- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
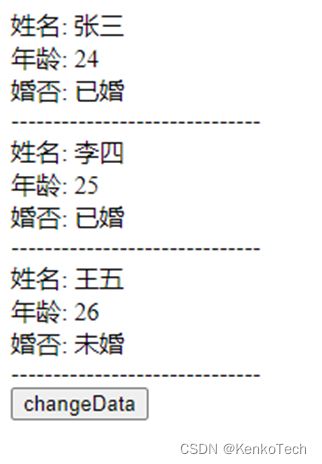
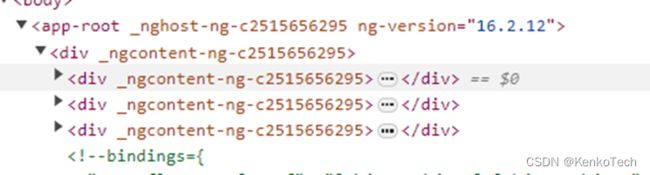
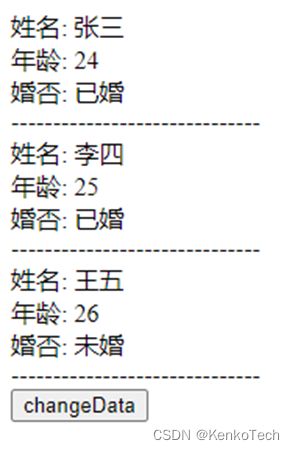
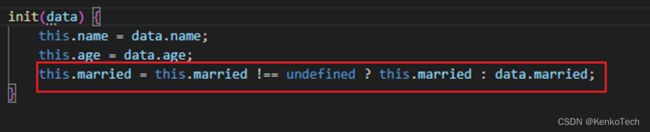
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- 格拉姆角场(GAF)将一维序列转化为图像
开发小途
图像处理
格拉姆角场(GramianAngularField,GAF)是一种将一维时间序列数据转换为二维图像表示的有效方法。以下是关于格拉姆角场(GAF)的详细解释,包括其原理、步骤以及优势和应用:一、原理格拉姆角场通过将一维时间序列数据中的每个数据点视为向量空间中的一个点,并计算这些点之间夹角的余弦值,进而将这些余弦值映射到二维图像的像素上,从而生成能够反映时间序列动态和周期性特征的图像。二、步骤数据预处
- 【前端框架选择:Vue、React、Angular,谁更适合你的项目?】
程序员远仔
vue.jsreact.jsjavascript前端框架angular.js前端
前端框架选择:Vue、React、Angular,谁更适合你的项目?前言在当今快速迭代的前端开发领域,Vue、React和Angular三大框架形成鼎立之势。本文通过20+维度深度对比,结合最新技术动态(截至2024年Q3),为不同规模、不同类型的项目提供科学的框架选型方案。关键词前端框架选型、Vue3、React18、Angular16、响应式原理、虚拟DOM、组件化开发、单向数据流、双向数据绑
- 前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南——谁将主宰你的2025?
Light60
技能篇实战篇前端框架react.jsvue.jsAngular实战指南
引言:为什么开发者总在争论“三大框架”?前端框架之争从未停歇:React的灵活高效、Vue的渐进优雅、Angular的全能厚重,各拥趸针锋相对。但技术选型从无“完美解”,只有“最优解”。本文将撕开表象,直击框架设计的底层逻辑,助你找到匹配业务的“灵魂拍档”。一、设计哲学:三大框架的“灵魂画像”1.React:一切皆组件,拥抱函数式核心思想:UI=f(state),通过单向数据流与虚拟DOM实现高效
- Web前端三大主流框架:Angular、React与Vue的对比与解析
生活的方式简单点
前端框架前端angular.jsreact.jsvue.js
在快速发展的Web前端领域,框架的选择对于项目的成功至关重要。Angular、React和Vue作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供了强大的工具集和灵活的解决方案。本文将对这三大框架进行详细的对比与解析,帮助读者更好地了解它们的特点和适用场景。一、AngularAngular是Google开发的一款开源JavaScript框架,它提供了一套完整的开发解决方案,包括数据绑定、
- 常见的前端框架和库有哪些
默萧笙故
.NETC#前端框架前端框架c#.net
1.React描述:由Facebook开发的一个JavaScript库,用于构建用户界面,尤其是单页面应用(SPA)。特点:基于组件的架构,便于重用UI组件。使用虚拟DOM提升性能。容易与其他库和框架集成。2.Angular描述:由Google开发的一个全面的前端框架,适合开发大型应用。特点:提供双向数据绑定,简化数据和UI状态的同步。强大的依赖注入机制,促进代码的可测试性。具有丰富的生态系统和工
- Angular-hello world
杨晓风-linda
angular.js前端javascript
环境搭建-安装angular-cli用npm安装typescript和typingsnpminstall-gtypescripttypings安装angular-clnpminstall-gangular-cli@latestngnewProjectName//ProjectName为你的项目名,用此命令建立基本文件,然后强制终止cdProjectNamecnpminstall//下载node-m
- 基于微信小程序,springboot,安卓andro的管理系统的设计与实现的毕业设计(完整资源包+详解+可定制)
Q_103237121_Q
课程设计学习springboot微信小程序小程序java算法
中文摘要本文旨在设计并实现一个基于Web的古诗词学习平台,以提升个人及教育机构在古诗词教育领域的互动性和学习效率。系统后端采用先进的Web开发框架(如SpringBoot或Django),结合前端技术(如Vue.js、React或Angular),实现了前后端分离的开发架构,确保了系统的可扩展性、灵活性及易于维护的特性。用户可以通过Web浏览器或移动应用轻松访问该平台,无需安装额外软件即可沉浸在古
- 探索前端框架的未来:Svelte 的崛起
大梦百万秋
知识学爆前端框架
引言在前端开发的世界里,框架更新换代的速度仿佛光速。从jQuery到Angular,再到如今大热的React和Vue,开发者们不断追逐更轻量、更快、更易于维护的框架。如今,Svelte正悄然崛起,并引发了关于前端框架未来的热烈讨论。本文将介绍Svelte的独特之处,以及为什么它可能会成为下一个主流前端框架。1.什么是Svelte?Svelte是一个相对年轻的前端框架,由RichHarris开发。与
- 由于直接在这里编写一个完整的购物商城代码(涵盖前端和后端)是不现实的,我将为你概述如何使用几种流行的编程语言和技术栈来构建购物商城的关键部分。
Josephineds
前端
技术栈概述jzsafe.com后端Python+Django/Flask:用于构建RESTfulAPI。Node.js+Express:另一个流行的选择,用于处理API和服务器端逻辑。数据库:如PostgreSQL,MySQL,MongoDB(非关系型)等。前端React/Redux:用于构建单页面应用(SPA)。Vue.js:另一个流行的前端框架。Angular:如果项目规模较大且需要强大的架构
- AngularJS 模块
lly202406
开发语言
AngularJS模块引言AngularJS是一个用于构建动态网页和单页应用程序的前端JavaScript框架。它提供了丰富的功能,其中模块(Module)是AngularJS架构的核心概念之一。本文将详细介绍AngularJS模块的概念、作用以及在实际开发中的应用。模块的概念在AngularJS中,模块(Module)是一个全局对象,用于定义应用程序的各个部分。它负责组织应用程序中的各种组件、服
- 前端框架中 HTML 的应用技巧:React、Vue、Angular 深度解析
吴师兄大模型
前端框架htmlreact.jsVueAngularHTML5编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- java使用react_基于JVM使用React.js和Spring Boot建立同构的Web应用
tarv
java使用react
这是一个展示如何使用Java的SpringBoot实现预渲染前端MVC(MVC-frontend)的同构Web应用开源项目:winterbe/spring-react-example·GitHub所谓同构Isomorphic应用是指Javacript在客户端和服务器端同时运行,后端和前端同享相同的代码。传统Web应用是在服务器端产生HTML,然后发往客户端,后来这被客户端MVC改变如Angular
- Android Hook与简单的xposed模块开发实例
Hook是一种在特定事件或操作发生时插入自定义代码的编程技术。在前端开发中,例如Vue和Angular的生命周期钩子,体现了Hook的机制,允许开发者在组件的不同阶段执行代码,提升代码的模块化和可重用性。AndroidHook与此类似,允许开发者在Android应用程序运行时修改或扩展现有功能。通过拦截方法调用、修改参数或返回值,Hook可用于调试、测试和逆向工程,例如监控应用程序行为、捕获API
- 前端框架大乱斗!DeepSeek锐评前端三大框架
ZhillerDev
AI前端框架前端
关注公众号,获取本文PDF&Markdown文件与其他相关资料感谢您关注,个人将快马加鞭为大家提供更优质的文章与资源!点击前往微信观看本文章文章目录前言锐评开始VueReactAngular总结前言前端框架的世界,就像是一场永无止境的“信仰战争”。Vue、React、Angular,这三个名字一出来,评论区立马就能变成“三国演义”:Vue粉高喊“简单易用,天下第一”,React信徒冷笑“灵活自由,
- DeepSeek 阐述 2025年前端发展趋势
GISer_Jinger
ReactJavascript前端javascriptreact.js前端框架
预测2025年前端的发展趋势。首先,我需要考虑当前的前端技术发展情况,以及近几年的变化趋势。比如,框架方面,React、Vue、Angular这些主流框架的更新方向和社区活跃度。可能用户想知道未来哪些技术会更流行,或者需要学习哪些技能保持竞争力。然后,我应该想到新兴的技术,比如WebAssembly、TypeScript的普及程度,还有构建工具如Vite是否会被更广泛采用。另外,性能优化和用户体验
- 探索现代全栈开发新境界:AppFullStackDemo,一个基于.NET Core和微前端的综合实践
颜殉瑶Nydia
探索现代全栈开发新境界:AppFullStackDemo,一个基于.NETCore和微前端的综合实践app_fullstackdemoAppFullStackDemo:DDD/SOLID/CleanCodeApp.NetCore3.1(BackEnd)AngularMaterialPanel(FrontEnd)ReactNative(Mobile)项目地址:https://gitcode.com/
- 除了layui.js还有什么比较好的纯JS组件WEB UI?在谷歌浏览上显示
专注VB编程开发20年
javascript前端layui
以下是一些比较好的纯JS组件WEBUI,可以在谷歌浏览器上良好显示:1.Sencha特点:提供超过140个高性能UI组件,用于构建现代应用程序。支持与Angular和React集成,提供企业级网格解决方案。适用场景:适用于需要高性能、可定制的UI组件的项目,尤其是企业级应用。2.Webix特点:包含102个UI组件,支持跨平台和跨浏览器,提供快速的渲染速度和纯JavaScript代码。适用场景:适
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- Angular 2 表单深度解析
lsx202406
开发语言
Angular2表单深度解析引言Angular2作为现代前端开发的框架之一,以其灵活性和强大的功能赢得了众多开发者的青睐。在Angular2中,表单处理是其中一个重要且复杂的部分。本文将深入解析Angular2的表单,从基础知识到高级应用,旨在帮助开发者更好地理解和运用Angular2表单。目录Angular2表单概述表单绑定表单验证表单控件表单组高级应用总结1.Angular2表单概述在Angu
- 探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐
舒京涌
探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐ngx-sweetalert2Declarative,reactive,andtemplate-drivenSweetAlert2integrationforAngular项目地址:https://gitcode.com/gh_mirrors/ng/ngx-sweetalert2在现代Web开发中,用户体验的提升成
- 推荐文章:轻触未来 —— 深度解析Angular Toggle Switch
喻建涛
推荐文章:轻触未来——深度解析AngularToggleSwitchangular-toggle-switchAngularJSToggleSwitch项目地址:https://gitcode.com/gh_mirrors/an/angular-toggle-switch在数字化时代,用户体验的细腻之处往往成为应用脱颖而出的关键。今天,我们为您介绍一款专为AngularJS打造的精致开关组件——A
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比