JavaScript的遍历、数组方法、字符串方法、对象方法
一、遍历器:
for、for-in、for-of。对于数组的遍历这三种方法都适合。
对于对象的遍历,使用for-in,且遍历时原型是上的也会进行遍历。
二、数组的方法
forEach():相当于是一种对数组的遍历,forEach的参数是一个回调函数,回调函数的参数有三个,第一个为数组元素,第二个为数组下标,第三个为进行遍历的数组,没有返回值。
map()方法:对调用方法的数组中的每一个元素执行指定的函数,也就是作为参数的回调函数。返回值是回调函数每一次的返回值组成的新数组。
filter()方法:用以过滤数组中的元素,返回值是由符合要求的元素取出来组成的一个新数组。filter会根据每一次的返回值决定是否将此次取出来的元素放进新数组。
every():参数为回调函数,返回值是布尔值,用以判断数组中的元素是否都满足指定条件,若有一个不满足,则整个返回值为false。
some():参数为回调函数,返回值是布尔值,与every相反,some方法是判断数组中的元素是否由满足条件的,有一个满足则返回true。
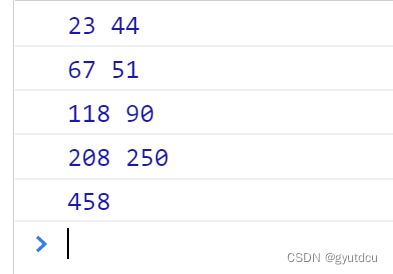
reduce():用以对数组中的元素进行一个累计计算,最后得到的返回值是一个总的结果,在实际开发中通常用来计算购物车的总价。回调函数接收四个参数,累积值、当前元素的值、当前元素的索引和正在遍历的数组本身。
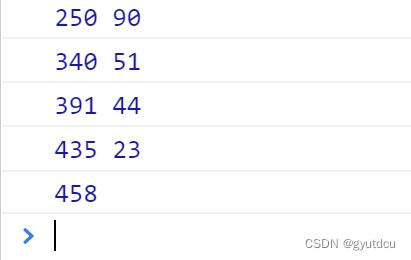
reduceRight():与reduce基本类似,区别在于,reduceRight是从右边开始累计。
三、字符串方法:
charAt():将字符串当做一个数组,根据下标来访问字符。
charCodeAt():与charAt类似,区别在于返回值是该字符的ASCII码值。
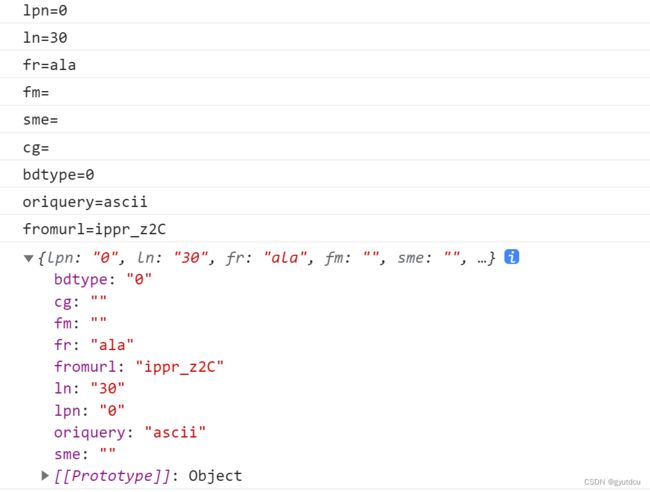
split():将字符串进行截取,分成的各段分别作为一个元素构成一个新数组返回。不给参数或者给了一个字符串中没有的字符,则将整个字符串作为一个元素放入数组,参数为空字符是将每一个字符都进行拆分。
slice():根据给定的下标范围,截取子字符串,左闭右开。
toLowerCase():将字符串中的所以字母转为小写。
toUpperCase():将字符串中的所以字母转为大写。
startWith():判断字符串是否由给定的字符串开头,返回值为布尔值。
endWith():判断字符串是否由给定的字符串结尾,返回值为布尔值。
indexOf():判断给定字符在字符串中的下标位置,没有或为引用数据则结果为-1,若给的不是单个字符,以第一个字符为准。
padStart():在开头填充指定的字符串,直到达到指定的字符串长度。
padEnd():在结尾填充指定的字符串,直到达到指定的字符串长度。
trim():去掉字符串首尾的空格。还有trimStart()、trimEnd(),分别为去掉开始、结尾的空格。
四、文字加特效
文字加特效是将该方法与里面的内容解析为一个对应的标签字符串,在实际运用中通过innerHTML将其解析显示在网页上(innerHTML可以解析标签,类似的是innerText,它只能显示为普通文本)。
五、Math方法
六、对象的方法:
构造函数调用的方法叫静态方法,构造函数调用的属性叫静态属性。
keys方法,将对象的键名取出,返回一个数组。values方法,将对象的属性值取出,返回一个数组。
Object.defineProperty()是JavaScript中用于在对象上定义新属性或修改现有属性的方法。接收三个参数,第一个是要操作的对象,第二个是要定义或修改的属性的名称,第三个是一个描述符对象,用于定义或修改属性的特性。
Object.create()方法创建一个新对象,并将其原型设置为指定的对象 。hasOwnProperty()只检查对象自身的属性,而不会检查继承的属性,也就是在即使原型链上存在该属性,如果自身不包含将返回false。