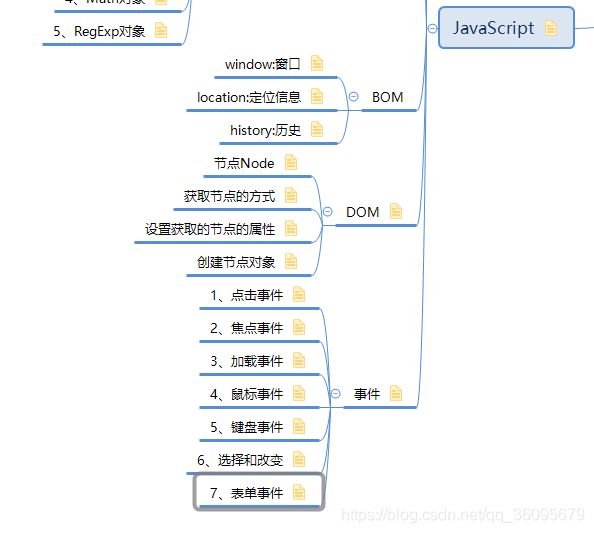
Java Web基础——JavaScript
2、JavaScript的组成:
1)ECMAScript:基本的语法和对象
2)BOM:浏览器模型,与浏览器进行交互
3)DOM:文档模型,与网页内容进行交互
3、html整合js
1)内部js:
定义 通过src属性引入外部的js
注意:
1、可以定义在html的任意地方,但是定义的位置会影响执行的顺序
2、script可以定义多个
- 二、ECMAScript:
1、基本语法:
注释:
单行://
多行:/**/
2、数据类型:
(1)原始数据类型
1)number:数字,NaN(不是数字的一个数字类型)
2)string:字符串
3)boolean:true&false
4)null:一个对象为空的占位符
5)undefined:未定义。如果一个变量没有给初始值,就会默认赋值undefined
(2)引用数据类型:对象
3、变量:
java是强类型语言;JavaScript是弱类型语言
强类型:在开辟空间的时候确定类型,以后只能存储该类型
弱类型:在开辟空间的时候不确定类型,以后能存储各种类型
语法:
var 变量名 = 赋值号
typeof:获取变量的类型
注意:null运算后结果是object
4、运算符:(基本和java一摸一样)
1)++,–
string 到 number 会发生自加
注意:如果string 不是数字: 结果是NaN
2)boolean 转 number
true:1 false:0
3)== :只判断值
===:判断值的同时判断类型
4)逻辑运算符:&& ||
(1)number:0或者NaN为假,其他都是真
(2)string:除开("")是假的,其他都是真的
(3)null&undefined,假
(4)对象,所有对象都是真的
5、流程控制语句
1)if,switch:可以接收任意类型
2)do……while,while,for
3)for-in(foreach):
var arr2 = ["a","b","c"];
for(index in arr2){
alert(arr2[index]);
}
总结:
1、可以以;结尾,你也可以不写
2、定义变量var ,你也可以不用
用:局部变量(使用)
不用:全局变量
-
三、基本对象
1、Function(函数/方法)对象
创建方法: 1)function 方法名(参数){} function aaa( a, b) { return a+b; } 2)var 方法名 = function(){} var b = function (a, b) { } 注意:1、function的参数列表,底层实际上是一个数组(arguments) 2、定义参数不用写类型,返回值也不写类型 3、方法的调用之和方法名相关,和参数无关2、Array数组对象
1)创建:
var arr = new Array(元素列表);、
var arr = new Array(长度)
var arr = [元素列表];
2)方法;
join();将数组中的元素,按照一定的分隔符拼接为字符串
push():向数组的末尾添加一个元素或者多个,并返回新的长度
3)属性: length:长度注意:js中的数组长度是可变的,元素类型也是可以改变的3、Date对象
1)创建:
var date = new Date();
2)方法:
toLocaleString:本地时间格式
getTime:毫秒值4、Math对象
5、RegExp对象
var reg = new Reg("正则表达式") reg.test();
点击事件:
onclick:当我在点击该按钮的时候,会触发某个事件(可能是自动自定义的,可能是我们自己定义的)
-
四、BOM
1、window:窗口
window:所有跟window相关的方法和属性 都可以省略掉window 直接使用
弹框:警告框:alert() 提示框:pormpt() 确定:返回输入值 取消:null 确认框: confirm() 确定:true 取消:fasle open():打开一个新的网页 close():关闭当前网页 定时器: setTimtout(code,mills):延时多久时间后,执行一次 var id= window.setTimeout(function () { alert("hello java") },3000) setInterval():每个多少时间,执行一次 clearTimeout(定时器的id) clearInterval(定时器id) 注意:code可以是一段代码,也可以是一个方法
2、location:定位信息
href:设置或者获取url
location.href = "http://www.baidu.com"
reload():刷新
3、history:历史
back() :后退
forward():前进
go():
go(-1):后退
go(1):前进
- 五、DOM介绍:文档对象模型
在每个加载到浏览器的html文档 都会对应的形成一个document树
document对象 可以访问文档中的任意元素
1、节点(Node)
文档节点:document
元素节点:element
属性节点:attribute
文本节点:text
注意:如果我们可以获取到节点 那么就可以动态的修改节点的属性和方法
2、获取节点的方式:
getElementById():通过id获取
getElementsByClassName():通过class名
getElementsByName:通过name名获取
getElementsByTagName();通过标签名获取
3、设置获取节点的value:
节点对象.value;
节点对象.value= 值
4、设置获取节点的标签体
节点对象.innerHTML
节点对象.innerHTML = 值
innerHTML和innerText
innerText只针对于文本,如果文本中有html标签 ,会原样输出
innerHTML:如果文本中有html标签 ,会解析以后输出
5、设置获取节点的style属性
节点对象.style.属性;
节点对象.style.属性 = 值
6、设置获取节点的属性
节点对象.属性;
节点对象.属性 = 值
7、创建节点对象
document.createElement():创建元素节点
添加元素:
appendChild()
document.createTextNode():创建文本节点
添加文本节点:
appendChild()
document.createAttribute():创建属性节点
添加属性节点:
setAttributeNode()
-
六、事件介绍:
概念:某些组件,执行某些操作以后,触发了某一段代码的执行
事件:某些操作,单击,双击,按下,移动……
事件源:组件
监听器:代码
注册监听:将事件和事件源,监听器整合在一起的过程
1、常见事件:
1)点击事件
单击:onclick
双击:ondblclick
事件绑定:
1、通过标签本身的相关属性设置
2、通过element对象绑定事件
document.getElementById("btn2").ondblclick = function (ev) {
add2();
}
2、焦点事件
获取焦点:onfocus
失去焦点:onblur
//失去焦点
function a() {
var elementById = document.getElementById("in");
elementById.style.background = "red";
}
//获取焦点
function b() {
var elementById = document.getElementById("in");
elementById.style.background = "black";
}
3、加载事件
onload:页面加载完成触发
window.onload = function (ev) {}
4、鼠标事件
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseover 鼠标移到某元素之上。
onmouseout 鼠标从某元素移开。
onmouseup 鼠标按键被松开。
5、键盘事件
onkeydown 某个键盘按键被按下。
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onkeydown:键盘上的所有按键
onkeypress:无法识别系统按键(回车,箭头)
6、选择和改变
onchange:内容改变
onselect:文本被选择
7、表单事件
onsubmit :提交