03-瑞吉外卖关于菜品/套餐分类表的增删改查
新增菜品/套餐分类
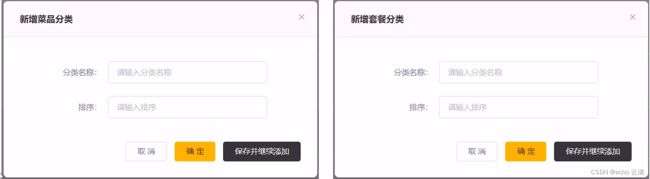
页面原型
当我们在后台系统中添加菜品/套餐时,需要选择一个菜品/套餐分类,在移动端也会按照菜品分类和套餐分类来展示对应的菜品和套餐
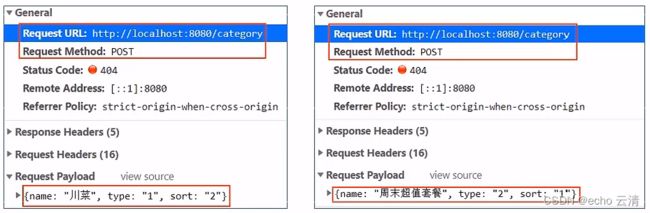
第一步: 用户点击确定按钮执行submitForm函数发送Ajax请求,将新增菜品/套餐表单中输入的数据以json形式提交给服务端,等待服务端响应数据后执行回调函数
<el-form class="demo-form-inline" label-width="100px">
<el-form-item label="分类名称:">
<el-input v-model="classData.name" placeholder="请输入分类名称" maxlength="14"/>
el-form-item>
<el-form-item label="排序:">
<el-input v-model="classData.sort" type="number" placeholder="请输入排序" />
el-form-item>
el-form>
<span slot="footer" class="dialog-footer">
<el-button size="medium" @click="classData.dialogVisible = false">取 消el-button>
<el-button type="primary" size="medium" @click="submitForm()">确 定el-button>
<el-button v-if="action != 'edit'" type="primary" size="medium" class="continue" @click="submitForm('go')"> 保存并继续添加 el-button>
submitForm(st) {
const classData = this.classData
const valid = (classData.name === 0 ||classData.name) && (classData.sort === 0 || classData.sort)
if (this.action === 'add') {
if (valid) {
const reg = /^\d+$/
if (reg.test(classData.sort)) {
addCategory({'name': classData.name,'type':this.type, sort: classData.sort}).then(res => {
console.log(res)
if (res.code === 1) {
this.$message.success('分类添加成功!')
if (!st) {
this.classData.dialogVisible = false
} else {
this.classData.name = ''
this.classData.sort = ''
}
this.handleQuery()
}
}
}
}
}
第二步: 服务端Controller接收页面提交的数据并通过Service调用Mapper操作数据库保存添加的菜品/套餐分类信息
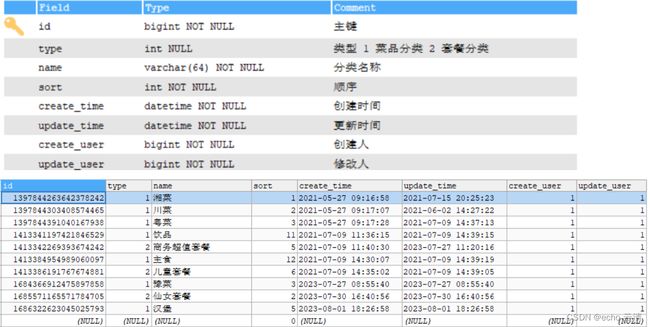
数据模型
数据模型category表: id是主键,name字段表示分类名称是唯一的,type字段为1表示菜品分类,为2表示套餐分类
后端处理请求
第一步: 创建实体类Category,对于createUser和createTime等公共字段使用自动填充功能
@Data
public class Category implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
//类型 1 菜品分类 2 套餐分类
private Integer type;
//分类名称
private String name;
//顺序
private Integer sort;
//创建时间
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
//更新时间
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
//创建人
@TableField(fill = FieldFill.INSERT)
private Long createUser;
//修改人
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
}
第二步: 创建Mapper接口CategoryMapper和Service接口CategoryService及其实现类CatrgoryServiceImpl
@Mapper
public interface CategoryMapper extends BaseMapper<Category> {
}
public interface CategoryService extends IService<Category> {
}
@Service
public class CategoryServiceImpl extends ServiceImpl<CategoryMapper, Category> implements CategoryService {
}
第三步: 在CategoryController控制层中编写控制器方法,将接收到的json数据添加到数据库中并响应一个成功的提示信息
@Slf4j
@RestController
@RequestMapping("/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
@PostMapping
public Result<String> save(@RequestBody Category category) {
log.info("category:{}", category);
categoryService.save(category);
return Result.success("新增分类成功");
}
}
分页查询所有菜品/套餐分类
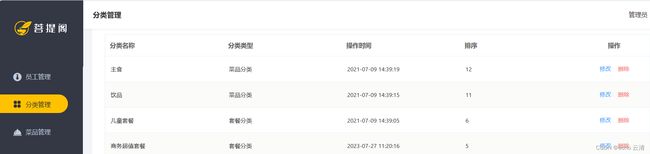
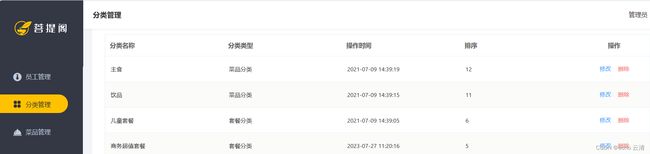
页面原型
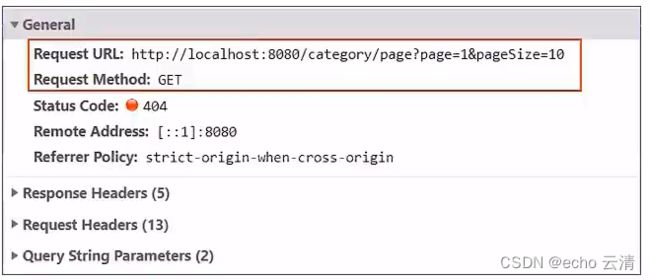
第一步:用户点击分页管理按钮时携带分页查询的相关参数page(默认1)、pageSize(默认10)发送Ajax请求到服务端去查询菜品/套餐的分类信息
第二步: 服务端Controller接受到请求之后通过Service调用Mapper操作数据库查询相关的菜品/套餐信息
第三步: Controller将查询到的所有数据和分页信息响应给前端
第四步: 前端接收到后端响应的数据后,通过ElementUI的Table组件渲染到页面上
- 页面加载完毕之后调用
created钩子函数,在该钩子函数内又调用init函数进行初始化
created() {
this.init()
}
async init () {
await getCategoryPage({'page': this.page, 'pageSize': this.pageSize}).then(res => {
if (String(res.code) === '1') {
//将服务端查询到的所有数据赋给tableData,然后就能看到了
this.tableData = res.data.records
this.counts = Number(res.data.total)
} else {
this.$message.error(res.msg || '操作失败')
}
}).catch(err => {
this.$message.error('请求出错了:' + err)
})
}
// 查询列表接口
const getCategoryPage = (params) => {
return $axios({
url: '/category/page',
method: 'get',
params
})
}
后端处理请求
执行categoryService提供的page方法进行分页查询并将查询到的数据和分页信息响应给前端
@GetMapping("/page")
public Result<Page> page(int page, int pageSize) {
// 创建分页构造器
Page<Category> pageInfo = new Page<>(page, pageSize);
// 构造条件查询器
LambdaQueryWrapper<Category> queryWrapper = new LambdaQueryWrapper<>();
// 添加排序条件,根据sort属性进行排序
queryWrapper.orderByDesc(Category::getSort);
// 执行分页查询的语句
categoryService.page(pageInfo, queryWrapper);
// 将查询到的所有数据和分页相关的信息响应给前端
return Result.success(pageInfo);
}
删除某个分类(判断有无关联)
页面原型
第一步:在分类管理列表页面, 用户点击某个分类对应的删除按钮发送Ajax请求,请求参数就是该菜品/套餐分类单元格对应的属性Id
- 删除是个危险的操作,当用户点击
删除按钮时先给一个提示信息防止误操作,当用户点确定后才会执行deleCategory回调函数
<el-button
type="text"
size="small"
class="delBut non"