Vue3 + Vite + Element Plus 项目搭建(全)
文章目录
-
- 1 前言
- 2 项目初始化
- 3 代码风格处理
- 4 依赖安装
- 5 自动导入
- 6 路由拦截
- 7 新增环境变量配置文件
- 8 axios 封装
- 9 启动及生产打包配置
- 10 极速搭建
1 前言
本文使用 Vue3 + Vite + Element Plus + Vue Router + Pinia + Typescript 搭建项目
2 项目初始化
npm init vue@latest
推荐使用 pnpm ,未安装 pnpm 可使用 npm
cd vue-project
pnpm i
pnpm dev
3 代码风格处理
最新版本的脚手架已添加代码风格处理,若无修改可不做此步骤
- 将 .prettierrc.json 修改文件类型为 .prettierrc.js ,并将文件内容替换为:
module.exports = {
singleQuote: true, // 使用单引号
semi: false, // 行尾不需要有分号
trailingComma: 'none', // 行尾不需要有逗号
endOfLine: 'auto', // 换行符使用 lf
printWidth: 100 // 一行最多 100 字符
}
- .eslintrc.cjs 添加 rules ,解决 eslint 和 prettier 冲突
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true,
trailingComma: false
}
]
}
4 依赖安装
- 功能相关依赖
pnpm i element-plus axios
- 自动导入相关依赖
pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
5 自动导入
- 自动导入 vue 、 vue-router 、 element plus 组件及 API ,后续开发不需要再手动导入 ref 、 useRouter 等
- Element Plus 自动导入详见 Vue3 + Element Plus 按需引入 - 自动导入
tsconfig.json 文件 includes 增加 “types”,避免 ts 报错找不到名称“ref”
"include": ["env.d.ts", "src/**/*", "src/**/*.vue", "types"]
6 路由拦截
router/index.ts 文件添加以下内容:
// 路由拦截
router.beforeEach((to, from, next) => {
const token: string | null = getUser('token')
// 已经登录过请求 login 界面会直接回到首页
if (token) {
to.path === '/login' ? next('/') : next()
return
}
// 请求需要权限的界面,会转到 login 界面
if (to.meta.requireAuth) {
next({
path: '/login',
replace: true
})
return
}
next()
})
7 新增环境变量配置文件
- 根目录下新增 .env.development 文件
# 开发环境
# 配置文件路径
VITE_PUBLIC_PATH = /
# 接口代理
VITE_PROXY_DOMAIN = /api
# 后端地址
VITE_PROXY_DOMAIN_REAL = http://192.168.60.66:8000
- 根目录下新增 .env.production 文件
# 生产环境
# 项目打包路径
VITE_PUBLIC_PATH = ./
# 后端地址
VITE_PROXY_DOMAIN_REAL = /api
8 axios 封装
新增 utils/http/index.ts 文件
import axios from 'axios'
import type { AxiosError, AxiosResponse } from 'axios'
import router from '@/router'
enum Msgs {
'操作成功' = 200,
'无权操作' = 401,
'系统内部错误' = 500
}
// 避免多个接口401弹出多个弹框
let isRefreshing = false
const { DEV, VITE_PROXY_DOMAIN, VITE_PROXY_DOMAIN_REAL } = import.meta.env
// 创建http实例
const instance = axios.create({
baseURL: DEV ? VITE_PROXY_DOMAIN : VITE_PROXY_DOMAIN_REAL,
timeout: 2000,
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}
})
// 添加请求拦截器
instance.interceptors.request.use((config) => {
config.headers = config.headers || {}
// const token = getToken()
// if (token) {
// config.headers['User-Token'] = token
// }
return config
})
// 添加响应拦截器
instance.interceptors.response.use(
(res: AxiosResponse) => res,
(err: AxiosError) => {
const { response } = err
if (!response) return Promise.reject(err)
const errCodes = [401, 403, 500]
const code = response.status
if (errCodes.includes(response.status)) {
// removeUserInfo()
ElMessageBox({
message: Msgs[code],
title: '提示'
})
.then(() => {
router.push('Login')
})
.finally(() => (isRefreshing = false))
return Promise.reject(err)
}
ElMessage(Msgs[code] || '请求失败')
return Promise.reject(err)
}
)
const http = {
get: (url = '', params = {}) => instance.get(url, { params }),
post: (url = '', data = {}, config = {}) => instance.post(url, data, config),
put: (url = '', data = {}) => instance.put(url, data),
delete: (url = '', data = {}) => instance.delete(url, data),
patch: (url = '', data = {}) => instance.patch(url, data)
}
export default http
使用:
import http from '@/utils/http'
http.get('user').then((res) => {
console.log(res)
})
9 启动及生产打包配置
修改 vite.config.ts 文件
import { fileURLToPath, URL } from 'node:url'
import { loadEnv, ConfigEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite' // 自动导入
import Components from 'unplugin-vue-components/vite' // 组件注册
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' // elementPlus
import Icons from 'unplugin-icons/vite' // icon相关
import IconsResolver from 'unplugin-icons/resolver' // icon相关
export default ({ mode }: ConfigEnv) => {
const { VITE_PUBLIC_PATH, VITE_PROXY_DOMAIN, VITE_PROXY_DOMAIN_REAL } = loadEnv(
mode,
process.cwd()
)
return {
base: VITE_PUBLIC_PATH, //打包路径
plugins: [
vue(),
AutoImport({
imports: ['vue', 'vue-router'],
dts: fileURLToPath(new URL('./types/auto-imports.d.ts', import.meta.url)),
resolvers: [
ElementPlusResolver(),
// 自动导入图标组件
IconsResolver({
prefix: 'Icon'
})
]
}),
Components({
dirs: ['src/views', 'src/layout', 'src/components'],
dts: fileURLToPath(new URL('./types/components.d.ts', import.meta.url)),
resolvers: [
ElementPlusResolver(),
IconsResolver({
enabledCollections: ['ep'] // 重点
})
]
}),
Icons({
autoInstall: true
})
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
// 启动服务配置
server: {
host: '0.0.0.0',
port: 8000,
open: false,
https: false,
proxy: {
[VITE_PROXY_DOMAIN]: {
target: VITE_PROXY_DOMAIN_REAL,
changeOrigin: true,
rewrite: (path: string) => path.replace(/^\/api/, '')
}
}
},
// 生产环境打包配置
build: {
minify: 'terser',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
},
rollupOptions: {
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
manualChunks(id: string | string[]) {
if (id.includes('node_modules')) {
const arr = id.toString().split('node_modules/')
return arr[arr.length - 1].split('/')[0].toString()
}
}
}
}
}
}
}
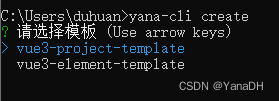
10 极速搭建
使用 yana-cli 脚手架,该脚手架提供了 vue3 模板,已搭建好以上所有内容

npm i yana-cli
yana-cli create