React项目使用electron-builder打包
文章目录
-
- 创建项目
-
-
- 有一个可运行的react项目
-
- 设置淘宝镜像
-
-
- 执行命令
- 将以下代码复制进文件中
-
- 添加 Electron 包
- 相关配置
-
-
- 配置 electron.js
- 配置package.json
-
- 启动 Electron
- 打包 react 项目
- 打包 electron
-
-
- 安装electron-builder打包工具
- 修改electron.js文件
- 配置package.json
- 打包
-
创建项目
有一个可运行的react项目
create-react-app electronbuilderdemo
执行npm start ,出现以下页面就是运行成功。
设置淘宝镜像
打包过程中会下载插件安装,如果没有设置镜像,直接从gihub下载,几乎会卡死。
执行命令
npm config edit
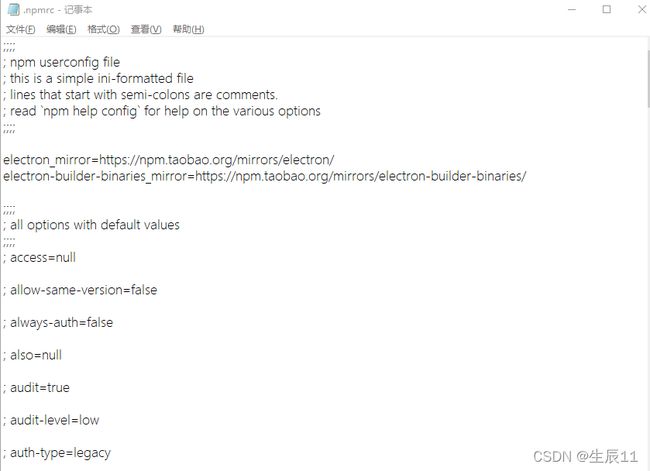
将以下代码复制进文件中
electron_mirror=https://npm.taobao.org/mirrors/electron/
electron-builder-binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/
添加 Electron 包
npm i electron -D
相关配置
配置 electron.js
项目根目录下创建 electron.js 文件
// 引入electron并创建一个Browserwindow
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// 保持window对象的全局引用,避免JavaScript对象被垃圾回收时,窗口被自动关闭.
let mainWindow
function createWindow () {
//创建浏览器窗口,宽高自定义具体大小你开心就好
mainWindow = new BrowserWindow({width: 800, height: 600})
/*
* 加载应用----- electron-quick-start中默认的加载入口
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
*/
// 加载应用----适用于 react 项目
mainWindow.loadURL('http://localhost:3000/');
// 打开开发者工具,默认不打开
// mainWindow.webContents.openDevTools()
// 关闭window时触发下列事件.
mainWindow.on('closed', function () {
mainWindow = null
})
}
// 当 Electron 完成初始化并准备创建浏览器窗口时调用此方法
app.on('ready', createWindow)
// 所有窗口关闭时退出应用.
app.on('window-all-closed', function () {
// macOS中除非用户按下 `Cmd + Q` 显式退出,否则应用与菜单栏始终处于活动状态.
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// macOS中点击Dock图标时没有已打开的其余应用窗口时,则通常在应用中重建一个窗口
if (mainWindow === null) {
createWindow()
}
})
配置package.json
{
"name": "electronbuilderdemo",
"version": "0.1.0",
"private": true,
"main": "electron.js", // 配置启动文件
"homepage": "./", //
"dependencies": {
"@testing-library/jest-dom": "^5.16.1",
"@testing-library/react": "^11.2.7",
"@testing-library/user-event": "^12.8.3",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3",
"web-vitals": "^1.1.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"electron": "electron ." // 配置electron的start,区别于web端的start
},
}
启动 Electron
# 启动react项目
npm start
# 启动electron
npm run electron
出现以下页面说明 electron 启动成功。
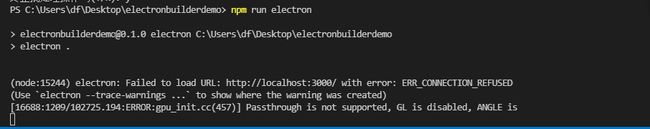
就是没有先执行 npm start ,再 npm run electron 我是第二天从这个步骤开始的,所以就直接执行的 npm run electron,结果就报错了。
打包 react 项目
首先修改 electron.js,因为现在你要将 react 项目打包在 build 文件夹下面,所以加载应用处改成如下!当然也可在某个配置文件里面配置是否属于开发,此处用if判断一下从未进行选择执行哪段加载应用代码。但是这里为了简便,暂且使用直接修改的方式:
// 加载应用----react 打包
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// 加载应用----适用于 react 开发时项目
// mainWindow.loadURL('http://localhost:3000/');
执行打包命令: npm run-script build
打包 electron
安装electron-builder打包工具
npm i electron-builder -D
修改electron.js文件
/*
* 加载应用----- electron-quick-start中默认的加载入口*/
// mainWindow.loadURL(url.format({
// pathname: path.join(__dirname, 'index.html'),
// protocol: 'file:',
// slashes: true
// }))
// 加载应用----适用于 react 项目
// mainWindow.loadURL('http://localhost:3000/');
mainWindow.loadFile(path.join(__dirname, 'index.html'))
配置package.json
"build": {
"productName": "ele",
"appId": "com.ele.eletest",
"copyright": "cd©20211209",
"directories": {
"buildResources": "./",
"output": "pack"
},
"files": [
"build/**/*",
"node_modules/**/*",
"electron.js"
],
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./favicon.ico",
"uninstallerIcon": "./favicon.ico",
"installerHeaderIcon": "./favicon.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"perMachine": true,
"shortcutName": "elename"
},
"win": {
"icon": "./favicon.ico",
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
]
}
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"electron": "electron .",
"build": "electron-builder --win --x64"
},
打包
执行npm run build 打包
会有一个报错:

我是直接把 electron.js 这个文件复制进 build 文件夹里,然后就好了,之后就打包就好了
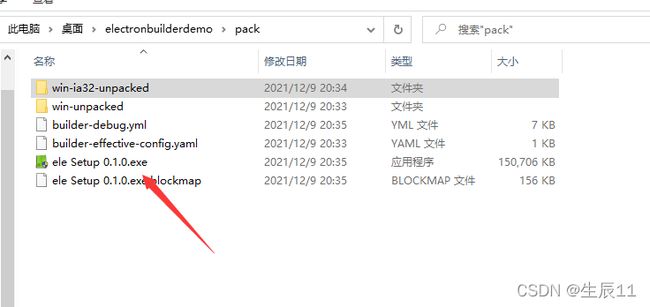
打包好之后, 项目文件夹中的 pack 文件夹中,有 ele Setup 0.1.0.exe 文件和 win-ia32-unpacked 文件夹。其中的 ele Setup 0.1.0.exe 为安装包,win-ia32-unpacked 为非安装包,可直接点击里面的可执行文件运行,如下图所示: