Jqgrid入门-使用模态对话框编辑表格数据(三)
Jqgrid是一个强大的表格插件,它提供了多种方式来编辑数据。这三种方式分别是:
- Cell Editing——只允许修改某一个单元格内容
- Inline Editing——允许在jqGrid中直接修改某一行的数据
- Form Editing——弹出一个新的编辑窗口进行编辑和新增
在我做的DEMO中,主要运用的是第三种, 弹出一个新窗口来编辑数据。如果想用其它两种方式可以参考官网。
相比较之前的例子,这个例子最重要的变化是添加了一个id为consoleDlg的<div>块。在jquery的ready方法里面我将初始化div生成为一个模态对话框,用作编辑数据的界面。这个用到了jquery ui的dialog。关于如何使用dialog,参考这篇文章就ok了。这是主要的js代码。
|
1
2
3
4
5
6
7
8
9
|
// 配置模态对话框
$(
"#consoleDlg"
).dialog({
autoOpen :
false
,
// 是否自动弹出窗口
modal :
true
,
// 设置为模态对话框
resizable :
true
,
width : 500,
height : 300,
position :
"center"
// 窗口显示的位置
});
|
那么我们通过什么方式来打开这个窗口呢? 细心的朋友们可以发现我在前面的文章一的截图中,表格的最前面新增了一列操作栏。这个操作栏主要是通过Jqgrid的gridComplete方法来实现的。当表格所有数据都加载完成而且其他的处理也都完成时触发此事件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
gridComplete :
function
() {
var
ids = jQuery(
"#gridTable"
).jqGrid(
'getDataIDs'
);
for
(
var
i = 0; i < ids.length; i++) {
var
cl = ids[i];
update =
"<input type='button' value='修改' onclick='updateStu("
+ cl +
")'/> "
;
del =
"<input type='button' value='删除' onclick='deleteStu("
+ cl +
")'/> "
;
view =
"<input type='button' value='查看' onclick='viewStu("
+ cl +
")'/>"
;
jQuery(
"#gridTable"
).jqGrid(
'setRowData'
,
ids[i], {
process : update + del + view
});
}
},
|
从这段代码我们可以看出,我们使用这个方法先获得表格所有列的id,然后在每一列中追加了三个按钮。这三个按钮点击时就会触发各自的方法。注意:代码中的process对应colModel中的列。
按钮已经设置完成了,下面就该操作表格的数据了。
- 添加数据
点击页面上的新增按钮,就会弹出刚才初始化的模态对话框。如图:
这是一个form表单,里面包含学生的基本信息,还有两个按钮。有的朋友可能会问这个对话框是在弹出来的呢?别急,看这里。
|
1
2
3
4
5
6
7
8
9
10
|
/**
* 弹出新增学生对话框
*/
function
addStu() {
var
consoleDlg = $(
"#consoleDlg"
);
consoleDlg.html(
""
);
var
a1 =
" <iframe src='studentProcess.jsp?op=add'"
+
"style='width: 100%;height: 100%' scrolling='auto' frameborder='0'></iframe>"
;
consoleDlg.append(a1);
consoleDlg.dialog(
"option"
,
"title"
,
"新增学生信息"
).dialog(
"open"
);
};
|
原来点击按钮调用的是这个方法呀。解释一下,先获得这个对象,然后清空对话框里面的元素。然后追加一个iframe。再调用dialog的open方法。
填写好表单,点击新增按钮。提示新增成功后,就可以在表格中看到刚才新增的同学了。不用刷新页面,Jqgrid有现成的方法。
这是新增学生的具体方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function
addStu() {
// 序列化表单
var
obj2 = $(
"#myform"
).serializeArray();
$.ajax({ url :
"QueryActionUrl_addStu.action"
,
data : obj2,
dataType :
"json"
,
cache :
false
,
type :
"post"
,
error :
function
(textStatus, errorThrown) {
window.parent.hiAlert(
"系统ajax交互错误"
); },
success :
function
(data, textStatus) {
if
(data.messageBean.code ==
"200"
) {
hiAlert(data.messageBean.msg,
"提示"
,
function
() {
window.parent.$(
"#consoleDlg"
).dialog(
"close"
);
// 刷新表格
window.parent.$(
"#gridTable"
).jqGrid(
"setGridParam"
, {
search :
true
, mtype :
"post"
}).trigger(
"reloadGrid"
, [ {
page : 1 }
]);
});
}
else
{
hiAlert(data.messageBean.msg,
"提示"
,
function
() {
window.parent.$(
"#consoleDlg"
).dialog(
"close"
); });
}
}
}); }
|
- 修改数据
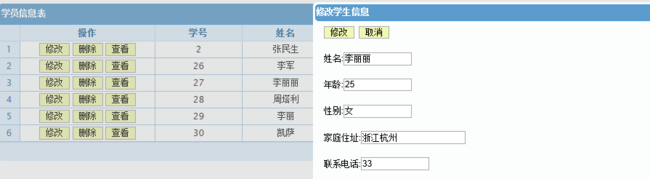
修改数据的时候,和刚才新增方法就有点区别了。因为修改的时候要先把数据加载到对话框的表单中。如图:
比如,我要修改李丽丽的信息。我们需要把原来的信息加载出来。所以在弹出对话框之前我们需要把这个学生的id也传递过来。如图:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/**
* 弹出修改学生的对话框
*/
function
updateStu(selectedRowId) {
var
consoleDlg = $(
"#consoleDlg"
);
consoleDlg.html(
""
);
var
str = $(
"#gridTable"
).jqGrid(
"getRowData"
, selectedRowId);
// 根据行ID,获取选中行的数据
id = {
id : str.id
};
var
a1 =
" <iframe src='studentProcess.jsp?op=update&id="
+ JSON.stringify(id)
+
"' style='width: 100%;height: 100%' scrolling='auto' frameborder='0'></iframe>"
;
consoleDlg.append(a1);
consoleDlg.dialog(
"option"
,
"title"
,
"修改学生信息"
).dialog(
"open"
);
};
|
通过和上面新增方法对比,可以发现修改方法是先得到选中行的id,然后得到学生的id,最后通过json传递过去。
点击修改按钮,提示修改成功后,就可以在表格中看到修改后的学生数据了。
这是修改学生的方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
function
updateStu() {
var
obj2 = $(
"#myform"
).serializeArray();
$.ajax({
url :
"QueryActionUrl_updateStu.action"
,
data : obj2,
dataType :
"json"
,
cache :
false
,
type :
"post"
,
error :
function
(textStatus, errorThrown) {
window.parent.hiAlert(
"系统ajax交互错误"
);
},
success :
function
(data, textStatus) {
if
(data.messageBean.code ==
"200"
) {
hiAlert(data.messageBean.msg,
"提示"
,
function
() {
window.parent.$(
"#consoleDlg"
).dialog(
"close"
);
// 刷新表格
window.parent.$(
"#gridTable"
).jqGrid(
"setGridParam"
, {
search :
true
,
mtype :
"post"
}).trigger(
"reloadGrid"
, [ {
page : 1
} ]);
});
}
else
{
hiAlert(data.messageBean.msg,
"提示"
,
function
() {
window.parent.$(
"#consoleDlg"
).dialog(
"close"
);
});
}
}
});
}
|
删除和查看数据就不做具体说明了,和修改差不多只是dao层中调用的方法不一样。在这些代码中只需关注op(操作标识)和传递的学生id。也可以这样做,在修改、删除和查看的时候,把学生的信息通过json全部传递过来,就不需要通过学生id去查询数据库了,减少与数据库的交互。
原创文章,转载请注明: 转载自java开发者
本文链接地址: Jqgrid入门-使用模态对话框编辑表格数据(三)