01 创建前端项目【小白入门SpringBoot + Vue3】
项目笔记,教学视频来源于B站青戈
https://www.bilibili.com/video/BV1H14y1S7YV
从0带小白自学SpringBoot + Vue3,编程小白白快来上车!
软件安装
- vue官方文档:简介 | Vue.js (vuejs.org) 介绍了vue使用方法。
- 微信公众号:Java学习指南, 回复:软件
- 使用软件
webStorm作为开发工具。 - 安装
nodejs16版本。若想安装nodejs的其他版本,Previous Releases | Node.js (nodejs.org) ,确定好版本后,点击relese进入另一个界面,选择msi为后缀的安装包进行下载,一般电脑都是64位的。 - 下载安装完成、配置好后,来到cmd命令行,输入
node -v,若出现版本号,则说明安装配置成功。 - 下一个在cmd命令行,输入
npm -v,显示版本号。补充,npm可以设置一个淘宝镜像,方便提高下载速度。
npm config set registry https://registry.npm.taobao.org
创建项目
注意,创建项目的时候,会自动创建一个文件夹,所以需要想好,打算把这个自动创建的文件夹放在哪个文件路径下。
-
打开cmd命令行
-
切换到目标文件夹的路径下。
打开cmd命令行,一般默认是处在C盘路径下,但创建项目大多数在D盘,要切换到D盘,输入D:,然后再输入目标路径,比如说,输入cd D:\Projects。那么接下来就会在这个路径下,根据创建项目的过程,自动生成一个新的文件夹。 -
输入
npm init vue@latest。初始化完成后,就会进行一系列项目配置。下面是配置信息,
: 和 ?后面的根据自己的需要填写或选择,如果不知道不了解不需要,可以先选择No。这是up的演示- project name : vue3-demo
- Add TypeScript ? No
- Add JSX Support? No
- Add Vue Router for Single Page Application development ? Yes
- Add Pinia for state management ? No
- Add an End-to-End Testing Soluting? No
- Add ESLint for code quality ? No
-
项目配置完成后,会出现三行绿色的代码。依次输入命令行中
- cd vue3-demo
切换到生成的项目路径下。注意有个快捷方式,cmd命令行输入
cd v,然后再点击
Tab键。- npm install
照抄输入命令行。前面设置了npm淘宝镜像,所以下载速度会快些
- npm run dev
照抄输入命令行。会出现一个本地网址,可以放到浏览器中加载初始网页。
element-plus安装
访问官网 安装 | Element Plus (gitee.io) ,里面有指导文档。项目里面,加入elementplus,减少自己手写页面。
npm install element-plus --save
可以在cmd 命令行输入上面的安装指令(切换到项目的路径下);
或者在webStorm里面(前提,已经打开这个项目),打开终端页面步骤如下图,然后输入上面安装指令。


补充
- 该路径下vue3-demo\src\assets ,有一些静态文件,和初始的很多变量,若不需要,可以删掉。
- 若需要自动补全标签,可以打单标签,然后单击’Tab’键
调整代码
打开src\App.vue文件。先清空内容,保留基础标签
<script setup>
script>
<template>
<div>
<RouterView/>
div>
template>
<style scoped>
style>
删除src/components路径下的所有初始文件。
删除src/views文件夹下的AboutView.vue文件,同时在src/router/index.js文件中,删除关于about的路由。
来到src/assets/main.css ,清空初始内容,重写,去除一些默认样式。
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
up的版本依赖跟我有些不一样。
这是他的
"dependencies": {
"element-plus": "^2.3.6",
"vue": "^3.3.2",
"vue-router": "^4.2.0"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"vite": "^4.3.5"
}
下面是我的,希望不会有太大冲突。
"dependencies": {
"element-plus": "^2.4.1",
"vue": "^3.3.4",
"vue-router": "^4.2.5"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.4.0",
"vite": "^4.4.11"
}
补充:
-
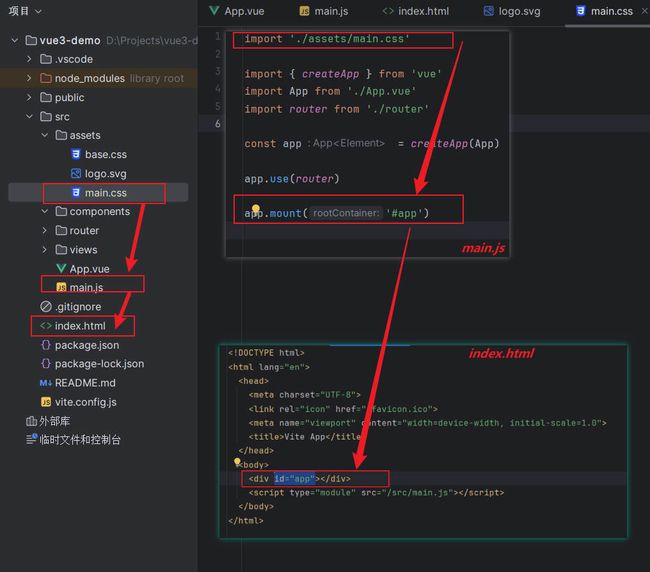
关于src/assets/main.css,这个路径下的main.css文件,被导入到main.js中,这样就会全局生效。这意味着,若以后有其他单独的css文件。也可以导入到main.css中,这样比较方便,不用再到其他地方导入。
-
按照下图,梳理一下main.css => main.js => index.html的逻辑关系。
main.js很关键,从这里可以看出,App.vue是所有页面的切入口。
体验elementplus
参照elementplus官网的”快速开始“,体验。
src/main.js中,导入elementplus,如下图。
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
也可以去官网,拿一些小组件,比如按钮、表格等放入代码,复制粘贴在src/views/HomeView.vue里面,试试效果。