- 【测试工程师必备!】VS Code好用插件FastPytestRunner
花小田
pytestvscode
你是否还在为PythonTestExplorerforVisualStudioCode以下痛点焦头烂额?•测试扫描慢到怀疑人生,每次启动都要等待5分钟•调试时总是找不到断点入口,配置项复杂到崩溃•传统测试工具无法满足大规模测试需求•每次切换项目都要重新配置测试环境FastPytestRunner——专为测试工程师量身打造的极速测试利器来了!️实战进阶技巧:✅配置黄金法则:{"pytestRunne
- 请列举你所了解的测试工具
cfjybgkmf
软件工程课程作业软件工程
测试管理:svn、git白盒测试工具:jtestjava代码扫描工具:findbugs、TscanCode网络测试工具:wireshark、tcapp自动化工具:uiautomator
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- 测试工程师Ai应用实战指南简例prompt
进击的雷神
prompt
阅读原文以下是一个真实具体的案例,展示测试工程师如何在不同阶段结合DeepSeek提升效率。案例基于电商平台"订单超时自动关闭"功能测试:案例背景项目名称:电商平台订单系统V2.3测试目标:验证"用户下单后30分钟未支付,订单自动关闭并释放库存"功能技术栈:SpringBoot+MySQL+Redis延迟队列1.需求分析阶段痛点:需求文档仅描述业务逻辑,未明确异常场景(如服务器时间不同步、Redi
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 美团-测开
陈陈爱java
postman
【软件测试】白盒测试与黑盒测试_白盒测试和黑盒测试-CSDN博客软件测试理论与实践:涵盖数据库、网络、自动化测试-CSDN博客对测开的理解通过技术手段来测试和优化软件,测试功能是否能正常运行,存在哪些漏洞,提高系统的稳定性。而且思维要活跃,能够构建一些测试体系。分析产品需求,参考技术方案,指定合理高效的测试方案,编写清晰的测试用例发现、定位、跟踪产品缺陷,协同开发解决问题开发高效的自动化测试工具
- UI自动化测试往往在功能测试之后进行的核心原因
豌豆射手^
测试ui功能测试
一、流程效率:避免“过早优化浪费资源”1.功能未定型,频繁修改导致脚本维护成本高实际场景:某电商平台开发初期,前端页面按钮的ID因需求变动频繁更改。此时若投入UI自动化,需不断调整元素定位逻辑,甚至完全重写脚本。对比分析:阶段功能测试方式成本对比开发初期手动功能测试人工快速验证,适应变化,成本低。稳定期UI自动化测试代码维护成本高,反复修改会抵消效率收益。2.瀑布模型与敏捷开发的差异瀑布模型:严格
- LoadRunner 11 性能测试全面教程
金融先生-Frank
本文还有配套的精品资源,点击获取简介:LoadRunner11(LR11)是HP开发的一款企业级性能测试工具,支持多应用程序类型的负载测试,用于性能评估、瓶颈识别和系统优化。教程详细介绍LR11的组件功能、脚本开发、场景设置、测试执行、结果分析、性能指标监测、故障诊断以及自动化测试等,提供从初级到高级的完整学习路径。1.LoadRunner11(LR11)功能概述LoadRunner11(LR11
- 弱网测试究竟要怎么做,才能防止漏测?
学掌门
IT软件测试程序员软件测试软件测试工程师
1、为什么要进行弱网测试?在游戏测试–黑盒测试中,分为功能测试与专项测试,在上几篇文章中说的都是功能测试,而专项测试主要包括弱网和性能测试。(其实弱网也是性能的一种。)功能测试主要是保证功能的完整性,能让玩家能够流程的体验整个游戏功能,而弱网测试就是其中需要关注的异常点。首先我们知道现在的网络场景一般是无网络2g3g4g和wifi,以及即将要到来的5g。弱网当然就包括无网、2g,3g不知道算不算,
- springboot 整合swagger2
兮川
SpringBoot后端springbootswagger2
相信很多人都用过postman,使用postman其实可以很简便的进行接口调试,但是呢,每次还要写url,以及要添加参数名字(很容易写错)。所以啊,swagger2优势就体现出来了,它只需要添加少量注解即可在项目下调试接口,并且可以根据项目是否是测试还是生产环境,可以显示或禁止页面接口调试,介绍就到这里,开始写整合部分。一.maven添加依赖此处使用的是2.7.0版本,下面的ui二选一即可,spr
- Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
- Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具postman
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
- 华纳云:BenchSEE测试工具怎么用?
测试
BenchSEE测试工具的使用方法可以按照以下步骤进行:BenchSEE简介:BenchSEE是中国标准化研究院开发的一款服务器产品能效测试基准软件。它支持多种服务器类型和硬件平台,并兼容主流操作系统。准备工作:确保测试系统包括控制端(可以是PC或服务器,需联网并支持谷歌浏览器)、被测服务器、温度计(可选择模拟模式)、功耗仪(可选择模拟模式)。若要生成可信报告,则必须链接功耗仪和温度计。注意功耗仪
- 如何做好性能测试
测试
如何做好性能测试主要依靠测试策略规划、性能测试工具选择、数据分析优化**。其中测试策略规划尤为关键,通过制定详细的测试目标和场景,明确各阶段测试重点,有助于降低项目风险和优化系统性能。实践中,企业普遍发现,完善的测试策略可以使系统响应时间降低20%~30%,大大提升用户体验和业务稳定性。一、性能测试的基本概念与重要性性能测试是指通过模拟用户操作及系统负载,对软件系统的响应时间、吞吐量、资源利用率等
- 如何用Python和Selenium实现表单的自动填充与提交?
字节王德发
pythonpythonselenium开发语言
在今天的数字化时代,自动化工具可以极大地提高工作效率。很多人可能会觉得填表单是个繁琐的任务,不过你知道吗?用Python和Selenium可以轻松解决这一问题!本文将带你走进如何利用这两个强大的工具,实现表单的自动填充和提交,让你省去不少时间。什么是Selenium?Selenium是一个广泛使用的自动化测试工具,它能够模拟用户在浏览器中的操作。通过它,我们可以自动化执行诸如点击按钮、输入文本、选
- 使用 EchoAPI 实现 API 断言的全面指南
Kairo_01
postman
API断言是API测试中的一个关键部分。通过执行API断言,您可以验证API响应数据的准确性,从而增强API的可靠性和稳定性。在本文中,我们将介绍API断言的基础知识,并演示如何通过用户友好的API测试工具Apipost来轻松执行响应断言。什么是API断言?API断言是指验证API响应返回的数据是否正确并符合预期的过程。具体而言,主要包括以下检查:验证响应状态码是否在预期范围内。确保响应体内容与规
- Nacos部署模式介绍、应用场景和示例
小猿、
服务器相关技术栈微服务技术栈docker后端微服务
概述Nacos支持多种部署模式,主要包括单机模式、集群模式和多集群模式。1.单机模式特点:只有一个Nacos节点。数据存储在本地嵌入式数据库(如Derby)。配置简单,启动快速。应用场景:开发环境:开发者可以在本地快速启动Nacos进行开发和调试。测试环境:用于功能测试和集成测试,无需复杂的集群配置。Docker部署示例:1、拉取Nacos镜像:dockerpullnacos/nacos-serv
- python爬虫 Selenium库安装与使用
范哥来了
python爬虫selenium
Selenium是一个强大的自动化测试工具,它也可以用来进行网页抓取。与传统的请求库(如requests)不同,Selenium可以模拟真实用户的行为,比如点击按钮、填写表单等,这对于那些依赖于JavaScript动态加载内容的网站来说非常有用。安装Selenium首先确保你的环境中已经安装了Python和pip。然后通过pip安装Selenium:pipinstallselenium如果你使用的
- 【总结】Pytest vs Behave,BDD 测试框架哪家强?
软件测试pytestbehave
引言在测试驱动开发(TDD)和行为驱动开发(BDD)流行的今天,Pytest和Behave成为了Python生态中最常见的自动化测试框架。那么,究竟该选择哪一个?它们各自有哪些优缺点?本篇文章将为你全面解析!1.什么是Pytest?Pytest是一个强大且灵活的Python测试框架,适用于单元测试、功能测试和API测试。它支持简单的函数式测试,同时具备强大的插件机制。Pytest的核心特点:✅语法
- 软件测试服务商怎么选,看这篇文章就够了
阿里云
软件行业的发展历程中,软件测试从最初单纯依靠大量人工进行测试,逐渐向工具化、平台化转变。早期,由于软件开发规模相对较小,技术迭代速度较慢,软件测试主要依赖人工手动执行各类测试用例,耗费大量人力与时间。随着软件复杂度提升、开发周期缩短,自动化测试工具应运而生,帮助测试人员提高效率,减少重复性工作。而近年来,云测试平台的兴起,更是打破了地域与设备限制,实现了测试资源的集中管理与高效利用。这一系列变迁不
- HP LoadRunner 12.02全面性能测试工具的功能与使用指南
心灵宝贝
测试工具
HPLoadRunner12.02是一款性能测试工具,用于测试应用程序在负载下的系统行为和性能表现。它通过模拟成千上万的用户与应用程序交互,帮助识别性能瓶颈,确保系统能够承受预期的流量。HPLoadRunner12.02下载链接地址:https://pan.quark.cn/s/c23b45ff49e8HPLoadRunner12.02的主要组件VuGen(虚拟用户生成器):用于创建和调试模拟用户
- 软件测试肖sir__接口测试之基本介绍(2)
金牌软件测试培训师肖sir
接口
接口测试之基本介绍搭建环境cms:url:http://cms.duoceshi.cn/cms/manage/login.do一、接口基本介绍1、什么是接口测试?定义:接口统称api,程序与程序之间的数据交换;模块与模块之间的数据交换;2、为什么做接口?(1)能够尽早介入测试;(2)能测试功能无法测试的场景(3)节约时间;(先进行接口测试,在进行功能测试,能节省测试时间)3、如何做接口?通过工具p
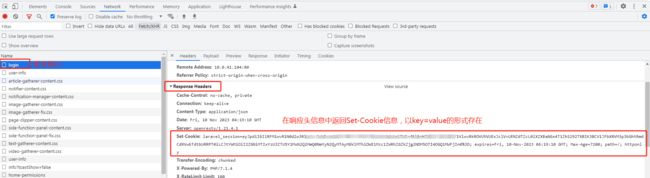
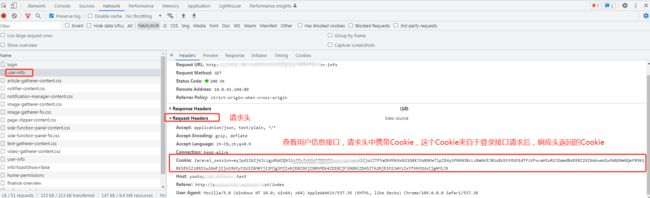
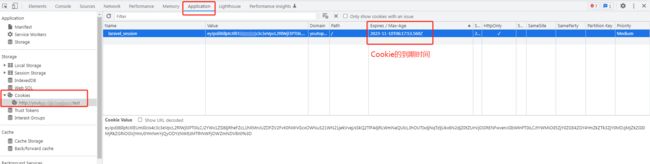
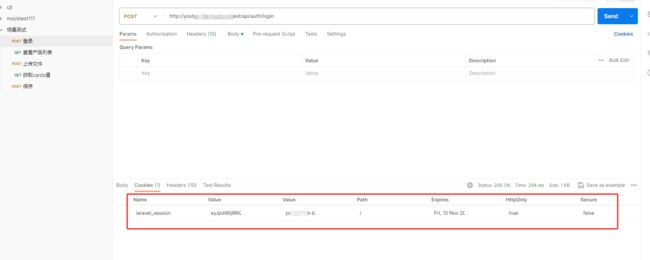
- F12抓包用于做postman接口测试的全过程解析
自动化测试君
软件测试自动化测试接口测试postman测试工具软件测试经验分享职场和发展
一、为什么抓包从功能测试角度通过抓包查看隐藏字段Web表单中会有很多隐藏的字段,这些隐藏字段一般都有一些特殊的用途,比如收集用户的数据,预防CRSF攻击,防网络爬虫,以及一些其他用途。这些隐藏字段在界面上都看不到,如果想检测这些字段,就必须要使用抓包工具。通过抓包工具了解协议内容方便开展接口和性能测试性能测试方面,性能测试其实就是大量模拟用户的请求,所以我们必须要知道请求中的协议内容和特点,才能更
- 使用mockMVC对controller层进行接口调试
无一郎的技术圈
工作经验积累java后端mvc
文章目录背景一、controller层构建二、controller层测试1.先尝试本地postman测试2.使用mockMVC进行调试3.使用mockMVC和本地不同总结背景后端新增了一个对算法badCase排查功能,通过用户传入的内容按照节点成功或者失败走不同分支流程处理,流程结构如图所示。判定流程的底层功能通过service层以RPC接口形式提供服务,结构定义如下:publicResponse
- Postman接口测试工具详解
金枪鱼net
测试工具postman
Postman接口测试工具详解一、引言在当今软件开发领域,接口测试是确保软件质量的重要一环。随着微服务架构和API经济的兴起,接口测试的重要性日益凸显。Postman作为一款强大的接口测试工具,凭借其简单易用、功能丰富的特点,受到了广大开发者和测试人员的青睐。本文将对Postman进行详细的介绍,包括安装与配置、界面介绍、基础操作、请求构造、响应处理、高级功能以及团队协作等方面,旨在帮助读者更好地
- 通过Java代码实现ping功能测试ip地址与ip:port的连通性
Java大侠
业务代码java功能测试
通过Java代码实现测试ip地址与ip:port的连通性需求分析具体实现测试ip连通性测试ip:port连通性重试机制需求分析最近在业务中,需要添加一种掉线告警系统。大致思路为:通过定时任务扫描,每一个小时判断一次设备是否在线,如果在线继续判断端口是否能够通讯。如果不在线或者不能通讯,需要及时push消息给告警人员,及时处理。具体实现测试ip连通性主要通过InetAddress类来实现/***@p
- 性能测试自动化:JMeter脚本设计与分布式压测实战指南
测试渣
自动化jmeter分布式测试工具
引言在数字化竞争日益激烈的今天,软件系统的性能表现直接影响用户体验和业务连续性。无论是电商大促的“秒杀”场景,还是金融系统的高频交易,性能测试自动化已成为保障系统稳定性的核心手段。ApacheJMeter作为开源性能测试工具中的标杆,凭借其灵活性和扩展性,成为企业构建自动化测试体系的首选工具。本文将从脚本设计与分布式压测两大核心维度,系统阐述JMeter在性能测试自动化中的实践方法,为企业提供可落
- 如何做好兼容性测试
测试工具
要做好兼容性测试,需要关注环境搭建、设备多样性、测试工具选择、问题追溯等重要环节,其中对环境搭建尤为关键。本质上,兼容性测试就是在各种不同的操作系统、硬件设备与网络环境中进行应用或系统的功能验证,以确保最终产品无论在何种环境下都能稳定运行。尤其是在环境搭建方面,建议采用虚拟机、真实设备与云端环境相结合的方式进行多维度测试,为后续的深度测试奠定扎实基础。一、兼容性测试的基本概念在软件测试领域,兼容性
- 深入解密 :Postman、Apipost和Apifox API 协议与工具选择
作为一个一个每天和API“打交道”的全栈开发者,我的日常就是在一堆请求回应之间探寻系统间的“沟通艺术”。熟悉API的各种协议和工具,几乎成了我的谋生技能。今天,我就把自己积累多年的“血泪教训”和经验打包成一篇文章,献给和我一样的开发同胞们,带你一网打尽API的协议类型和工具选择,让你工作效率飙升,开发道路越走越顺!API常见协议及适用场景解析API的协议就像一根根看不见的“桥梁”,将用户请求灵活而
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
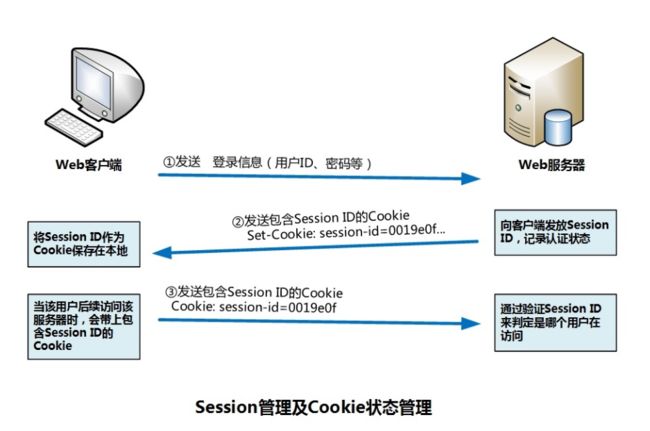
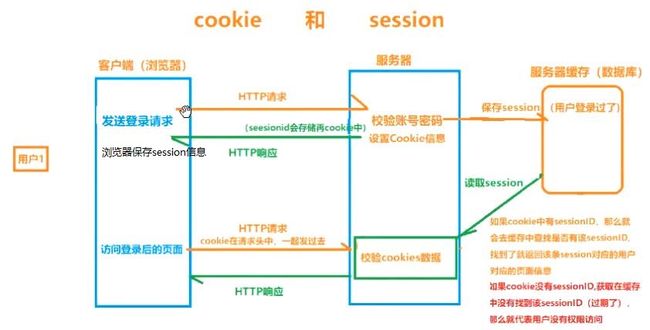
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb