- 探索 LangChain、Hugging Face、LM Studio 等 AI 应用工具
Alex程
langchain人工智能
目录1.LangChainv0.2简介安装概念指南简单试用(1)模型选择(2)基础操作(3)更多操作Runnable调用链的连接Runnable并行自定义函数RunnableLambda额外assign参数(4)langchain.js2.HuggingFace简介如何调用API3.LMStudio简介LMStudio服务器JavaScript/TypeScriptSDK4.Dify.AI简介安装
- Rust语言介绍和猜数字游戏的实现
栖林_
Rustrust游戏开发语言
文章目录Rust语言介绍和猜数字游戏的实现cargo是什么使用Rust编写猜数字Rust语言介绍和猜数字游戏的实现Rust语言是一种系统编程语言,核心强调安全性、并发性以及高性能,由类似于C/C++的底层控制能力,性能也非常接近,Rust有一些特性所有权系统,这个可以自动管理内存,无需垃圾回收器,保证数据的安全零成本抽象,高层抽象不会带来运行时的开销,运行时的效率会很高线程安全,在编译阶段就能防止
- IOT物联网平台简单介绍
可乐加.糖
IOT物联网物联网iot智慧城市
物联网平台简单介绍文章目录物联网平台简单介绍1、什么是物联网平台2、物联网平台的网络模型3、国内常见的物联网平台4、物联网平台南向北向南向接口北向接口5、物联网平台的意义物联网的意义主要体现在以下几个方面:6、物联网平台的应用智能家居智能城市工业自动化医疗保健农业零售物流等其他行业1、什么是物联网平台物联网平台(TheInternetofThings,简称IOT)物联网平台是指用于连接、管理和控制
- 《Flutter从入门到实战:手把手构建跨平台应用(万字深度解析)》
前端极客探险家
flutter
目录标题前言:为什么选择Flutter?一、Flutter基础篇:环境搭建与核心概念1.1开发环境配置1.2项目结构深度解析二、核心机制:Widget与渲染原理2.1Widget树构建原理2.2状态管理方案对比三、企业级开发实战3.1工程化架构设计3.2典型功能实现四、进阶开发技巧4.1性能优化方案4.2平台特定代码集成五、项目实战:开发企业级Todo应用(深度扩展版)5.1项目初始化与工程化配置
- Django系列教程(13)——Cookie和Session应用场景及案例
l软件定制开发工作室
Django教程django
目录什么是cookie,cookie的应用场景及缺点Django中如何使用cookieCookie使用示例什么是session及session的工作原理Django中如何使用会话sessionSession使用示例小结HTTP协议本身是”无状态”的,在一次请求和下一次请求之间没有任何状态保持,服务器无法识别来自同一用户的连续请求。有了cookie和session,服务器就可以利用它们记录客户端的访
- AI编程的心得体会
猜测7
AI编程chatgpt
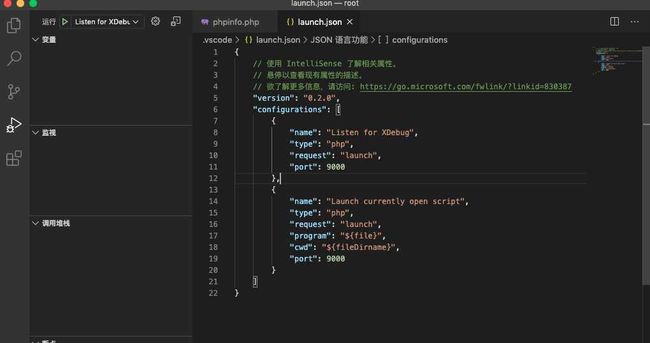
最近使用了三款AI软件进行编程,真的是一款比一款好用,很大程度提高了写代码的效率,真的非常方便。首先是豆包的插件Marscode,我知道它B站首页曾经见到一个推荐,标题大意是不写一行代码开发出一个打砖块的游戏。我对着视频试了一遍,在VSCode中可以直接搜索安装Marscode,用的phython写的小游戏,结果发现其实最核心的架构玩法其实都在它clonegithub那步,就是把已经能运行的游戏拿
- 泛目录程序:2025快云站群程序的SEO优化功能
云惠科技
大数据泛目录
快云站群程序的SEO优化功能围绕搜索引擎算法设计,具体包含以下核心模块:1.关键词智能布局密度检测与优化:自动分析内容关键词密度,建议合理区间(2%-8%),避免堆砌或遗漏;多词策略支持:可针对单篇内容设置主关键词+长尾词组合,覆盖更多搜索场景;标题/摘要自动生成:根据关键词智能生成高点击率的标题和Meta描述,提升搜索展示效果。2.内链自动化系统内容关联推荐:基于语义分析,自动在文章中插入相关内
- 主流区块链平台对 EVM 的依赖情况分类说明
倒霉男孩
区块链知识区块链
文章目录概要1.EVM兼容链BinanceSmartChain(BSC)Polygon(PoS链)AvalancheC-ChainFantomOptimism/Arbitrum2.非EVM链3.混合型链AvalanchePolygonSupernetsBNBChain概要1.EVM兼容链这些链直接支持以太坊虚拟机,开发者可用Solidity编写合约,并复用以太坊工具链:BinanceSmartCh
- 【SoC基础】单片机之寄存器解析
望闻问嵌
#SoC单片机嵌入式硬件
:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】:文章若有幸对你有帮助,可点赞收藏⭐不迷路:内容若有错误,敬请留言指正!原创文,转载注明出处文章目录1、寄存器位置2、寄存器种类2.1通用用途寄存器2.2CPU执行相关寄存器2.3外设控制寄存器3.寄存器在CPU访问外设过程中起到的作用1、寄
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- 指令系统和计算机体系结构——一文解析冯·诺依曼架构
点滴汇聚江河
软考-软件设计师架构
文章目录一、核心思想二、核心组成部分1.中央处理器(CPU)2.内存(Memory)3.输入/输出(I/O)设备4.总线(Bus)三、工作流程四、冯·诺依曼架构的局限性五、现代计算机的改进1.流水线技术(Pipeline)关键机制2.高速缓存(Cache)关键机制3.多核CPU(Multi-Core)关键挑战与解决方案4.乱序执行(Out-of-OrderExecution)关键技术5.其他关键改
- 含光热电站、有机有机朗肯循环、P2G的综合能源优化调度(Matlab代码实现)
创新优化代码学习
能源matlab前端
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述含光热电站、有机朗肯循环与P2G的综合能源优化调度研究一、技术基础与系统作用二、多技术协同机制三、优化调度模型构建四、典型案例与仿真分析五、未来研究方向结论2运行结果3参考文献4Matlab代码实现1概述光热发电(concentratingsolarp
- CTF杂项挑战:使用已知字典破解ZIP文件密码
0dayNu1L
Web安全CTFweb安全网络安全
在CTF比赛中,杂项挑战通常包含一些非传统的题目,其中破解ZIP文件密码是一个常见的任务。本文将介绍两种在已知密码字典文件的情况下,破解ZIP文件密码的方法:一种是使用Python脚本进行暴力破解,另一种是通过zip2john和john命令结合进行破解。0dayNu1L-CSDN博客请一键三连吧!!!❤❤❤目录方法一:使用Python脚本进行暴力破解步骤方法二:使用zip2john和john命令结
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- Web自动化测试(一)
树的鲨鱼
前端自动化功能测试
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档Web自动化测试(一)前言一、自动化相关理论1.什么是自动化以及它的好处2.什么是软件测试3.什么是自动化测试4.自动化测试能解决什么问题4.自动化测试分类5.什么Web项目适合做自动化测试6.Web自动化测试所属分类7.主流的Web自动化测试化工具二、Selenium1.特点2.发展历程3.环境搭建4.第一个案例三、Selenium
- 2025年开发者工具全景图:IDE与AI协同的效能革命
He.Tech
ide人工智能
2025年开发者工具全景图:IDE与AI协同的效能革命(基于CSDN、腾讯云等平台技术文档与行业趋势分析)一、核心工具链的务实演进与配置指南主流开发工具的升级聚焦于工程化适配与智能化增强,以下是2025年开发者必须掌握的配置技巧:1.VSCode:性能优化与远程协作标杆核心特性:CUDA核心利用率分析:通过NVIDIANsight插件优化GPU计算任务,需在settings.json中添加:"ns
- Java IO流详解
我真的不想做程序员
java文件读写java开发语言后端数据结构算法
目录一、JavaIO流基础(一)字节流常见字节流类(二)字符流常见字符流类二、字节流操作示例(一)读取文件(二)写入文件(三)带缓冲功能的字节流三、字符流操作示例(一)读取文件(二)写入文件(三)带缓冲功能的字符流四、总结一、JavaIO流基础JavaIO流用于处理设备之间的数据传输,主要包括字节流和字符流两大类。字节流以字节为单位进行数据传输,适用于处理二进制数据;字符流以字符为单位进行传输,适
- CocoaPods创建本地私有库、远程私有库和公有库
群野
iOS组件化iOS代码管理objective-cioscocoapods
pod库创建过程创建工程更新本地索引库手动创建本地私有库创建自己的pod库部署您的库创建工程gitremoteaddorigin[https://code.adress.com.git]关联远程代码拷贝远程库gitclone[https://code.adress.com.git],进入拷贝工程的目录,gitcommit-am'init'本地提交gitlog查看本地提交记录,gitpush提交到远
- 软考 中级软件设计师 考点知识点笔记总结 day05
莫问alicia
软考中级软件设计师笔记算法
文章目录4、栈和队列4.1、栈的定义4.2、队列定义5、串、数组、矩阵和广义表5.1、串5.2、数组5.3、稀疏矩阵5.4、广义表4、栈和队列4.1、栈的定义线性表是具有相同数据类型的n个数据元素的有限序列,n为表厂。n=0时线性表是一个空表L=(a1,a2,a3,…an)栈是只允许在一端进行插入或删除操作的线性表栈顶允许插入和删除的一端栈顶进栈顶出栈底不允许插入和删除的一端4.2、队列定义队列是
- CocoaPods 私有库创建
sanjieshenwu1987
iOS私有仓库
总结流程和pod指令,以及自己操作遇到的问题。参考文章iOS组件化-基础iOS组件化-项目组件化Swift/Objective-C-使用Cocoapods创建/管理私有库(初中级用法)Swift/Objective-C-使用Cocoapods创建/管理私有库(高级用法)文章目录参考文章创建自己的私有库1、创建私有SpecRepo2、创建组件库3、提交组件库3.1验证本地库3.2提交到git3.3将
- RabbitMQ 集群降配
Hover_Z_快跑
rabbitmq分布式
这里写自定义目录标题摘要检查状态1.检查RabbitMQ服务状态2.检查RabbitMQ端口监听3.检查RabbitMQ管理插件是否启用4.检查开机自启状态5.确认集群高可用性6.检查使用该集群的服务是否做了断开重连实操1.负载均衡配置2.逐个节点降配(滚动操作)2.1停止RabbitMQ服务2.2调整ECS配置2.3恢复节点并重新加入集群2.4恢复负载均衡流量3.全局监控与验证4.降配后优化(可
- Python前端开发
PITSU
正则表达式htmlcss3mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
- TCP、UDP、HTTP、WebSocket 和 MQTT协议区别
PHPlai
phptcp/ipudphttp
目录1.TCP协议2.UDP协议3.HTTP协议4.WebSocket协议5.MQTT协议总结1.TCP协议类型:面向连接的协议。可靠性:提供可靠的数据传输,确保数据包按顺序到达。流量控制:具备流量控制与拥塞控制机制。适用场景:适合对数据传输可靠性要求高的应用,如文件传输、网页加载。2.UDP协议类型:无连接的协议。可靠性:不保证数据包的可靠传输,可能会丢失、重复或顺序错乱。流量控制:不具备流量控
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- 使用 TensorFlow 进行图像处理:深度解析卷积神经网络(CNN)
一碗黄焖鸡三碗米饭
人工智能前沿与实践tensorflow图像处理cnn人工智能机器学习pythonai
目录使用TensorFlow进行图像处理:深度解析卷积神经网络(CNN)1.什么是卷积神经网络(CNN)?CNN的基本结构为什么CNN适合图像处理?2.使用TensorFlow构建CNN2.1环境准备2.2加载并预处理MNIST数据集2.3构建CNN模型2.4编译和训练模型2.5评估模型3.CNN的优化与改进3.1使用数据增强3.2调整网络结构4.CNN在其他图像处理任务中的应用5.总结参考文献在
- 集成学习(Ensemble Learning)基础知识1
代码骑士
#机器学习集成学习机器学习人工智能
文章目录一、集成学习1、基本概念2、回顾:误差的偏差-方差分解3、为什么集成学习有效?4、基学习器:“好而不同”5、集成学习的两个基本问题(1)如何训练出具有差异性的多个基学习器?(2)如何将多个基学习器的预测结果集成为最终的强学习器预测结果?二、自助法(Bagging)1、Bagging2、BootstrapBootstrap采样的数学性质3、Bagging:集成学习的两个基本问题(1)如何训练
- Python中 rstrip()、 lstrip()、 strip() 的用法和区别
一只小小的土拨鼠
深度学习面试前端javapython深度学习
目录:题目一:Python中rstrip()、lstrip()、strip()的用法和区别题目二:python中append()、expend()函数的用法和区别题目三:Python中zip()、zip(*zipped)、*zip()函数的用法和区别题目一:Python中rstrip()、lstrip()、strip()的用法和区别考点这三个函数都是去除头尾字符、空白符的函数strip:用来去除头
- 第六章第六节:C++STL之priority_queue(优先级队列)和仿函数
快乐江湖
队列c++queue优先级队列栈
pdf获取:7281文章目录一:priority_queue(优先级队列)(1)堆与堆排序(2)基本使用(3)“TOPK”问题(4)模拟实现二:仿函数(1)仿函数是什么(2)使用仿函数完成大顶堆和小顶堆的构建一:priority_queue(优先级队列)priority_queue(优先级队列):在头文件中,除了基本的queue外,还有一个特殊的priority_queue,翻译过来是优先级队列的
- C#的List和DIctionary实现原理(手搓泛型类以及增删查改等功能)
Yuze_Neko
c#list开发语言
这里写自定义目录标题ListDIctionaryListMyList类:这是一个泛型类,能够存储任意类型的元素。_items数组:用于实际存储元素。_size变量:记录当前列表中的元素数量。构造函数:初始化数组容量为4。Count属性:获取列表中的元素数量。索引器this[intindex]:用于访问列表中的元素。Add方法:向列表中添加元素,若数组容量不足,会调用EnsureCapacity方法
- 基于STM32设计的自动追光系统(系统资料)
嵌入式大圣
大圣单片机项目合集stm32嵌入式硬件单片机
基于STM32设计的自动追光系统摘要:基于STM32设计的自动追光系统主要由光敏采集电路、单片机核心板电路和步进电机控制电路构成。通过光敏电阻采集环境光强信息,经STM32单片机处理后,控制步进电机转动,实现对光源的自动追踪。该系统具有响应速度快、追踪精度较高等优点,可应用于太阳能发电、智能照明等领域,为相关场景提供高效的光资源利用方案。关键词:STM32;自动追光系统;光敏电阻;步进电机目录基于
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默