Vite2.0+Vue3.0+Element-Plus+TypeScript 项目配置及初始化
Vite+Vue+ElementUI+TS 项目配置及初始化
-
-
-
- 1.Node环境配置
- 2.初始化vite + vue 项目
-
- 使用WebStorm开发,插件安装及配置
- 使用VSCode开发需要安装的插件及配置
- 项目目录介绍:
- 3.初始化element-plus
-
- 全局化国际化配置
- 动态切换暗黑模式
- 4.配置环境变量
- 5.配置 vite.config.ts
-
-
Vite官方文档: 为什么选择Vite
Vue 项目创建:Vue + Vite 快速创建项目
踏上这条路,就走下去吧,走到哪算哪。-不是康德说的是我看康德这么说,我跟着说的!
1.Node环境配置
1.下载安装nodejs:Nodejs-16.17.0,选择安装的目录改为: D:\software\nodejs\ ,各种下一步完成安装。
2.计算机环境变量PATH 增加: D:\software\nodejs\ ,删除用户PATH中的nodejs配置
3.计算机环境变量增加NODE_PATH: D:\software\nodejs
4.创建 D:\software\nodejs\node_global 、 D:\software\nodejs\node_cache 目录
5.进入D:\software\nodejs\修改node.cmd
npm config set prefix "D:\software\nodejs\node_global"
npm config set cache "D:\software\nodejs\node_cache"
npm config set registry http://registry.npm.taobao.org/
npm config get registry
#验证
node -v
npm -v
2.初始化vite + vue 项目
npm init vue@latest
#先输入项目名,然后左右选择yes或者no,我直接全部选择yes
✔ Project name: … <your-project-name>
#是否启用ts支持
✔ Add TypeScript? … No / Yes
#启用JSX支持,js的xml扩展?
✔ Add JSX Support? … No / Yes
#启用vue路由
✔ Add Vue Router for Single Page Application development? … No / Yes
#启用Pinia 状态管理,我愿意称它为VueX的5.0 版本
✔ Add Pinia for state management? … No / Yes
# 没用过,不知道用来做什么,看上去是测试用的
✔ Add Vitest for Unit testing? … No / Yes
# 没用过,不知道用来做什么,看上去还是测试用的
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
# 代码校验
✔ Add ESLint for code quality? … No / Yes
# 代码格式化工具
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
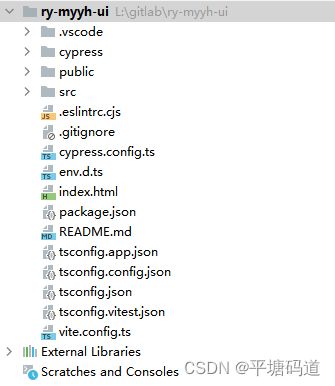
创建名称为 ry-myyh-ui 的项目,创建完成后目录如下:

#安装一下依赖
npm insall
使用WebStorm开发,插件安装及配置
webstorm 开发插件:CodeGlance2 、Rainbow Brackets 、Translation 、Vue
修改内存:帮助菜单=> 更改内存,改它个 8192 MB 大亿点点。
使用VSCode开发需要安装的插件及配置
open in browser、vscode-icons、Auto Rename Tag、Path Intellisense、Markdown Preview、stylelint、Import Cost、Prettier、code runner、vetur、Vue Language Features (Volar)、TypeScript Vue Plugin (Volar)、Turbo Console Log、GitLens、css-auto-prefix、CSS Peek、Regex Previewer
项目目录介绍:
| 目录 | 备注 | 配置参考 |
|---|---|---|
| .vscode | 删掉,我用的webstorm,vscode没有用到 | |
| cypress | 测试的一些配置 | |
| public | 不会被编译,放静态资源什么的 | |
| src | 代码目录 | |
| .eslinetrc .cjs | esline的配置 | |
| .gitgnore | git忽略文件 | |
| cypress.conf.ts | 测试配置 | |
| evn.d.ts | .d.ts为声明文件,evn那就是环境的声明 | |
| index.html | 首页,入口文件使用esm的形式 type=“moudle” | |
| package.json | 打包是的模块文件 | |
| package-lock.json | 打包时锁定版本的模块文件 | |
| tsconfig.* | tsconfig.json是ts编译器的配置文件,编译代码用 | |
| vite.config.ts | 项目vite的主要配置文件 | https://vitejs.dev/config/ |
3.初始化element-plus
项目中打开终端,安装element-plus
npm cache clean -f
npm install element-plus --save
打开main.ts
#使用element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//size 用于设置表单组件的默认尺寸,zIndex 用于设置弹出组件的层级,zIndex 的默认值为 2000。
app.use(ElementPlus, { size: 'small', zIndex: 3000 })
全局化国际化配置
import zhCn from 'element-plus/es/locale/lang/zh-cn'
app.use(ElementPlus, {
locale: zhCn,
})
动态切换暗黑模式
使用 useDark https://vueuse.org/core/useDark/
4.配置环境变量
项目根目录新建两个环境,测试和生产环境!
.env.production
.env.development
文件内容如下:

使用: import.meta.env.VITE_API_URL as any
例如在axios中作为基础路径发送http请求:

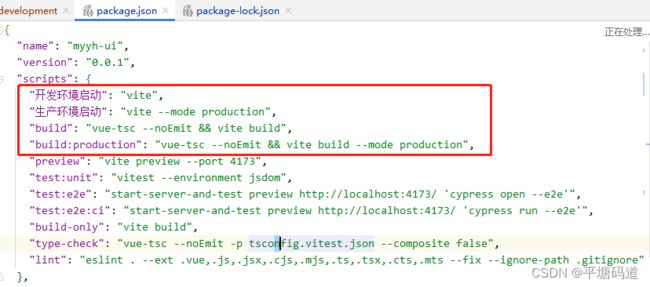
服务启动,会根据 package.json 中配置的script 脚本命令,启动对应的环境,比如下面这个配置中,npm run dev 就会默认启动 development环境的配置,npm run production 则会启动 production 环境的配置。

添加了脚本命令后,就可以在IDEA的脚本配置中看到刚刚填写的key,添加启动即可!汉语看着方便! 【旺柴】!

5.配置 vite.config.ts
Vite官网配置参考
#这样指定配置文件,一般需要指定,使用工具生成的项目根目录中就包含了 vite.config.ts 配置
vite --config my-config.js
vite.config.ts 配置
import { resolve } from "path";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";
import legacy from "@vitejs/plugin-legacy";
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
import vueSetupExtend from "vite-plugin-vue-setup-extend";
// 全部配置可以参考官方文档;https://vitejs.dev/config/
export default defineConfig({
//开发或生产环境服务的公共基础路径,默认为 '/'
base: "./",
//项目根目录
root: process.cwd(),
//环境配置,写这里会把serve和build时的模式覆盖掉。命令行 --mode 选项可以重写它。
//mode: 'development',
//解析配置
resolve: {
//别名解析
alias: {
"@": resolve(__dirname, "./src"),
// 'vue-i18n': 'vue-i18n/dist/vue-i18n.cjs.js'
},
dedupe: [],
//情景导出package.json配置中的exports 字段
conditions: [],
//解析package.json中的字段
mainFields: ["module", "jsnext:main", "jsnext"],
//导入时想要省略的扩展名列表
extensions: [".mjs", ".js", ".ts", ".jsx", ".tsx", ".json"],
},
plugins: [
vue(),
vueJsx(),
vueSetupExtend(),
//旧浏览器支持,参考 https://github.com/vitejs/vite/tree/main/packages/plugin-legacy
legacy({
targets: ["defaults", "not IE 11"],
}),
createSvgIconsPlugin({
iconDirs: [resolve(__dirname, "src/icons/svg")],
symbolId: "icon-[dir]-[name]",
}),
],
css: {
//配置 CSS modules 的行为。选项将被传递给 postcss-modules。
modules: {},
// PostCSS 配置(格式同 postcss.config.js)
// postcss-load-config 的插件配置
postcss: {},
//指定传递给 CSS 预处理器的选项
preprocessorOptions: {
scss: {
additionalData: `$injectedColor: orange;`,
},
},
},
json: {
//是否支持从 .json 文件中进行按名导入
namedExports: true,
//若设置为 true,导入的 JSON 会被转换为 export default JSON.parse("...") 会比转译成对象字面量性能更好,
//尤其是当 JSON 文件较大的时候。
//开启此项,则会禁用按名导入
stringify: false,
},
//继承自 esbuild 转换选项。最常见的用例是自定义 JSX
esbuild: {
jsxFactory: "h",
jsxFragment: "Fragment",
jsxInject: `import React from 'react'`,
},
//静态资源处理 字符串|正则表达式
assetsInclude: "",
//调整控制台输出的级别 'info' | 'warn' | 'error' | 'silent'
logLevel: "info",
//设为 false 可以避免 Vite 清屏而错过在终端中打印某些关键信息
clearScreen: true,
//服务
server: {
//服务器主机名
host: "0.0.0.0",
//端口号
port: 10000,
//设为 true 时若端口已被占用则会直接退出,
//而不是尝试下一个可用端口
strictPort: true,
//https.createServer()配置项
https: false,
//服务器启动时自动在浏览器中打开应用程序。
//当此值为字符串时,会被用作 URL 的路径名
open: "/docs/index.html",
//自定义代理规则
proxy: {
// 字符串简写写法
"/foo": "http://localhost:9999/foo",
// 选项写法
"/api": {
target: "http://localhost:9999",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
// 正则表达式写法
"^/fallback/.*": {
target: "http://localhost:9999",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/fallback/, ""),
},
},
//默认启用,允许任何来源
cors: {
//这里写一个选项对象,参考:https://github.com/expressjs/cors
},
//设置为 true 强制使依赖预构建
force: true,
//禁用或配置 HMR 连接
hmr: {},
//传递给 chokidar 的文件系统监视器选项
watch: {},
},
//构建
build: {
//浏览器兼容性配置默认:modules
target: "modules",
//输出路径
outDir: "dist",
//生成静态资源的存放路径,默认为:assets
assetsDir: "assets",
//小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项
assetsInlineLimit: 4096,
//启用/禁用 CSS 代码拆分
cssCodeSplit: true,
//构建后是否生成 source map 文件
sourcemap: false,
//自定义底层的 Rollup 打包配置
rollupOptions: {},
//@rollup/plugin-commonjs 插件的选项
commonjsOptions: {},
//构建的库
// lib: {
// entry: resolve(__dirname, 'lib/main.js'),
// name: 'MyLib',
// the proper extensions will be added
// fileName: 'my-lib'
// },
//当设置为 true,构建后将会生成 manifest.json 文件
manifest: false,
//设置为 false 可以禁用最小化混淆,
//或是用来指定使用哪种混淆器
//boolean | 'terser' | 'esbuild'
minify: "terser",
//传递给 Terser 的更多 minify 选项。
terserOptions: {},
//设置为 false 来禁用将构建后的文件写入磁盘
write: true,
//默认情况下,若 outDir 在 root 目录下,则 Vite 会在构建时清空该目录。
emptyOutDir: true,
//启用/禁用 gzip 压缩大小报告,大项目禁用以提高构建性能,虽然我项目小但是我也关闭它
reportCompressedSize: false,
//规定触发警告的 chunk 大小。(以 kbs 为单位)
chunkSizeWarningLimit: 500,
},
//依赖优化选项
optimizeDeps: {
//检测需要预构建的依赖项
entries: [],
//预构建中强制排除的依赖项
exclude: [],
//默认情况下,不在 node_modules 中的,链接的包不会被预构建。使用此选项可强制预构建链接的包。
include: [],
},
//SSR 选项
ssr: {
//列出的是要为 SSR 强制外部化的依赖
external: [],
//列出的是防止被 SSR 外部化依赖项。
noExternal: [],
},
});
TS学习参考了:学习TypeScript4这一篇就够了
Vue 参考:Vue官方文档
VueRouter 参考:VueRouter官方文档
TSconfig.json 参考:tsconfig.json详细配置

