Python最强自动化神器..
1、Playwright介绍
Playwright是一个由Microsoft开发的开源自动化测试工具,它可以用于测试Web应用程序。Playwright支持多种浏览器,包括Chrome、Firefox和WebKit,同时也支持多种编程语言,如JavaScript、TypeScript、Python和C#。
如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1、接口自动化之为什么要做接口自动化、2、接口自动化之request全局观、3、接口自动化之接口实战等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337.search-card.all.click
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337.search-card.all.click
2、特点、使用场景
Playwright具有以下特点:
-
支持所有主流浏览器
-
跨平台:Windows、Linux 和macOS
-
可用于模拟移动端WEB应用的测试。
-
支持无头模式(默认)和有头模式
使用场景包括但不限于:
-
自动化测试:开发人员和测试人员可以使用Playwright来编写自动化测试脚本,验证Web应用程序的功能和性能。
-
性能测试:Playwright可以模拟多个用户同时访问Web应用程序,帮助测试应用程序在高负载情况下的性能表现。
-
可访问性测试:Playwright可以模拟用户使用辅助技术(如屏幕阅读器)访问Web应用程序,帮助测试应用程序的可访问性。
-
网页截图和录制:Playwright可以生成网页截图,也可以录制用户操作过程,帮助开发人员和测试人员分析问题。
总之,Playwright可以用于各种Web应用程序测试场景,帮助团队提高测试效率和测试覆盖率。
3、架构原理
playwright共由三部分组成:
-
client:在客户端是我们用不同的编程语言编写的代码,如JavaScript,Java,Python,C#等。
-
server:Playwright的server通过nodejs构建并负责与client 以及不同的 Web 浏览器引擎进行通信。
-
通信协议:client通过WebSocket 协议与Playwright server 通信;
Playwright使用 Chrome DevTools 协议(CDP)与 Chromium 通信。触发测试后,client端代码将被转换为JSON格式,然后使用websocket协议发送到服务器。palywright通过单个 websocket 协议连接传达所有请求,该连接将保持不变,直到所有测试执行完成。由于命令是在单个连接上发送的,因此测试失败或不稳定的可能性较小,并且命令可以快速执行。这种架构与Selenium相反,Selenium使用HTTP连接协议,并将每个命令(如浏览器打开,单击,关闭浏览器)作为单独的HTTP请求发送。此外,在Selenium中,服务器和客户端之间的连接将在每次请求后终止,并为下一个请求重新建立。这也是Playwright为什么比selenium快的原因!
4、环境安装
Playwright环境部署简单,不像Selenium那样需要下载浏览器对应版本的驱动程序chromedriver,直接安装即可:
# 1、安装 playwright:
pip3 install playwright
# 2、安装所需的浏览器 chromium,firefox 和 webkit:
playwright install
# 3、如何只安装特定的浏览器,比如Chrome:
playwright install chromium 如果您在使用 pip3 install playwright 安装 Playwright 时遇到下载速度缓慢的问题,可以尝试以下方法来加速下载:
更换 pip 镜像源
可以使用国内的 pip 镜像源来替代默认的源,例如使用阿里云的 pip 镜像源或者清华大学的镜像源等。可以使用以下命令来更换 pip 镜像源:
pip3 config set global.index-url https://mirrors.aliyun.com/pypi/simple/5、快速开始
Playwright 支持2种运行方式: 同步和异步。
# 异步代码
from time import sleep
from playwright.async_api import async_playwright
async def main():
async with async_playwright() as driver:
browser=await driver.firefox.launch(headless=False)
page=await browser.new_page()
await page.goto('https://www.example.com')
print(await page.title())
await browser.close()
sleep(10)
asyncio.run(main())
# 同步执行代码
from playwright.sync_api import sync_playwright
with sync_playwright() as driver:
browser=driver.chromium.launch(headless=False)
page=browser.new_page()
page.goto('https://www.example.com')
print(page.title())
sleep(10)
browser.close()6、代码自动生成
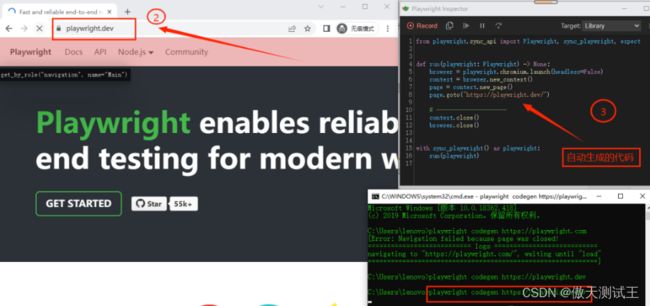
Playwright自带了一个代码生成器工具,可以帮助你快速生成Playwright自动化测试脚本。通过代码生成器,你可以在浏览器中进行交互式操作,然后自动生成相应的Playwright代码。
使用Playwright代码生成器的基本步骤:
-
打开Playwright代码生成器网站:https://playwright.dev/docs/codegen/ 或者通过命令行执行:
playwright codegen https://playwright.dev-
在网页中,你可以选择要使用的编程语言(如JavaScript、Python、TypeScript),以及要测试的目标网站。
-
点击“Start recording”按钮,然后在弹出的浏览器窗口中进行交互式操作,如点击按钮、填写表单等。
-
完成交互式操作后,点击“Stop recording”按钮。
-
在页面中将生成的代码显示出来,你可以复制并粘贴到你的项目中使用。
通过使用代码生成器,你可以节省大量时间,特别是对于那些不熟悉Playwright API的开发人员来说,这是一个非常有用的工具。生成的代码可以作为起点,然后根据需要进行修改和扩展。
7、追踪查看器
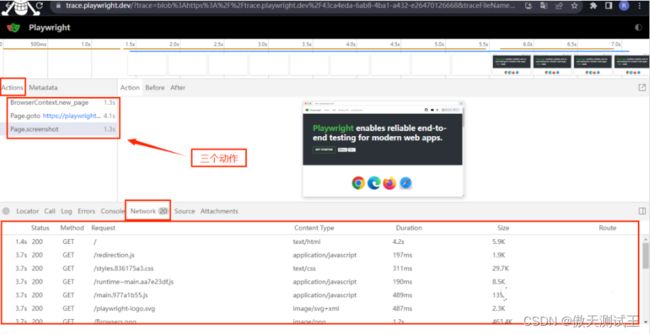
在Playwright中,追踪查看器(Trace Viewer)是一个非常有用的工具,可以帮助你分析和调试自动化测试过程中的性能问题和其他关键信息。通过追踪查看器,你可以查看详细的性能数据、网络请求、页面事件等,以便更好地了解自动化测试的执行过程。
以下是使用追踪查看器的基本步骤:
1、启用追踪:
在Playwright的代码中,你可以通过调用start_tracing方法来启用追踪功能。例如:
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch()
context = browser.new_context()
page = context.new_page()
trace_path = 'trace.json'
page.start_tracing(path=trace_path)
page.goto('https://www.example.com')
page.click('button#submit')
page.wait_for_navigation()
page.stop_tracing()
context.close()
browser.close()2、保存追踪数据:在代码中指定追踪数据保存的路径,如上例中的trace_path = 'trace.json'。
3、打开追踪查看器:在浏览器中,打开Playwright追踪查看器网站:https://playwright.dev/docs/trace-viewer/
4、加载追踪数据:在追踪查看器网站中,点击“Load”按钮,然后选择你保存的追踪数据文件(如trace.json)。
5、分析追踪数据:一旦加载了追踪数据,你就可以在追踪查看器中查看各种性能指标、网络请求、页面事件等信息。你可以使用追踪查看器的各种功能和过滤器来深入分析自动化测试的执行过程,找出潜在的性能问题和优化空间。
官网:
https://playwright.dev/