- 自动驾驶系统的车辆动力学建模:自行车模型与汽车模型的对比分析
赛卡
自动驾驶自动驾驶数学建模pythonnumpymatplotlib算法
在自动驾驶系统的车辆动力学建模中,自行车模型(BicycleModel)和更复杂的汽车模型(如双轨模型或多体动力学模型)各有其适用场景和优缺点。以下是两者的详细对比及选择原因解析:1.模型定义与核心差异特性自行车模型复杂汽车模型(如双轨模型)简化假设将四轮车辆简化为两轮(前轮转向,后轮驱动)考虑四轮独立运动、悬架系统、轮胎侧偏特性自由度2-3自由度(位置x,y,航向角θ)6+自由度(含横向、俯仰、
- 【今日EDA行业分析】2025年3月21日
知梦EDA
EDA行业分析大数据人工智能半导体EDA行业分析
智算时代EDA行业新变局:技术突围与生态重构一、EDA产业格局剧变:技术壁垒与地缘博弈交织在半导体产业链的宏大版图中,EDA工具宛如数字时代的“工业母机”,其重要性伴随芯片复杂度的指数级攀升而愈发显著。据SEMI数据显示,2023年全球EDA市场规模成功突破200亿美元大关,中国本土市场增速更是达到了18%。然而,Synopsys、Cadence、Mentor这三大行业巨头依旧牢牢占据着超过85%
- 区块链在医疗数据共享中的应用:解锁安全与透明的新维度
Echo_Wish
人工智能前沿技术区块链安全
区块链在医疗数据共享中的应用:解锁安全与透明的新维度近年来,区块链技术在金融领域取得了显著的突破,然而,它的潜力不仅仅局限于数字货币和支付领域。随着医疗数据的数字化和信息化程度不断提升,区块链技术在医疗数据共享中的应用正逐渐成为一个热门话题。区块链以其去中心化、不可篡改、透明且高效的特点,为医疗行业的数据管理提供了全新的解决方案,尤其是在患者隐私保护、数据共享以及医疗服务的透明度方面。那么,区块链
- XPipe:一款新型开源终端管理神器
修己xj
工具开源
最近,一位朋友在使用Docker时遇到了一个问题:他对宿主机与容器之间的文件复制以及在容器内执行命令等操作感到困惑。这让我开始思考,如果有一款远程管理工具能够直接连接到容器内部,操作是否会变得更加便捷?恰巧,今天在浏览GitHub时,我发现了这样一款名为XPipe的工具。工具介绍XPipe是一款创新的Shell连接中心和远程文件管理器,它能够让你从本地机器轻松访问整个服务器基础设施。这款工具运行在
- 入门级带你实现一个安卓智能家居APP(2)kotlin版本
一粒程序米
androidkotlin智能家居WiFi单片机
前言上一篇写过java版本的实现,这一篇就写一下kotlin版本的吧。效果展示本APP是通过tcp/ip协议与连了WiFi的单片机通信。其实除了主活动类和新建项目时有一丢丢不同,其他的都是一样的哈~第一步:你得会一点点kotlin基础,建议看一本书,是郭霖大神些的《第一行代码》第三版,里面除了安卓的基础教学,还有kotlin的。第二步:建议看一本书,是郭霖大神些的《第一行代码》,先入门安卓基础。不
- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- Kubernetes配置全解析:从小白到高手的进阶秘籍
ivwdcwso
操作系统与云原生kubernetes容器云原生k8s配置
导语在Kubernetes(K8s)的世界里,合理且精准的配置是释放其强大功能的关键。无论是搭建集群、部署应用,还是优化资源利用,配置都贯穿始终。然而,K8s配置涉及众多参数与组件,错综复杂,令不少初学者望而却步。本文将带你一步步深入K8s配置领域,从小白进阶为配置高手,轻松驾驭K8s集群。一、Kubernetes集群配置Master节点配置kube-api-server:这是K8s集群的“门面”
- 【C++开源库】tinyxml2解析库使用介绍
小庞在加油
C++知识c++开源tinyxml2解析库
TinyXML-2是一个在C++中使用的轻量级、简单且高效的XML解析库。它由LeeThomason开发,旨在提供快速解析和生成XML数据的功能,同时保持代码的简洁性和易于使用。TinyXML-2支持多种编译器和平台,包括Windows、Linux和macOS。特点与优势简单易用:TinyXML-2提供了直观的API,使得解析和生成XML文档变得简单。高性能:它经过优化,能够快速解析大型XML文件
- vscode设置console.log的快捷输出方式
活宝小娜
vscodevscodeide编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
- GPT-4o mini TTS:OpenAI 推出轻量级文本转语音模型!情感操控+白菜价冲击配音圈
蚝油菜花
每日AI项目与应用实例开源人工智能
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!AI在线答疑->智能检索历史文章和开源项目->丰富的AI工具库->每日更新->尽在微信公众号->搜一搜:蚝油菜花️“声优连夜转行送外卖!OpenAI新模型每分钟语音成本仅9分钱”大家好,我是蚝油菜花。当同行还在用机械音合成器折磨听众时,这个AI怪物已
- Dify-Plus:企业级AI管理核弹!开源方案吊打SaaS,额度+密钥+鉴权系统全面集成
蚝油菜花
每日AI项目与应用实例人工智能开源开源人工智能
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!AI在线答疑->智能检索历史文章和开源项目->丰富的AI工具库->每日更新->尽在微信公众号->搜一搜:蚝油菜花“CTO集体失眠!这个开源项目让企业AI管理进入上帝模式”大家好,我是蚝油菜花。当同行还在为API调用次数和预算超支扯皮时,这个国产神器已
- C++ 实例(二)
阳光向日葵向阳
c++算法数据结构
交换两个数以下我们使用两种方法来交换两个变量:使用临时变量与不使用临时变量。实例-使用临时变量#includeusingnamespacestd;intmain(){inta=5,b=10,temp;cout#includeusingnamespacestd;intmain(){inta=5,b=10;coutusingnamespacestd;intmain(){intn;cout
- 我们应该用尼古拉特斯拉的振动和频率的角度去观察整个世界包括电机万物的旋转呢?
热爱电气
数学建模
我不能去否定任何科学,也不能说谁的定义不准确,但是我坚信而我想的是是否粒子之间的自旋会扰动时空产生概率性的量子涨落现象呢?那么我们可以想办法设想一下结合尼古拉特斯拉的引力论1.特斯拉的哲学基础:振动、能量与介质特斯拉的理论体系以三个核心概念为基础振动是一切现象的本质:物质是能量的一种振动形式,不同频率的振动对应不同的物质态。以太假说:宇宙中存在一种充满空间的“介质”(以太),它是电磁波和引力的传播
- 直面失能危机,众托帮守护家庭防线
市场
根据中国保险行业协会发布的《中国中老年人风险保障研究》,人生不同阶段面临的风险复杂多变。45-55岁人群主要担忧重疾与高额医疗支出,而步入60岁后,失能风险一跃成为老年人心中的头等大事,与医疗、重疾风险共同构成晚年生活的挑战。中国老龄科学研究中心数据显示,截至2024年末,我国60岁及以上老年人中,失能、半失能群体已达约4400万人,且这一数字正急剧攀升。预计到2050年,失能、半失能老人数量将飙
- Go 1.24 新特性一览
go资讯编程语言程序员
Go1.24震撼登场,带来显著性能提升与诸多新功能,如泛型类型别名、优化工具链及标准库增强。可借助os.Root实现安全文件系统操作,运用testing.B.Loop优化基准测试,利用runtime.AddCleanup完善资源管理,还有weak包优化内存、crypto包保障FIPS140-3合规。速升级,提升Go应用效率与安全!文章目录语言特性更新泛型类型别名(GenericTypeAliase
- 事务回滚核心技术
KBkongbaiKB
java
一、事务回滚的数学本质与核心挑战1.1事务状态机模型操作执行持久化完成系统故障事务回滚ActivePartiallyCommittedCommittedFailedAborted1.2核心技术挑战矩阵问题维度单机事务分布式事务原子性保证存储引擎WAL日志二阶段提交协议隔离性实现MVCC多版本控制全局锁调度机制可见性管理事务ID版本链向量时钟同步回滚触发条件SQL执行异常/死锁网络分区/节点故障二、
- HTML语言的贪心算法
宇瞳月
包罗万象golang开发语言后端
HTML语言的贪心算法:理论与实践引言在编程和算法研究中,贪心算法是一种广泛应用的解决问题的方法。它通过对每一阶段选择最优解的方式来构建整个问题的解决方案。贪心算法不一定能在所有情况下得到最优解,但在许多实际问题中,它能够提供一个足够好的近似解。本文将探讨贪心算法的基本概念、典型应用、优缺点,并结合HTML语言的特点,提出一些具体的实现示例和思考。一、贪心算法的基本概念贪心算法是一种求解最优化问题
- 05-项目为什么总是延期
javascript
当前一个项目在开发新需求的时候,我们制定的计划只是列出功能开发的部分,并不是整个项目全部的周期,这就造成项目从开始到能够正式上线,时间规划是不全面、不清晰的(只是代码编写部分有时间计划),项目负责人基本上只会关注功能开发的部分,至于内部验收、Bug修复、测试周期和版本发布时间等等环节,有点听天由命,完全是看前一个环节进展的情况而定——前一个环节进展顺利,那就到下一个环节,进展不顺利就变更下个环节的
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- 如何保证 Redis 缓存与数据库双写一致性?
凌志学java
后端数据库缓存redis数据库
在做系统优化时,想到了将数据进行分级存储的思路。因为在系统中会存在一些数据,有些数据的实时性要求不高,比如一些配置信息。基本上配置了很久才会变一次。而有一些数据实时性要求非常高,比如订单和流水的数据。所以这里根据数据要求实时性不同将数据分为三级。第1级:订单数据和支付流水数据;这两块数据对实时性和精确性要求很高,所以不添加任何缓存,读写操作将直接操作数据库。第2级:用户相关数据;这些数据和用户相关
- 景联文科技提供高质量文本标注服务,驱动AI技术发展
景联文科技
科技人工智能
文本标注是指在原始文本数据上添加标签的过程,这些标签可以用来指示特定的实体、关系、事件等信息,以帮助计算机理解和处理这些数据。文本标注是自然语言处理(NLP)领域的一个重要环节,它通过为文本的不同部分提供具体的含义和上下文信息,增强机器学习和深度学习模型对文本内容的理解能力。标注类型情感分析情感极性:确定文本表达的情感倾向,如正面、负面或中立。强度评估:衡量情感的强烈程度,从轻微到极端不等。命名实
- 【网络】数据流(Data Workflow)Routes(路由)、Controllers(控制器)、Models(模型) 和 Middleware(中间件)
一袋米扛几楼98
网络工程/安全中间件
在图片中,数据流(DataWorkflow)描述了应用程序中数据的流动过程,涉及Routes(路由)、Controllers(控制器)、Models(模型)和Middleware(中间件)。作为初学者,理解这些组件及其联系是掌握Web应用程序开发的关键。以下是对每个技术点的详细解释,以及它们如何相互关联的分析。1.Routes(路由)定义:路由定义了应用程序的URL端点(Endpoints)以及服
- python为什么需要文本编辑器-推荐几款高效的Python文本编辑器| 高效的文本编辑器的特点是什么...
weixin_39991305
我们都知道程序员花费大量的时间在编写、阅读和编辑代码上,因此一定要使用高效的文本编辑器才能够提高并很好的完成工作的效率和保证工作的质量。什么是高效的文本编辑器呢?除了自己用的得心应手外,小编认为还应该包含以下几个特点:·突出代码的结构,让你在编写代码时就能够发现常见的bug;·包含自动缩进功能;·显示代码长度的标志;·用于执行常见操作的快捷键;如果你是编程新手小白,小u非常建议你使用具备上述功能而
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 《Hello 算法》火了!!!一本写给算法初学者的入门算法书籍
遇码
分享算法hellohello算法算法书籍
曾经也放出豪言壮语,决心要刷遍力扣上的所有算法题目。然而现实就很快啪啪的打脸。不知道多少人和我有过一样的经历。在读到《Hello算法》的序中,作者靳宇栋给了我们一个“台阶”。随后就表达了针对我们的现状,他特地写了《Hello算法》这本书,代表广大算法初学者表示感激涕零。《Hello算法》为什么适合入门动画图解、一键运行的数据结构与算法教程全书采用动画图解,内容清晰易懂、学习曲线平滑,引导初学者探索
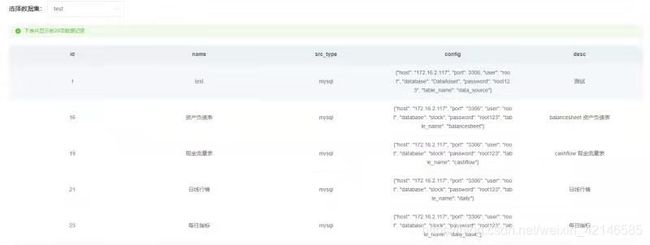
- 【MySQL】实战篇—数据库设计与实现:根据需求设计数据库架构
AI人H哥会Java
MySQLsqlmysql数据库
在设计数据库架构时,开发者需要遵循一系列步骤,以确保数据库能够高效、可靠地满足系统需求。以下是设计数据库架构的理论知识和步骤说明。1.需求分析需求分析是数据库设计的第一步,旨在理解系统的功能需求和数据需求。通过与利益相关者(如用户、开发人员和业务分析师)进行沟通,明确系统需要存储和管理的数据类型。步骤说明识别业务需求:确定系统的主要功能,例如用户管理、订单处理、库存管理等。收集数据需求:明确每个功
- 一文读懂Python之random模块(31)
跟着杰哥学Python
python
random模块是Python的内置标准库,用于生成各类随机数,可以用作生成网站初始登录密码和随机验证码。一、random模块简介random模块可以生成随机数,包括随机整数、浮点数、随机元素等。二、random模块相关概念随机数:是指在一定范围内随机产生的数,每个数被选中的概率相等。随机数最重要的特性是其后产生的数与前面的数毫无关系,即随机性、不可预测性和不可重现性。三、random模块常用方法
- 从“制造”到“智造”,看中集“灯塔”生产线与永洪“数据技术”的紧密融合
永洪科技
制造大数据数据分析BI数据可视化
“灯塔”工厂,这一由世界经济论坛提出的概念,已成为制造业领域的一个新的标杆,它代表着制造业的最高智能化水平。作为全球领先的制造企业,中集集团一直致力于提升生产效率和产品质量,以满足全球贸易的不断增长需求。永洪科技与中集集团的合作,正是围绕打造制造业的“灯塔”生产线而展开的。中集集团成立于1980年,总部位于深圳,是中国制造业的领军企业之一,业务涵盖物流、能源、化工等领域。近年来,随着全球经济的复苏
- 大佬都在用的桑基图到底怎么做?告诉你个最简单的方法
永洪科技
python
桑基图,即桑基能量分流图,也叫桑基能量平衡图。因1898年MatthewHenryPhineasRiallSankey绘制的“蒸汽机的能源效率图”而闻名,此后便以其名字命名为“桑基图”。桑基图常被用于能源损耗情况、材料成分分析、金融数据可视化;追踪用户状态;追踪跑票、变动、迁移;追踪人口流动情况等等业务场景,表现分配、归类、变化、流动情况。桑基图好在哪?它是一种特定类型的流图,图中延伸的分支的宽度
- IDC权威认证!永洪科技入选 IDC「GBI图谱」,点亮生成式 BI 价值灯塔
永洪科技
科技人工智能BI大数据数据分析
大数据市场正在稳步前进,生成式AI已成为厂商服务的重点方向,其发展离不开数据底座建设和数据工程管理,反过来AI也会帮助开发运维人员、业务人员和管理层更好地使用、查询数据。IDC调研数据显示,在生成式AI的驱动下,未来5年企业在数据管理和数据分析基础设施建设的投资增长率将分别达到8.7%和9.2%。近日,国际咨询机构IDC发布了《中国数据智能市场生态图谱V5.0》,在这一领域,永洪科技以其创新前沿的
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出
![]()