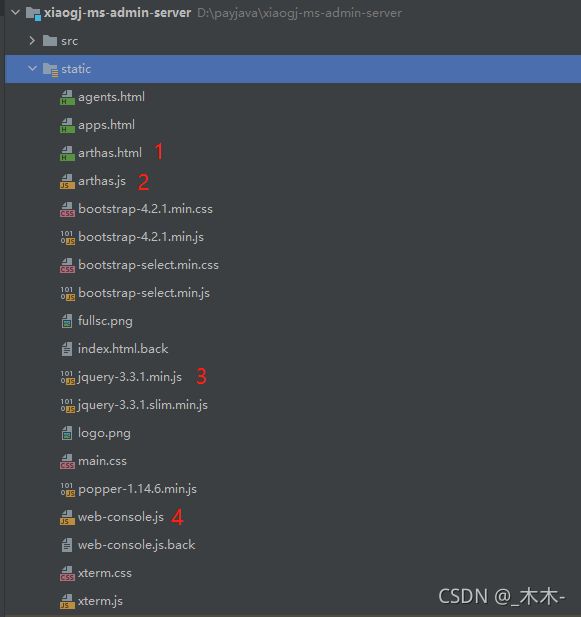
- src目录同级创建static文件夹,然后拷贝tunnel-server项目的所有静态文件,格式如下

针对图的1-4点分章节描述和贴源码 arthas.html,主要在参考博文1的基础上微调
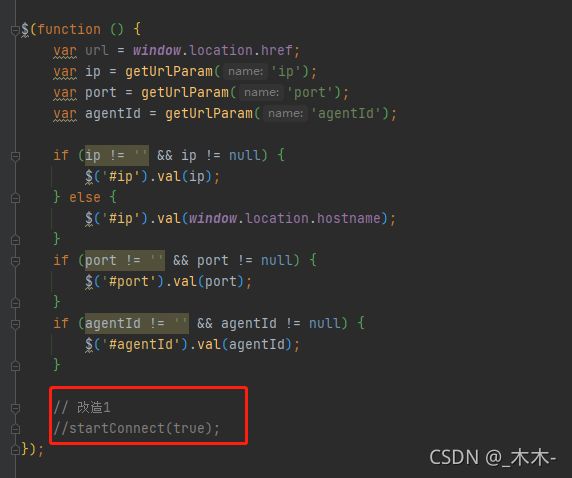
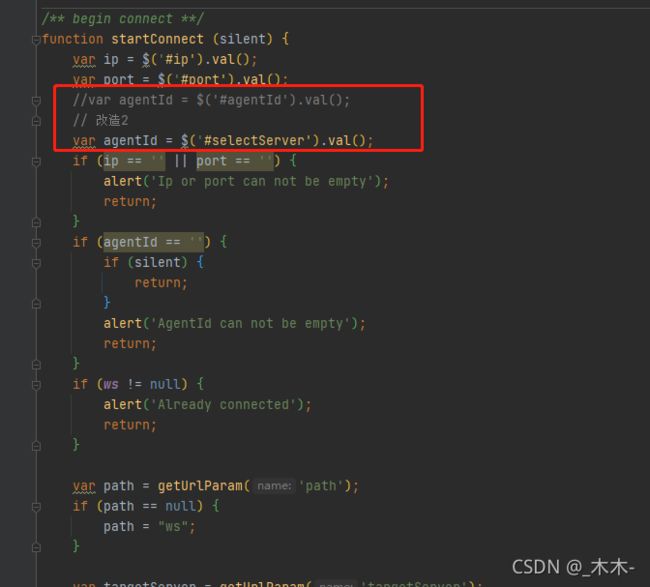
该文件我这里其实是直接拷贝原来的index.html文件,仅做了部分调整,改动地方如下:


源码如下:
doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.2.1.min.css">
<link rel="stylesheet" href="bootstrap-select.min.css" rel="stylesheet">
<link href="xterm.css" rel="stylesheet" />
<link href="main.css" rel="stylesheet" />
<script src="jquery-3.3.1.min.js">script>
<script src="popper-1.14.6.min.js">script>
<script src="bootstrap-4.2.1.min.js">script>
<script src="xterm.js">script>
<script src="web-console.js">script>
<script src="arthas.js">script>
<script src="bootstrap-select.min.js">script>
<script type="text/javascript">
window.addEventListener('resize', function () {
var terminalSize = getTerminalSize();
ws.send(JSON.stringify({ action: 'resize', cols: terminalSize.cols, rows: terminalSize.rows }));
xterm.resize(terminalSize.cols, terminalSize.rows);
});
script>
<title>Arthas Consoletitle>
head>
<body>
<nav class="navbar navbar-expand navbar-light bg-light flex-column flex-md-row bd-navbar">
<a href="https://github.com/alibaba/arthas" target="_blank" title="" class="navbar-brand"><img src="logo.png"
alt="Arthas" title="Welcome to Arthas web console" style="height: 25px;" class="img-responsive">a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon">span>
button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="https://arthas.aliyun.com/doc" target="_blank">Documentation
<span class="sr-only">(current)span>a>
li>
<li class="nav-item">
<a class="nav-link" href="https://arthas.aliyun.com/doc/arthas-tutorials.html" target="_blank">Online Tutorialsa>
li>
<li class="nav-item">
<a class="nav-link" href="https://github.com/alibaba/arthas" target="_blank">Githuba>
li>
ul>
div>
<form class="form-inline my-2 my-lg-0">
<div class="col">
<div class="input-group ">
<div class="input-group-prepend">
<span class="input-group-text" id="ip-addon">IPspan>
div>
<input value="127.0.0.1" v-model="ip" type="text" class="form-control" name="ip" id="ip"
placeholder="please enter ip address" aria-label="ip" aria-describedby="ip-addon">
div>
div>
<div class="col">
<div class="input-group ">
<div class="input-group-prepend">
<span class="input-group-text" id="port-addon">Portspan>
div>
<input value="7901" v-model="port" type="text" class="form-control" name="port" id="port"
placeholder="please enter port" aria-label="port" aria-describedby="port-addon">
div>
div>
<div class="col">
<select id="selectServer" data-style="btn-info">select>
div>
<div class="col-inline">
<button title="connect" type="button" class="btn btn-info form-control" onclick="startConnect()">连接Aarthasbutton>
<button title="disconnect" type="button" class="btn btn-info form-control" onclick="disconnect()">断开连接button>
<button title="release" type="button" class="btn btn-info form-control" onclick="reloadAgent()">重新加载服务button>
div>
form>
nav>
<div class="container-fluid px-0">
<div class="col px-0" id="terminal-card">
<div id="terminal">div>
div>
div>
<div title="fullscreen" id="fullSc" class="fullSc">
<button id="fullScBtn" onclick="xtermFullScreen()"><img src="fullsc.png">button>
div>
body>
html>
arthas.js也是直接从参考博文1拷贝过来
重点关注reloadRegisterApplications和initSelect方法,其中reloadRegisterApplications用于从上文编写的ArthasController中获取已注册的arthas客服端
var registerApplications = null;
var applications = null;
$(document).ready(function () {
reloadRegisterApplications();
reloadApplications();
});
/**
* 获取注册的arthas客户端
*/
function reloadRegisterApplications() {
var result = reqSync("/api/arthas/clients", "get");
registerApplications = result;
initSelect("#selectServer", registerApplications, "");
}
function reloadAgent(){
reloadRegisterApplications();
reloadApplications();
}
/**
* 获取注册的应用
*/
function reloadApplications() {
applications = reqSync("/api/applications", "get");
console.log(applications)
}
/**
* 初始化下拉选择框
*/
function initSelect(uiSelect, list, key) {
$(uiSelect).html('');
var server;
for (var i = 0; i < list.length; i++) {
//server = list[i].toLowerCase().split("@");
//if ("phantom-admin" === server[0]) continue;
//$(uiSelect).append("");
server = list[i].toLowerCase();
$(uiSelect).append(" server + ">" + server + "");
}
}
/**
* 重置配置文件
*/
function release() {
var currentServer = $("#selectServer").text();
for (var i = 0; i < applications.length; i++) {
serverId = applications[i].id;
serverName = applications[i].name.toLowerCase();
console.log(serverId + "/" + serverName);
if (currentServer === serverName) {
var result = reqSync("/api/applications/" +serverId+ "/env/reset", "post");
alert("env reset success");
}
}
}
function reqSync(url, method) {
var result = null;
$.ajax({
url: url,
type: method,
async: false, //使用同步的方式,true为异步方式
headers: {
'Content-Type': 'application/json;charset=utf8;',
},
success: function (data) {
// console.log(data);
result = data;
},
error: function (data) {
console.log("error");
}
});
return result;
}
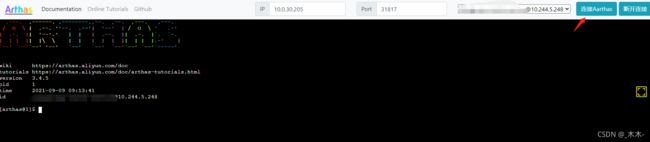
改造后效果展示
1.pom文件里面有一块打包的时候要将static文件打包到sba指定的目录
<resources>
<resource>
<directory>src/main/resourcesdirectory>
<targetPath>${project.build.directory}/classestargetPath>
<includes>
<include>**/*include>
includes>
<filtering>truefiltering>
resource>
<resource>
<directory>staticdirectory>
<targetPath>${project.build.directory}/classes/META-INF/spring-boot-admin-server-ui/extensions/arthas
targetPath>
<filtering>falsefiltering>
resource>
resources>
2.appliction配置要配对
spring:
boot:
# /META-INF/spring-boot-admin-server-ui/
admin:
ui:
# 自定义网页header,默认值assets/img/icon-spring-boot-admin.svg,自定义地址
#brand:  # 自定义logo图标,默认路径/META-INF/spring-boot-admin-server-ui/assets/img/
#login-icon: assets/img/custom-login-icon.svg
# 外链或扩展页面
external-views:
- label: "Arthas Console"
url: ./extensions/arthas/arthas.html
order: 1900
# 自定义logo图标,默认路径/META-INF/spring-boot-admin-server-ui/assets/img/
#login-icon: assets/img/custom-login-icon.svg
# 外链或扩展页面
external-views:
- label: "Arthas Console"
url: ./extensions/arthas/arthas.html
order: 1900
- 外链的地址
- Port端口,这里一定是
arthas.server.port的端口配置,如果是容器需要对应映射的端口