make alias work with customize-cra in ionic项目
最后有附完整配置代码,我的项目 ionic-cli + customize-cra + react,项目是能正常运行和打包的。
但当运行命令 ionic cap sync 时,项目中用了@/pages/....的,会报错 module not found...
这是因为ionic命令走的是react-script,不是react-app-rewired,所以custmize-cra配置的alias对react-script不生效
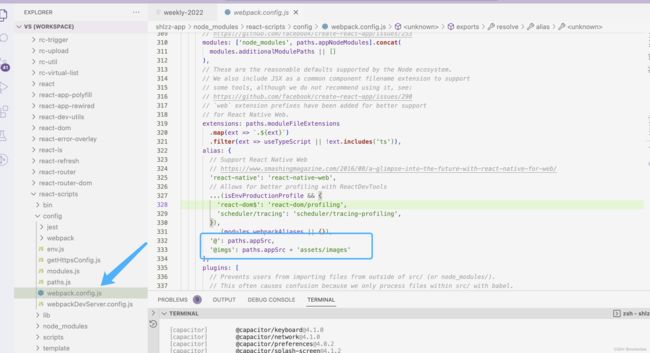
只需要改node_modules里面的react-script 配置,alias,然后再同步包即可,如
'@': paths.appSrc,
'@imgs': paths.appSrc + 'assets/images'tsconfig.json
{
"extends": "./paths.json",
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
],
"exclude": ["node_modules"]
}
paths.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"@imgs/*": ["src/assets/images/*"]
}
}
}
config-overrides.js
const {
override,
fixBabelImports,
addWebpackAlias,
addLessLoader,
adjustStyleLoaders,
} = require('customize-cra');
const path = require('path');
const paths = require('react-scripts/config/paths');
paths.appBuild = path.join(path.dirname(paths.appBuild), 'build');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
addWebpackAlias({
'@': path.resolve(__dirname, 'src'),
'@imgs': path.resolve(__dirname, 'src/assets/images'),
}),
addLessLoader({
lessOptions: {
javascriptEnabled: true,
localIdentName: '[local]--[hash:base64:5]',
sourceMap: true
},
}),
adjustStyleLoaders(({ use: [, , postcss] }) => {
const postcssOptions = postcss.options;
postcss.options = { postcssOptions };
}),
);package.json
{
"name": "shlzz-app",
"version": "0.0.1",
"private": true,
"dependencies": {
"@awesome-cordova-plugins/core": "^6.2.0",
"@awesome-cordova-plugins/diagnostic": "^6.2.0",
"@awesome-cordova-plugins/media-capture": "^6.2.0",
"@awesome-cordova-plugins/sqlite": "^6.2.0",
"@capacitor/android": "^4.6.1",
"@capacitor/app": "^4.1.1",
"@capacitor/app-launcher": "^4.1.0",
"@capacitor/camera": "^4.1.4",
"@capacitor/core": "^4.6.1",
"@capacitor/filesystem": "^4.1.4",
"@capacitor/haptics": "^4.1.0",
"@capacitor/ios": "^4.6.1",
"@capacitor/keyboard": "^4.1.0",
"@capacitor/network": "^4.1.0",
"@capacitor/preferences": "^4.0.2",
"@capacitor/splash-screen": "^4.1.2",
"@capacitor/status-bar": "^4.1.1",
"@emotion/react": "^11.9.0",
"@emotion/styled": "^11.8.1",
"@formily/antd": "^2.0.2",
"@formily/core": "^2.0.2",
"@formily/react": "^2.0.2",
"@ionic-native/core": "^5.36.0",
"@ionic-native/native-storage": "^5.36.0",
"@ionic-native/photo-viewer": "^5.36.0",
"@ionic/pwa-elements": "^3.1.1",
"@ionic/react": "^6.4.1",
"@ionic/react-router": "^6.4.1",
"@mui/icons-material": "^5.6.2",
"@mui/lab": "^5.0.0-alpha.79",
"@mui/material": "^5.6.3",
"@testing-library/jest-dom": "^5.11.9",
"@testing-library/react": "^11.2.5",
"@testing-library/user-event": "^12.6.3",
"@turf/boolean-equal": "^6.5.0",
"@turf/boolean-within": "^6.5.0",
"@turf/clean-coords": "^6.5.0",
"@turf/difference": "^6.5.0",
"@turf/invariant": "^6.5.0",
"@turf/line-intersect": "^6.5.0",
"@turf/line-offset": "^6.5.0",
"@turf/line-to-polygon": "^6.5.0",
"@turf/truncate": "^6.5.0",
"@turf/union": "^6.5.0",
"@types/jest": "^26.0.20",
"@types/node": "^12.19.15",
"@types/react": "^17.0.39",
"@types/react-dom": "^17.0.11",
"@types/react-router": "^5.1.11",
"@types/react-router-dom": "^5.1.7",
"antd": "^4.17.2",
"axios": "^0.24.0",
"babel-plugin-import": "^1.13.5",
"bson": "^4.7.0",
"cordova-plugin-device": "^2.1.0",
"cordova-plugin-file": "^7.0.0",
"cordova-plugin-media-capture": "^4.0.0",
"cordova-sqlite-storage": "^6.1.0",
"cordova.plugins.diagnostic": "^7.1.1",
"core-js": "^3.22.5",
"cross-env": "^7.0.3",
"customize-cra": "^1.0.0",
"echarts": "^5.4.0",
"ionicons": "^5.4.0",
"less": "^4.1.3",
"less-loader": "^11.1.0",
"moment": "^2.29.1",
"oidc-client": "^1.11.5",
"ol": "^6.14.1",
"postcss-pxtorem": "^6.0.0",
"proj4": "^2.7.5",
"promise.prototype.finally": "^3.1.3",
"react": "^17.0.1",
"react-app-polyfill": "^3.0.0",
"react-app-rewired": "^2.2.1",
"react-dom": "^17.0.1",
"react-router": "^5.2.0",
"react-router-dom": "^5.2.0",
"react-scripts": "^5.0.0",
"rxjs": "^6.5.0",
"swiper": "^8.1.5",
"trtc-js-sdk": "^4.14.6",
"typescript": "^4.1.3",
"web-vitals": "^0.2.4",
"workbox-background-sync": "^5.1.4",
"workbox-broadcast-update": "^5.1.4",
"workbox-cacheable-response": "^5.1.4",
"workbox-core": "^5.1.4",
"workbox-expiration": "^5.1.4",
"workbox-google-analytics": "^5.1.4",
"workbox-navigation-preload": "^5.1.4",
"workbox-precaching": "^5.1.4",
"workbox-range-requests": "^5.1.4",
"workbox-routing": "^5.1.4",
"workbox-strategies": "^5.1.4",
"workbox-streams": "^5.1.4"
},
"scripts": {
"mock": "cross-env REACT_APP_ENV=mock react-app-rewired start",
"dev": "cross-env REACT_APP_ENV=dev react-app-rewired start",
"build": "react-app-rewired build",
"staging": "cross-env REACT_APP_ENV=staging react-app-rewired start",
"publish": "cross-env REACT_APP_ENV=production react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-app-rewired eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all",
"ie > 9"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"ie > 9"
]
},
"devDependencies": {
"@capacitor/cli": "^4.6.1",
"@types/fastclick": "^1.0.30",
"@types/openlayers": "^4.6.18",
"@types/proj4": "^2.5.2",
"axios-mock-adapter": "^1.20.0",
"babel-polyfill": "^6.26.0"
},
"description": "An Ionic project"
}