Linux-Nginx前端项目部署
目录
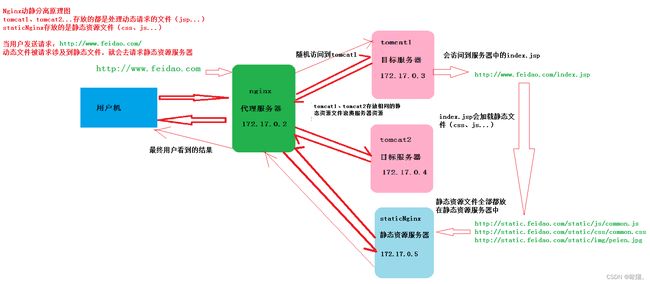
一、Nginx简介
负载均衡
动静分离
二、Nginx安装
Tomcat负载均衡
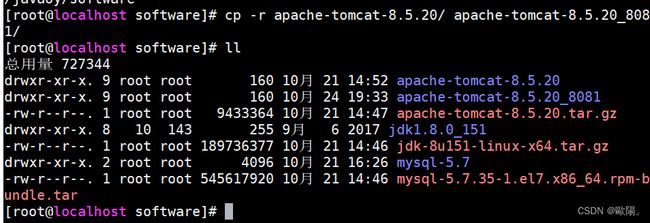
准备2个tomcat
修改此三处
修改后保存
启动两个Tomcat
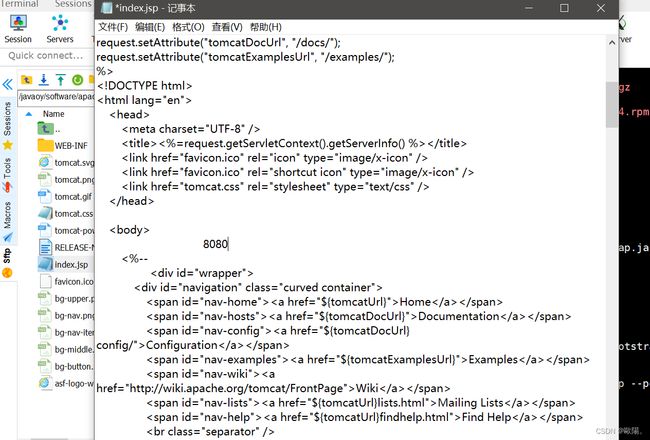
修改Tomcat主界面编辑
Nginx配置
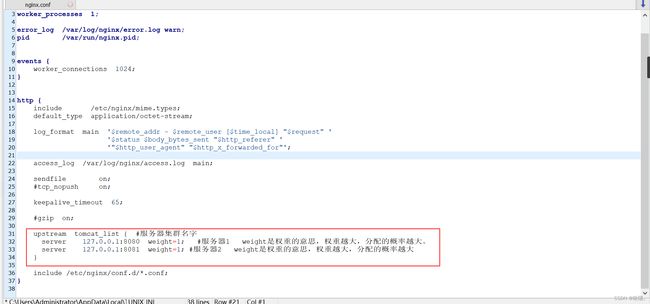
查看nginx.conf配置
添加/更改配置编辑
重启Nginx服务,让配置生效
出现权限问题
测试Nginx负载2个tomcat的效果
负载均衡后台项目发布
三、Nginx部署项目
1.将前端项目打包--本地测试
hbuilderX打包vue项目白屏问题
hbuilderX打包vue项目,element-ui的icon图标无法正常显示问题
使用 前端开发工具-HBuilder X 打包的话,必须添加以上两个配置,否则打出来的东西是没用的!
四、前端项目部署
将IP/host主机映射
将百度的网页地址改成我们自己的
完成Nginx动静分离的default.conf的相关配置
将前端接口路径修改,添加api的配置
前端上传
将构建好dist项目,上传到云服务器/usr/local/...
配置静态资源
一、Nginx简介
负载均衡:流量分摊
反向代理:处理外网访问内网问题
动静分离:判断动态请求还是静态请求,选择性的访问指定服务器
负载均衡
动静分离
二、Nginx安装
1) 添加 nginx 官方提供的 yum 源(需要联网且时间较长) rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm
2) 使用 yum 安装
nginx yum install nginx
注1:yum方式安装nginx,它的安装根目录为/etc/nginx
注2:查看nginx版本 rpm -qa | grep nginx
注:默认端口号是80。只有端口号是80,在访问项目时不用加入端口号
3) 启动及设置开机启动
systemctl start nginx.service systemctl enable nginx.service
4) 设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port
当你两个命令想同时执行的时候,就加入&&符号
5) 测试 nginx 是否可被访问,应该显示nginx的欢迎界面
http://服务器IP地址:80/
Tomcat负载均衡
准备2个tomcat
#准备2个tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
修改第二个Tomcat的端口号,不然会与第一个冲突
#第2个修改的配置如下
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010修改此三处
修改后保存
启动两个Tomcat
#开放端口
firewall-cmd --zone=public --add-port=8081/tcp --permanent
#再跟新防火墙规则
firewall-cmd --reload
#查看防火墙列表
firewall-cmd --zone=public --list-ports这时,我们在网页上跑一下
为了区分Nginx的负载均衡是生效的,我们将Tomcat的主界面修改一下。
修改Tomcat主界面
当我们不输入808*的时候,请求应会随机访问到两个Tomcat中的一个,可我们不输入的话就会默认进入Nginx的欢迎界面,那我们就需要去更改一下Nginx的配置了。
Nginx配置
查看nginx.conf配置
添加/更改配置
在nginx.conf添加
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
} 在default.conf添加
location / {
#root /usr/share/nginx/html;
#proxy_pass http://172.17.0.3:8080;
proxy_pass http://tomcat_list;
index index.html index.htm;
} 重启Nginx服务,让配置生效
重启Nginx服务,让配置生效
systemctl restart nginx出现权限问题
#解决方案:执行下面命令
setsebool -P httpd_can_network_connect 1测试Nginx负载2个tomcat的效果
再刷新一下
负载均衡后台项目发布
#保障以下3个链接都能访问项目
http://IP地址:8080/T216_SSH/vue/treeNodeAction.action(后端项目)
http://IP地址:8081/T216_SSH/vue/treeNodeAction.action(后端项目)
http://IP地址/T216_SSH/vue/treeNodeAction.action(后端项目)
#注意:确保云数据库中是有数据的
#附录
#查看端口号
#查看所有端口号
lsof -i
#查看指定端口号
lsof -i:端口号
#杀死指定端口号进程kill -9 PID
kill -9 42177
#查看nginx的访问日志和错误日志
cat /var/log/nginx/access.log
cat /var/log/nginx/error.log 最终的结果就是,Nginx访问一个网址,是由两个tomcat共同承担压力;
三、Nginx部署项目
1.将前端项目打包--本地测试
确保前端项目能用
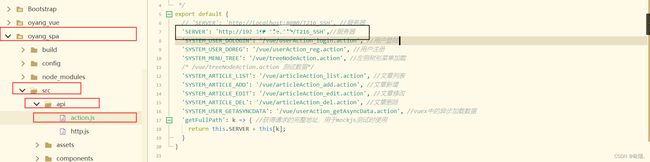
先将前端连接后端接口服务器更改
如果 使用的前端开发工具是HBuilder X,直接打包的话是有点问题的,会白屏
hbuilderX打包vue项目白屏问题
hbuilderX打包vue项目白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
build: {
// assetsPublicPath: '/',//修改前
assetsPublicPath: './',//修改后
}hbuilderX打包vue项目,element-ui的icon图标无法正常显示问题
问题:使用vue-cli3脚手架搭建的项目,在打包文件上服务器的时候,其他的css,js样式都能正确加载出路径,
但是element的icon图标却不能正常加载出来。
问题分析:
加载的路径https://yxq.linksign.cn/static/css/static/fonts/element-icons.535877f.woff
本应该加载的路径https://yxq.linksign.cn/static/fonts/element-icons.535877f.woff
打包的路径
事实上是打包时候读取的文件路径多了两层;
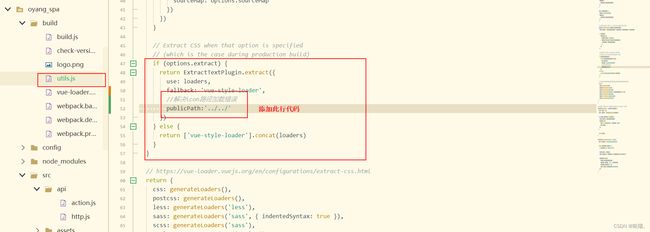
找到build文件的utils.js 中有打包的路径,看看generateLoaders();
Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}使用 前端开发工具-HBuilder X 打包的话,必须添加以上两个配置,否则打出来的东西是没用的!
前端项目修改完之后,我们就将项目打包
#将前端项目打包,生成dist文件夹,点击index.html访问项目测试
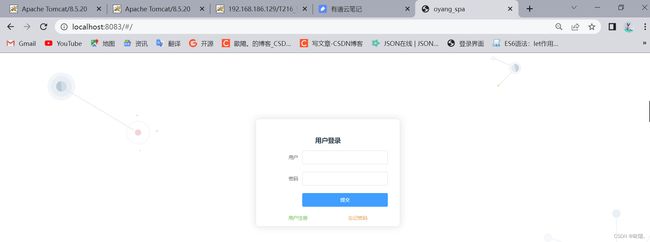
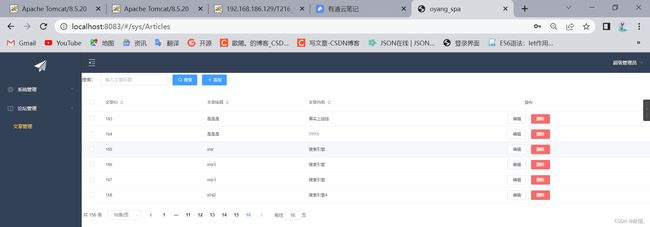
npm run build打包成功,此时我们前端目录下会出现一个文件夹 我们直接点开这个界面就能具备前端的所有功能
我们直接点开这个界面就能具备前端的所有功能 
四、前端项目部署
将IP/host主机映射
最终效果,希望是通过www.oy.com 就能访问此项目
#1.C:\Windows\System32\drivers\etc\hosts中增加映射关系
IP地址 www.oy.com将百度的网页地址改成我们自己的
可这明明是百度的网址,为什么会变成这样呢?
因为这是我们直接编码的服务地址,会优先执行我们本机的地址,如果本机没有,它将会执行公网的。公网就是我们日常进入的网站,而这个hosts是我们本机的。
但我们还是改回来,本篇文章要用
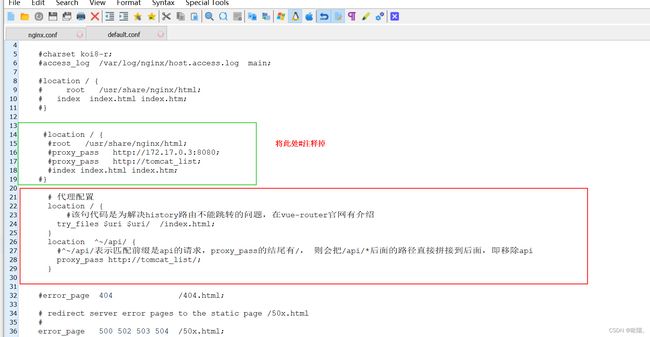
完成Nginx动静分离的default.conf的相关配置
定义规则:URL符合xxx标准走动态请求,不符合就走静态规则
# 代理配置
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}现在只是把动态资源绑定了,前端的包还需要重新打包
将前端接口路径修改,添加api的配置
将前台项目打包 (配合Nginx动静分离)
#将前端项目打包,生成dist文件夹
npm run build
是因为Nginx没有重启
重启Nginx
systemctl restart nginx最后一步,将打包好的项目上传到服务器中
前端上传
注:静态的项目是不能随便放的,只能放在usr/local/里面
将构建好dist项目,上传到云服务器/usr/local/...
 配置静态资源
配置静态资源
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.oy.com; #当前服务的域名(虚拟域名也可以)
root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root
前端也部署成功了