全栈工程师必须要掌握的前端Html技能
作为一名全栈工程师,在日常的工作中,可能更侧重于后端开发,如:C#,Java,SQL ,Python等,对前端的知识则不太精通。在一些比较完善的公司或者项目中,一般会搭配前端工程师,UI工程师等,来弥补后端开发的一些前端经验技能上的不足。但并非所有的项目都会有专职前端工程师,在一些小型项目或者初创公司中,职能划分并不明确,往往要一个人前后端全都会做, 所以作为一名全栈工程师或者后端工程师,掌握必备的前端知识,也是必不可少的一项技能。今天就着重讲解一下,作为一名全栈工程师,前端Html方面的必须要掌握的相关知识。
HTML介绍
Html是用来描述网页的一种语言,被称之为超文本标记语言。用HTML编写的文件,后缀以.html结尾。HTML是一种标记语言,一套标记标签。
-
标签是由尖括号包围的关键字。如:
-
标签有两种表现形式:
-
双标签 如:
-
单标签,如:
-
HTML5的DOCTYPE声明
HTML5是HTML的最新修订版本,2014年10月由万维网联盟(W3C)完成标准制定。DOCTYPE是doucment type的缩写, 是H5的声明,位于文档的最前面,处于标签之前,它是网页的必备组成部分,可以避免浏览的怪异模式。
HTML5基本骨架
通过Visual Studio Code创建的Html默认骨架,如下所示:
Document
对于HTML5基本骨架中的标签说明,如下所示:
1. html标签
定义Html文档,浏览器看到后就明白这是HTML文档,所以其他的元素要包裹在它的里面,标签限定了文档的开始和结束位置。
2. head标签
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题,在web中的位置以及和其他文档的关系等。绝大多数的文档头部信息包含的数据都不会真正作为内容显示给读者。
3. body标签
body标签,定义文档的主体。body元素包含文档的所有内容(比如:文本,超链接,图形,表格,列表等等),它会直接的在页面中显示出来,也就是用户可以直观的看到的内容。
4. title标签
title标签,可以定义文档的标题。它显示在浏览器窗口的标题栏或状态栏上。title标签是head标签中唯一必须要求包含的信息,写head 一定要写title。title增加有利于SEO优化,即通过对网站的内容调整,满足搜索引擎的排名需求。
5. meta标签
meta标签用来描述一个html网页文档的属性,关键词等,如 charset=”utf-8”是说明当前使用的是utf-8编码格式,在开发中我们经常看到utf-8或者是gbk 这些都是编码格式,通常使用utf-8。
标题标签
1. 标题介绍与应用
标题是通过h1到h6标签进行定义的。h1定义最大的标题,h6定义最小的标题。如下所示:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
在Visual Studio Code中生成h1到h6的快捷键为:h$*6
2. 正确使用标题
-
请确保将Html标题标签只用于标题,不要仅仅是为了生成粗体或大号的文本而使用标题。
-
正确使用标题有益于SEO
-
应该将h1用作主标题(最重要的)其次 是h2(次要的),再其次是h3,依次类推。
3. 标题标签的位置摆放
在标签中,添加属性 align=”left|center|right”,可以设置位置,默认居左。
段落标签
段落是通过P标签来定义的,如:
这是一个段落
这是另外一个段落
换行标签
如果您希望在不产生一个新段落的情况下进行换行,请使用br
br标签是一个空的HTML元素。如下所示:
同一个段落内
有换行,也可以
再换一行
水平线
hr标签在html页面中,创建水平线,如下所示:
hr所拥有的属性,如下所示:
-
color:设置水平线的颜色
-
width:设置水平线的长度
-
size: 设置水平线的高度
-
align: 设置水平线的对齐方式,默认居中,可取值left|right
注意:换行标签br,水平线标签hr 都是单标签
图片标签
网站中最多的元素,img标签定义html页面中的图像。如下所示:

img标签是单标签,不需要闭合。主要属性如下所示:
-
src:图片路径与名字,可以是相对路径,绝对路径,网络路径
-
alt:规定图像的替代文本,即图像不显示时显示的内容
-
widht:设置图像的宽度
-
height:设置图像的高度
-
title:鼠标悬停在图片上显示的提示信息
img标签的路径,如下所示:
- 绝对路径:电脑的盘符存储与访问的具体地址
- 网络路径:表示网络上的一张图片所对应的路径
- 相对路径:两者相对关系,同一路径下可直接访问。相对路径之间的关系,主要有以下几种:
- 同级关系:./
- 父级关系:../
- 子级关系:/
图片示例如下所示:



超链接标签
1. 超链接描述
html使用标签a 来设置超文本链接
2. 超链接属性
在a标签中使用href属性来描述链接的跳转地址。默认情况下,链接将以如下形式出现在浏览器中:
-
一个未访问过的链接显示为蓝色字体,并带有下划线。
-
访问过的链接显示为紫色并带有下划线。
-
点击链接时,链接显示为红色并带有下划线。
后期可通过CSS样式修改掉这些效果。
超链接可以是一个字,一个词,或者一组词,也可以是一副图像,您可以点击这些内容来跳转到新的页面。如下所示:
百度一下,你就知道

当您把鼠标指针移动到网页中的某个超链接上时,箭头会变为一只小手形状。可以用来区分超链接和非超链接。
文本标签
常用的文本标签有以下几种:
-
em标签,定义着重文字
-
b标签,定义粗体文字
-
i标签,定义斜体文字
-
strong标签,定义加重语气
-
del标签,定义删除字
-
span标签,元素没有特定的含义
注意:常用文本标签和段落p是不同的,段落代表一段文本,而文本标签一般表示文本词汇。
文本标签示例如下所示:
着重文字标签em
粗体文字标签b
斜体标签i
加重语气标签strong
定义删除文本del
无特殊含义标签span,为以后css做准备
有序列表标签
有序列表是一列项目,列表项目使用数字进行标记。有序列表始于ol,每个列表项始于li标记。
- 第一项
- 第二项
- 第三项
1. 有序列表的type属性
ol标签的type属性拥有的选项,如下所示:
-
1 表示列表项目用数字标号(1,2,3...)
-
a 表示列表项目用小写字母标号(a,b,c,...)
-
A 表示列表项目用大写字母标号(A,B,C...)
-
i 表示列表项目用小写罗马字符标号(i,ii,iii...)
-
I表示列表项目用大写罗马字符标号(I,II,III...)
2. 有序列表嵌套
列表是可以嵌套的。
- 第一项
-
- 第1.1项内容
- 第1.2项内容
- 第1.3项内容
- 第二项
- 第三项
无序列表标签
无序列表是一个项目的列表,此项目列表使用粗体圆点进行标记。无序列表始于ul标签,没有列表项始于li标签
- 苹果
- 橘子
- 梨
1. 无序列表的type属性
ul的type属性拥有的选项,如下所示:
-
disc,默认实心圈
-
circle,空心圆
-
square 默认小方块
-
none 不显示
2. 无序列表嵌套
列表是可以嵌套的
- 蔬菜
- 水果
- 苹果
- 橘子
- 梨
- 树木
3. 常见应用场景
-
无序的列表效果,如新闻列表等
-
导航效果,绝大多数的导航都是基于无序列表实现的。
表格标签
表格在数据展示方面非常简单,并且表现优秀。
1. 表格组成与特点
-
表格右行,列,单元格组成
-
单元格特点:同行等高,同列等宽。
表格在html中通过以下标签表示:
-
表格标签:table
-
行:tr
-
单元格:td
表格示例:
在vistual studio code中,快速生成表格的快捷键为table>tr*2>td*3{单元格内容}。
2. 表格属性
表格具有如下属性:
-
border 设置表格的边框
-
width 表格的宽度
-
height 表格的高度
3. 单元格合并
单元格合并分为以下两种:
-
水平合并,colspan=”合并的列数”
-
垂直合并,rowspan=”合并的行数”
表单标签
表单让网页具备交互功能。
表单在web网页中,用来给用户填写信息,从而能采集用户信息,使得网页具有交互的功能。所有的用户输入内容的地方都用表单来写,如登录注册,搜索框等。
表单的由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,提交按钮等。这些输入框,按钮叫做控件。表单就是容器,它能容纳各种各样的控件。
表单具有如下属性:
-
action 服务请求的地址
-
name 表单的名称
-
method 提交数据的方式,主要有get和post两种,主要区别如下:
-
数据提交方式,get提交的数据url可以看到,post看不到
-
get一般用于提交少量的数据,post用来提交大量的数据。
-
表单元素
一个完整的表单包含三个基本组成部分:表单标签,表单域,表单按钮。
1. 文本框
文本框,通过input type=”text”标签来设定,当用户要在表单中输入字母,数字等内容时,就会用到文本框。
2. 密码框
密码框字段通过标签 input type=”password” 来定义。密码框中的内容不会以明文显示,默认密码显示为实心圆点
3. 提交按钮
提交按钮通过标签input type=”submit”来定义。当用点击提交按钮时,表单内容会被传送到另一个文件进行处理。由form表单的action属性进行定义。
块元素和行内元素(内联元素)
HTML5出现之前,经常把元素按照块级元素和内联元素来区分,在HTML5中,元素不再按照这种方式来区分,而是按照内容模型来区分。主要分为:
-
元数据类型(metadata content)
-
区块型(sectioning content)
-
标题型(heading content)
-
文档流型(flow content)
-
语句型(phrasing content)
-
内嵌型(embedded content)
-
交互型(interactive content)
元素不属于任何一个类别的,被称为穿透的,元素可能数据不止一个类型,称之为混合型。
虽然HTML5版本,对元素分类更细致了,但是对于初学者并太好理解,所以我们仍然按照块级元素和内联元素进行区分,这对我们的布局起到了至关重要的作用。
1. 内联元素和块级元素的区别
-
块元素
-
块元素会在页面中单独占一行(多个块级元素,自上而下排列)
-
可以设置width,height属性
-
一般块级元素可以包含行内元素和其他块级元素。
-
-
内联元素
-
行内元素不会在页面中单独占据一行,只占自身的大小。
-
行内元素设置width,height无效
-
一般内联元素不包含块级元素。
-
2. 常见示例
常见块级元素
div form h1~h6 hr p table ul ol 等
常见内联元素
a b em i span strong 等
行内块级元素(特点:不换行,能够识别宽度,高度)
button img input
HTML5新增标签
在HTML5出现之前,一般采用DIV+CSS布局页面,但是这样的布局方式不仅使文档结构不够清晰,而且不利于搜索引擎爬虫对页面的爬取。
为了解决上述缺点,HTML5新增很多新的语义化标签。
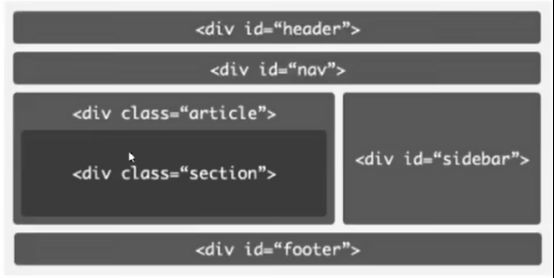
div是容器元素,是页面中见到的最多的元素。
用div+css实现页面布局,一般如下所示:
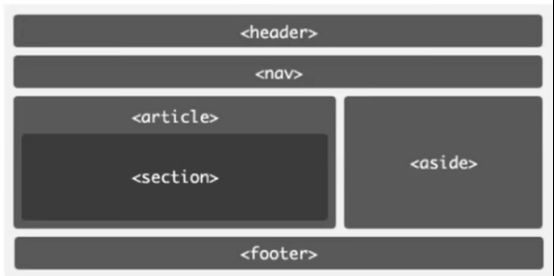
H5新标签实现
关于H5中新增的标签,常见如下所示:
-
header标签,头部
-
nav标签,导航
-
section 定义文档中的章节,页眉,页脚
-
aside 侧边栏
-
footer 页面底部
-
article 代表一个独立的,完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个评论等。
以上就是全栈工程师必须要掌握的前端Html技能全部内容。关于同系列文章,链接如下:
全栈工程师必须要掌握的前端JavaScript技能
全栈工程师必须要掌握的前端CSS技能
希望可以抛砖引玉,一起学习,共同进步。学习编程,从关注【老码识途】开始,为大家分享更多文章!!!