vue中v-for(列表渲染)的使用方法及注意,v-for的key属性的歧义
vue中v-for(列表渲染)的使用方法及注意
v-for循环谁?
- vue中v-for(列表渲染)的使用方法及注意
- 1 数组
- 2 装着对象的数组
- 3 对象
- 4 数字
- 5 v-for中key属性的意义
1 数组
当要对一组数据进行渲染时,我们可以用v-for来完成
v-for遍历数组
格式:v-for=“(item, index) in items”。
说明:index为可选参数,是索引值,当不需要得到每一项的索引值时,可以省略index
也可以用{{index+1}}之类的加减法得到类似于排名一样的效果
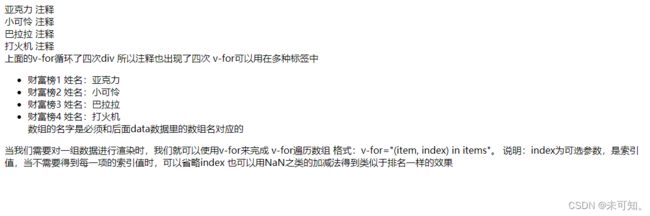
这里的item和index都是形参,而items是数组的名,数组的名字是必须和后面data数据里的数组名对应的,你可以写(a,b) in items或者(xx,xxxx) in items
总之,格式为 (形参1,形参2) in 数组名
<!DOCTYPE html>
<html lang="en"><!--第一个就写的全一点 其他就写部分代码 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="item in list">
{{item}} 注释<br>
<!-- 这里的item和index都是形参,而items是数组的名,-->
<!--数组的名字是必须和后面data数据里的数组名对应的,你可以写(a,b) in items或者(xx,xxxx) in items -->
<!-- 总之,格式为 (形参1,形参2) in 数组名 -->
</div>
上面的v-for循环了四次div 所以注释也出现了四次 v-for可以用在多种标签中
<ul>
<li v-for="(chicken,beautiful) in abcde">
财富榜{{beautiful+1}} 姓名:{{chicken}}
</li>
数组的名字是必须和后面data数据里的数组名对应的
</ul>
当我们需要对一组数据进行渲染时,我们就可以使用v-for来完成
v-for遍历数组
格式:v-for="(item, index) in items"。
说明:index为可选参数,是索引值,当不需要得到每一项的索引值时,可以省略index
也可以用{{index+1}}之类的加减法得到类似于排名一样的效果
</div>
<script>
new Vue({
el: "#app",
data: {
list: ['亚克力', '小可怜', '巴拉拉', '打火机'],
// 用 v-for 把一个数组对应为一组元素,
//v-for 指令需要使用 item in items 形式的特殊语法,
//其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
abcde: ['亚克力', '小可怜', '巴拉拉', '打火机'],
}
})
</script>
</body>
</html>
2 装着对象的数组
这个的本质还是数组,就是有点特殊
所以参数和数组一样
data:{
mix: [{shuzi: '666' },
{ shuzi: '999' },
{ shuzi: '10010' }]
}
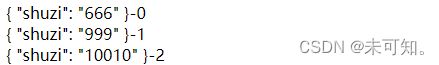
<div v-for="(dog,index) in abc">
{{dog}}-{{index}}
</div>

但如果在模板中这样,点上属性名,就会直接显示数组里对应的内容
<div v-for="(dog,index) in abc">
{{dog.shuzi}}-{{index}}
</div>
3 对象
v-for遍历对象
格式:v-for=“(value, key, index) in obj”
说明:key和index为可选参数,注意这里的key是个形参,它指的是对象里的属性名,key可以是
data:{
obj:{
id:1,
name:‘名称’,
des:‘des内容’,
content:‘具体内容’
}
}中的id,name,或des,或content
而后面要说的key是标签中的属性,不要弄混
data:{
obj:
{ "刘被": "雌雄撒谎古剑",
"关煜": "巴拉拉能量",
"张菲": "黑凤梨" },
}
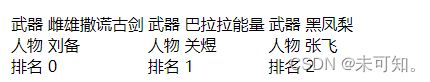
<table>
<tr>
<td v-for="(value,name,index) of obj" :key="index">
武器 {{value}} <br>人物 {{name}} <br>排名 {{index}}
</td>
</tr>
</table>
4 数字
v-for遍历数字
格式:v-for=“count in counts”
注意:如果使用v-for迭代数字的话,前面 count 的值从 1 开始
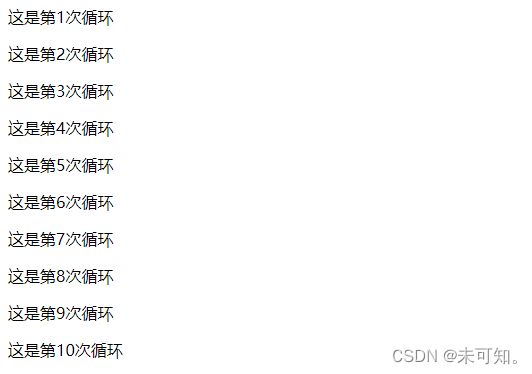
<p v-for="count in 10">这是第{{count}}次循环</p>
5 v-for中key属性的意义
举个例子如
<li v-for="(item,index) in anime" :key="item">{{index+1}}-{{item}}</li>
或者
<td v-for="(value,name,index) of obj" :key="index">
武器 {{value}} <br>人物 {{name}} <br>排名 {{index}}
</td>
v-for遍历对象,这里的key是个形参,它指的是对象里的属性名,可以是id,name或者什么
而其他时候,在我们使用v-for时,建议给对应的元素或组件添加一个key属性
主要是为了更加高效的更新虚拟DOM,便于diff算法
假设要在一个节点列表abcde的bc之间插入一个新节点f,在添加key属性前,算法默认是将c更新成f,d更新成c,e更新成d,最后再插入e,这样是几步?大家可以数一下
而在添加key属性后,key为每一个节点做了一个标识,算法可以准确高效的在要求的位置插入新节点,
也就不会再那样一次更新消耗资源了
官方的解释:
key属性主要用在Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes;
如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法;
而使用key时,它会基于key的变化重新排列元素顺序,并且会移除/销毁key不存在的元素;
详细来说,我们知道,vue实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
那么Diff算法是什么呢?
(1)当页面的数据发生变化时,Diff算法只会比较同一层级的节点。 (2)如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点的子节点了。 (3)如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
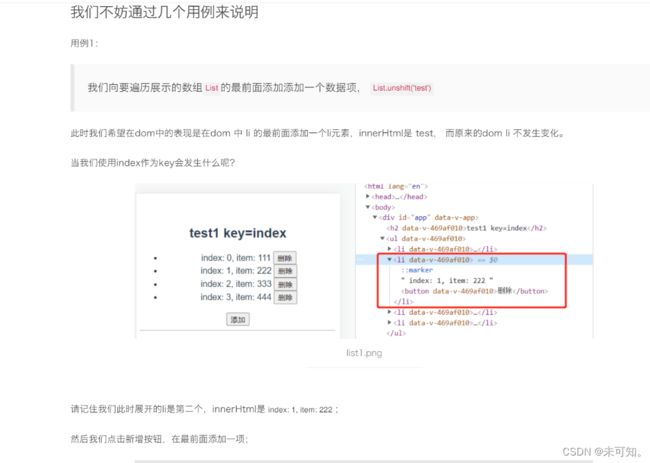
注:为key赋的值必须要与元素具有一一对应的关系,一般来说,key绑定的是id属性,
有时绑定index会出现小bug



key这部分图片取自百度文库,七濑乐山B
https://wenku.baidu.com/view/2857bf0529f90242a8956bec0975f46527d3a7d3.html