03-CSS样式表和选择器
本文主要内容
- CSS概述
- CSS和HTML结合的三种方式:
行内样式表、内嵌样式表、外部样式表 - CSS四种基本选择器:
标签选择器、类选择器、ID选择器、通用选择器 - CSS几种扩展选择器:
后代选择器、交集选择器、并集选择器 - CSS样式优先级
前言
现在的互联网前端分三层:
- HTML:超文本标记语言。从语义的角度描述页面结构。
- CSS:层叠样式表。从审美的角度负责页面样式。
- JS:JavaScript 。从交互的角度描述页面行为。
CSS 概述
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
css的最新版本是css3,我们目前学习的是css2.1。 因为css3和css2.1不矛盾,必须先学2.1然后学3。
接下来我们要讲一下为什么要使用CSS。
HTML的缺陷:
- 不能够适应多种设备
- 要求浏览器必须智能化足够庞大
- 数据和显示没有分开
- 功能不够强大
CSS 优点:
- 使数据和显示分开
- 降低网络流量
- 使整个网站视觉效果一致
- 使开发效率提高了(耦合性降低,一个人负责写html,一个人负责写css)
比如说,有一个样式需要在一百个页面上显示,如果是html来实现,那要写一百遍,现在有了css,只要写一遍。现在,html只提供数据和一些控件,完全交给css提供各种各样的样式。
CSS的重点知识点
盒子模型、浮动、定位
CSS 整体感知
我们先来看一段简单的css代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
color:red;
font-size: 30px;
text-decoration: underline;
font-weight: bold;
text-align: center;
font-style: italic;
}
h1{
color:blue;
font-size: 50px;
font-weight: bold;
background-color: pink;
}
style>
head>
<body>
<h1>我是大标题h1>
<p>
我是内容
p>
body>
html>
解释如下:
我们写css的地方是style标签,就是“样式”的意思,写在head里面。后面的课程中我们将知道,css也可以写在单独的文件里面,现在我们先写在style标签里面。
如果在sublime中输入
<style type="text/css">style>
type表示“类型”,text就是“纯文本”,css也是纯文本。
但是,如果在sublime中输入st或者style然后按tab键,可以自动生成的格式如下:(不建议)
<style>style>
css对换行不敏感,对空格也不敏感。但是一定要有标准的语法。冒号,分号都不能省略。
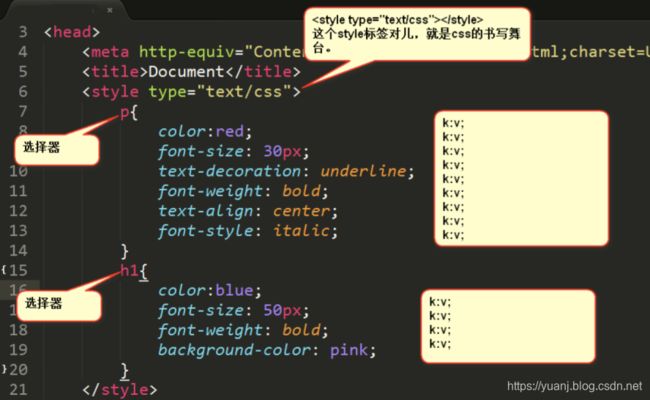
CSS语法
语法格式:(其实就是键值对)
选择器{
属性名: 属性值;
属性名: 属性值;
}
或者可以写成:
选择器{
k:v;
k:v;
k:v;
k:v;
}
选择器{
k:v;
k:v;
k:v;
k:v;
}
解释:
- 选择器代表页面上的某类元素,选择器后一定是大括号。
- 属性名后必须用冒号隔开,属性值后用分号(最后一个属性可以不用分号)。
- 属性名和冒号之间最好不要有空格(经验)。
- 如果一个属性有多个值的话,那么多个值用 空格 隔开
举例:
p{color: red;}
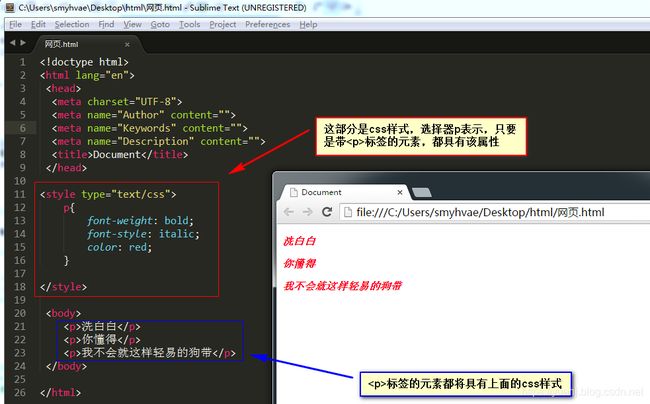
完整版代码举例:
<style type="text/css">
p{
font-weight: bold;
font-style: italic;
color: red;
}
style>
<body>
<p>洗白白p>
<p>你懂得p>
<p>我不会就这样轻易的狗带p>
body>
效果:
css代码的注释
格式:
<style type="text/css">
/*
具体的注释
*/
p{
font-weight: bold;
font-style: italic;
color: red;
}
style>
注意:CSS只有/* */这种注释,没有//这种注释。而且注释要写在