vue3基础入门系列--②组合式API方式定义响应式数据及自动引入配置
上一篇文章主要介绍了一下vite,这一篇正式了解vue3.
代码书写风格
先自行创建一个vue3项目(参考上期),新建一个主页,新建一个组件页.

vue3做了向下兼容,在vue3中写vue2是完全可以的,(仅部分功能不兼容),文章将不再介绍纯vue2代码风格,我们看一下vue3中的另外两种代码风格.以home页代码为例.
- html部分和以往一样,都是一个temlate包裹,template标签下不用唯一标签包裹是因为vite的缘故和vue3无关(详见上期)
<template>
<h1>主页h1>
<HelloWorld>HelloWorld>
<h2>{{num}}h2>
<button @click="pop">一个事件button>
template>
- js部分(vue2+vue3混合)
<script>
import HelloWorld from '@/components/HelloWorld.vue'; //引入组件
export default { //vue2写法
components: {
HelloWorld //vue2写法注册组件
},
created() {
console.log('这是一个生命周期')
},
setup() { //vue3写法
let num = '一个自定义变量'
const pop = () => {
alert('一个事件')
}
return { //setup中的一定要return出去,不然无效
num,
pop
}
}
}
</script>
- js部分 (vue3写法)
<script setup>
import HelloWorld from '@/components/HelloWorld.vue' //引入组件 无需注册
console.log('这是一个模拟生命周期');
let num = '一个自定义变量'
const pop = () => {
alert('一个事件')
}
</script>
页面效果展示,可以看到事件和打印都是没问题的.
vue3在js的部分做出了一些很大的改变,vue2采用的是选项式APIOptions API,而vue3采用的是组合式APIComposition API,通俗的讲,vue2中的代码必须写在对应的代码块内,例如定义变量要在data中,方法要在method中,而vue3绝大部分的东西可以在setup中直接定义.
更多关于组合式API见官网文档https://vuejs.org/guide/extras/composition-api-faq.html#can-i-use-both-apis-together
定义响应式数据 ref
我们先直接定义一个变量试试(用组合式API写法)
<script setup>
let num = 999
const add = () => {
num++
console.log(num)
}
</script>
看一下页面效果
我们定义的num,在操作之后已经发生了改变,但是视图层没有发生更新,怎么才能让数据响应式呢.这里要引入新的方法ref
<script setup>
import { ref } from "vue"; //使用前需要引入
let num = ref(999) //将需要的响应式的数据包裹起来
const add = () => {
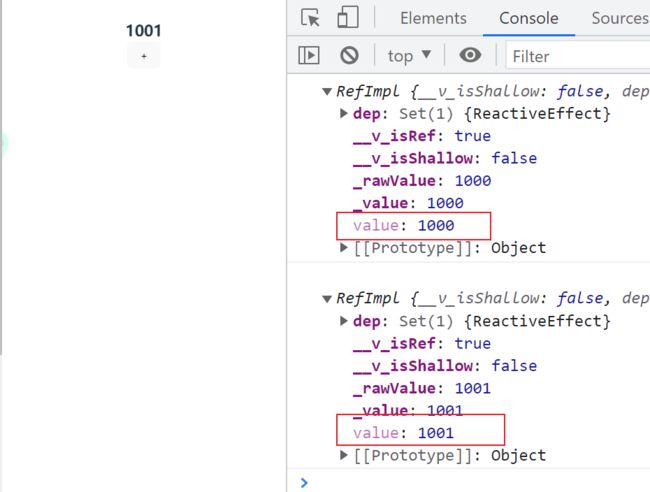
console.log(num) //输出结果是一个对象,其中value就是数据的对应值
num.value++
}
</script>
此时num就是一个响应式的数据了,操作之后视图层也自动更新了,通过输出结果可以看到,通过ref方法数据被包装成了一个对象,并且value值就是对应的数据.操作数据时要使用XX.value

定义响应式变量 reactive
除了ref,vue中还提供了另一个api reactive,但是它有个使用条件,被包裹的数据必须是引用数据类型,如果包裹基本数据类型.控制台会有警告,并且数据也不会有响应式.再写一个例子
<script setup>
import { ref ,reactive} from "vue";
let obj = reactive({name:'zs',age:18})
const add = () => {
obj.name='郑爽'
console.log(obj)
}
</script>
输出结果是一个proxy代理的对象,使用时直接使用就行,无需XX.value
ref与reactive的区别
- ref包括的数据类型可以是任意类型,reactive只能包裹引用数据类型
- ref修改时,要写XX.value,reactive包裹的数据可以直接修改.
自动引入配置
无论是使用哪种API,在最初我们都要引入一下,每个页面都引入很麻烦,这里使用插件的方法完成自动引入,不仅仅是ref,reactive,包括其他的引入都可以实现自动引入.
- 首先安装插件
npm i unplugin-auto-import -D - 打开 vite.config文件进行配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
//引入自动导入插件
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 自动导入插件
AutoImport({
// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等
imports: ['vue',],
}),
],
resolve:{
alias: {
'@': path.resolve(__dirname, 'src'),
'components': '@/components',
},
// 省略文件后缀 这些可以省略
extensions: ['', '.js', '.json', '.vue', '.scss', '.css']
}
})
配置好之后,下次使用ref,reactive等vue3里的新api就不用自己引入了.