html-网站菜单-点击显示导航栏
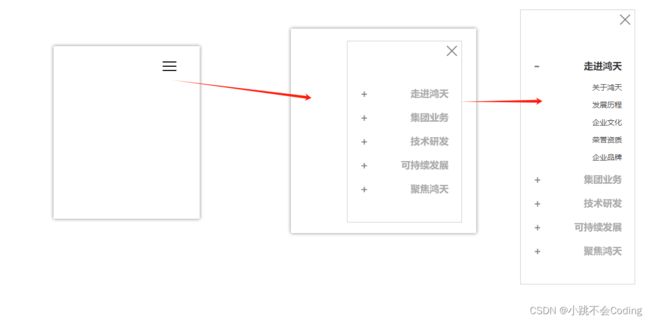
一、效果图
1.点击显示菜单栏,点击x号关闭;
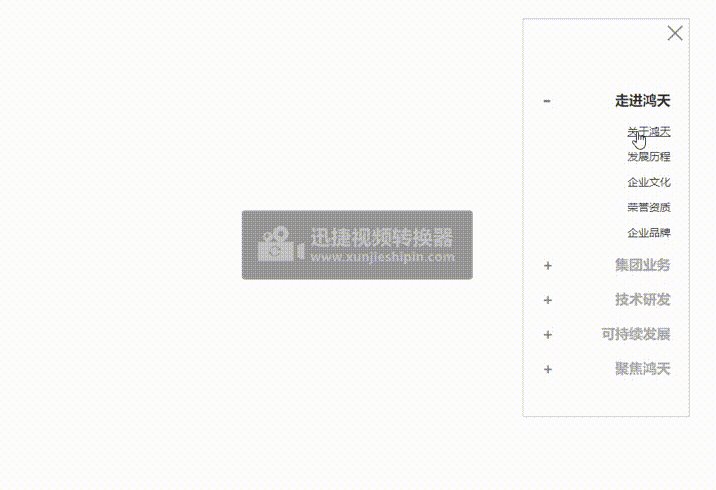
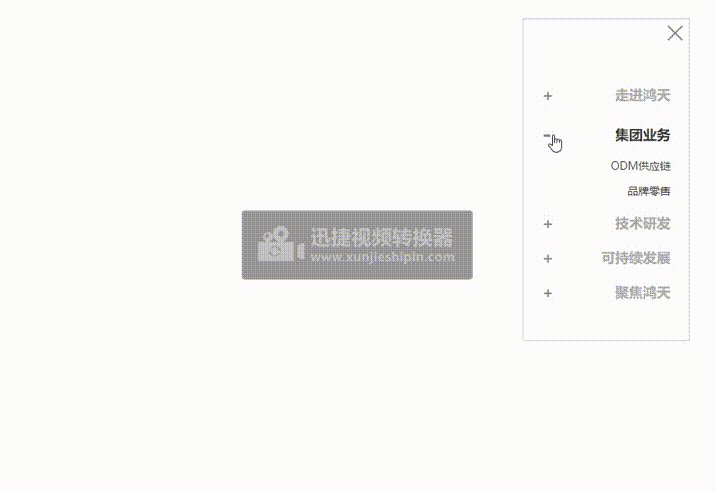
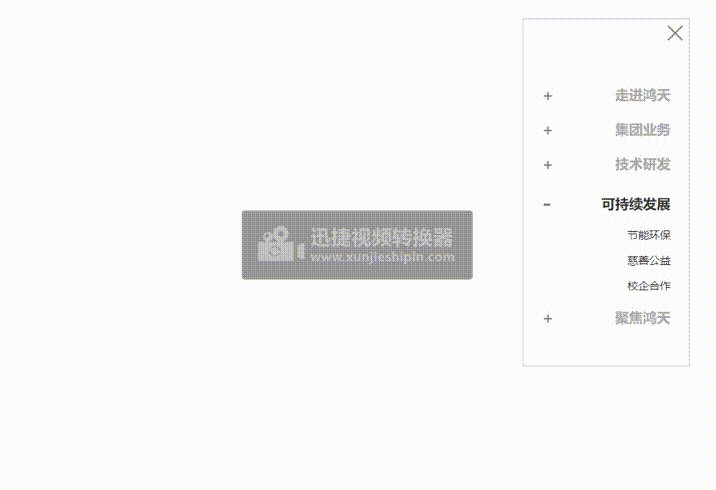
2.点击一级菜单,展开显示二级,并且加号变为减号;
3.点击其他一级导航,自动收起展开的导航。

二、代码实现
DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-language" content="zh-CN" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title>title>
<script src="static/js/jquery-1.11.3.js" type="text/javascript" charset="utf-8">script>
<style>
.header {
position: relative;
height: 100px;
padding: 30px;
box-sizing: border-box;
}
.header .header-right {
position: relative;
float: right;
}
.header .l-toggle {
float: left;
width: 38px;
height: 20px;
cursor: pointer;
z-index: 99;
position: relative;
}
.header .l-toggle span {
position: absolute;
top: 0;
right: 0;
left: 0;
display: block;
width: 26px;
height: 2px;
background-color: #000;
}
.header .l-toggle .line1 {
margin: 0 auto;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
-webkit-transition: margin .3s .5s ease, -webkit-transform .5s ease;
transition: margin .3s .5s ease, transform .5s ease;
}
.header .l-toggle .line2 {
margin: 8px auto 0;
}
.header .l-toggle .line3 {
margin: 16px auto auto;
-webkit-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
-webkit-transition: margin .3s .5s ease, -webkit-transform .5s ease;
transition: margin .3s .5s ease, transform .5s ease;
}
.header .l-toggle.hover span {
background: #828282;
}
.header .l-toggle.hover .line1 {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
margin: 8px auto 0;
-webkit-transition: margin .3s ease, -webkit-transform .5s .3s ease;
transition: margin .3s ease, transform .5s .3s ease;
}
.header .l-toggle.hover .line3 {
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
margin: 8px auto 0;
-webkit-transition: margin .3s ease, -webkit-transform .5s .3s ease;
transition: margin .3s ease, transform .5s .3s ease;
}
.header .sub-menu {
width: 217px;
height: auto;
position: absolute;
right: 30px;
top: 20px;
z-index: 2;
background: rgba(255, 255, 255, 0.83);
padding: 70px 24px 30px;
box-sizing: border-box;
display: none;
border: 1px solid rgba(0, 0, 0, 0.2);
}
.header.active .line {
height: 100vh;
background: rgba(130, 130, 130, 0.3);
}
.header .sub-menu_ul {
width: 100%;
padding: 0;
}
.header .sub-menu_ul li {
width: 100%;
margin-bottom: 20px;
font-family: Microsoft YaHei UI;
position: relative;
text-align: right;
list-style: none;
}
.header .sub-menu_ul li .li_title {
display: flex;
align-items: center;
justify-content: space-between;
font-size: 18px;
font-weight: bold;
color: #ABABAB;
/* color: #333333; */
cursor: pointer;
}
.header .sub-menu_ul li .li_title span {
color: #858585;
font-size: 20px;
display: none;
}
.header .sub-menu_ul li .li_title .spanAdd {
display: block;
}
.menu_li_active .spanAdd {
display: none !important;
}
.menu_li_active .spanSub {
display: block !important;
}
.menu_li_active a {
color: #333 !important;
top: -7px !important;
}
.header .sub-menu_ul li .li_title a {
position: absolute;
right: 0;
top: -14px;
z-index: 999;
font-size: 18px;
font-weight: bold;
color: #ABABAB;
width: 66%;
}
.header .sub-menu_ul li a {
width: 100%;
display: block;
font-size: 14px;
font-weight: 400;
color: #333333;
margin-top: 15px;
transition: 0.5s;
text-decoration: none;
}
.header .sub-menu_ul li a:hover {
text-decoration: underline;
}
.header .sub-menu_ul li .li_con {
display: none;
}
style>
head>
<body>
<header class="header">
<div class="header-right">
<div id="toggle" class="l-toggle">
<span class="line1">span>
<span class="line2">span>
<span class="line3">span>
div>
div>
<div class="sub-menu">
<ul class="sub-menu_ul">
<li>
<div class="li_title">
<span class="spanAdd">+span>
<span class="spanSub" style="font-size: 29px;">-span>
<a href="aboutHongtian.html">走进鸿天a>
div>
<div class="li_con">
<a href="aboutHongtian.html">关于鸿天a>
<a href="aboutHistory.html">发展历程a>
<a href="aboutCulture.html">企业文化a>
<a href="aboutHonors.html">荣誉资质a>
<a href="aboutBrand.html">企业品牌a>
div>
li>
<li>
<div class="li_title">
<span class="spanAdd">+span>
<span class="spanSub" style="font-size: 29px;">-span>
<a href="savingList.html">集团业务a>
div>
<div class="li_con">
<a href="savingEnvirProtection.html">ODM供应链a>
<a href="savingEnvirProtection.html">品牌零售a>
div>
li>
<li>
<div class="li_title">
<span class="spanAdd">+span>
<span class="spanSub" style="font-size: 29px;">-span>
<a href="savingList.html">技术研发a>
div>
<div class="li_con">
<a href="savingEnvirProtection.html">研发中心a>
<a href="savingEnvirProtection.html">印绣中心a>
<a href="savingEnvirProtection.html">检测中心a>
div>
li>
<li>
<div class="li_title">
<span class="spanAdd">+span>
<span class="spanSub" style="font-size: 29px;">-span>
<a href="savingList.html">可持续发展a>
div>
<div class="li_con">
<a href="savingEnvirProtection.html">节能环保a>
<a href="savingEnvirProtection.html">慈善公益a>
<a href="savingEnvirProtection.html">校企合作a>
div>
li>
<li>
<div class="li_title">
<span class="spanAdd">+span>
<span class="spanSub" style="font-size: 29px;">-span>
<a href="focusHongtian.html">聚焦鸿天a>
div>
<div class="li_con">
<a href="focusHongtian.html">企业动态a>
<a href="focusHongtian.html">品牌动态a>
<a href="focusHongtian.html">鸿天人家a>
<a href="focusHongtian.html">红色党建a>
div>
li>
<script>
$(function() {
$('.sub-menu_ul li').click(function() {
$(this).find('.li_con').slideToggle()
$(this).siblings().find('.li_con').slideUp()
if ($(this).hasClass('menu_li_active')) {
$(this).removeClass('menu_li_active')
} else {
$(this).addClass('menu_li_active').siblings().removeClass('menu_li_active')
}
})
})
script>
ul>
div>
header>
<script>
$(function() {
$(".l-toggle").on('click', function() {
var _this = $(this);
if (!$(this).hasClass('hover')) {
$(this).addClass('hover');
$(this).children('.line2').stop(true, true).fadeOut(300);
$(this).parents(".header-right").siblings('.sub-menu').stop().fadeIn();
} else {
$(this).removeClass('hover');
$(".header").removeClass("active");
$(this).children('.line2').stop(true, true).fadeIn(300);
$(this).parents(".header-right").siblings('.sub-menu').stop().fadeOut();
}
});
})
script>
body>
html>