基于nvm管理node版本下npm和cnpm以及yarn指令
将近半年没写博客了,这段时间不是上班就是在玩,然后利用空余时间去玩了下node.js,学习到了很多的指令和心得,接下来你们只需要按照我博客自上而下来点击 复制 粘贴 就可以完成几乎你学习上的各种命令实现了,堪称简化版保姆教学!
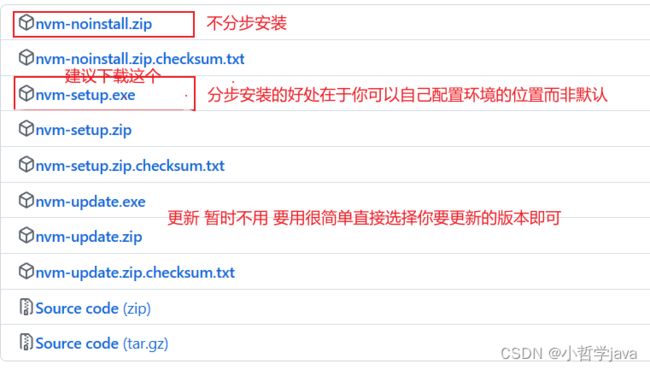
我们先从github上安装nvm(node.js version manager)即nodejs的版本控制器,nvm可以让你下载任何可以使用的nodejs的版本并且任意切换 let 's go! (我是用的是fast GitHub加速器) 需要的自取
链接:https://pan.baidu.com/s/1AqR1_qWXF2zMvizM2mIEVg
提取码:wszk
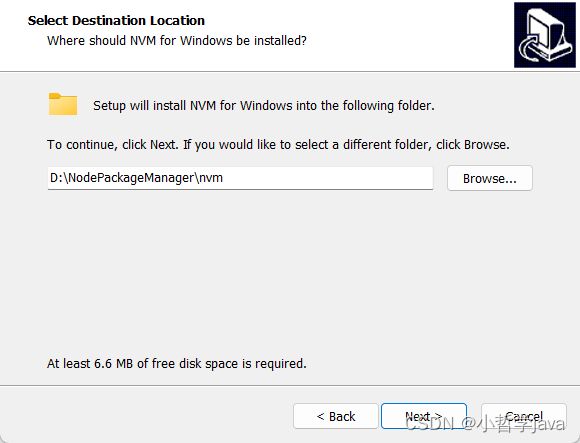
指定的安装路径不要有空格!不然后面会有问题
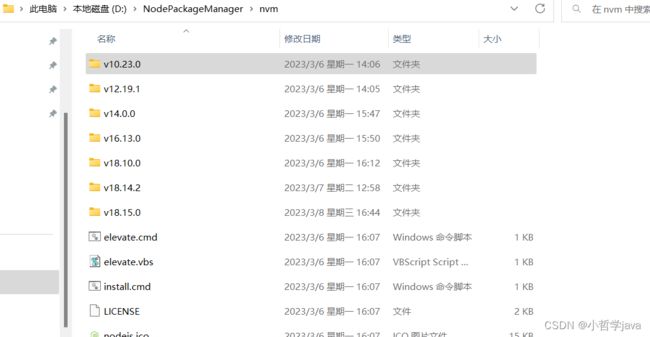
如图所示:这个是你的nvm安装的位置和nodejs版本存放位置
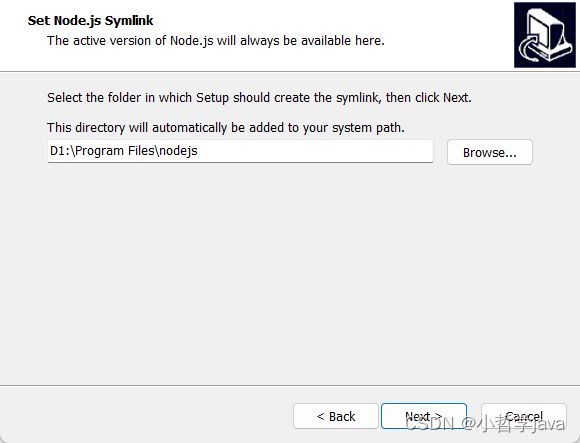
如图所示:这个是你nodejs的位置
随后再系统环境变量中配置环境 这里就不用说了吧
可查看nvm的版本就代表可以了
nvm -v
nvm -version
都可以Stop! Please concentrate!注意看
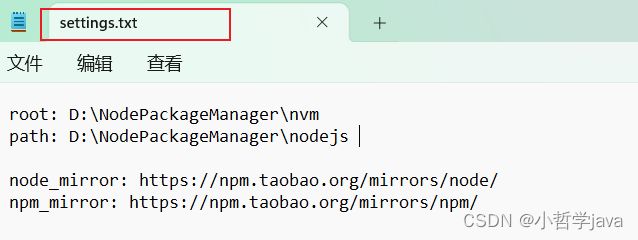
npm与Node.js的默认下载服务器均在国外,国内进行下载时往往有速度较慢的问题,我们可以通过配置为淘宝镜像进行解决。在安装目录下面我们可以找到名为 settings.txt 的文件,打开并在最后加上两行来将Node.js和npm的下载服务器地址替换为服务器在国内的淘宝镜像:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
像这样:
查看node.js最新的一批版本(版本号:偶数是绝对稳定版本 基数是不一定稳定版本)
nvm list available随后就简单了
//安装指定的版本
nvm install 10.23.0
//查看安装的所有版本
nvm list
//进入或切换版本:
nvm use 18.15.0
npm也会随着nodejs的下载内置在nodejs里面,我也正式进入正题
查看npm版本
npm -v
npm -version
npm初始化一个项目
npm init
npm init -y受国内访问国外网址网速的影响 我们设置淘宝的镜像并查看
npm config set registry https://registry.npm.taobao.org
npm config get registry查看npm所有配置
npm config list
npm安装整个项目或者一个组件
npm intsall
npm install -g xxx
npm i -g xxxnpm运行一个项目
npm run devnpm打包一个项目
npm run build到这里 你以为就结束了吗?有没有曾想过 npm 这个命令其实有着很多的弊端例如:
- npm必须首先遍历所有的项目依赖关系,然后再决定如何生成扁平的node_modules目录结构。npm必须为所有使用到的模块构建一个完整的依赖关系树,这是一个耗时的操作,是npm安装速度慢的一个很重要的原因
- npm提供了缓存,它保存了已经下载的每个版本的压缩包。本地缓存的内容可以通过
npm cache ls命令进行查看,但是这个过程需要网络
因此我们有另外两种功能几乎相差无几的命令 分别是cnpm,yarn 他们直接又有什么差别呢?
cnpm:
(1) cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。
(2) npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,于是淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
yarn:
(1) Yarn一开始的主要目标是解决上一节中描述的由于语义版本控制而导致的npm安装的不确定yaarn性问题。虽然可以使用npm shrinkwrap来实现可预测的依赖关系树,但它并不是默认选项,而是取决于所有的开发人员知道并且启用这个选项.
(2) yarn.lock文件,而且它是默认创建的。除了常规信息之外,yarn.lock文件还包含要安装的内容的校验和,以确保使用的库的版本相同。
(3)像npm一样,yarn使用本地缓存。与npm不同的是,yarn无需互联网连接就能安装本地缓存的依赖项,它提供了离线模式。
(4)运行速度得到了显著的提升,整个安装时间也变得更少.
废话不多说 直接开干!
npm安装cnpm到全局
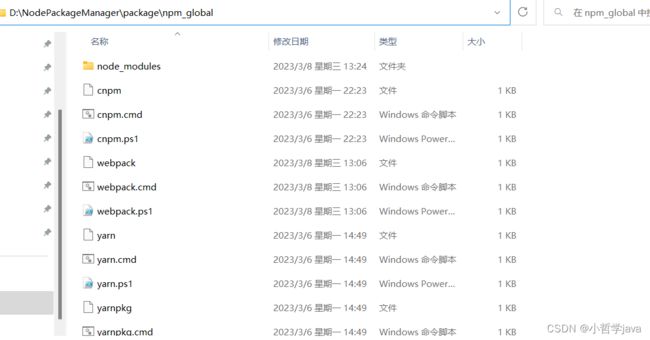
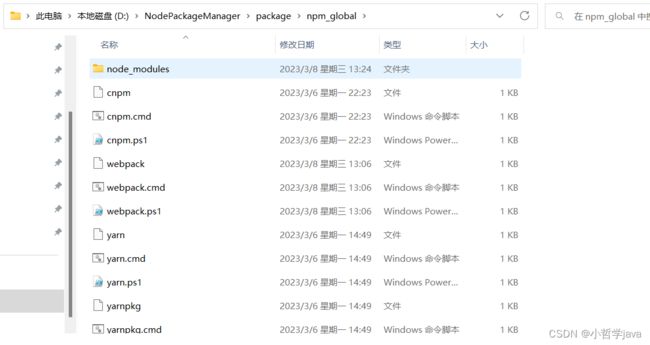
npm install -g cnpm --registry=https://registry.npm.taobao.org配置cnpm的系统变量 路劲就到npm_global这个目录就可以了
查看cnpm版本(两者的区别如果你不知道你前面就白看了)
cnpm -v
npm list cnpm -gcnpm 本身就是国内的 因此无需配置镜像
npm安装yarn到全局
npm install yarn -g 配置yarn的系统变量 路劲得到这个目录
查看yarn版本(两者的区别如果你不知道你前面就白看了)
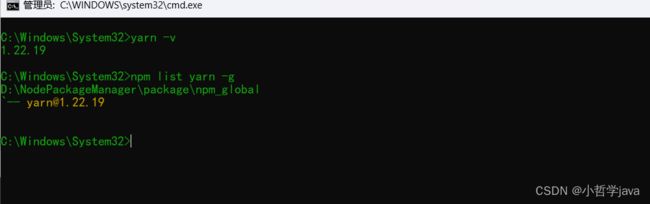
yarn -v
npm lsit yarn -g查看镜像
yarn config get registry修改镜像
yarn config set registry http://registry.npm.taobao.org/好了到这里就全部结束了 如果在命令使用或者安装过程中有报错 不要黄 遇到一个问题百度一个问题 知道全部解决 这个过程虽然难受但是有效!!
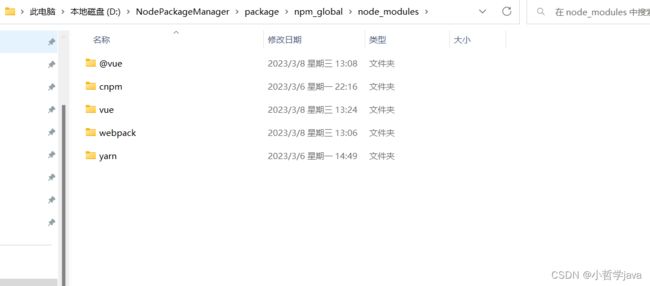
你自上而下操作完之后因该得到和我一样的项目结构