使用IndexedDB的完整指南
数据存储是大多数web应用程序的重要组成部分,从跟踪用户数据到应用程序数据。随着更快、更健壮的web应用程序的快速开发,需要高效的客户端存储来帮助开发。
多年来,网络上的客户端存储已经发生了很大的变化,从用于存储用户数据的cookie到WebSQL(目前已弃用)的出现,它允许开发人员将数据存储在浏览器中的SQL数据库中,进而允许熟悉SQL的用户轻松构建健壮的应用程序。
IndexedDB是WebSQL的一种替代方案,它比以前的同类数据库提供了更多的存储容量。在本教程中,我们将探索如何使用和设置用于web应用程序数据存储的IndexedDB,以及如何使用可用的API操作其数据。
您可以找到一个指向公共GitHub回购的链接,其中包含我们在本文中创建的项目。我们将涵盖以下内容:
- 什么是IndexedDB?
- 建立我们的项目
- 将数据保存到IndexedDB数据库
- 检索和显示数据
- 正在从数据库中删除数据
- 递增IndexedDB版本
- 使用IndexedDB的缺点
让我们开始吧!
什么是IndexedDB?
IndexedDB是用于客户端存储的低级API。它是一个全面、持久的NoSQL存储系统,可在浏览器中使用,允许存储不同类型的数据,例如:
文件或Blob
图像和视频
结构化数据,如对象、列表和数组
IndexedDB可以用于各种场景,如缓存、PWA和游戏,还支持事务。它的开发是为了有效地满足web应用程序的多种需求。
建立我们的项目
我们不会做任何花哨的设置,因为IndexedDB是在网络上本地运行的。首先,创建一个新目录来存放项目:
现在,我们将创建一个index.html文件来查看应用程序,并创建一个/index.js脚本文件来存储应用程序逻辑:
将数据保存到IndexedDB数据库
为了了解使用此数据库的好处并了解如何与API交互,我们将创建一个基本的To-do应用程序。我们启用了一个Add特性来查看如何将数据保存到数据库,另一个用于查看所有待办事项,以及一个Remove特性来分别查看API的GET和DELETE函数。
打开上一节中创建的index.html,并添加以下代码:
这创建了我们的web应用程序的基本结构。我们在这里做了两件主要的事情:首先,我们创建一个部分来显示/查看保存在数据库中的所有待办事项,其次,我们创建了一个部分用于将待办事项添加到数据库中。
让我们还为应用程序添加一些基本样式。打开styles.css文件并添加以下内容:
index.js文件是应用程序的核心,因为它包含应用程序和IndexedDB之间交互的逻辑。
首先,我们需要创建数据库;然后,我们可以通过创建一个对象存储(类似于SQL中的表)来初始化它,我们将使用它来存储每个项目的详细信息。打开index.js文件并添加以下逻辑:
如上文所示,创建了一个名为todo_db的数据库,然后创建了名为todo _tb的对象存储,其中包含title和desc两个索引。这些索引允许它们的值在存储中重复,这类似于在SQL中创建一个表,然后创建两列。
接下来,为了添加保存功能,我们继续检索输入到表单中的值,然后将它们保存到数据库中:
将值添加到存储后,两个表单字段将被清空,以便用户可以在其列表中输入新项目。我们可以通过调用showTodos方法来更新视图,我们将在下一节中看到。
检索和显示数据
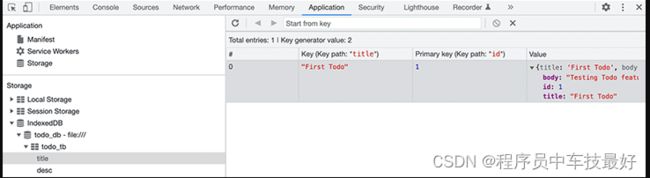
要确认保存待办事项功能是否有效,请打开并使用浏览器的检查功能。在Chrome中,您可以在存储中的应用程序选项卡下看到IndexedDB。如下图所示,我们创建了数据库,并将第一个待办事项保存到todo_tb对象存储中:
为了在用户加载页面时显示可用的待办事项,并提供以前添加和删除的待办事项的视图,我们将创建一个名为showTodos的方法:
该方法从存储中获取待办事项,遍历每个项目,并为每个项目创建一个HTML元素。它将项目附加到网页上的ol列表元素中,并将每个待办事项的id传递到一个名为data-id的数据属性中。稍后,当我们介绍deleteItem函数时,我们将使用此唯一ID来识别需要从商店中删除的每个待办事项。
要在页面加载时获取待办事项,请将openOrCreateDB成功事件侦听器修改为:
正在从数据库中删除数据
最后,让我们测试此数据库的DELETE API,并为待办事项应用程序创建一个DELETE函数:
这将使用传递给该方法的唯一ID删除特定待办事项,并从网页中删除该元素。一旦它删除了商店中的最后一个待办事项,它就会在待办事项列表的位置显示一条“不需要做”的消息。
要确认待办事项已从数据库中删除,请检查网页并单击“应用程序”选项卡。可以看出,todo_tb对象存储现在不包含任何项目:
递增IndexedDB版本
IndexedDB还允许开发人员增加数据库版本。打开数据库时,请指定所需的版本号:
如果数据库不存在,则将使用指定的版本创建该数据库。如果数据库已经存在,则会检查版本号。
如果在打开方法调用期间指定的版本号高于现有版本,则会通过onUpgradeNeeded事件触发版本更改事件。此事件允许您执行数据库架构更改或数据迁移。
这里需要注意的一点是,在创建新存储时,删除以前的对象存储以添加新选项也会删除旧存储中的所有其他数据。在升级数据库之前,请注意将旧内容读出并保存到其他地方。
使用IndexedDB的缺点
由于IndexedDB依赖于客户端的web浏览器,它通常更适合个人用户或较小规模的应用程序。尽管它可以处理大量数据,但在大型应用程序或多人使用的应用程序中使用IndexedDB时,需要注意某些事项。
可扩展性限制
IndexedDB在web浏览器中运行,这意味着它仅限于客户端环境的功能和资源。对于需要同时处理大量用户或极高吞吐量的场景,它可能无法很好地扩展。
数据大小限制
不同的web浏览器对IndexedDB中可以存储的最大数据量进行了限制。这些限制因浏览器而异,范围从几兆字节到几百兆字节不等。
意识到这些限制并相应地设计应用程序是非常重要的。一旦您的数据存储空间用完,您将无法在数据库中存储新数据,因为您会触发QuotaExceededError错误。
同步方面的挑战
IndexedDB没有提供用于处理客户端之间的数据同步或分布式环境中的冲突的内置机制。您需要实现自定义同步逻辑来处理这些场景。跨应用程序的不同实例维护数据一致性和同步变得很复杂。
因此,对于更大规模的应用程序或多人使用的应用程序,使用服务器端数据库或基于云的存储解决方案更有效。
结论
在本文中,我们了解了IndexedDB,一个web上的数据库,以及如何与它交互以使用JavaScript存储web应用程序数据。
希望您喜欢这篇文章,并学会了在web上本地管理应用程序数据的新方法。感谢阅读!