04-学成在线之系统管理服务模块之查询数据字典表中的内容,前后端联调测试
前后端联调
配置前端环境
实际开发中先由后端工程师将接口设计好并编写接口文档并交给前端工程师,前后端的工程师就开始并行开发
- 前端开发人员先自己
mock数据即使用假数据进行开发,当后端代码完成后前端工程师尝试请求后端接口获取数据然后渲染到页面
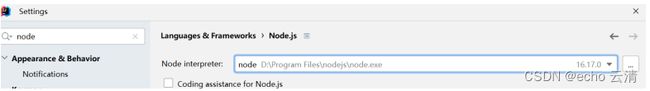
第一步: 首先配置前端工程运行的环境,并在idea中配置node.js的路径
第二步: 启动前端工程,使用IDEA或VS Code打开project-xczx2-portal-vue-ts目录
第三步: 右键点击project-xczx2-portal-vue-ts目录下的package.json文件,点击Show npm Scripts打开npm窗口
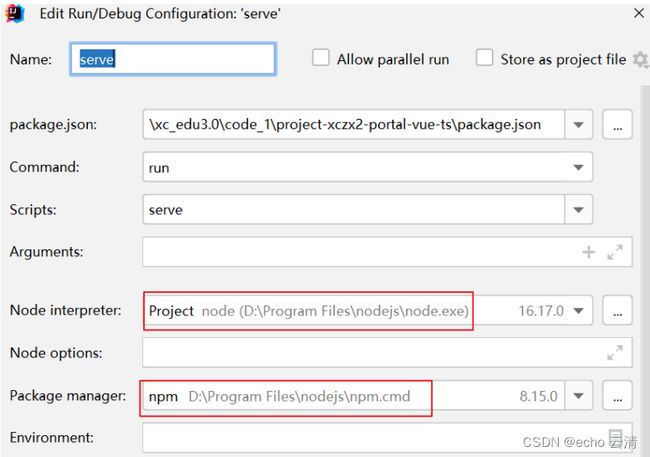
第四步: 点击server右键点击Edit serve setting,下边对启动项目的一些参数进行配置
第五步: 设置前端工程的参数配置文件.env,由于前端默认连接的是项目的网关地址,所以查询课程信息时还需要修改网关地址为内容管理服务的地址
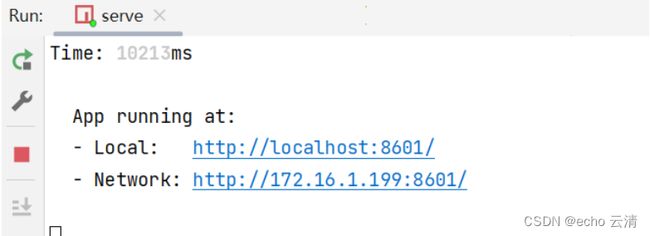
第六步: 右键点击Serve,点击Run serve启动工程,出现如下访问链接说明启动成功
第七步:访问首页地址http://localhost:8601/此时默认会访问内容管理服务http://localhost:8601/#/organization/course-list的课程查询的接口
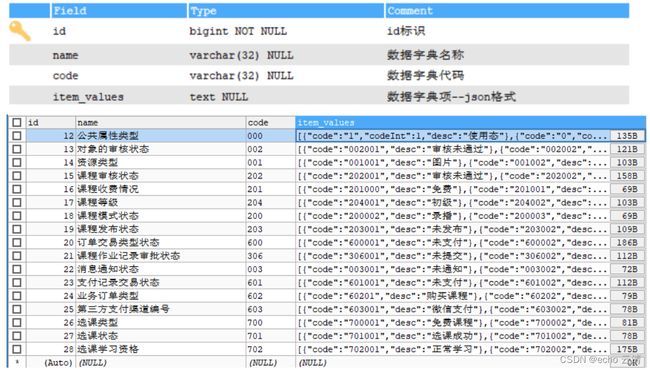
第八步: 查询的课程信息有一部分数据是代码,对应的文字描述信息来自数据字典表,所以此时需要在系统管理服务中编写system/dictionary/all接口处理请求
系统管理服务
导入xuecheng-plus-system工程到项目工程的根目录,点击pom.xml文件右键Add as Maven Project可以自动识别maven工程
数据模型(model工程)
在xuecheng-plus-system-model工程的com.xuecheng.system.model.po包下定义模型类,然后在model工程的pom文件添加MP等相关的依赖
@Data
@TableName("dictionary")
public class Dictionary implements Serializable {
private static final long serialVersionUID = 1L;
/**
* id标识
*/
@TableId(value = "id", type = IdType.AUTO)
private Long id;
/**
* 数据字典名称
*/
private String name;
/**
* 数据字典代码
*/
private String code;
/**
* 数据字典项--json格式
[{
"sd_name": "低级",
"sd_id": "200001",
"sd_status": "1"
}, {
"sd_name": "中级",
"sd_id": "200002",
"sd_status": "1"
}, {
"sd_name": "高级",
"sd_id": "200003",
"sd_status": "1"
}]
*/
private String itemValues;
}
接口定义(api工程)
第一步: 在api接口工程的resources目录下添加工程所需的日志配置文件log4j2-dev.xml和属性配置文件bootstrap.yml
server:
servlet:
context-path: /system
# 设置系统服务的端口为63110
port: 63110
#微服务配置
spring:
application:
name: system-service
# 日志文件配置路径
logging:
config: classpath:log4j2-dev.xml
# swagger 文档配置
swagger:
title: "学成在线内容管理系统"
description: "内容系统管理系统对课程相关信息进行业务管理数据"
base-package: com.xuecheng.content
enabled: true
version: 1.0.0
第二步: 编写接口处理请求,然后向api工程的pom.xml文件中添加所WebMvc等相关的依赖
@Slf4j
@RestController
public class DictionaryController {
@Autowired
private DictionaryService dictionaryService;
@GetMapping("/dictionary/all")
public List<Dictionary> queryAll() {
return dictionaryService.queryAll();
}
@GetMapping("/dictionary/code/{code}")
public Dictionary getByCode(@PathVariable String code) {
return dictionaryService.getByCode(code);
}
}
第三步: 在api接口工程中定义启动类SystemApplication,同时使用@EnableSwagger2Doc注解启用Swagger
@EnableScheduling
@EnableSwagger2Doc
@SpringBootApplication
public class SystemApplication {
public static void main(String[] args) {
SpringApplication.run(SystemApplication.class,args);
}
}
业务层开发(service工程)
第一步: 在xuecheng-plus-system-service工程的resources/application.yml文件中配置数据库的连接参数
spring:
application:
name: system-service
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/xc_system?serverTimezone=UTC&userUnicode=true&useSSL=false&
username: root
password: 123456
# 日志文件配置路径
logging:
config: classpath:log4j2-dev.xml
第二步: 编写Service接口及其实现类
public interface DictionaryService extends IService<Dictionary> {
/**
* 查询所有数据字典内容
* @return
*/
List<Dictionary> queryAll();
/**
* 根据code查询数据字典
* @param code -- String 数据字典Code
* @return
*/
Dictionary getByCode(String code);
}
@Slf4j
@Service
public class DictionaryServiceImpl extends ServiceImpl<DictionaryMapper, Dictionary> implements DictionaryService {
@Override
public List<Dictionary> queryAll() {
List<Dictionary> list = this.list();
return list;
}
@Override
public Dictionary getByCode(String code) {
LambdaQueryWrapper<Dictionary> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Dictionary::getCode, code);
Dictionary dictionary = this.getOne(queryWrapper);
return dictionary;
}
}
第三步: 在api工程中执行启动类SystemApplication即暴露系统管理服务的API接口,访问http://localhost:63110/system/dictionary/all查看结果
[
{
"id": 12,
"name": "公共属性类型",
"code": "000",
"itemValues": "[{\"code\":\"1\",\"codeInt\":1,\"desc\":\"使用态\"},{\"code\":\"0\",\"codeInt\":0,\"desc\":\"删除态\"},{\"code\":\"-1\",\"codeInt\":-1,\"desc\":\"暂时态\"}]"
},
{
"id": 15,
"name": "课程审核状态",
"code": "202",
"itemValues": "[{\"code\":\"202001\",\"desc\":\"审核未通过\"},{\"code\":\"202002\",\"desc\":\"未提交\"},{\"code\":\"202003\",\"desc\":\"已提交\"},{\"code\":\"202004\",\"desc\":\"审核通过\"}]"
},.......
]
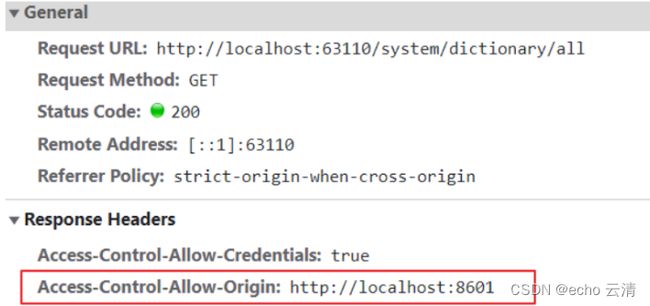
解决前端请求的跨域问题
在内容管理的api工程的config包下编写配置类GlobalCorsConfig,以下配置类指适用于Spring Boot2.4及以下版本
- 向容器中注册一个跨域过虑器
CorsFilter,这样每当服务器向浏览器响应结果的时候都会添加Access-Control-Allow-Origin响应头
package com.xuecheng.system.config;
/**
* @description 跨域过虑器
* @author Mr.M
* @date 2022/9/7 11:04
* @version 1.0
*/
@Configuration
public class GlobalCorsConfig {
/**
* 允许跨域调用的过滤器
*/
@Bean
public CorsFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
//允许白名单域名进行跨域调用
config.addAllowedOrigin("*");
//允许跨越发送cookie
config.setAllowCredentials(true);
//放行全部原始头信息
config.addAllowedHeader("*");
//允许所有请求方法跨域调用
config.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
return new CorsFilter(source);
}
}
重启系统管理服务,访问前端工程首页可以正常访问http://localhost:63110/system/dictionary/all