NPM安装及配置
node.js
①在使用 npm 之前,一定要先下载node.js。
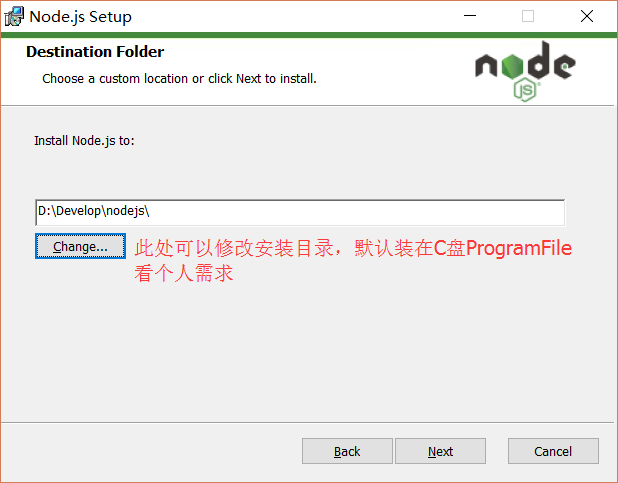
②下载好node.js之后,就可以开始安装了,最好别安装在C盘。
安装完后,打开CMD命令符,输入 node -v ,回车,会输出node的版本号,证明安装成功。
NPM
npm(node package manager):npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,用于node插件管理(包括安装、卸载、管理依赖等) 。
常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
新版的 nodejs 已经集成了npm,安装完node.js后可以在控制台输入 npm -v 查看版本号。
但是,Node 附带的 npm 可能不是最新版本,最后用下面的命令,更新到最新版本。
npm install npm -g如果想要修改默认全局路径和缓存路径
在你需要的目录下,新建node_global和node_cache两个文件夹并设置nodejs prefix(全局)和cache(缓存)路径。
npm config set cache "D:\nodejs\node_cache" //设置缓存文件夹
npm config set prefix "D:\nodejs\node_global" //设置全局模块存放路径是否需要配置环境变量
到node安装路径以外的目录执行node和npm命令:node -v 和 npm -v 。如果成功执行,说明已经加入系统变量,不必再配置环境变量了。
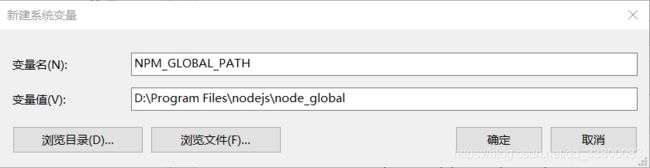
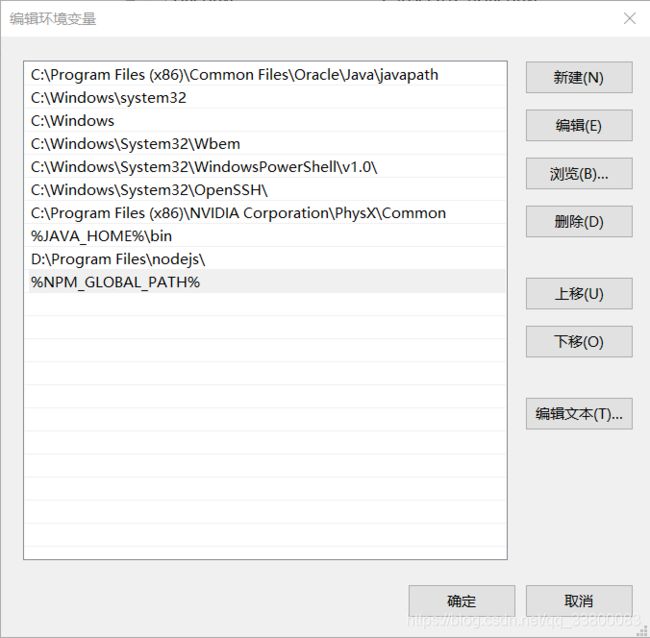
注意:如果修改了默认全局路径和缓存路径,则需要一定要在系统环境变量中配置nodeJS全局安装路径。
编辑Path,新增 NPM_GLOBAL_PATH (刚新建的变量名)
常用命令
① 初始化项目
新创建一个文件夹,使用CMD工具 cd 到该文件夹下,使用npm init 命令初始化生成一个新的 package.json 文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。
如果使用了 -f(代表 force)、-y(代表 yes),则跳过提问阶段,直接生成一个新的 package.json 文件。
npm init
npm init -y //直接略过所有问答,全部采用默认答案命令行里会以交互的形式让你填一些项目的介绍信息,依次介绍如下:
name 项目名称
version 项目的版本号
description 项目的描述信息
entry point 项目的入口文件
test command 项目启动时脚本命令
git repository 如果你有 Git 地址,可以将这个项目放到你的 Git 仓库里
keywords 关键词
author 作者叫啥
license 项目要发行的时候需要的证书,平时玩玩忽略它② 设置环境变量。
npm set init-author-name 'Your name'
npm set init-author-email 'Your email'
npm set init-author-url 'http://yourdomain.com'
npm set init-license 'MIT'上面命令等于为 npm init 设置了默认值,以后执行 npm init 的时候,package.json 的作者姓名、邮件、主页、许可证字段就会自动写入预设的值。这些信息会存放在用户主目录的 ~/.npmrc 文件,使得用户不用每个项目都输入。如果某个项目有不同的设置,可以针对该项目运行 npm config。
③ 查看每个模块的具体信息
npm info underscore④ 搜索 npm 仓库,它后面可以跟字符串,也可以跟正则表达式
npm search <搜索词>⑤ 以树形结构列出当前项目安装的所有模块,以及它们依赖的模块
npm list
# 加上 global 参数,会列出全局安装的模块
npm list -global
# npm list 命令也可以列出单个模块
npm list underscore⑥ 安装模块
# npm 在默认情况下会从 http://npmjs.org 搜索或下载包,将包安装到当前目录的 node_modules 子目录下
npm install # 根据package.json配置文件中的依赖配置下载安装依赖到当前项目的 node_modules 目录下
npm i # 简写
npm install [package_name] # 下载依赖包,例如:npm install jquery
# 后缀:
-global或-g # 全局安装,安装后的包位于全局目录下
--save或-S # 安装的包将写入package.json里面的dependencies,dependencies:生产环境需要依赖的库
--save-dev或-D # 安装的包将写入packege.json里面的devDependencies,devdependencies:只有开发环境下需要依赖的库⑦ 卸载模块
# 卸载全局包
npm uninstall -g # 卸载本地
npm uninstall -S, --save # Package will be removed from your dependencies.
npm uninstall -D, --save-dev # Package will be removed from your devDependencies. ⑧ 启动模块
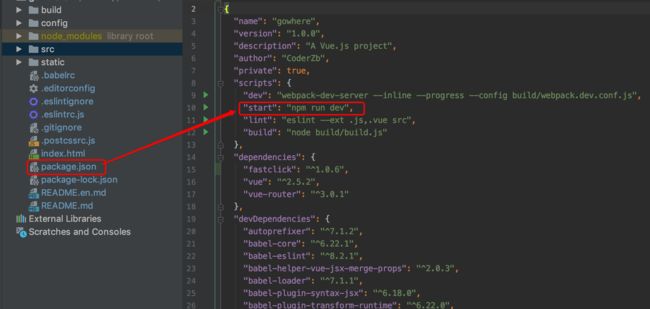
npm start会执行scripts里的start字段。 如果没有start字段则执行node server.js。
# 启动模块
npm start [-- ]
# 重新启动模块
npm restart [-- ]
# 停止模块
npm stop [-- ] 如下图:
⑨ 执行在 package.json 中 scripts 属性下定义的脚本
# 例如执行npm run dev 时,系统就会跑到package.json文件中执行scripts中对应的脚本
npm run [] npm 安装模块分全局和本地两种:
①本地安装
- 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以通过 require() 来引入本地安装的包。
# 本地安装
npm install ②全局安装
- 将安装包放在 /usr/local 下或者你 node 的安装目录。
- 可以直接在命令行里使用。
# 全局安装
npm install -global
npm install -g 安装之前,npm install 会先检查,node_modules 目录之中是否已经存在指定模块。如果存在,就不再重新安装了,即使远程仓库已经有了一个新版本,也是如此。如果你希望,一个模块不管是否安装过, npm 都要强制重新安装,可以使用 -f 或 –force 参数。
npm install --force 使用淘宝 NPM 镜像
npm默认的仓库地址是在国外网站,速度较慢,这里有两种方法,可以切换到国内的淘宝镜像。
① nrm(可选)
nrm是切换npm源很简单方便的工具,跟其他工具一样,第一步进行全局安装:
npm install nrm -gnrm 几条常用的命令:
nrm ls # 查看可选的源列表:
npm ---- https://registry.npmjs.org/
cnpm --- http://r.cnpmjs.org/
* taobao - https://registry.npm.taobao.org/
nrm test # 查看每个源的响应时间(仅做参考):
npm ---- 758ms
cnpm --- 212ms
* taobao - 105ms
nrm use taobao # 切换源(前面*号表示正在使用的源)
nrm add # 添加源
nrm del # 删除源 ② 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org这样就可以使用cnpm命令了。
$ cnpm install [name]yarn
Yarn是facebook发布的一款取代npm的包管理工具。
使用npm安装yarn
npm install yarn -g配置环境变量
将yarn的bin目录路径配置到环境变量的Path中。
更改yarn的包全局命令
yarn config set global-folder "路径"
yarn config set cache-folder "路径"
查看是否更改成功
yarn global dir
常用命令
① 查看版本
yarn --version② 初始化项目
yarn init③ 添加依赖包
# 添加依赖包
yarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]
# 安装所有的依赖包
yarn
yarn install④ 升级依赖包
# 升级依赖包
yarn upgrade # 用于更新包到基于规范范围的最新版本
yarn upgrade [package]
yarn upgrade [package]@[version]
yarn upgrade [package]@[tag] ⑤ 移除依赖包
yarn remove [package]⑥ 启动模块
yarn start
yarn start dev⑦ 执行在 package.json 中 scripts 属性下定义的脚本
# 运行指定的 [script]
yarn run [script] [] Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
安装
# 全局安装
npm install webpack -g
# 安装到你的项目目录
npm install webpack --save