关于Node.js中对中间件认识和了解...
近年来,Node.js 已成为一种非常流行的技术,它让前端开发者们能够通过 JavaScript 语言编写、运行和构建 Web 应用程序。而 Node.js 中的中间件则是开发过程中必不可缺的一部分,它可以让开发者轻松地管理功能和路由,同时还可以提供安全性和性能方面的优化。在本文中,我们将深入研究如何使用 Node.js 中的中间件。
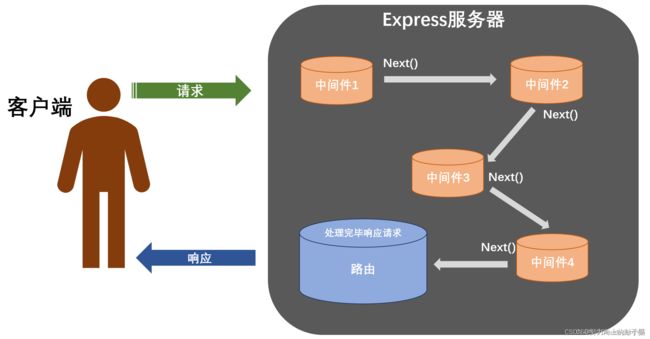
什么是中间件?
中间件:middleware
中间件是Express的两大核心之一 (路由、中间件)
中间件就是一个中间流程。目的是为了处理公共的逻辑、业务
注意:
1. 一定要在路由前注册中间件
2. next()函数不要忘
3. next()函数之后不要再去书写代码
4. 连续调用多个中间件时,共享req.res
按照功能分类
1.按照功能分类:
1)自定义中间件
2).内置中间件
express.static() 静态资源中间件
express.json() 解析post方式提交的json格式的数据:application / json
express.urlencoded() 解析post方式提交的urlencoded格式的数据: x - www - form - urlencoded格式数据
3)第三方中间件
2.按照级别分类:
1) app级别的中间件
2)router级别的中间件
中间件的使用
在使用中间件之前,我们需要先将其安装到我们的项目中。可以使用 Node.js 包管理器(例如 npm)安装中间件:
npm install 中间件名称安装完成后,我们需要通过 require 或 import 将其引入到我们的代码中:
const 中间件名称 = require("中间件名称");
// 或者
import 中间件名称 from"中间件名称"应用中间件
const express = require(express);
const app = express();
// 使用中间件
app.use(中间件名称);上述代码中,我们创建了一个 Express 应用程序并引入了 express 中间件。接下来,我们使用 app.use() 方法将 中间件名称 应用于我们的应用程序中。这样,每个 HTTP 请求都会先经过中间件处理,再到达我们的应用程序。
一.自定义中间件
// 调用postData函数,会得到一个函数
let postData = function () {
return function (req, res, next) {
let arr = [];
req.on('data', chunk => {
arr.push(chunk);
});
req.on("end", () => {
req.body = Buffer.concat(arr).toString();
next();
});
};
};
// 自定义中间件 ---->取出post参数
app.use(postData());二.内置中间件
内置中间件
let express = require("express");
let app = express();
app.use(express.static(path.join(__dirname, "public"))); // 指定public目录为静态资源目录
// urlencoded中间件 是用来 接收 post请求的请求头 设置为 content-type:application/x-www-form-urlencoded 提交过来的数据 是 查询字符串
// 中间件中 传入的实参对象 就是用来 选择 使用什么工具 来格式化查询字符串的 如果值为true 表示使用express 自带的 qs工具 进行格式化(不推荐) 如果值为false 表示使用node的querystring来格式化(推荐)
app.use(express.urlencoded({extended:false}));
// json中间件 是用来 接收 post请求头 设置为 content-type:application/json
// 提交过来的数据 是 json格式的对象 可以直接使用 不需要格式化 所以不传参
app.use(express.json())
// 再之后 我们就可以直接获取到 post提交的数据了 通过 req形参的body属性来获取
app.post("/index",(req,res)=>{
console.log(req.body);
})
app.listen(3000)三.第三方中间件
1.验证码中间件
svg-captcha 验证码
let svgCaptcha = require('svg-captcha');
let captcha = svgCaptcha.create({
API
size: 4 // 验证码字符个数
ignoreChars: '0o1i' // 忽略字符
noise: 1 // 干扰线
color: true // 字符是否有颜色
background: '#cc9966' // 背景颜色
});
console.log(captcha.text); // 文本验证码(数字)
res.send(captcha.data); // 将svg格式的图片响应给前端
2.小图标中间件
serve-favicon 小图标
app.use(serveFav(path.join(__dirname, "assets", "favicon.ico")));3.解决跨域所有问题中间件
const cors = require('cors');
app.use(cors());4.文件上传中间件
formidable 文件上传
const formidable = require('formidable');
//文件上传
app.post("/upload", (req, res) => {
const fd = formidable({
// 配置项
uploadDir: path.join(__dirname, "temp"), // 存到哪个文件夹内
filename: "img", // 文件夹名称
// encoding:""// 编码
// uploadDir:"",//上传文件保存目录
//filename:""
})
//解析文件----接收文件
fd.parse(req, function (err, fields, files) {
// 上传失败就不往下走了
if (err) {
res.send("上传失败");
return;
};
// fields 字段 { usernmae: '李四' }
// files 文件信息
// 上传成功处理
// 1.取原文件的后缀名 xx.jpg---> .jpg
let extName = path.extname(files.myfile.originalFilename);
// 2.生成一个新的文件
let oldPath = files.myfile.filepath; // 旧路径
let newPath = oldPath + extName;
// 把组合成的新文件写入要存的文件夹
fs.renameSync(oldPath, newPath);
res.send("上传成功");
})
});
express是nodejs中的顶级框架结构,是一个款非常省事,非常好用的一款框架,在市面上占据了非常大的市场份额,所以掌握好express的框架知识点是每一位前端和后端的任务。