学Flex布局-这一篇就够了
此文章是对Flex布局进行的一些学习。
前言
随着计算机的不断发展,Web前端这门技术也越来越重要,很多人都开启了前端的学习,本篇文章就是简单的写了一下Flex布局,用来对Flex进行的学习。
一、Flex是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,自由的操作容器中元素项目的排列方式,任何一个容器都可以指定Felx布局,注意,设置为Flex布局容器,子元素的float,clear,vertical-align属性会失效。Flex布局也有很多叫法,如弹性布局,伸缩盒布局,弹性盒布局。
1.1传统布局
传统布局,兼容性好,布局繁琐,有局限性,不能在移动端很好的布局。
1.2 Flex弹性布局
操作方便,布局极为简单,移动端应用广泛,PC端浏览器支持情况较差,IE 11 或更低版本,不支持或仅部分支持。
1.3 总结
在PC端页面中布局,推荐使用传统布局,在移动端布局或者不考虑兼容性问题的话PC端页面布局,还是使用Flex弹性布局更加实用。
总结:Flex布局的原理就是通过给父盒子添加Flex属性控制子元素的位置和排列方式。
二、Flex布局-总结
1.1 flex-direction
flex-direction 是 属性决定主轴的方向,就是项目的排列方向
flex-direction一共有四个方法
首先我们先用代码定义大盒子,再在里面定义三个小盒子,再进行下面的代码进行学习。
(这个flex是写在父级标签上的)
Document
1
2
3
第一种方法
row这个代码的意思就是主轴为水平方向,起点在左端。(默认值)
代码示例如下:
.box {
display: flex;
flex-direction: row;
}主轴为水平方向,起点在左端。
代码运行结果如下:
第二种方法
row-reverse这个代码的意思就是主轴为水平方向,起点在右端。
代码示例如下:
.box {
display: flex;
flex-direction: row-reverse;
}从下面的截图可以看出起点变成右边的了。
代码运行结果如下:
第三种方法
column下面这个代码的意思是主轴为垂直方向,起点在上端。
代码示例如下:
.box {
display: flex;
flex-direction: column;
}可以从下面的这张截图看出,主轴变成的垂直方向,而起点变成的上面。
代码示例如下:
第三种方法
column-reverse下面这个代码的意思是主轴为垂直方向,起点在下端。
代码示例如下:
.box {
display: flex;
flex-direction: column-reverse;
}可以从下面这个截图看出,起点变成下面开始的了。
代码示例如下:
以上就是flex-direction的四个属性了,下面就是flex-wrap属性。
1.2 flex-wrap属性
fiex-wrap属性的意思就是用来换行,如果一行的内容放不下了,来进行换行,默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
下面我把上面的代码的三个小盒子加到了五个小盒子,来进行对下面的代码来进行更好的演示。
Document
1
2
3
4
5
这个flex-warp一共有三个方法
第一种方法
nowarp这个代码的意思就是不换行,这个也是(默认值)。
代码示例如下:
.box {
display: flex;
flex-wrap: nowrap;
}可以从下面这个截图看出,没有进行换行。
代码运行结果如下:
第二种方法
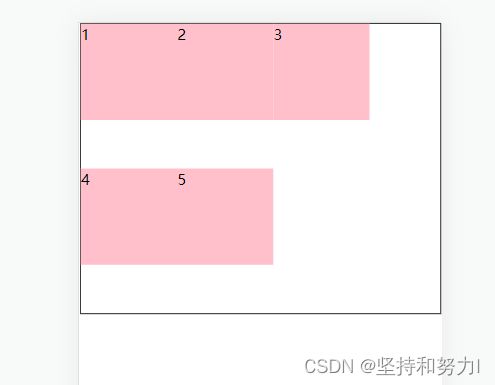
warp这个代码的意思就是换行,第一行在上方。
代码示例如下:
.box {
display: flex;
flex-wrap: wrap;
}代码运行结果如下:
第三种方法
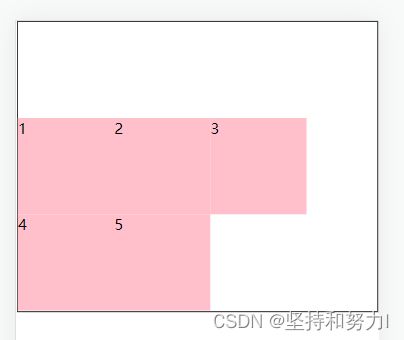
wrap-reverse这个代码的意思也是换行,但是第一行是在下面。
代码示例如下:
.box {
display: flex;
flex-wrap: wrap-reverse;
}可以从下面的这张截图看出,第一行从上面变到下面去了。
代码运行结果如下:
1.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
代码示例如下:
.box {
display: flex;
flex-flow: row nowrap;
}1.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。这个代码一共有五种方法。
具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
第一种方法
flex-start,这个代码的意思是左对齐。
代码示例如下:
.box {
display: flex;
justify-content: flex-start;
}代码运行结果如下:
第二种方法
flex-end,这个代码的意思是右对齐。
代码示例如下:
.box {
display: flex;
justify-content: flex-end;
}代码运行结果如下:
第三种方法
center,这个代码的意思是居中。
代码示例如下:
.box {
display: flex;
justify-content: center;
}代码运行结果如下:
第四种方法
space-between,这个代码的意思是两端对齐,项目之间的间隔都相等,(间距在弹性盒子 子级 之间)。
代码示例如下:
.box {
display: flex;
justify-content: space-between;
}代码运行结果如下:
第五种方法
space-around,这个代码的意思是间距加在子级的两侧 (视觉效果:子级之间的距离是父级两头距离的俩倍), 每个盒子两测的间隔都相等 。
代码示例如下:
.box {
display: flex;
justify-content: space-around;
}大概意思就是这个盒子之间的间距都是相等的。
代码运行结果如下:
1.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐,设置侧轴上的对齐方式。
第一种方法
flex-start 的意思是交叉轴的起点对齐
代码示例如下:
.box {
display: flex;
align-items: flex-start;
}代码运行结果如下:
第二种方法
flex-end 交叉轴的终点对齐
代码示例如下:
.box {
display: flex;
align-items: flex-end;
}代码运行结果如下:
第三种方法
center的意思就是垂直居中。
代码示例如下:
.box {
display: flex;
align-items: center;
}代码运行结果如下:
第四种方法
stretch这个代码的意思是如果项目未设置高度或设为auto,将占满整个容器的高度,也就是拉伸的意思,默认值(现有状态,测试的时候去掉子级的高度或者设置为auto)
代码示例如下:
.box {
display: flex;
align-items: stretch;
}代码运行结果如下:
第五种方法
baseline这个代码的意思是项目的第一行文字进行对齐。
1.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
这个代码一共有六种方法。
第一种方法
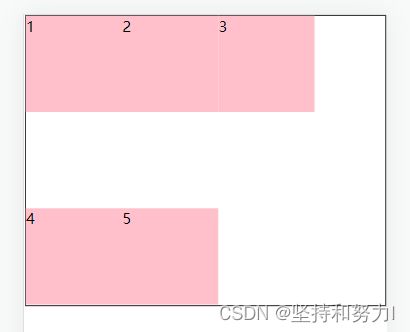
flex-start这个代码的意思是与交叉轴的起点对齐
这里我们加上一个换行的属性,可以更加的清楚的看出来效果
这里我定义了五个小盒子
代码示例如下:
.box {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}代码运行结果如下:
第二种方法
flex-end这个代码的意思是与交叉轴的终点对齐
代码示例如下:
.box {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}代码运行结果如下:
第三种方法
center这个代码的意思是与交叉轴的中点对齐
代码示例如下:
.box {
display: flex;
flex-wrap: wrap;
align-content: center;
}代码运行结果如下:
第四种方法
stretch (默认值)项目不设置高的情况下,轴线沾满整个交叉轴
这个要把子级的高度注释掉
代码示例如下:
.box {
display: flex;
flex-wrap: wrap;
align-content: stretch;
}代码运行结果如下:
第五种方法
space-between这个代码的意思是与交叉轴两端对齐,轴线之间的间隔平均分布
代码示例如下:
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}代码运行结果如下:
三、 项目的属性
1.1 order
属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
下面这个代码就是正常的排列
代码示例如下:
Document
1
2
3
代码运行结果如下:
下面的代码就是用了order的代码的示例:
Document
1
2
3
代码运行结果如下:
1.2 flex-grow属性
这个代码的意思就是性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
代码示例如下:
Document
1
2
3
代码运行结果如下:
总结
以上就是Flex布局的全部内容了,谢谢大家的观看。