微信小程序 页面配置
参考:微信官方文档
一、全局配置与页面配置
页面配置写在每个页面的.json文件里,全局配置写在app.json文件里。若二者发生冲突,以页面配置的属性为准。
其中页面里的index.json如下:
index.json
文件由大括号开始与结束,中括号里是"属性":"值",,即属性和值得键值对,属性和值均为字符串格式,注意末尾用逗号分隔不同属性。
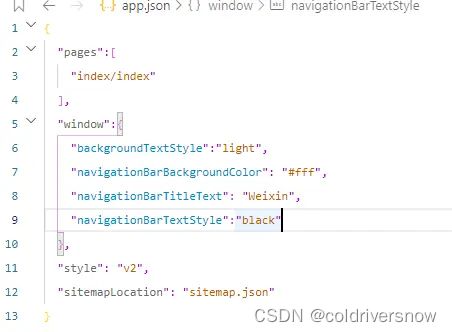
app.json:
app.json
文件由大括号开始与结束,其中"window"的值为全局的默认窗口表现。
二、页面配置的一些属性效果
1. navigationBarBackgroundColor 导航栏背景颜色
"navigationBarBackgroundColor": "#000000"
"navigationBarBackgroundColor": "#ff0000"
这个属性的值为十六进制的颜色类型,默认为#000000。
#后跟六个十六进制字符(从0到9和abcdef)。
上面的#000000可以简写为#000,#ff0000可以简写为#f00
2. navigationBarTextStyle 导航栏标题颜色,仅支持 black / white
"navigationBarTextStyle":"black"
"navigationBarTextStyle":"white"
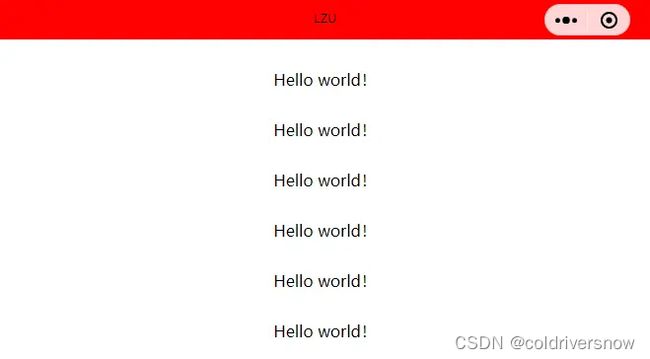
注意到不仅导航栏标题的颜色改变了,连上方的时间和电量的颜色也改变了。
3. navigationBarTitleText 导航栏标题文字内容
"navigationBarTitleText": "LZU"
"navigationBarTitleText": "简书"
4. navigationStyle 导航栏样式
仅支持以下值:
default 默认样式
custom 自定义导航栏,只保留右上角胶囊按钮。
"navigationStyle":"custom"
即省略了导航栏标题,页面占据导航栏的位置,之前设置的导航栏背景颜色也失效了。
这时候如果页面右上角有内容的话会被遮挡。
5. backgroundColor 窗口的背景色
默认值为#ffffff(白色)
"enablePullDownRefresh":true,"backgroundColor":"#ff00ff"
指的是下拉刷新时拉下来部分的背景颜色,需要先打开下拉刷新"enablePullDownRefresh":true,再下拉才能看见。
6. backgroundTextStyle 下拉 loading 的样式,仅支持 dark / light
默认为dark
"backgroundTextStyle":"light",
"backgroundTextStyle":"dark"
对比一下,发现改变的是刷新时三个点的颜色,选dark时可以看到三个点轮流改变黑白的刷新动画,而选择light时动画就不明显了。
7.enablePullDownRefresh 是否开启当前页面下拉刷新
默认为 "enablePullDownRefresh":false
false改为true后可以像上面那样进行下拉刷新了
注意这里的值为boolean类型,不是字符串,不要加引号。
7. pageOrientation 屏幕旋转设置
支持 auto / portrait / landscape[自动(旋转屏幕)/垂直(默认)/水平]
"pageOrientation":"portrait"
"pageOrientation":"landscape"
链接:https://www.jianshu.com/p/fc80785e7fb2