Java第十九章Java绘图
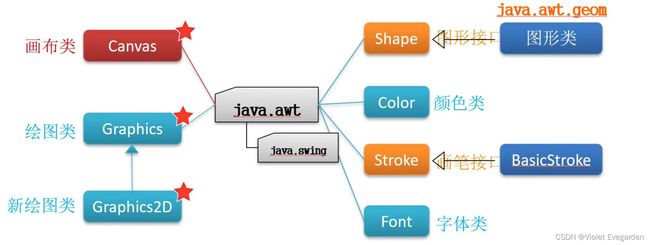
一、Java绘图类
1.Graphics类
Graphics类是所有图形上下文的抽象基类,它允许应用程序在组件以及闭屏图像上进行绘制。
Graphics类封装了Java支持的基本绘图操作所需的状态信息,主要包括颜色、字体、画笔、文本、图像等。
Graphics类提供了绘图常用的方法,利用这些方法可以实现直线矩形、多边形、椭圆、圆弧等形状和文本、图片的绘制操作。另外,在执行这些操作之前,还可以使用相应的方法设置绘图的颜色和字体等状态属性。
2.Graphics2D类
使用Graphics类可以完成简单的图形绘制任务,但是它所实现的功能非常有限,如无法改变线条的粗细、不能对图片使用旋转和模糊等过滤效果。
Graphics2D类继承Graphics类,实现了功能更加强大的绘图操作的集合。由于Graphics2D类是Graphics类的扩展,也是推荐使用的Java绘图类,所以本章主要讲解如何使用Graphics2D类实现Java绘图。
二、绘制图形
Java可以分别使用Graphics类和Graphics2D类绘制图形,Graphics类使用不同的方法实现不同图形的绘制。例如,drawLine()方法可以绘制直线,drawRect()方法用于绘制矩形,drawOval()方法用于绘制椭圆形。
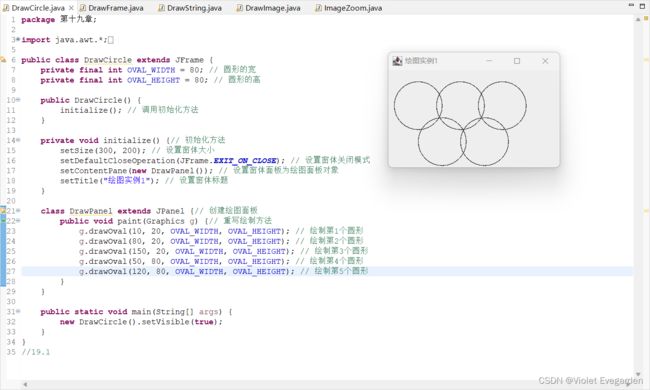
例题:绘制奥运五环图案
在项目中创建DrawCircle类,使该类继承JFrame类成为窗体组件,在类中创建继承JPanel类的DrawPanel内部类,并重写paint()方法,绘制由5个圆形组成的图案。
Graphics2D类是继承Graphics类的基础上编写的,它包含了Graphics类的绘图方法并添加了更强的功能,在创建绘图类时推荐使用该类。Graphics2D类可以分别使用不同的类来表示不同的形状,如Line2D类,Rectangle2D类。
要绘制指定形状的图形,需要先创建并初始化该图形类的对象,且这些图形类必须是Shape接口的实现类;然后使用Graphics2D类的draw()方法绘制图形对象,或者使用fill()方法填充该图形对象。语法格式如下:
draw(Shape form)
或
fill(Shape form)其中,form是指实现Shape接口的对象。
java.awt.geom包中提供了如下常用的图形类,这些图像类都实现了Shape接口:
Arc2D类。
CubicCurve2D类。
Ellipse2D类。
Line2D类。
Point2D类。
QuadCurve2D类。
Rectangle2D类。
RoundRectangle2D类。
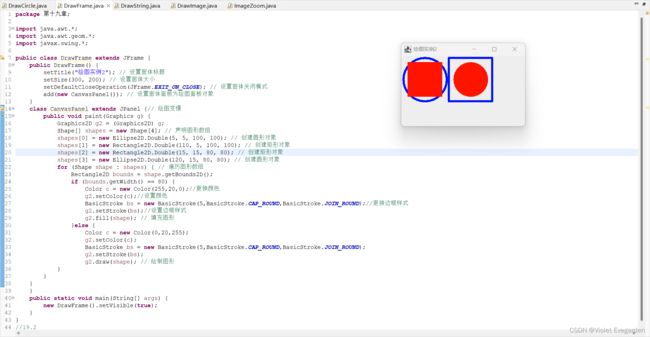
例题:绘制空心圆和实心圆的集合图形
在窗体的实现类中创建图形类的对象,然后使用Graphics2D类绘制和填充这些图形。
三、绘图颜色与画笔属性
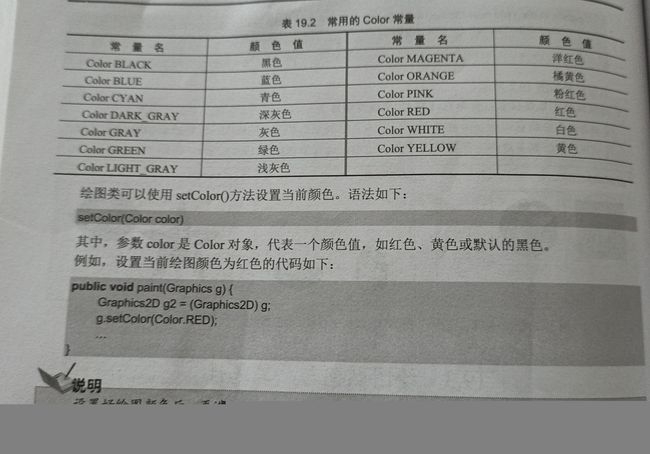
1.设置颜色
使用Color类可以创建任意颜色的对象,不用担心平台是否支持该颜色,因为Java以跨平台和与硬件无关的方式支持颜色管理。创建Color对象的构造方法有如下两种:
Color col = new Color(int r,int g,int b)
Color col = new Color(int rgb)rab:颜色值,该值是红、绿、蓝三原色的总和。
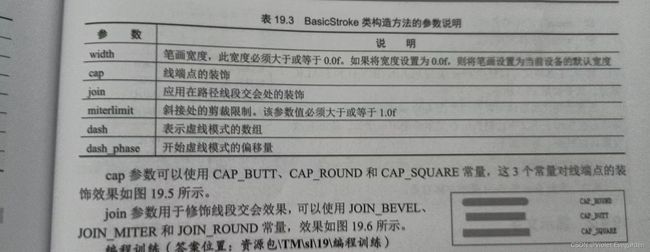
2.设置画笔
四、绘制文本
1.设置字体
Java使用Font类封装了字体的大小、样式等属性,该类在java.awt包中定义,其中构造方法可以指定字体的名称、大小和样式3个属性。语法如下:
Font(String name,int style,int size)name:字体的名称。style:字体的样式。size:字体的大小。
其中,字体样式可以使用Font类的PLAIN(普通样式)、BOLD(粗体样式)、和ITAIC(斜体样式)常量。
设置绘图类的字体可以使用绘图类的setFont()方法。设置字体以后在图形上下文中绘制的所有文字都使用该字体,除非再次设置其他字体。语法如下:
setFont(Font font)
其中,参数font是Font类的字体对象。
2.显示文字
Graphics2D类提供了drawString()方法,使用该方法可以实现图形上下的文本绘制,从而实现在图片上显示文字的功能。语法格式有如下两种:
drawString(String str,int x,int y)
drawString(String str,float x,float y)str:要绘制的文本字符串。
x:绘制字符串的水平起始位置。
y:绘制字符串的垂直起始位置。
这两个方法唯一不同的就是x和y的参数类型不同。
例题:绘制文字钟表
绘制一个矩形图,在矩形图的中间显示文本,文本的内容是当前时间。
五、显示图片
绘图类不仅可以绘制图形和文本,还可以使用drawImage()方法将图片资源显示到绘图上下文中,而且可以实现各种特效处理,如图片的缩放、翻转等。语法如下:
drawImage(Image img,int x,int,y,ImageObserver observer)该方法将img图片显示在x、y指定的位置上。方法中涉及的参数说明如下表。
| 参数 | 说明 | 参数 | 说明 |
| img | 要显示的图片 | y | 垂直位置 |
| x | 水平位置 | observer | 要通知的图像观察者 |
drawImage()方法的使用与绘制文本的drawString()方法类似,唯一不同的是该方法需要指定要通知的图像观察者。
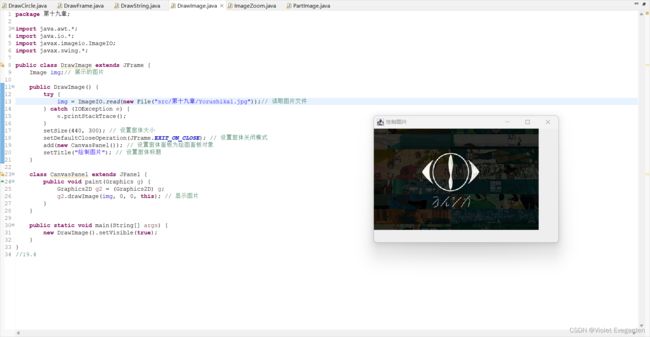
例题:在窗体中显示照片
在整个窗体中显示图片,图片的大小保持不变。
六、图像处理
1.放大与缩小
要实现图片的放大于缩小,则需要使用它的重载方法。语法如下:
drawImage(Image img,int x,int y,int width,int height,ImageObserver observer)该方法将img图片显示在x,y指定的位置上,并指定图片的宽度和高度属性。
| 参数 | 说明 | 参数 | 说明 |
| img | 要显示的图片对象 | width | 图片的新宽度属性 |
| x | 水平位置 | height | 图片的新高度属性 |
| y | 垂直位置 | observer | 要通知的图像观察者 |
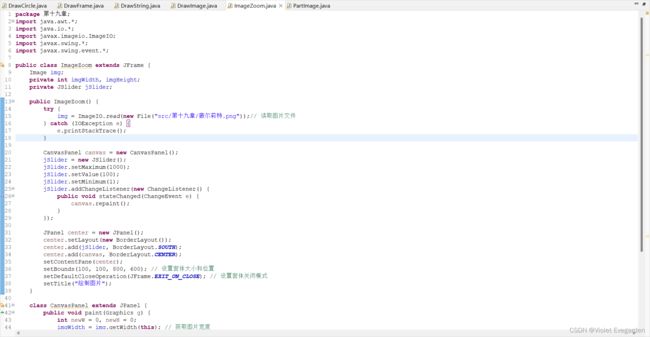
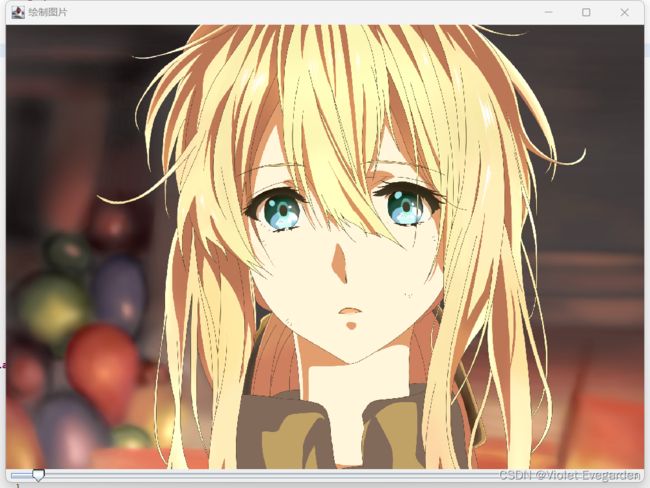
例题:通过滑动条改变图片大小
在窗体中显示原始大小的图片,然后通过一个滑动条改变图片的大小。
2.图像翻转
图像的翻转需要使用drawImage()方法的另一个重载方法。语法如下:
drawImage(Image img,int dx1,int dy1,int dx2,int dy2,int sx1,int sy1,int sx2,int sy2,ImageObserver observer)此方法总是用非缩放的图像来呈现缩放的矩形,并动态地执行所需的缩放。此操作不使用缓存的缩放图像。执行图像从源到目标的缩放,要将源矩形的第一个坐标映射到目标矩形的第一个坐标,源矩形的第二个坐标映射到目标矩形的第二个坐标,按需要缩放和翻转子图像,以保持这些映射关系。
| 参数 | 说明 | 参数 | 说明 |
| img | 要绘制的指定图像 | sx1 | 源矩形第一个坐标的x位置 |
| dx1 | 目标矩形第一个坐标的x位置 | sy1 | 源矩形第一个坐标的y位置 |
| dy1 | 目标矩形第一个坐标的y位置 | sx2 | 源矩形第二个坐标的x位置 |
| dx2 | 目标矩形第二个坐标的x位置 | sy2 | 源矩形第二个坐标的y位置 |
| dy2 | 目标矩形第二个坐标的y位置 | observer | 要通知的图像观察者 |
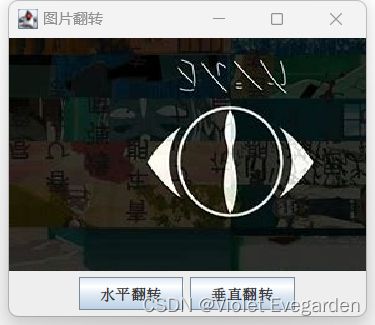
例题:翻转照片
在窗体界面中显示一张照片,照片底部添加“水平翻转”和“垂直翻转”两个按钮,单击这两个按钮会让照片发生翻转。
3.图像旋转
图像旋转需要调用Graphics2D类的rotate()方法,该方法将根据指定的弧度旋转图像。语法如下:
rotate(double theta)其中,theta是指旋转的弧度。
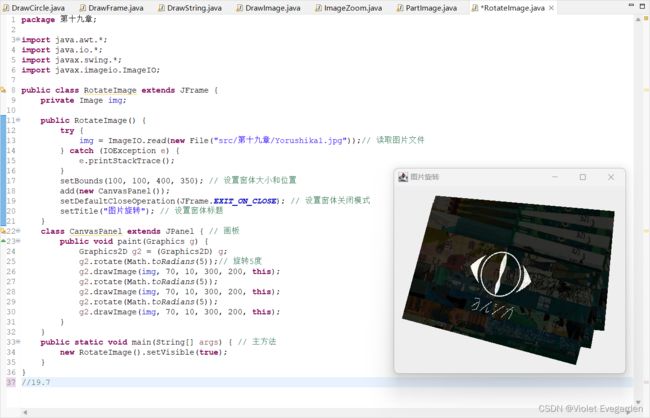
例题:让照片围绕左上角点旋转
在主窗体中绘制3个旋转后的图像,每个图像的旋转角度值为5°。
4.图像倾斜
可以使用Graphics2D类提供的shear()方法设置绘图的倾斜方向,从而使图像实现倾斜效果。语法如下:
shear(double shx,double shy)shx:水平方向的倾斜量。
shy:垂直方向的倾斜量。
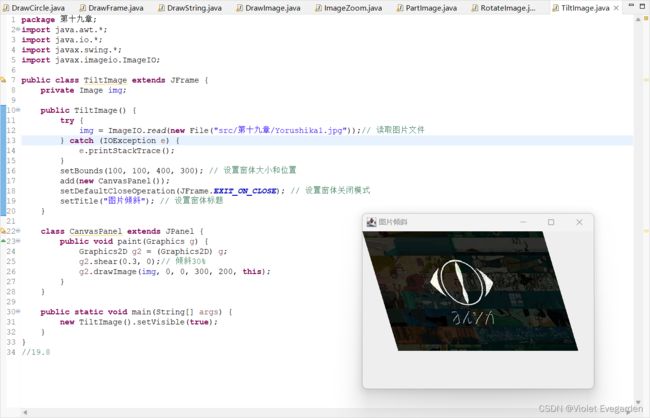
例题:让照片变成向左倾斜的平行四边形形状
在窗体上绘制图像,通过shear()方法使图像在水平方向上实现倾斜效果。