一些关于Ant Design Vue的使用总结
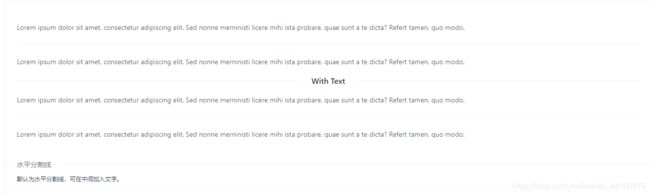
<a-divider type="vertical" /> //垂直
<a-divider /> //水平
-
关于 Modal 对话框 使用的一些问题
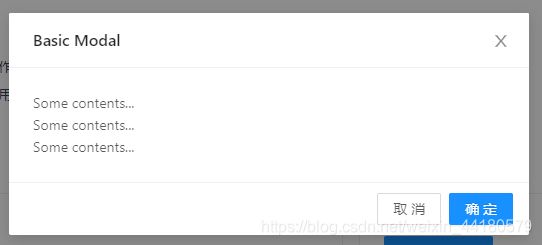
3.1. 弹出框普通用法:<a-modal :visible="visible" title="Basic Modal" @ok="handleOk" @cancel="handleOK"> <p>Some contents...</p> <p>Some contents...</p> <p>Some contents...</p> </a-modal>
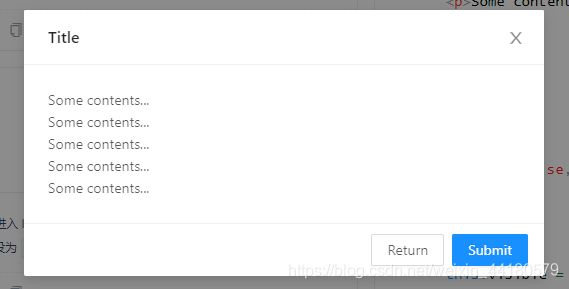
3.2. 自定义footer按钮: 使用插槽 slot = "footer"
<a-modal :visible="visible" title="Title" @ok="handleOk" @cancel="handleCancel">
<template slot="footer">
<a-button key="back" @click="handleCancel">Return</a-button>
<a-button key="submit" type="primary" @click="handleOk">Submit</a-button>
</template>
<p>Some contents...</p>
<p>Some contents...</p>
</a-modal>
3.3. 在对话框里面设置class/其他CSS样式:(如不设置,在对话框添加的样式将无效!!!)
一种可以使用bodyStyle属性在data里面设置样式,例如:{ color:red }
另一种是在对话框父级div添加ref,然后给对话框指定 Modal 挂载的 HTML 节点, getContainer 属性,代码如下:
<div class="set-modal" ref="set-modal">
<a-modal :visible="visible" title="Basic Modal" :getContainer="() =>$refs.set-modal" @ok="handleOk" @cancel="handleOK" >
<p>Some contents...</p>
<p>Some contents...</p>
<p>Some contents...</p>
</a-modal>
</div>
- 关于 Tree 树形控件的方法
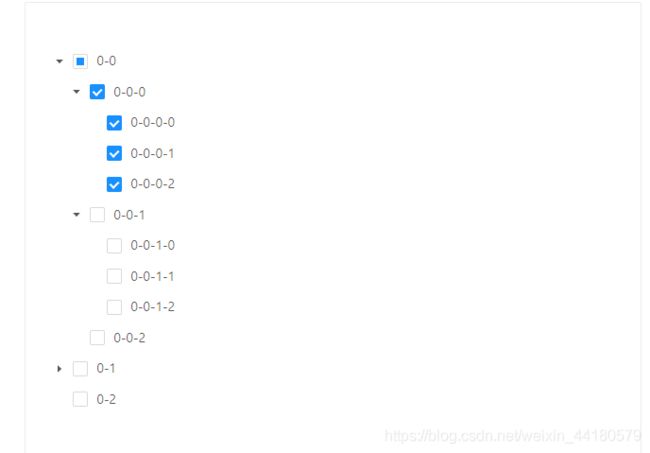
4.1. 普通用法:
<template>
<a-tree
v-model="checkedKeys" // 选中复选框的树节点
checkable //是否展示复选框
:expanded-keys="expandedKeys" // 展开指定的树节点
:auto-expand-parent="autoExpandParent" // 是否自动展开父节点
:selected-keys="selectedKeys" // 选中的树节点
:tree-data="treeData" // 树的数据
@expand="onExpand" // 展开/收起节点时触发
@select="onSelect" // 点击树节点时触发
/>
</template>
4.2. 每个节点自定义图标: showIcon属性,使用 icon 插槽
在后台返回的数据里面添加 slots:{ icon:'图标名称' }
树形控件里面添加 <a-icon slot="图标名称" type="carry-out" />
<template>
<a-tree
v-model="checkedKeys"
showIcon // 是否开启自定义图标
:expanded-keys="expandedKeys"
:auto-expand-parent="autoExpandParent"
:selected-keys="selectedKeys"
:tree-data="treeData"
@expand="onExpand"
@select="onSelect">
<a-icon slot="carry-out" type="carry-out" />
</a-tree>
</template>
export default {
data() {
return {
treeData:[
{
name: 'parent 1',
key: '0-0',
slot:{ icon:"carry-out" },
child: [
{
name: '张晨成',
key: '0-0-0',
slot:{ icon:"carry-out" },
disabled: true,
child: [
{ name: 'leaf', key: '0-0-0-0', disableCheckbox: true, slot:{ icon:"carry-out" } },
{ name: 'leaf', key: '0-0-0-1', slot:{ icon:"carry-out" } },
],
},
{
name: 'parent 1-1',
key: '0-0-1',
slot:{ icon:"carry-out" },
child: [{ key: '0-0-1-0', name: 'zcvc', slot:{ icon:"carry-out" } }],
},
],
},
]
replaceFields: {
children: 'child',
title: 'name',
},
}
}
}
PS ( 数据会跟下面图片上的对不上,重点看实现图标的功能 )