LeanTouch 案例分享
LeanTouch
官方API http://carloswilkes.com/Documentation/LeanTouch
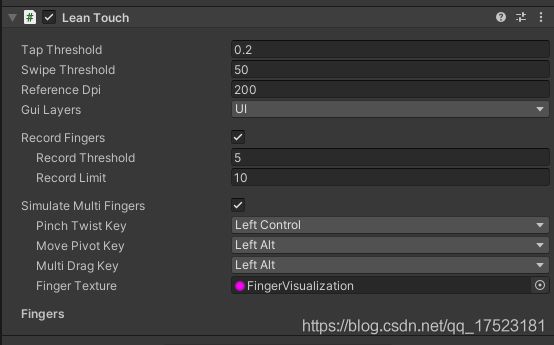
安装LeanTouch,生成LeanTouch组件
- TapThreshold:Tap(轻触)动作的间隔时间
- Swipe Threshold:Swipe(滑动)动作的触发距离
- ReferenceDpi:缩放的点数
- GuiLayers:Gui层的范围,用于忽略手指动作
- RecordFingers:是否记录(2个设置参数)
- SimulateMultiFingers:允许不支持多点触控上模拟触控输入(4个设置参数)
01 Finger Down
屏幕点击演示

当点击屏幕时,通过LeanFingerDown脚本的OnWorld回调,参数Vector3,点击获得世界的位置。
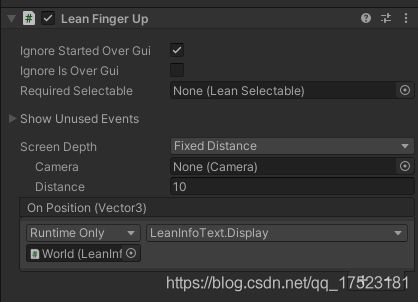
02 Finger Up
当鼠标点击抬起时触发,同上
- Distance:这个参数影响Vector3中Z轴的值
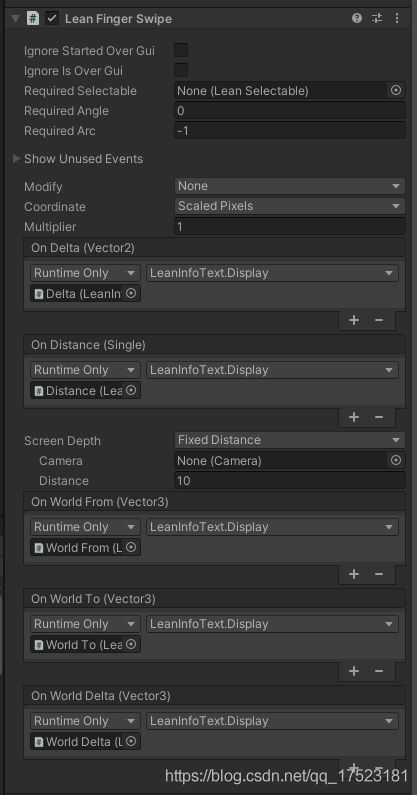
03 Finger Swipe
滑动控制
- OnDelta:滑动的变化值(x,y)
- OnDistance:滑动距离
- OnWorldFrom:开始位置
- OnWorldTo:结束位置
- OnWorldDelta:距离变化
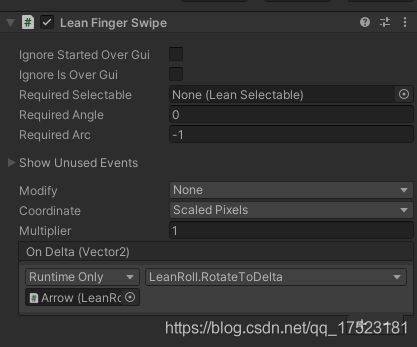
04 Rotation
滑动的方向
- 角度的算法:
atan2返回以弧度表示的 y/x 的反正切
rad2deg把弧度转换位角度值
if (delta.sqrMagnitude > 0.0f)
{
Angle = Mathf.Atan2(delta.x, delta.y) * Mathf.Rad2Deg;
}
- 用DoTween来实现这个角度功能:(有别于官方案例)
public RectTransform arrow;
public void OnDelta(Vector2 pos)
{
if (pos.sqrMagnitude > 0.0f)
{
float Angle = Mathf.Atan2(pos.x, pos.y) * Mathf.Rad2Deg;
arrow.DOLocalRotateQuaternion(Quaternion.Euler(0.0f, 0.0f, -Angle), 0.5f);
}
}
另外,注意LeanTouch的SwipeThreshold=50,LeanFingerSwipe里的IgnoreStartedOverGui与Ignore Is Over Gui勾去掉;
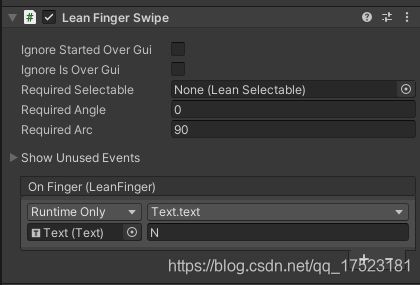
05 Direction 4
4个方向的识别,N=(0,90),E=(90,90),S=(180,90),W=(270,90)
- RequiredAngle : Swiper角度
0 = Up.
90 = Right.
180 = Down.
270 = Left. - RequriedArc :Swiper在弧度内
-1 = No requirement.
90 = Quarter circle (± 45 degrees).
180 = Semicircle (± 90 degrees).
06 Direction 8
8个方向的识别,N=(0,45),NE=(45,45),E=(90,45),SE=(135,45),S=(180,45),SW=(225,45),W=(270,45),NW=(315,45)
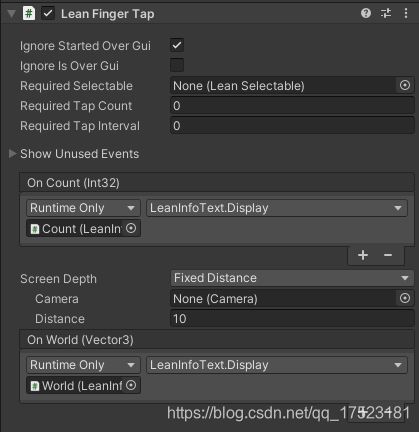
07 Finger Tap
Tap轻触
- OnCount:点击次数
- OnWorld:回调点击位置
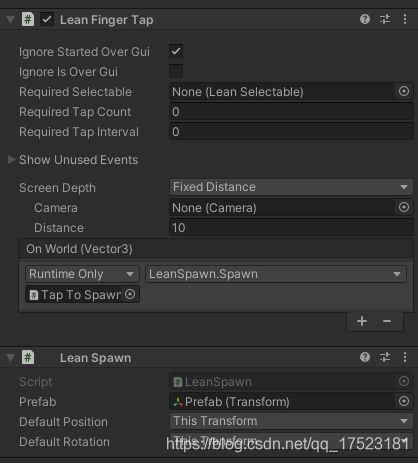
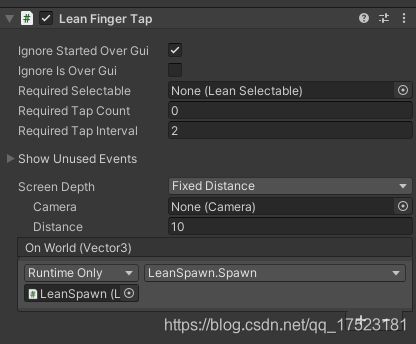
08 Spawn
生成一个预制体
- LeanSpawn 加入一个预制体,当OnWorld触发后,生成一个预制体
- 若没有传入Vector3,则会使用预制体的默认位置
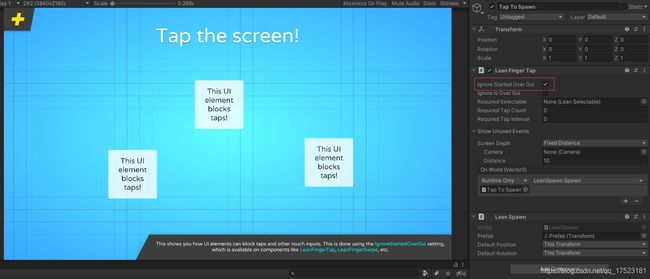
09 Block
UI遮挡,不能触发Tap
10 Double
双击Tap触发
- RequiredTapCount:累计点击多少次触发
- RequiredTapInterval:必须点击多少次触发
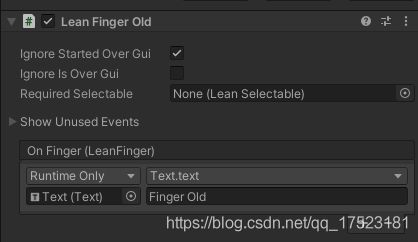
11 Finger Old
长按的解决方案
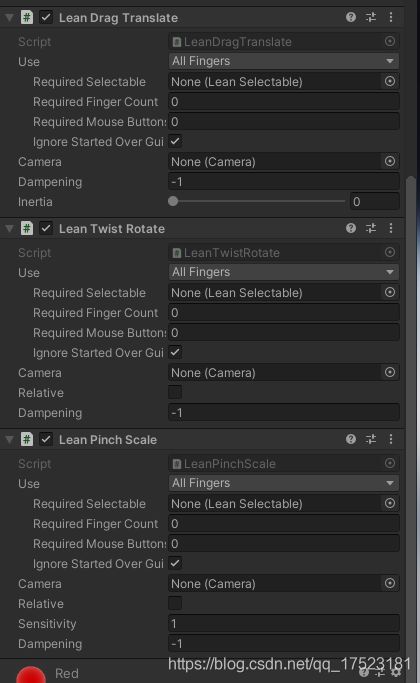
12 Transform 3D
手势控制,拖动,放大,旋转
- 加入LeanDragTranslate,LeanTwistRotate,LeanPinchScale
13 Relative
手势控制,拖动,放大,旋转;同上,勾选了Relative,对应世界坐标与相对坐标的区别
14 Transform 2D
手势控制,拖动,放大,旋转;同上,对应2D图片
15 Relative
手势控制,拖动,放大,旋转;勾选了Relative,对应世界坐标与相对坐标的区别;同上,对应2D图片
16 Transform UI
手势控制,拖动,放大,旋转;同上,对应UI图片
17 Relative
手势控制,拖动,放大,旋转;勾选了Relative,对应世界坐标与相对坐标的区别;同上,对应UI图片
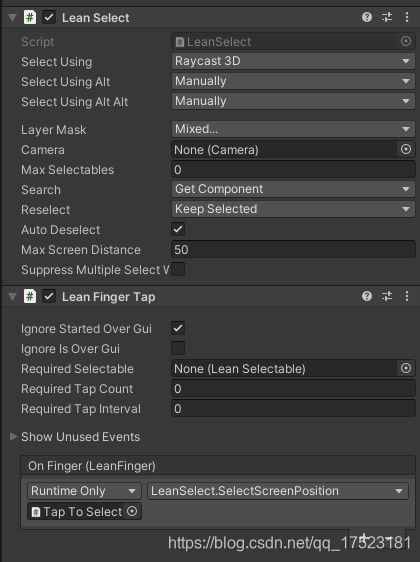
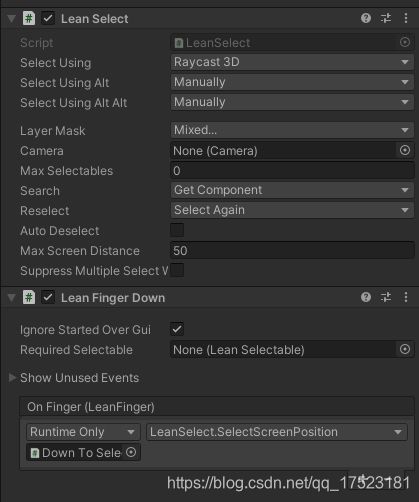
18 Select 3D
选择3D物体,点击其他位置,取消选择
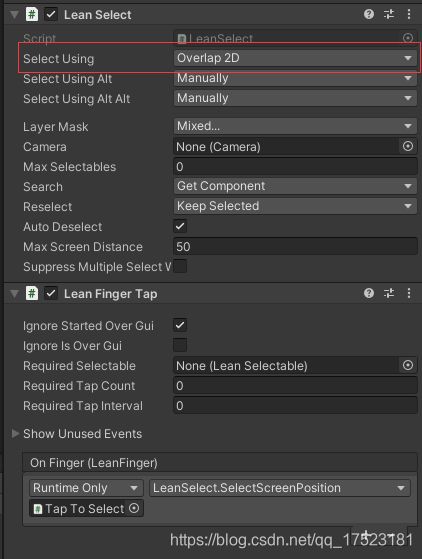
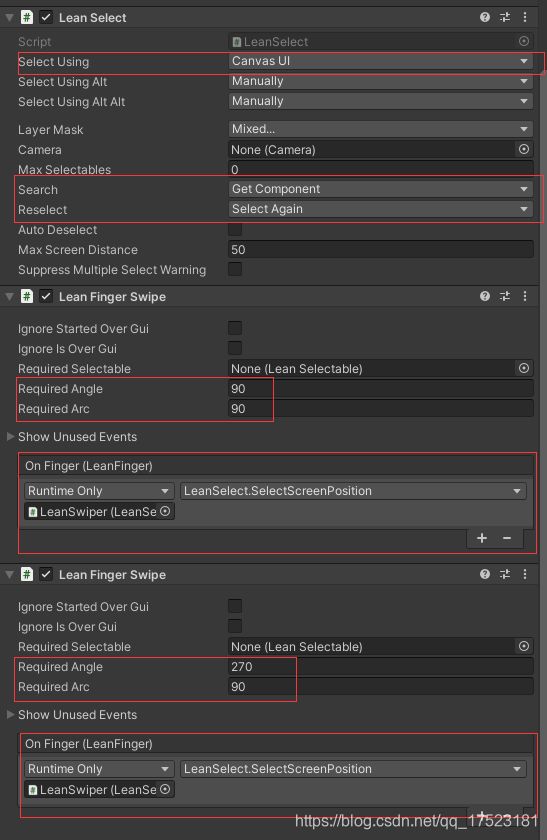
- LeanSelect:
选择物体,需要通过加入LeanSelect脚本与在可被选择的物体上加入LeanSelectable脚本搭配使用
- Select Using:选择对象的类型
- Layer Mask:射线遮罩层
- Camera:射线相机
- Max Selectables:最大选中数量
- Search:如何在候选游戏对象中搜索
- Reselect:当选择后,发生什么(一直保持选择;取消选择;取消再选择;再次选择)
- Auto Deslect:勾选后,点击其他位置,选择取消
- MaxScreenDistance:当使用屏幕距离选择模式时,这允许您设置从鼠标/手指选择多少缩放像素。
- SuppressMultipleSelectWarning:在场景中使用多个LeanSelect组件通常是一个错误,此组件将对此发出警告。如果你真的知道你在做什么,并且需要多个,那么你可以启用它来隐藏警告。
- LeanFingerTap:
- 在OnFinger里连接LeanSelect的SelectScreenPosition函数
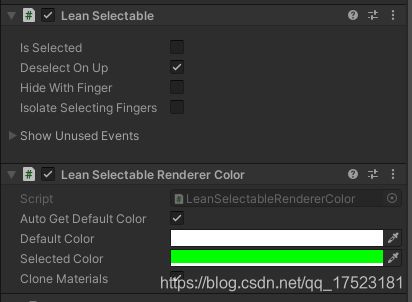
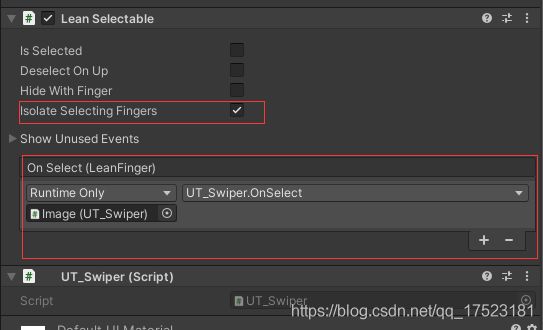
- Lean Selectable:
加入此脚本的物体,才能被Tap识别到
- Deselect On Up:当选择手指向上时是否应该取消选择?
- Hide With Finger:如果选择手指仍被按住,IsSelected是否应暂时返回false?这在使用复杂手势选择多个对象时非常有用
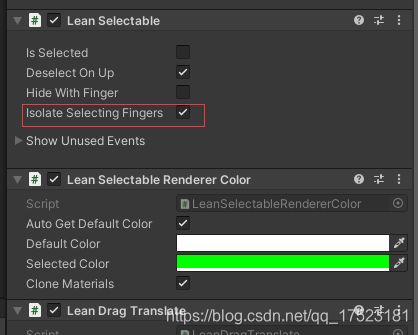
- IsolateSelectingFingers:如果选择手指仍处于活动状态,是否只将其返回到所需的可选择查询?
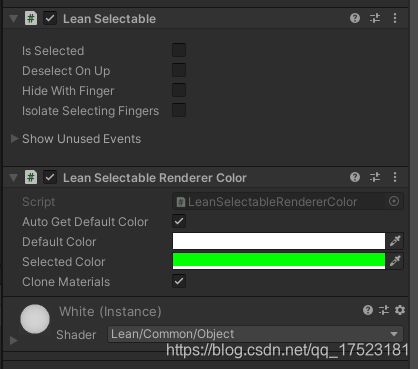
- Lean Selectable Renderer Color:
变化颜色的一种快捷方式
19 Transform
同上的功能外,在需要控制的对象里,加入拖动,放大,旋转功能,由于有LeanSelectabel的脚本,程序自动设置为,若没有选中,则3个动作的脚本不起作用。
20 Transform Relative
同上,勾选了Relative
21 Select 2D
同上,2D的选择
- Select Using:选择Overlap 2D
22 Select 2D Transform
23 Select 2D Transform Relative
同上
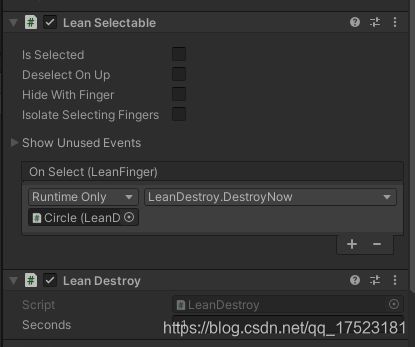
24 Destroy
使用LeanDestroy,消失物体
- 通过LeanSelectable的OnSelect和LeanDestroy的结合,消失物体
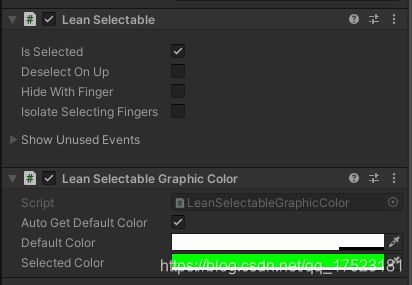
25 Select UI
UI的选择
- 选择Canvas UI,触发UI
- 这里使用LeanSelectableGraphicColor来处理
26 Select UI Transform
27 Select UI Transform Relative
同上
28 Press 3D
按住为选择,放开既为不选择
- 这里有2个不同,Reselect里选择了Select Again;触发脚本用LeanFingerDown;
- LeanSelectable里勾选了DeselectOnUp
29 Press 3D Transform
同上
30 Press 3D Isolate
在对象物体上,勾选Isolate Selecting Fingers,如果2个指头不同时触碰在一个物体上操作,是无效的操作
31 - 36 同上,不多描述
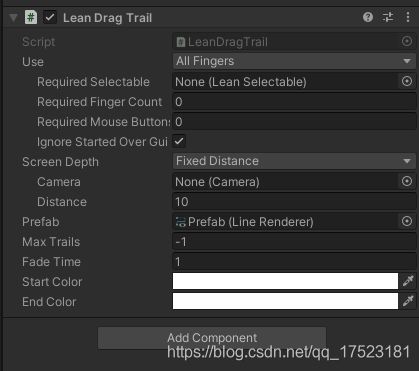
37 Finger Trail
滑动手指,出现拖尾的线条效果
- 拖尾效果脚本,可设置LineRenderer的预制体,拖尾和消失时间,颜色等设置
Sidescroll2D
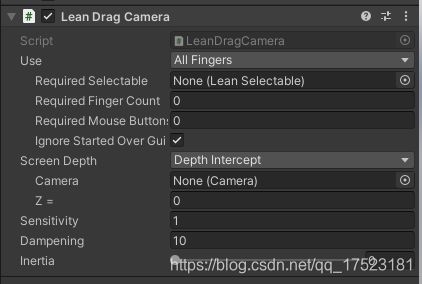
拖动镜头
Sidescroll3D
似乎相同
TouchEvents
用脚本来实现动作
namespace Lean.Touch
{
/// This component will hook into every LeanTouch event, and spam the console with the information.
[HelpURL(LeanTouch.HelpUrlPrefix + "LeanTouchEvents")]
[AddComponentMenu(LeanTouch.ComponentPathPrefix + "Touch Events")]
public class LeanTouchEvents : MonoBehaviour
{
protected virtual void OnEnable()
{
// Hook into the events we need
LeanTouch.OnFingerDown += HandleFingerDown;
LeanTouch.OnFingerUpdate += HandleFingerUpdate;
LeanTouch.OnFingerUp += HandleFingerUp;
LeanTouch.OnFingerTap += HandleFingerTap;
LeanTouch.OnFingerSwipe += HandleFingerSwipe;
LeanTouch.OnGesture += HandleGesture;
}
protected virtual void OnDisable()
{
// Unhook the events
LeanTouch.OnFingerDown -= HandleFingerDown;
LeanTouch.OnFingerUpdate -= HandleFingerUpdate;
LeanTouch.OnFingerUp -= HandleFingerUp;
LeanTouch.OnFingerTap -= HandleFingerTap;
LeanTouch.OnFingerSwipe -= HandleFingerSwipe;
LeanTouch.OnGesture -= HandleGesture;
}
public void HandleFingerDown(LeanFinger finger)
{
Debug.Log("Finger " + finger.Index + " began touching the screen");
}
public void HandleFingerUpdate(LeanFinger finger)
{
Debug.Log("Finger " + finger.Index + " is still touching the screen");
}
public void HandleFingerUp(LeanFinger finger)
{
Debug.Log("Finger " + finger.Index + " finished touching the screen");
}
public void HandleFingerTap(LeanFinger finger)
{
Debug.Log("Finger " + finger.Index + " tapped the screen");
}
public void HandleFingerSwipe(LeanFinger finger)
{
Debug.Log("Finger " + finger.Index + " swiped the screen");
}
public void HandleGesture(List fingers)
{
Debug.Log("Gesture with " + fingers.Count + " finger(s)");
Debug.Log(" pinch scale: " + LeanGesture.GetPinchScale(fingers));
Debug.Log(" twist degrees: " + LeanGesture.GetTwistDegrees(fingers));
Debug.Log(" twist radians: " + LeanGesture.GetTwistRadians(fingers));
Debug.Log(" screen delta: " + LeanGesture.GetScreenDelta(fingers));
}
}
}
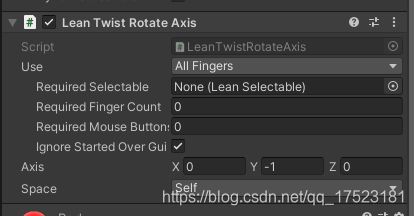
TwistRotateCustomAxis
控制盒子转动


通过Axis里设置X,Y,Z的设置,来开启或屏蔽相关轴的控制
0,不响应;-1 / 1,响应,但是方向不同
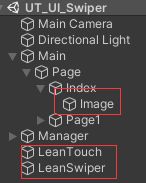
案例1:如何实现在一个区域里做左右滑动?
使用LeanFingerSwipe,LeanSelect,LeanSelectable来实现
- 加入LeanTouch


- 设置LeanFingerSwipe

- 在需要响应滑动的层里面加入LeanSelectable
勾选Isolate Selecting Fingers;
在OnSelect里加入回调函数

- 回调函数的写法
public void OnSelect(Lean.Touch.LeanFinger finger)
{
if (finger.SwipeScreenDelta.x >= 0)
{
// 向右
print("向右");
}
else
{
// 向左
print("向左");
}
}
通过这4步,即可实现,在一个图片上左右滑动,产生作用;而在外部滑动则不起作用
案例2:实现一个可轻触也可长按的按钮
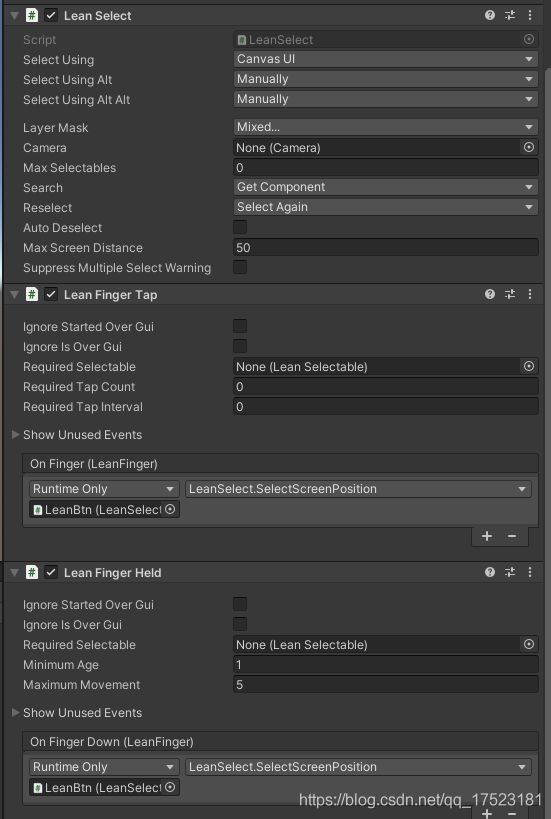
使用到LeanSelect,LeanSelectable,LeanFingerTap,LeanFingerHeld
- 建立一个LeanTouch
- 建立一个对象(如LeanBtn)加入LeanSelect,LeanFingerTap,LeanFingerHeld;配置如下

- 这里使用了UI来做,在UI的一个Image对象(作为按钮)里,加入LeanSelectable,另外,OnSelect反馈到一个脚本中,Inspector面板如下

- OnSelect脚本如下
public void OnSelect(Lean.Touch.LeanFinger finger)
{
if (finger.Tap) {
print("tap");
}
if (finger.Old) {
print("old");
}
}
完成以上4步,即可实现一个即可轻触又可长按的按钮
案例3:实现UI的拖动
1. 默认情况下
- 1.1 加入LeanTouch
- 1.2 在要拖动的UI上加入LeanDragTranslate
完成着这2步后,只要在空白处(若空白处有其他UI,把UI的Raycast Target 勾去掉),即可拖动全部需要拖动的UI了
2. 需要实现,点单个UI上面才拖动,点击空白处不拖动
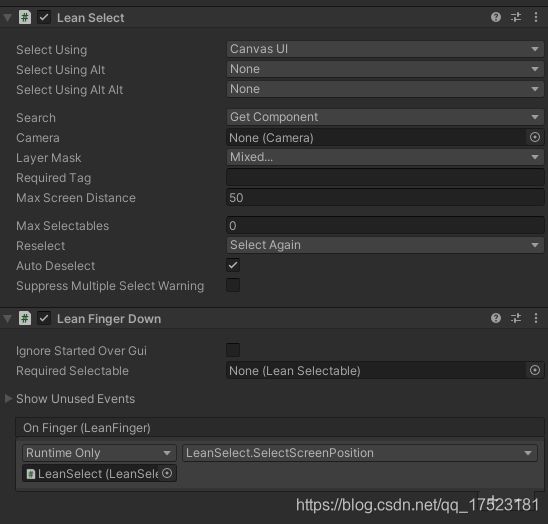
- 2.1 在之前LeanTouch的基础上,先加入LeanSelect和LeanFingerDown
注意去掉Ignore Started Over Gui

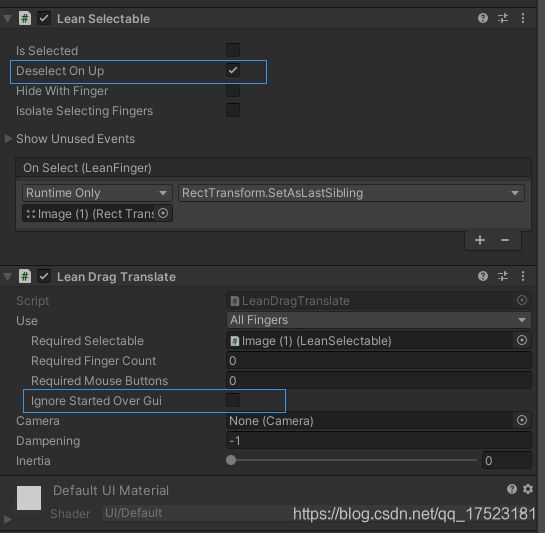
- 2.2 在需要拖动的UI上加入LeanSelectable
OnSelect上加入SetAsLastSibing方法,让选中的层可以显示在最前。

完成以上几步,即可修改为单个UI拖动