Antv/G2 折线图 DataSet 数据展开成指定格式
DataSet 文档
G2 3.2 DataSet 文档
Demo:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>双折线图title>
head>
<body>
<div id="chartcontainer">div>
<script>
/*Fixing iframe window.innerHeight 0 issue in Safari*/ document.body
.clientHeight
script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g2-3.5.1/dist/g2.min.js">script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.10.1/dist/data-set.min.js">script>
<script>
// 在一行中保存多个城市的数据,需要将数据转换成
// {month: 'Jan', city: 'Tokyo', temperature: 3.9}
var data = [
{month: 'Jan', Tokyo: 7.0, London: 3.9, trate: 0.23, lrate: 0.12},
{month: 'Feb', Tokyo: 6.9, London: 4.2, trate: 0.53, lrate: 0.32},
{month: 'Mar', Tokyo: 9.5, London: 5.7, trate: 0.63, lrate: 0.52},
{month: 'Apr', Tokyo: 14.5, London: 8.5, trate: 0.23, lrate: 0.22},
{month: 'May',Tokyo: 18.4, London: 11.9, trate: 0.13, lrate: 0.62},
{month: 'Jun', Tokyo: 21.5, London: 15.2, trate: 0.03, lrate: 0.12},
{month: 'Jul', Tokyo: 25.2,London: 17.0, trate: 0.93, lrate: 0.02},
{month: 'Aug', Tokyo: 26.5, London: 16.6, trate: 0.23, lrate: 0.82},
{month: 'Sep', Tokyo: 23.3, London: 14.2, trate: 0.43, lrate: 0.92},
{month: 'Oct', Tokyo: 18.3, London: 10.3, trate: 0.63, lrate: 0.32},
{month: 'Nov', Tokyo: 13.9, London: 6.6, trate: 0.73, lrate: 0.22},
{month: 'Dec', Tokyo: 9.6, London: 4.8, trate: 0.53, lrate: 0.52}
];
var ds = new DataSet(); // 创建DataSet 对象
var dv = ds.createView().source(data);// 创建数据实例
// fold 方式完成了行列转换,如果不想使用 DataSet 直接手工转换数据即可
dv.transform({
type: 'fold',
fields: ['Tokyo', 'London'], // 展开字段集
key: 'city', // key字段
value: 'temperature' // value字段
});
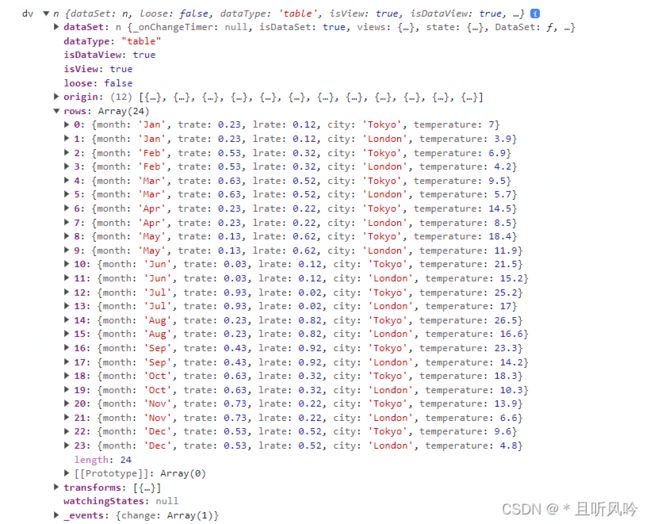
console.log('dv',dv)
var chart = new G2.Chart({
container: 'chartcontainer',
forceFit: true,
height: 500
});
chart.source(dv, {
month: {
range: [0, 1]
}
});
chart.tooltip({
crosshairs: {
type: 'line'
}
});
chart.axis('temperature', {
label: {
formatter: function formatter(val) { // 格式化
return val + '°C';
}
}
});
// 自定义图例
chart.legend('city',{
clickable: true,
position: 'top', // 设置图例的显示位置
})
chart.line().position('month*temperature').color('city').shape('smooth');
chart.point().position('month*temperature').color('city').size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
});
chart.render();
script>
body>
html>