- ChatGPT突然全球宕机,OpenAI致歉:并查明原因,正积极修复
Zero2One.
chatgpt人工智能
ChatGPT突然全球宕机,OpenAI致歉:并查明原因,正积极修复在2024年12月12日上午的北京时间时段内,ChatGPT突发全球宕机,OpenAI致歉:已查明原因,正积极修复官方证实了其备受瞩目的聊天机器人ChatGPT遭遇了全球性的服务中断故障,这一故障使得ChatGPT平台、Sora以及相关的API均陷入了受影响的境地。OpenAI公司紧接着发布了事故报告的更新内容,宣称已经确定了此次
- VUE3-修改element-plus-el-select的下拉框样式
Anastasia289
vue.jsjavascript前端vue
样式如图:参考博客链接:修改el-select和el-input样式;修改element-plus的下拉框el-select样式;修改placeholder样式_elementplusel-select样式修改-CSDN博客.el-select{--el-select-border-color-hover:rgb(0,162,255)!important;//修改下拉框hover的默认样式}.el
- NIO 和 Netty 在 Spring Boot 中的集成与使用
阿乾之铭
java网络开发语言
Netty到底是个啥,有啥子作用1.Netty的本质:对NIO的封装NIO的原生问题:Java的NIO提供了非阻塞I/O和多路复用机制,但其使用较为复杂(如Selector、Channel、Buffer的配置和管理)。开发者需要自己处理线程模型、资源管理、协议解析等底层细节,代码冗长且容易出错。Netty的改进:Netty对NIO进行了高级封装,提供了更加易用的API和灵活的抽象层,例如:Chan
- K8S中Service详解(二)
元气满满的热码式
kubernetes网络linux
Service类型Service的资源清单文件:---kind:Service#资源类型apiVersion:v1#资源版本metadata:#元数据name:service#资源名称namespace:dev#命名空间spec:#描述selector:#标签选择器,用于确定当前service代理哪些podapp:nginxtype:ClusterIP#Service类型,指定service的访问
- 套接字API - socket
弘毅_Hao
Sockets套接字编程socket套接字
套接字是网络编程中的基本概念,它提供了进程间通信的一种抽象。作用socket函数的主要作用是创建一个新的套接字,该套接字可以用于网络通信。通过套接字,进程可以与其他进程(无论在同一台机器上还是不同机器上)进行数据传输。函数原型#include#includeintsocket(intdomain,inttype,intprotocol);参数说明1.domain(地址族):指定了协议族,决定了套接
- Vue3初学之商品的增,删,改功能
fmdpenny
Web前后端技术javascriptvue.js开发语言
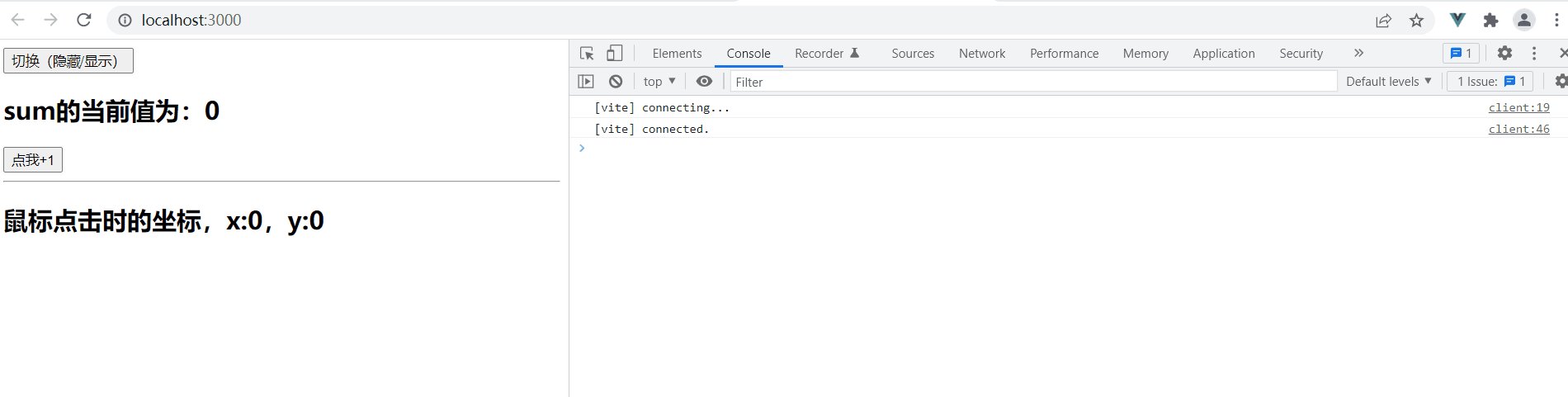
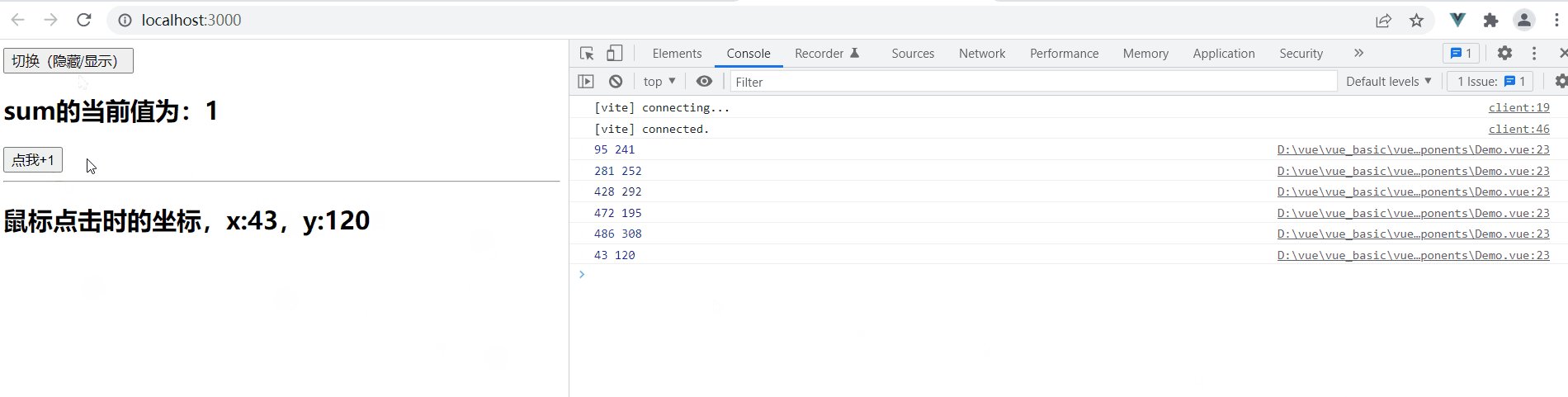
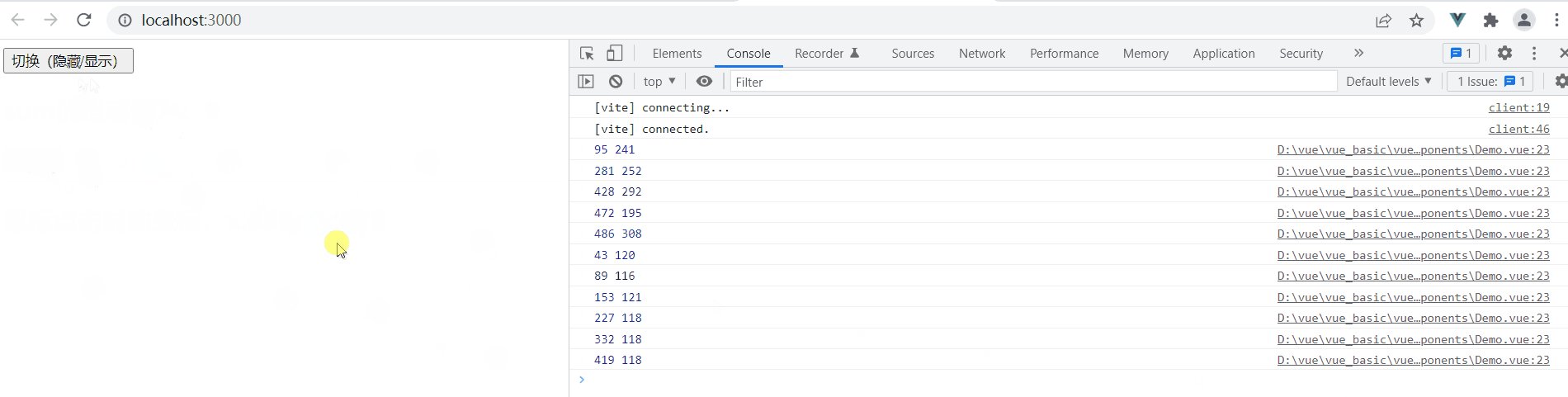
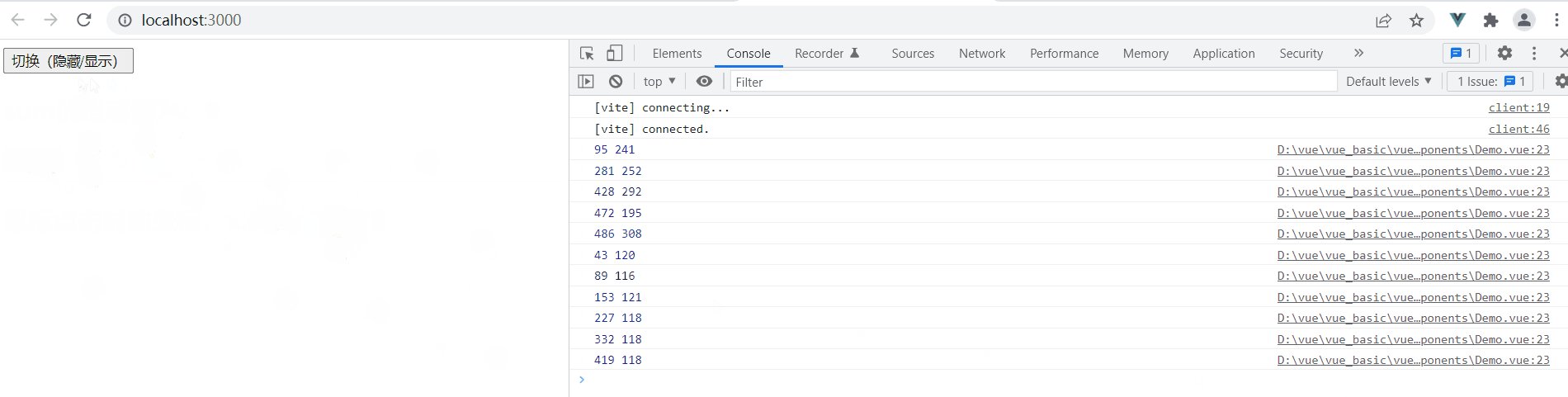
用一个商品的后台管理进行增,删,改的实现。案例进行学习:新增商品编辑删除取消确定import{ref}from'vue';import{ElMessageBox}from'element-plus';constgoodsList=ref([{id:1,name:'商品1',price:100,stock:50},{id:2,name:'商品2',price:200,stock:30}]);cons
- NVIDIA DPU — DOCA — Overview
范桂飓
软硬件融合加速技术专栏正则表达式服务器运维
目录文章目录目录DOCADOCA的软件架构DOCA的部署架构DOCA的零信任安全框架DOCA的开发周期DOCA早在2020年GTC大会上,英伟达发布了BlueField-2DPU,与之一同发布了DOCA1.0。DOCA(Data-CenterInfrastructureonaChipArchitecture,集数据中心功能于芯片的架构)是一个抽象的层,简化了API的调用。开发者可以直接使用底层的D
- UE学习日志#8 GAS--ASC源码简要分析5 GameplayEffects: Primary outward facing API for other systems P2
学游戏开发的
UE学习日志学习游戏引擎
注:1.这个分类是按照源码里的注释分类的2.本篇是通读并给出一些注释形式的,并不涉及结构性的分析3.看之前要对UE的GAS系统的定义有初步了解4.因为都是接口函数,有些没细看的研究那一部分的时候会细看8OnPredictiveGameplayCueCatchupCall预测性添加的GC,移除标签并尝试InvokeGC事件ByTag/**Calledforpredictivelyaddedgamep
- 嵌入式驱动开发详解10(MISC杂项实现)
嵌入~狮
Linux驱动驱动开发
文章目录前言MISC设备驱动简介重要结构体API函数MISC实现框架后续参考文献前言MISC驱动也叫做杂项驱动,也就是当我们板子上的某些外设无法进行分类的时候就可以使用MISC驱动。MISC驱动其实就是最简单的字符设备驱动,通常嵌套在platform总线驱动中,MISC设备驱动简介所有的MISC设备驱动的主设备号都为10,不同的设备使用不同的从设备号。随着Linux字符设备驱动的不断增加,设备号变
- OpenCompass评测大模型
辣条少年
人工智能
OpenCompass简介上海人工智能实验室科学家团队于2024.01.30正式发布了大模型开源开放评测体系“司南”(OpenCompass2.0),用于为大语言模型、多模态模型等提供一站式评测服务。OpenCompass平台广泛支持超过100种HuggingFace和API模型,融合了100多个数据集,包含约40万个问题,用以从八个维度评估模型。其高效的分布式评估系统能够快速且全面地评估十亿级规
- Multicoin Capital:预测再变,这 7 个趋势不变
web3比特币区块链智能合约
作者:Techub精选编译撰文:MulticoinCapital合伙人团队编译:Yangz,TechubNews亚马逊创始人杰夫·贝索斯关于未来趋势的论述常发人深省。贝索斯认为,「未来10年会发生什么变化」是个有趣,但也十分普通的问题。相反,在他看来,「未来10年什么不会改变」更为重要。本周早些时候,我们发表了一篇「千篇一律」的风险投资文章,介绍了我们的投资团队期待在2025年看到的新兴领域。本着
- 泛型入门与C#编程精进_第23讲
一曲歌长安
本文还有配套的精品资源,点击获取简介:本教程详细介绍了C#语言中泛型的概念、优势和应用场景。泛型通过类型参数提供延迟指定数据类型的功能,从而增强代码复用性、确保类型安全并提高性能。教程涵盖泛型类、接口、方法、约束、委托、事件以及泛型的继承与多态性,并通过实例讲解如何在.NET4平台中有效运用泛型来优化开发过程。1.泛型的基本概念与重要性泛型是现代编程语言中不可或缺的特性,它在编译时期提供类型安全,
- Qt双击桌面快捷方式激活并使程序窗口置于最前端
Chervin
QtWindowsqt前端
Qt双击桌面快捷方式激活并使程序窗口置于最前端亲测有效对于已经打开的Qt桌面程序,我们希望用户再次双击桌面的快捷方式时,程序可以自动激活到其他所有程序的最前面,而不是重新打开一次程序。此时我们采用QSharedMemory方式,加上WindowAPI函数操作程序,保证已打开程序不重复打开,并激活程序窗口到最前面在main()函数中添加如下代码//WindouwAPI依赖头文件#include#in
- ES Mapping ,1 字段类型
问简
#Elasticsearchelasticsearch大数据bigdata
mapping映射是定义一个文档以及其所包含的字段如何被存储和索引的方法。动态映射(dynamicmapping)显式映射(explicitmappings)maping创建PUTindex1{"mappings":{//类型定义关键字"properties":{"索引字段1":{"type":"text"//字段类型定义},"索引字段2":{"type":"text""index":false/
- 深入Vue 3:从入门到精通
养军博客
vue.js前端javascript
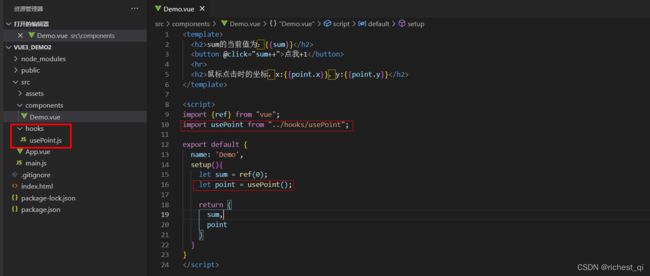
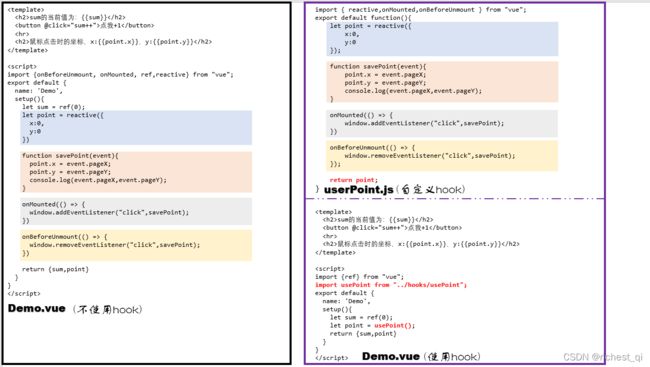
深入Vue3:从入门到精通文章目录深入Vue3:从入门到精通一、Vue3的核心优势1.更快的性能:采用新的渲染器和优化策略,提高了渲染速度和内存效率。2.更轻量的体积:核心库更小,减少了加载时间,提高了网页性能。3.更灵活的CompositionAPI:使用函数式编程思想,可以更轻松地组织和复用代码。4.更强大的TypeScript支持:提供了更好的类型推断和代码提示,提高了开发效率和代码质量。5
- Java 中的 Period 和 Duration
HoneyMoose
javapython数据库
在本文中让我们来看看在Java8中引入的2个新的类:Period和Duration.上面2个类可以被用来替换在determine和time中大量使用用来计算2个时间不同的API。针对上面2个类最主要的不同就是Period被用来计算日期的不同,Duration则是被用来计算时间的不同。Period类Period使用的单位是年,月,日来表达2个日期之间的不同。我们可以通过2个时期之间不同的betwee
- React框架详解:从入门到精通(详细版)
布兰妮甜
#Reactreact.js前端前端框架
文章目录前言一、官方网站二、安装React使用CreateReactApp手动安装三、React核心概念1.组件化2.JSX3.虚拟DOM4.Props和State四、生命周期方法五、新特性介绍1.Hooks2.ContextAPI六、状态管理1.Redux2.Mobx3.ReactContextAPI七、最佳实践1.组件划分2.代码复用3.性能优化4.错误边界结语前言React是由Faceboo
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 京东 API 接口调用失败的常见原因及解决方法
前端后端运维数据挖掘api
在电商开发领域,京东API为开发者提供了丰富的功能,如商品信息获取、订单管理、物流查询等。通过调用这些接口,开发者能够构建出功能强大的电商应用。然而,在实际开发过程中,经常会遇到API接口调用失败的情况。本文将深入探讨京东API接口调用失败的常见原因,并给出相应的解决方法,同时附上代码示例,帮助开发者快速定位和解决问题。网络问题网络连接不稳定网络连接不稳定是导致API接口调用失败的常见原因之一。可
- Oracle 到 Elasticsearch 数据迁移同步
简述Elasticsearch是一个分布式的实时搜索与数据分析引擎,具有强大的可扩展性和高度的灵活性。CloudCanal对于Elasticsearch的支持经过了多轮迭代,支持版本从6.x和7.x一路扩展到8.x,并适配了其丰富多样的API。同时CloudCanal对Oracle源端同步技术进行了多处优化,大幅提升了数据同步的稳定性和可靠性。本文主要介绍如何使用CloudCanal快速构建一条O
- Golang网络
刘贤松
精品文章golang游戏服务器
golang游戏服务器框架在Go语言中,有许多优秀的游戏服务器框架,以下是一些比较流行的框架:Leaf:一个轻量级的游戏服务器框架,支持多进程、分布式、热更新等特性。它提供了一些常用的组件,如网络层、定时器、数据库等等,可以帮助开发者快速构建游戏服务器。go-ethereum:一个基于以太坊协议的区块链游戏服务器框架,支持智能合约、代币、加密等特性。它提供了丰富的API,可以轻松构建去中心化的游戏
- SpringBoot有几种获取Request对象的方法
m0_74825718
面试学习路线阿里巴巴springboot后端java
HttpServletRequest简称Request,它是一个ServletAPI提供的对象,用于获取客户端发起的HTTP请求信息。例如:获取请求参数、获取请求头、获取Session会话信息、获取请求的IP地址等信息。那么问题来了,在SpringBoot中,获取Request对象的方法有哪些?常见的获取Request对象的方法有以下三种:通过请求参数中获取Request对象;通过RequestC
- Python 调用 Ollama 库:本地大语言模型使用详解
kdayjj966
python
ollama是一个用于调用本地大语言模型(LargeLanguageModels,LLMs)的Python库,旨在提供简单、高效的API接口,以便开发者能够方便地与本地的大语言模型进行交互。以下是关于如何在Python中使用ollama库的详细介绍。1.安装Ollama在使用库之前,请确保安装了ollama。你可以通过以下命令安装:pipinstallollama如果你尚未安装Python的包管理
- 电商平台的获取商品详情API有什么作用?
Lanqing_0760
大数据教育电商数据库数据挖掘数据库开发
电商平台的获取商品详情API接口在电商领域中发挥着至关重要的作用。以下是其主要作用:一、商品展示与管理实时展示商品信息:通过调用商品详情API接口,电商平台可以实时、准确地展示商品的详细信息,包括价格、库存、规格参数、用户评价等,为用户提供丰富的购物信息。批量抓取与上传:商家可以利用API接口批量抓取商品数据,实现商品信息的一键上传和更新,节省时间和成本。二、用户体验优化个性化推荐:电商平台可以结
- Golang的网络编程安全
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
Golang的网络编程安全一、Golang网络编程的基本概念作为一种现代化的编程语言,具有优秀的并发特性和网络编程能力。在Golang中,网络编程是非常常见的需求,可以用于开发各种类型的网络应用,比如Web服务、API服务、消息队列等。Golang提供了丰富的标准库,包括net、http、rpc等,可以轻松实现各种网络通信功能。二、网络编程的安全隐患在进行网络编程时,安全性是一个非常重要的问题。网
- 腾讯实时股票数据接口怎么获取行情?
百态老人
腾讯云云计算
获取腾讯实时股票数据接口的方法如下:首先注册成为腾讯云用户,并创建一个API密钥(SecretId和SecretKey);然后使用HTTPS协议调用腾讯云提供的接口,可以通过发送HTTPGET请求获取指定股票代码的实时行情数据;通过解析返回的JSON格式数据,即可获取对应股票的当前股价、涨跌幅等信息。需要注意的是,使用腾讯云提供的股票行情接口需要支付一定的服务费用。另外,使用该接口前需要仔细了解其
- Spring Boot实战:基于GraphQL的API开发与性能优化
小筱在线
Java进阶篇springbootgraphql性能优化java
摘要随着微服务架构和前后端分离开发模式的普及,API设计与开发成为现代软件开发中的关键环节。GraphQL作为一种新兴的API查询语言,提供了比传统RESTfulAPI更灵活、高效的数据交互方式。本文通过SpringBoot框架,详细介绍了基于GraphQL的API开发流程,并从多个角度探讨了性能优化策略。通过实际案例,展示了GraphQL在SpringBoot项目中的应用价值以及如何通过优化手段
- uniapps使用HTML5的io模块拷贝文件目录
PABL01
前端html5uniappsqlite
最近在集成sqlite到uniapp的过程中,因为要将sqlite数据库预加载,所以需要使用HTML5的plus.io模块。使用过程中遇到了许多问题,比如文件路径总是解析不到等。尤其是应用私有文档目录’_doc’。根据官方文档:为了安全管理应用的资源目录,规范对文件系统的操作,5+API在系统应用目录的基础设计了应用沙盒目录,分为私有目录和公共目录两种类型,私有目录仅应用自身可以访问,公共目录在多
- A股程序化交易接口有哪些?不同接口在功能和稳定性上有何差异?
财云量化
python炒股自动化量化交易程序化交易a股程序化交易接口功能股票量化接口股票API接口
炒股自动化:申请官方API接口,散户也可以python炒股自动化(0),申请券商API接口python炒股自动化(1),量化交易接口区别Python炒股自动化(2):获取股票实时数据和历史数据Python炒股自动化(3):分析取回的实时数据和历史数据Python炒股自动化(4):通过接口向交易所发送订单Python炒股自动化(5):通过接口查询订单,查询账户资产股票量化,Python炒股,CSDN
- Android开发网络编程,使用API获取网络数据
浩宇软件开发
androidokhttpjavaAndroid开发网络编程AndroidStudio
文章目录1.实现步骤2.开发环境3.运行效果图4.视频教程1.实现步骤阅读API接口使用文档使用okhttp获取网络数据使用gson将json数据转为数据实体类安装GsonFormatPlus插件使用glide加载网络图片2.开发环境开发工具:Androidstudio开发语言:Javabuild.gradle下导入相关依赖//数据解析implementation'com.google.code.
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS