百度地图API应用实践(一) —— 栅格图(草稿)
概述
运用百度地图JS API,实现了在百度地图上绘制栅格并按统计值渲染栅格颜色。实现的过程是不断补习的过程,其中用到一些技术,是个人首次尝试。包括:(1)简单的jQuery语法,并实现Ajax;(2)JS的闭包特性;(3) 百度地图经纬度转换的尝试。
实现方案
1. 设置地图
map.centerAndZoom(point, 13); // 中心点和缩放级别
map.addControl(new BMap.NavigationControl()); // 导航工具条
map.addControl(new BMap.ScaleControl()); // 缩放工具条
map.addControl(new BMap.OverviewMapControl()); // 小地图控件
map.addControl(new BMap.MapTypeControl()); // 地图类型控件
map.enableScrollWheelZoom(); // 允许滚动缩放
map.enableContinuousZoom(); // 允许无级缩放2.载入数据
点击[载入数据]按钮,使用jQuery动态载入数据表格
var loadfile = 'barite_test.html';
var loadpara = {"grid":gridsize,"SelKpi":kpiid};
$("#testtest").load(loadfile,loadpara,function(){ //
alert("Load "+loadfile+" OK");
});Barite_test.html是一个PHP程序,从Mysql查询数据生成一个Table
$mdb_server = "localhost";
$mdb_user = "oxford";
$mdb_pwd = "***";
$mdb_name = "oxford";
$mdb_conn = mysql_connect($mdb_server,$mdb_user,$mdb_pwd);
$mdb_sel = mysql_select_db($mdb_name);
$grid_size = $_REQUEST["grid"];
$kpiid = $_REQUEST["SelKpi"];
$table["gsm"] = "barite_gsm";
$table["lte"] = "barite_test";
echo "<table id='GraphData1'>
<tr><th>GRID</th><th>FLOW</th></tr>";
$mdb_sql = 'select '.$grid_size.',sum(flo) from '.$table[$kpiid].' where '.$grid_size.' not like "" group by '.$grid_size.';';
$mdb_res = mysql_query($mdb_sql, $mdb_conn);
while ($mdb_row = mysql_fetch_array($mdb_res)) {
echo "<tr>";
echo "<td>".$mdb_row[0]."</td>";
echo "<td>".$mdb_row[1]."</td>";
echo "</tr>";
}
echo "</table>";
return 1; 3. 读取数据
借用jQuery从Table中读取表格数据,其中有不少笨拙的语法
$("#testtest table tr").each(function(){
var gridid = $(this).children("td:eq(0)").text();// grid id
var flow_inc = $(this).children("td:eq(1)").text();// flow
var grid = gridid.split("_");
var grid_long = grid[0];
var grid_lat = grid[1];
grid_long = Number(grid_long); // 转换成数字格式
grid_lat = Number(grid_lat);
flow_inc = Number(flow_inc);
a_grid.push(new BMap.Point(grid_long,grid_lat));// 压入数组
a_flo.push(flow_inc);
a_gridid.push(gridid);
});4. 绘制栅格
遍历数组,判断栅格中心是否在可视范围,画出一个矩形
var bs = map.getBounds(); //获取地图边界
var isin = BMapLib.GeoUtils.isPointInRect(grid_point, bs); //判断是否入界
if(isin) { //
// alert(idx+"::::"+a_gridid[idx]+"::"+a_flo[idx]);
// 绘制矩形
var pStart = new BMap.Point(grid_point.lng+gridsize,grid_point.lat+gridsize);
var pEnd = new BMap.Point(grid_point.lng-gridsize,grid_point.lat-gridsize);
var polygon = new BMap.Polygon([
new BMap.Point(pStart.lng,pStart.lat),
new BMap.Point(pEnd.lng,pStart.lat),
new BMap.Point(pEnd.lng,pEnd.lat),
new BMap.Point(pStart.lng,pEnd.lat)
], {strokeColor:setcolor, strokeWeight:2, strokeOpacity:0,fillOpacity:0.5,fillColor:setcolor});
map.addOverlay(polygon);5.增加标注
因为矩形无法和infowindow关联,故只能给每个栅格增加一个透明的标注,当鼠标落在标注上,则显示infowindow
function DrawGridMarker(grid_point,content){
// 绘制中心标识和信息窗
var marker1 = new BMap.Marker(grid_point,{icon:grey});
map.addOverlay(marker1);
// 添加监听事件
marker1.addEventListener("mouseover", function(){
infowin.setContent(content);this.openInfoWindow(infowin);}); //
marker1.addEventListener("mouseout", function(){this.closeInfoWindow();}); //
}6.坐标转换
使用百度地图提供的批量转换函数transmore(),其返回值是一组对象,每个对象包含x和y两个变量,需要将其转换为BMap.Point。
BMap.Convertor.transMore(a_grid,0,callback);然而使用坐标转换以后,在地图上呈现的栅格貌似是错的,初步判断可能是数组的次序问题,这个还需后续分析解决。另外还有数据缺漏的情况。
所以目前在页面上加了一个选项,暂时不纠偏。
问题讨论
1. 闭包特性
本人用多少学多少,至今不理解什么叫闭包。
起因是给marker数组添加infowindow时,在添加事件时查看每一个idx和内容都是正确的,但是从页面点击每一个marker显示的却是相同的内容。我很难想明白问题具体在那个环节,原理是什么。
在百度地图技术论坛看到类似的问题,找到解决方案,将DrawGridMarker()函数放在DrawGrids()内部就OK了。
2. 颜色设置
方便起见,使用jQuery语句调用一个动态页面,生成颜色分级的数值。预设了“等值”、“等记录数”、“K-means”三种算法,前两种用sql很容易实现,第三种方法还没有代码实现,算法介绍可见上一篇博文 http://www.cnblogs.com/herzog/p/3855050.html 。
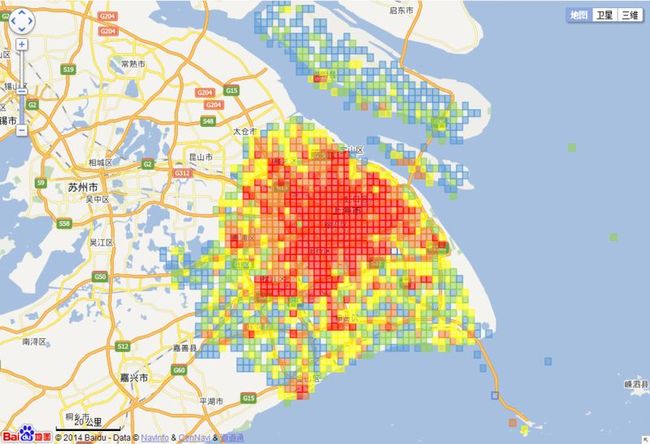
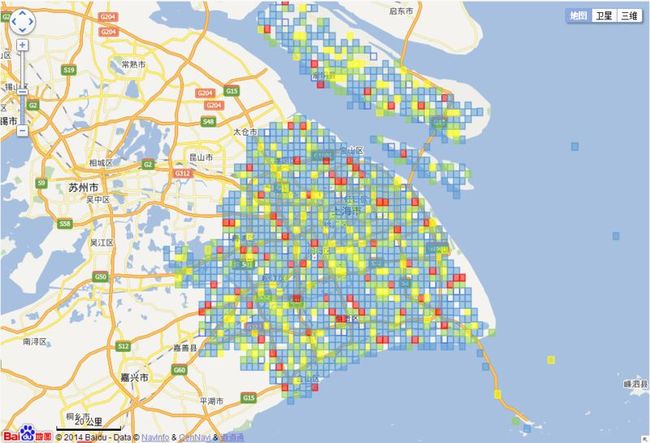
效果展示
后续研究
- 增加对鼠标、键盘的响应时间,提升读者操作感知。
- 增加色阶的直方图,便于了解各层颜色的分布概况。
首次发布:2014.08.06