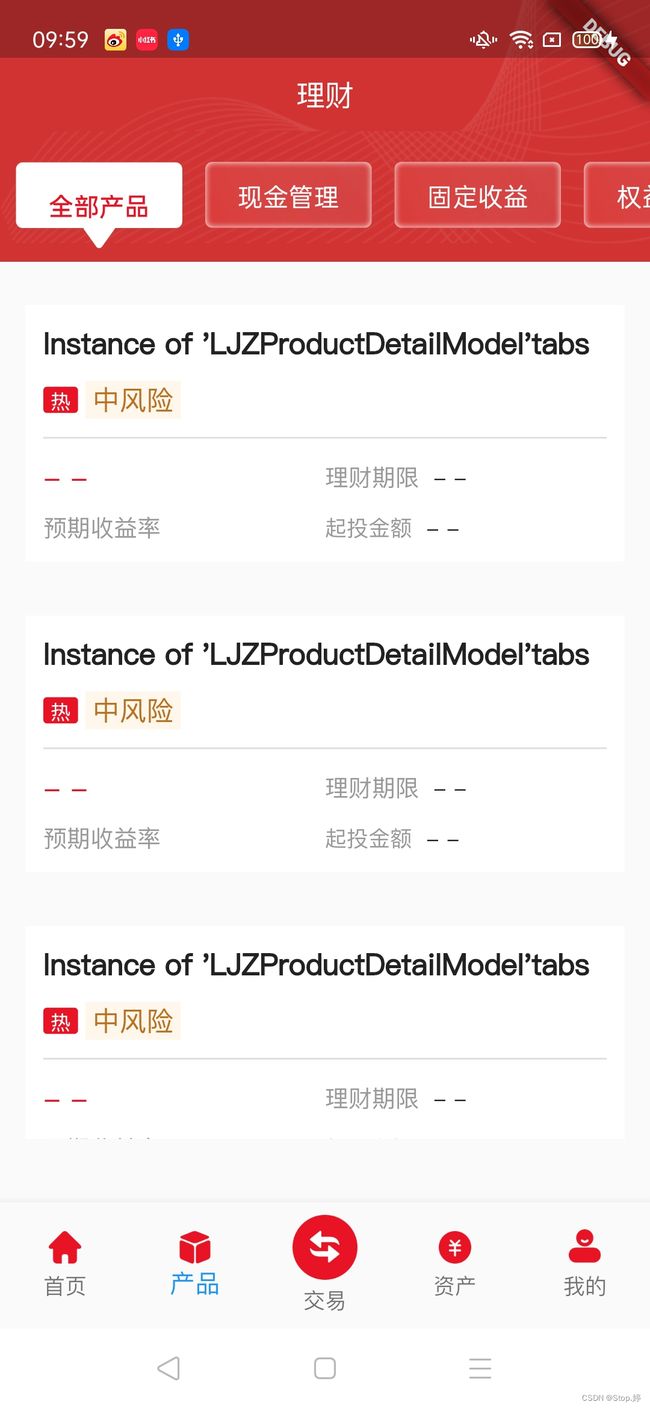
flutter TabBar含有背景图的demo
源代码入下:
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.transparent,
resizeToAvoidBottomInset: false,
appBar: PreferredSize(
preferredSize: Size.fromHeight(50),
child: Container(
constraints: BoxConstraints.expand(
height: ScreenUtil().setHeight(80),
width: MediaQuery.of(context).size.width),
//设置背景图片
decoration: const BoxDecoration(
image: DecorationImage(
image:
AssetImage('lib/src/images/productSwitching/toubu.png'),
fit: BoxFit.fitWidth),
),
alignment: Alignment.center,
child: AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
actions: const [],
centerTitle: true,
automaticallyImplyLeading: false,
titleSpacing: 0,
title: const Text(
'理财',
style: TextStyle(
color: Color.fromRGBO(255, 255, 255, 1),
fontSize: 16,
),
textAlign: TextAlign.center,
))),
),
body: DefaultTabController(
length: 4,
child: Column(
children: [
Container(
constraints: BoxConstraints.expand(
height: ScreenUtil().setHeight(80),
width: MediaQuery.of(context).size.width),
//设置背景图片
decoration: const BoxDecoration(
image: DecorationImage(
image:
AssetImage('lib/src/images/productSwitching/dibu.png'),
fit: BoxFit.fitWidth),
),
child: TabBar(
labelPadding: EdgeInsets.only(left: 5),//tabs间距
labelColor: const Color.fromRGBO(232, 19, 36, 1),
labelStyle: const TextStyle(fontWeight: FontWeight.bold),
unselectedLabelColor: Colors.white,
unselectedLabelStyle: const TextStyle(
fontWeight: FontWeight.normal, fontSize: 14),
indicatorColor: Colors.red,
isScrollable: true, //多个按钮可以滑动
indicatorPadding: EdgeInsets.zero, //指示器距离
indicator: const BoxDecoration(), //指示器隐藏
tabs:
Container(
margin: prodAssetType == '0'
? const EdgeInsets.only(top: 11)
: const EdgeInsets.only(top: 0),
constraints: BoxConstraints.expand(
height: prodAssetType == '0'
? ScreenUtil().setHeight(57)
: ScreenUtil().setHeight(46),
width: ScreenUtil().setWidth(104)),
//设置背景图片
decoration: BoxDecoration(
image: DecorationImage(
image: prodAssetType == '0'
? const AssetImage(
'lib/src/images/productSwitching/quanbuchanpin.png')
: const AssetImage(
'lib/src/images/productSwitching/xianjinguanli.png'),
fit: BoxFit.fitWidth),
),
alignment: Alignment.center,
child: const Text('全部产品'),
),
Container(
margin: prodAssetType == '1'
? const EdgeInsets.only(top: 11)
: const EdgeInsets.only(top: 0),
constraints: BoxConstraints.expand(
height: prodAssetType == '1'
? ScreenUtil().setHeight(57)
: ScreenUtil().setHeight(46),
width: ScreenUtil().setWidth(104)),
//设置背景图片
decoration: BoxDecoration(
image: DecorationImage(
image: prodAssetType == '1'
? const AssetImage(
'lib/src/images/productSwitching/quanbuchanpin.png')
: const AssetImage(
'lib/src/images/productSwitching/xianjinguanli.png'),
fit: BoxFit.fitWidth),
),
alignment: Alignment.center,
child: const Text('现金管理'),
),
Container(
margin: prodAssetType == '2'
? const EdgeInsets.only(top: 11)
: const EdgeInsets.only(top: 0),
constraints: BoxConstraints.expand(
height: prodAssetType == '2'
? ScreenUtil().setHeight(57)
: ScreenUtil().setHeight(46),
width: ScreenUtil().setWidth(104)),
//设置背景图片
decoration: BoxDecoration(
image: DecorationImage(
image: prodAssetType == '2'
? const AssetImage(
'lib/src/images/productSwitching/quanbuchanpin.png')
: const AssetImage(
'lib/src/images/productSwitching/xianjinguanli.png'),
fit: BoxFit.fitWidth),
),
alignment: Alignment.center,
child: const Text('固定收益'),
),
Container(
margin: prodAssetType == '3'
? const EdgeInsets.only(top: 11)
: const EdgeInsets.only(top: 0),
constraints: BoxConstraints.expand(
height: prodAssetType == '3'
? ScreenUtil().setHeight(57)
: ScreenUtil().setHeight(46),
width: ScreenUtil().setWidth(104)),
//设置背景图片
decoration: BoxDecoration(
image: DecorationImage(
image: prodAssetType == '3'
? const AssetImage(
'lib/src/images/productSwitching/quanbuchanpin.png')
: const AssetImage(
'lib/src/images/productSwitching/xianjinguanli.png'),
fit: BoxFit.fitWidth),
),
alignment: Alignment.center,
child: const Text('权益投资'),
),
],
onTap: (value) {
setState(() {
prodAssetType = value.toString();
requestForProductList();
});
},
),
),
Container(
height: MediaQuery.of(context).size.height - 250,
child: TabBarView(children:
ListView(
children: [
Container(
padding: const EdgeInsets.only(
left: 14, right: 14, top: 14, bottom: 14),
child: Column(
children: [
Container(
child: EasyRefresh(
controller: _controller,
child: ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: dataList.length,
itemBuilder: _cellForRow,//遍历数据的方法,需要自行遍历
),
),
)
],
),
)
],
),
ListView(
children: [
Container(
padding: const EdgeInsets.only(
left: 14, right: 14, top: 14, bottom: 14),
child: Column(
children: [
Container(
child: EasyRefresh(
controller: _controller,
child: ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: dataList.length,
itemBuilder: _cellForRow,
),
),
)
],
),
)
],
),
ListView(
children: [
Container(
padding: const EdgeInsets.only(
left: 14, right: 14, top: 14, bottom: 14),
child: Column(
children: [
Container(
child: EasyRefresh(
controller: _controller,
child: ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: dataList.length,
itemBuilder: _cellForRow,
),
),
)
],
),
)
],
),
ListView(
children: [
Container(
padding: const EdgeInsets.only(
left: 14, right: 14, top: 14, bottom: 14),
child: Column(
children: [
Container(
child: EasyRefresh(
controller: _controller,
child: ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: dataList.length,
itemBuilder: _cellForRow,
),
),
)
],
),
)
],
),
]))
],
),
),
);
}