Django学习日志03
数据的增删改查(insert update delete select)
1. 用户列表的展示
# 把数据表中得用户数据都给查询出来展示在页面上
添加数据
id username password gender age action
修改 删除
2. 修改数据的逻辑分析
# 1. 先确定修改哪条记录------>怎么样确定修改哪条记录?
# 2. 通过什么字段可以确定唯一一条记录? 主键id,要携带主键id到后端.
# 3. 在后端接收主键id值,然后根据这个id值再去表中查询数据,查询一条
# 4. 然后把查询的数据在渲染到页面中,然后在修改
# 5. 把修改之后的表单提交到后端,在做修改
3. 删除功能的分析
# 1. 给删除按钮加一个链接,携带当前记录的id值
# 2. 后端要接收这个主键id值
# 3. 后端直接执行删除操作
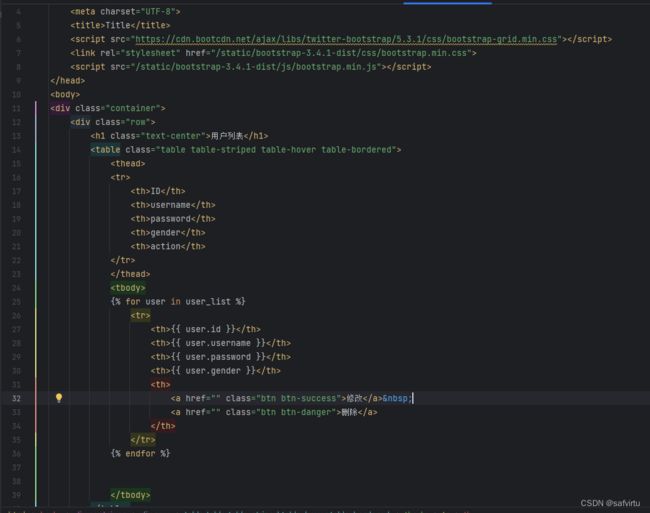
用户列表展示
models.py
核心数据
def __str__(self):
return self.usernameviews.py
核心数据
from app01 import models
def userlist(request):
user_list = models.UserInfo.objects.all() #查询所有数据
return render(request,'userlist.html',locals())修改页面完成
2. 修改数据的逻辑分析
# 1. 先确定修改哪条记录------>怎么样确定修改哪条记录?
# 2. 通过什么字段可以确定唯一一条记录? 主键id,要携带主键id到后端.
# 3. 在后端接收主键id值,然后根据这个id值再去表中查询数据,查询一条
# 4. 然后把查询的数据在渲染到页面中,然后在修改
# 5. 把修改之后的表单提交到后端,在做修改
views.py
def edit(request):
#先接受id
edit_id = request.GET.get(('id'))
#根据id值去表中查询
edit_obj = models.UserInfo.objects.filter(id=edit_id).first()
return render(request,'edit.html',locals())edit.html
修改页面
修改功能完成
第一种方式的修改:
def edit(request):
#先接受id
edit_id = request.GET.get(('id'))
#根据id值去表中查询
edit_obj = models.UserInfo.objects.filter(id=edit_id).first()
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
gender = request.POST.get('gender')
#需要一个参数验证,暂时pass
#修改数据 update userinfo set username = '',password = '' where id =1
affect_rows = models.UserInfo.objects.filter(id = edit_id).update(username=username,password=password,gender=gender)
print(affect_rows)
return redirect('/userlist/')
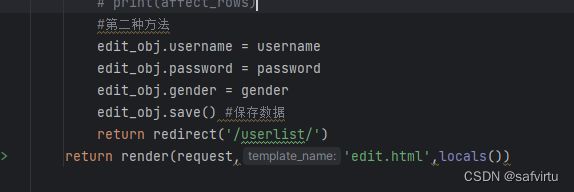
return render(request,'edit.html',locals())第二种方法:
删除功能
3. 删除功能的分析
# 1. 给删除按钮加一个链接,携带当前记录的id值
# 2. 后端要接收这个主键id值
# 3. 后端直接执行删除操作
def delete(request):
#先接受id值
del_id = request.GET.get('id')
models.UserInfo.objects.filter(pk = del_id).delete()
return redirect('/userlist/')
添加用户功能
userlist.html增加一个按钮
def add(request):
if request.method =="POST":
username = request.POST.get('username')
password = request.POST.get('password')
gender = request.POST.get('gender')
models.UserInfo.objects.create(username=username, password=password, gender=gender)
return redirect('/userlist/')
return render(request,'add.html')第二种方法
如何创建表关系(一对一 一对多 多对多)
"""图书表"""
class Book(models.Model):
title = models.CharField(max_length=64)
price = models.DecimalField(max_digits=8,decimal_places=2)
publish = models.ForeignKey(to = 'Publish',on_delete=models.CASCADE) #默认和P表主键建立关系,如果不是主键建立关系需要自定义to_field = ''
authors = models.ManyToManyField(to='Author')#manytomany会自动创建虚拟表
"出版社表"
class Publish(models.Model):
name = models.CharField(max_length=64)
addr = models.CharField(max_length=64)
"作者表"
class Author(models.Model):
name = models.CharField(max_length=64)
author_detail = models.OneToOneField(to='AuthorDetail',on_delete=models.CASCADE)
'作者详情表'
class AuthorDetail(models.Model):
phone = models.CharField(max_length=64)
email = models.CharField(max_length=64)makemigrations
migrate