- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 2020-07-08在js文件中使用elementUi报错TypeError: _this10.$message is not a function
Kason晨
问题:全局挂在elementUi后,在js文件内调用,报错_this10.$messageisnotafunction原因:在js文件里找不到this.$message这个属性。#错误的写法:this.$message({message:"解除成功",type:"success"});解决方法(正确写法):单独引入,和换一种方法使用://引入import{Message}from"element-
- vue 两个弹窗时出现,打开第二个弹窗 是灰色的,再点击才是正常
光影3415
vue.jsjavascript前端
如果你使用的是ElementUI,el-dialog组件有一个append-to-body属性,这个属性可以将弹窗的DOM直接挂载到body标签上,这样可以避免一些层级嵌套问题:
- elementUI table排序 sortable
Artsman
前端开发技术elementui前端javascript前端框架
使用elementUI做后台程序时非常便利,但有时,插件的用法也会让人头疼。在列中设置sortable属性即可实现以该列为基准的排序,接受一个Boolean,默认为false。可以通过Table的default-sort属性设置默认的排序列和排序顺序。可以使用sort-method或者sort-by使用自定义的排序规则。如果需要后端排序,需将sortable设置为custom,同时在Table上监
- elementuiPlus取消el-input的边框
qq_39016177
elementui
elementuiPlus取消el-input的边框1.通常取消边框的方法设置border为none2.还有其他类似边框的例如outlinebox-shadow这两个属性都是会产生边框效果3.el-input需要更改的话–如下需要修改box-shadow为空即可上代码:deep(.el-input__wrapper){align-items:center;background-color:#F7F
- Vue 图片预览功能实现指南
繁依Fanyi
vue.js前端javascriptpython人工智能算法开发语言
1.介绍在现代web应用程序中,图片预览功能提升了用户体验,使用户可以在上传图片之前查看图片内容。本文将详细介绍如何在Vue.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。2.基本功能实现2.1环境准备确保你的开发环境已经配置好,包括VueCLI和Node.js。如果还没有安装VueCLI,你可以通过以下命令安装:npminst
- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- 【前端UI框架】VUE ElementUI 离线文档 可不联网打开
我是Superman丶
前端组件前端vue.jselementui
【前端UI框架】VUEElementUI离线文档可不联网打开Element-Theworld'smostpopularVueUIframeworkElement-Theworld'smostpopularVueUIframework离线文档下载地址https://download.csdn.net/download/G971005287W/89742895文档制作第一步:克隆源代码Gitee地址:
- 基于SpringBoot的在线汽车租赁信息管理系统
计算机学姐
前后端分离项目源码分享SpringBoot源码Vue源码springboot汽车后端javavue.jsspringmysql
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码系统展示【2025最新】基于Java+SpringBoot+Vue+MySQL的在线汽车租赁信息管理系统,前后端分离。开发语言:Java数据库:MySQL技术:SpringBoot、Vue、MybaitsP
- ElementUI Cascader 级联选择器实现点击文本选中
阿程_88
#ElementUIelementui
一、遇到的问题使用官方案例级联选择器时,只有点击前面小圆点才能选中,点击文本无法选中。二、需求级联选择器各层级都能选中,并且点击文本也能选中三、相关代码//级联选择器自定义浮层类名,实现前面单选框隐藏,点击文本即可选中功能.popper-custom{.el-cascader-panel{.el-cascader-menu{.el-radio{height:100%;width:150px;opa
- elementui Cascader 级联选择器的使用总结
XUE_雪
elementui前端javascript
实现效果技术要点总结如下:1、点击添加自动增加多行,实现自主选择增加多条节点数据2、节点地址使用的是Cascader级联选择器,需要动态生成,涉及到一个技术要点是:因v-modal只能获取value不能获取label,故需要解决在多个动态生成的Cascader分别获取他们选中的label和value,下面开始展示相关代码:html:添加删除确定取消js:handleChange(index){va
- Element ui input 限制只能输入数字,且只能有两位小数
我家媳妇儿萌哒哒
elementUIuivue.jsjavascript
%//elementuiinput限制只能输入数字,且只能有两位小数handleInput(value){value=value.replace(/[^\-\d.]/g,"")//将非数字和点以外的字符替换成空.replace(/^\./g,"")//验证第一个字符是数字而不是点.replace(/\.{2,}/g,".")//出现多个点时只保留第一个.replace(/(-)\./g,"$1")
- java版本ERP管理系统源码 Spring Cloud alibaba Spring Boot MybatisPlus Redis VUE3 ElementUI 微服务
m0_66404702
javaspringbootredisERP管理系统源码
在当今数字化浪潮的推动下,企业对于高效、稳定且易于扩展的管理系统需求日益增长。为了满足这一需求,我们精心打造了一款基于Java技术的鸿鹄ERP(EnterpriseResourcePlanning)管理系统。该系统充分利用了SpringCloudAlibaba、SpringBoot、MybatisPlus、Redis等先进技术栈,并结合前端框架VUE3和ElementUI,构建了一个功能丰富、性能
- 使用http-request 属性替代action绑定上传URL
J不A秃V头A
前端vue.js前端
在ElementUI的组件中,如果你需要为上传的HTTP请求添加自定义的请求头(例如,为了通过身份验证或满足服务器端的特定要求),你不能直接在组件的属性中设置这些请求头。但是,你可以通过http-request属性来自定义上传的行为,包括设置请求头。http-request属性允许你完全控制上传的行为,包括如何构建请求、发送请求以及处理响应。这样,你就可以使用像request.js这样的自定义库来
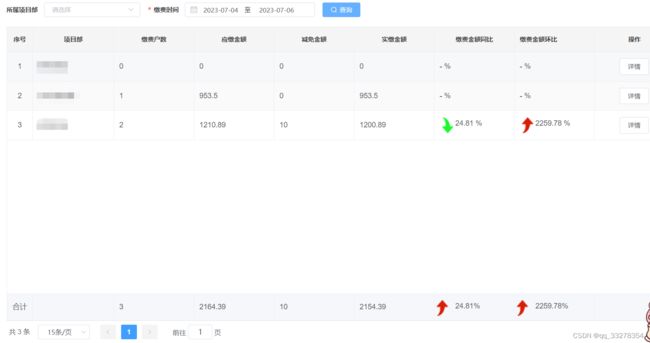
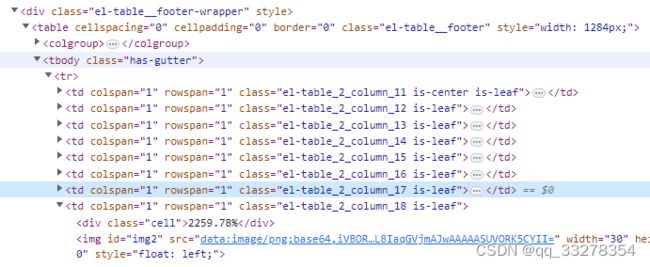
- elementUI根据列表id进行列合并@莫成尘
莫成尘
vue.jselementui前端
本文章提供了elementUI根据列表id进行列合并的demo,效果如图(可直接复制代码粘贴)exportdefault{name:'App',components:{},data(){return{tableList:[{id:10010,name:'小日',type:'子',dec:'小男孩来过这个地方',about:'广岛'},{id:10010,name:'小日',type:'子',dec
- 后台系统+elementUI的分页器功能的实现及相关问题的解决
我爱加班、、
前端功能实现以及问题解决elementui前端javascriptvue.jsecmascript开发语言前端框架
分页功能:table是支持高度设置的:heightTable的高度,默认为自动高度。如果height为number类型,单位px;如果height为string类型,则这个高度会设置为Table的style.height的值,Table的高度会受控于外部样式。string/number首先给父盒子添加一个90&的高度,然后在table组件添加height="90%",给它一个90%的高度。就会跟着
- 在Element UI的<el-table>组件中,点击子元素不触发父级事件
HWL5679
vue.jsjavascriptecmascript
在ElementUI的组件中,@row-click事件是绑定在整行上的,这意味着如果点击了表格的任意位置(除非有特定的子元素阻止了事件冒泡),都会触发这个事件。如果你想要在某些子元素上点击时不触发@row-click事件,你需要在这些子元素上阻止事件冒泡。你可以通过在子元素上添加点击事件并调用event.stopPropagation()方法来实现这一点。event.stopPropagation
- 了解elementUI的底层源码, 进行二次开发
java我跟你拼了
前端学习笔记elementui前端javascript前端框架
ElementUI是一个基于Vue.js的桌面端组件库,广泛用于构建美观、交互友好的用户界面。要深入理解ElementUI的底层源码并进行二次开发,你需要掌握以下几个关键点:Vue.js原理ElementUI是基于Vue.js构建的,因此首先需要熟悉Vue.js的核心概念和机制,包括:●组件系统:Vue.js的组件化思想,如何定义组件、使用组件、传递属性和事件。●数据响应式:Vue.js如何跟踪数
- 在Vue中使用Element UI的表格组件时,通过点击表格的某一行来获取该行数据的id
HWL5679
vue.js前端javascript
在Vue中使用ElementUI的表格组件时,如果想通过点击表格的某一行来获取该行数据的id,可以使用@row-click事件监听器。这个事件监听器会在你点击表格的某一行时被触发,并且会提供一个参数row,这个row就是你点击的那一行的数据对象。首先,确保你的组件上添加了@row-click事件监听器,并绑定一个方法来处理这个事件。然后,在这个方法中,你可以通过row参数访问到当前行的所有数据,包
- 20. Vue UI框架 ElementUi的使用 以及webpack.config.js配置
七三里
Vue基础中的基础+实战
1.对于elementUI的简单说明基于Vue的UI框架=>饿了么公司基于vue开的的vue的Ui组件库=>ElementUi基于vuepc端的UI框架官网=>http://element.eleme.io/2.elementUI的使用(1)找官网http://element.eleme.io/#/zh-CN/component/quickstart(2)安装cnpmielement-ui-S-S
- Vue + ElementUI 实现全国各个省份相对应城市的联动选择_vue+elementui 省市区联动
2401_84617681
程序员前端面试学习
打开全栈工匠技能包-1小时轻松掌握SSR两小时精通jq+bs插件开发生产环境下如歌部署Node.js开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】网易内部VUE自定义插件库NPM集成谁说前端不用懂安全,XSS跨站脚本的危害webpack的loader到底是什么样的?两小时带你写一个自己loader:rules="rules"label-width="150px">定
- 【vue、UI】使用 Vue2 和 Element UI 封装 CSV 文件上传组件,实现csv回显
fruge365
vue.jsuijavascript
文章目录前言组件功能概述实现效果组件模板结构组件的核心逻辑1.数据属性定义2.方法拆解3.CSV文件解析方法4.错误处理方法组件样式完整组件代码总结待优化的地方前言在Vue2项目中,我们经常需要封装一些可重用的组件来提升开发效率。本文将介绍如何使用Vue2和ElementUI封装一个用于上传CSV文件并在对话框中回显其内容的公共组件。此组件共涉及两个接口:一个用于校验CSV文件内容是否合规,另一个
- ElementUI 动态表格高度,使页面一屏显示
我的心巴
elementui前端javascript
一、效果二、代码exportdefault{data(){return{maxHeight:500}},methods:{handlePageReSize(){letcard=document.querySelector('.el-card');this.maxHeight=card.clientHeight-108;}},mounted(){let_this=this;window.onresi
- 动态显示和隐藏列的 Vue 组件 — 让你的表格“变身”!
精神阿祝
前端vue.jsjavascript前端
动态显示和隐藏列的el-table-column组件!在这个数字化的时代,大家都在追求个性化和灵活性。尤其是在表格中,列的显示和隐藏就是一种精髓。那么,如何做到这一点呢?今天就来聊聊如何使用Vue和ElementUI的el-table组件,打造一个动态显示和隐藏列的组件,让你的表格也能变得活灵活现。文章目录动态显示和隐藏列的el-table-column组件!组件的基本结构使用组件最终效果小结组件
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- Element Plus设置表单字段为必填
J不A秃V头A
前端vue.jselementuijavascript
在使用ElementPlus(一个基于Vue3的ElementUI组件库)时,设置表单字段为必填通常涉及到两个方面:表单验证(Validation)和表单字段的提示信息。ElementPlus提供了强大的表单验证功能,通过el-form组件的rules属性可以定义表单验证规则,以及通过el-form-item组件的prop属性指定当前表单项对应的数据字段名,从而实现表单验证。以下是一个简单的示例,
- elementUI表格复选框只能选中一个
果子切克now
vue.jsjavascript前端
data(){return(){bill_id:""}},methods:{//方法一//表格某一行的单击事件rowClick(row,column){constselectData=this.selectListthis.$refs.detailedSelection.clearSelection()if(selectData.length===1){selectData.forEach(ite
- 基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文)
源码乐园
pythondjangomysql
获取见最下方名片信息获取见最下方名片信息获取见最下方名片信息演示视频基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文)技术描述开发工具:Pycharm数据库:MySQL前端框架:Vue/ElementUI后端框架:Python+Django+MySQL文字描述基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文),用户,管理员
- element el-dialog 滚动条问题
前端小趴菜05
vue.js前端javascript
elementUI在打开dialog的时,页面右侧会出现滚动条,或是页面宽度会缩小,当关闭dialog后又恢复原样,控制台检查后发现当打开dialog时,body元素会有class=el-popup-parent--hidden的类名,关闭dialog后el-popup-parent--hidden类名消失,这应该就是造成页面出现滚动条或是宽度缩小的原因,查了一下资料发现有两种解决办法一.重写el
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修