draw.io二次开发(4)事件捕获
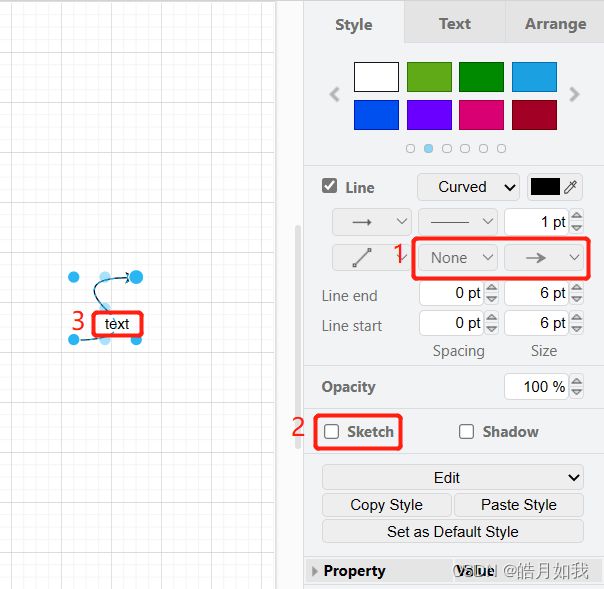
绘制一个曲线箭头,可以看到上图中红框部分1.可以通过下拉框选择箭头的起止端形状,2.可以通过复选框选择是否产生草稿线条,3.可以双击曲线添加文字。
1. 起止端形状选择下拉框
在grapheditor/Format.js文件大约第5178行lineStart,以及大约第5244行lineEnd。以lineEnd为例,不想要的全部注释掉就行了。我只保留了开放箭头。
var lineEnd = this.editorUi.toolbar.addMenuFunctionInContainer(stylePanel2, 'geSprite-endclassic', mxResources.get('lineend'), false, mxUtils.bind(this, function(menu)
{
...
if (ss.style.shape == 'connector' || ss.style.shape == 'filledEdge' || ss.style.shape == 'wire')
{
// Format.processMenuIcon(this.editorUi.menus.edgeStyleChange(menu, '', [mxConstants.STYLE_ENDARROW, 'endFill'], [mxConstants.ARROW_CLASSIC, 1], null, null, false, Format.classicFilledMarkerImage.src), 'scaleX(-1)');
// Format.processMenuIcon(this.editorUi.menus.edgeStyleChange(menu, '', [mxConstants.STYLE_ENDARROW, 'endFill'], [mxConstants.ARROW_CLASSIC_THIN, 1], null, null, false, Format.classicThinFilledMarkerImage.src), 'scaleX(-1)');
Format.processMenuIcon(this.editorUi.menus.edgeStyleChange(menu, '', [mxConstants.STYLE_ENDARROW, 'endFill'], [mxConstants.ARROW_OPEN, 0], null, null, false, Format.openFilledMarkerImage.src), 'scaleX(-1)');
// Format.processMenuIcon(this.editorUi.menus.edgeStyleChange(menu, '', [mxConstants.STYLE_ENDARROW, 'endFill'], [mxConstants.ARROW_OPEN_THIN, 0], null, null, false, Format.openThinFilledMarkerImage.src), 'scaleX(-1)');
//Format.processMenuIcon(this.editorUi.menus.edgeStyleChange(menu, '', [mxConstants.STYLE_ENDARROW, 'endFill'], ['openAsync', 0], null, null, false, Format.openAsyncFilledMarkerImage.src), 'scaleX(-1)');
...
}
...
}
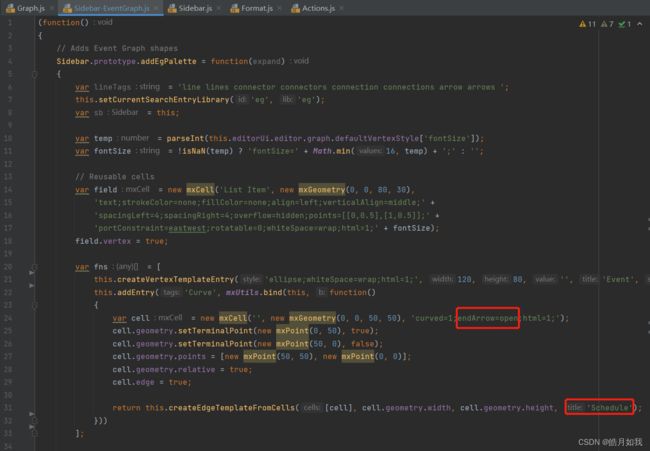
同时,为了使得将曲线尾端形状从默认的经典箭头改为开放箭头,可以在SideBar-EventGraph.js(这是我的自定义面板,详见前一篇 传送门)中进行修改,如下图。

2. 草稿线条复选框
事件监听器设置在grapheditor/Format.js文件大约第5830行:
var listener = mxUtils.bind(this, function(sender, evt, force)
{
...
addOption(mxResources.get('sketch'), 'sketch', 0, function(cells, enabled)
{
...
alert("sketch");
...
}
}
这样,每当点击复选框时,就会弹出alert信息,接下来就可以按照自己的设计进行翻修改了。
3. 双击曲线编辑文字
在grapheditor/graph.js文件中大约9932行,addText函数。
Graph.prototype.addText = function(x, y, state)
{
alert('addText');
...
}
在grapheditor/graph.js文件中大约9847行,在函数insertTextForEvent中被调用。
alert("invoke addText");
cell = this.addText(pt.x, pt.y, state);
这样,每当双击绘制好的曲线时,就会弹出alert信息,接下来就可以按照自己的设计进行翻修改了。