JavaWeb之Vue
Vue
1. Vue简介
渐进式js框架------> 简化页面中的js开发
官网:cn.vuejs.org
了解:jQuery是js框架
渐进式:
- 易用
- 灵活
- 高效
通俗定义:vue的出现可以让我们在页面中完成特别复杂的操作,可以简化dom编程甚至可以不写任何dom编程代码
2. Vue第一个入门案例
2021/12/19-------【编程不良人】2021最新Vue全家桶系列教程
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app" class="target">
<h1>{{msg}}h1>
<span>{{msg}}}span>
<h2>{{count}}h2>
<h2>{{count+1}}h2>
<h3>{{content.toUpperCase}}h3>
<h4>{{content.length}}h4>
<h4>{{content==Hello}}h4>
div>
body>
html>
<script src="js/vue.js">script>
<script>
new Vue({ //创建一个Vue实例
el:"#app", //el:element 元素 代表vue实例的作用范围
data: { //data 数据 自定义绑定各种数据
msg:"小陈",
count:0,
content:"Hello vue"
}
});
script>
3. Vue中v-text、v-html指令以及v-on事件指令
vue中data属性定义对象、数组相关数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h1>{{count}}h1>
<h1>{{user.id}}====={{user.name}}===={{user.age}}===={{user.salary}}h1>
<h1>{{schools[0]}}======{{schools[1]}}========{{schools[2].length}}h1>
<h1>{{users[0].id}}======{{users[0].name}}====={{users[0].age}}h1>
div>
body>
html>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#app",
data:{
msg:"Hello Vue",
count:0,
user:{id:22,name:"xiaochao",age:25,salary:2500},
schools:["河南校区","北京校区","天津校区"],
users:[
{id:22,name:"xiaochao",age:25,salary:2500},
{id:23,name:"xiaochao1",age:24,salary:3500},
{id:24,name:"xiaochao2",age:22,salary:4500}
]
}
});
script>
v-text、v-html指令使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h1 v-text="msg">h1>
<h1 v-html="msg">h1>
<h1 v-text="content">h1>
<h1 v-html="content">h1>
div>
body>
html>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#app",
data:{
msg:"Hello Vue",
content:"\"点我查看详细\""
}
})
script>
v-on指令基本使用1
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<button onclick="test()">点我button>
<button v-on:click="text">点点我button>
div>
body>
html>
<script src="js/vue.js">script>
<script>
function test() {
alert("11")
};
new Vue({
el:"#app",
data:{
msg:"Hello Vue",
content:"\"点我查看详细\"",
},
methods:{ // 用来vue实例绑定一系列函数
text:function(){ //定义一个test函数====匿名
alert("vue中test");
}
}
})
script>
v-on指令基本使用2之在函数中获取vue实例本身
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<button v-on:click="test" v-on:mouseover="test1">点我试试button>
<h1>{{count}}h1> // 视图
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app",
data:{ // Model
msg:"Hello Vue",
count:1,
},
methods:{
test:function (){
//如何在vue定义方法中获取data中数据 注意:在自定义方法中可以直接使用this,this代表当前vue实例
console.log(this.count);
//触发aa事件
this.aa();
this.count =this.count +1;
},
test1:function (){
console.log("777")
},
aa:function(){
console.log("aaa");
}
}
})
script>
4. Vue中v-on事件传递参数和@简化事件绑定
v-on指令基本使用2之在函数中传递参数
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h1>年龄:{{count}}h1>
<button v-on:click="incrementAge">点我每次给年龄+1button>
<button v-on:click="changeAge(10)">点我每次给年龄+10button>
<button v-on:click="changeAgeAndMsg({count:1,msg:'您好'})">点我每次给年龄+1,同时msg+“您好”button>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app",
data:{ // Model
msg:"Hello Vue",
count:1,
},
methods:{
incrementAge:function () { // 无参数
this.count++;
},
changeAge:function (x) { // 参数为单独变量
this.count = this.count + x;
},
changeAgeAndMsg:function (param) { // 参数为对象
this.count = this.count +param.count;
this.msg = this.msg + param.msg;
}
}
})
script>
v-on指令基本使用2之简化写法@绑定事件
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h1>年龄:{{count}}h1>
<button v-on:click="incrementAge">点我每次给年龄+1button>
<button @click="changeAge(5)">点我年龄+5button>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app",
data:{ // Model
msg:"Hello Vue",
count:1,
},
methods:{
incrementAge:function () {
this.count=this.count +1;
},
// 简化写法
changeAge(x){ //原始定义函数: 函数名:function(){} =====> 简化函数: 函数名(){}
this.count = this.count + x;
}
}
})
script>
5. v-if、v-show、v-bind指令的使用
v-if v-show指令的使用
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h2 name="if" v-if="isShow">{{msg}}h2>
<h2 name="show" v-if="isShow">{{msg}}h2>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
isShow:false
},
methods:{ // 用来给vue实例定义一系列相关方法
}
})
script>
<div id="jsRYopUU3l" style="display: none;">div> // v-show
v-if、v-show的案例(一)
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h2 v-show="isShow">{{msg}}h2>
<button @click="hideH2">用来隐藏h2标签button>
<button @click="displayH2">用来显示h2标签button>
<button @click="hideDisplayh2">用来展示|隐藏h2标签(方法)button>
<button @click="isShow=!isShow">用来展示|隐藏h2标签(直接操作data中的属性)button>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
isShow:true
},
methods:{ // 用来给vue实例定义一系列相关方法
hideH2(){
this.isShow=false;
},
displayH2(){
this.isShow=true;
},
hideDisplayh2(){
// if(this.isShow){
// this.isShow =false;
// }else{
// this.isShow=true;
// }
this.isShow =!this.isShow;
}
}
})
script>
v-if、v-show的案例(二)
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<div style="width:200px;height:200px;background: blue" v-show="isShow" @mouseover="hideDiv">div>
<br>
<div style="width:200px;height:200px;background: blue" v-show="isShow" @mouseover="isShow=false">div>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
isShow:true
},
methods:{ // 用来给vue实例定义一系列相关方法
hideDiv(){
this.isShow = false;
}
}
})
script>
2021/12/23------【编程不良人】2021最新Vue全家桶系列教程
v-bind指令的基本使用:
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<img v-bind:src="src" v-bind:width="width" v-bind:height="height" @mouseover="changeATM" @mouseout="changeMN">
<br/>
<button @click="changeATM">点我改变图片button>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
isShow:true,
src:src="./images/1.png",
width:"400",
height:"400"
},
methods:{ // 用来给vue实例定义一系列相关方法
changeATM(){
this.src="./images/2.png";
this.height="200";
this.width="200"
},
changeMN(){
this.src="./images/1.png";
this.height="400";
this.width="400"
}
}
})
script>
v-bind指令的使用之class样式绑定
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
<style>
.aa{
width:200px;
height:200px;
border: 10px red solid;
}
.bb{
width:200px;
height:200px;
border: 10px green dashed;
}
style>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<div v-bind:class="style" @mouseover="changeClsBB" @mouseout="changeClsAA">div>
<button @click="changeClsBB">点我改变样式为BBbutton>
<button @click="changeClsAA">点我改变样式为AAbutton>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
style:"aa"
},
methods:{ // 用来给vue实例定义一系列相关方法
changeClsAA(){
this.style="aa";
},
changeClsBB(){
this.style="bb";
}
}
})
script>
v-bind指令的使用之简化写法
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
<style>
.aa{
width:200px;
height:200px;
border: 10px red solid;
}
.bb{
width:200px;
height:200px;
border: 10px green dashed;
}
style>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<div :class="style" @mouseover="changeClsBB" @mouseout="changeClsAA">div>
<button @click="changeClsBB">点我改变样式为BBbutton>
<button @click="changeClsAA">点我改变样式为AAbutton>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
style:"aa"
},
methods:{ // 用来给vue实例定义一系列相关方法
changeClsAA(){
this.style="aa";
},
changeClsBB(){
this.style="bb";
}
}
})
script>
6.v-for指令与v-model指令的使用
v-for指令的基本使用
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<h3>遍历对象h3>
<span v-for="value,key,index in user">[{{index}}{{key}}{{value}}]span>
<h3>遍历数组h3>
<span v-for="item,index in schools " >{{index+1}} {{item}}span>
<h3>遍历数组h3>
<ul>
<li v-for="item,index in schools">{{index+1}}{{item}}li>
ul>
<h4>数组中遍历对象h4>
<table border="1">
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
<th>工资th>
<th>简介th>
<th>操作th>
tr>
<tr v-for="user,index in users" :key="user.id">
<td>{{user.id}}td>
<td>{{user.name}}td>
<td>{{user.age}}td>
<td>{{user.salary}}td>
<td>{{user.content}}td>
<td><a href="">删除a><a href="">修改a>td>
tr>
table>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
mag:"Hello Vue",
user:{id:21,name:"xiaochen",age:23,salary:23000} , //定义一个对象
schools:["河南校区","北京校区","天津校区"],
users:[
{id:21,name:"xiaochen",age:23,salary:23000.23,content:"xiaochen是好人"},
{id:22,name:"xiaoming",age:23,salary:23000.23,content:"xiaoming是一个好奥特曼"},
{id:23,name:"xiaosan",age:23,salary:23000.23,content:"xiaosan是一个好姑娘"},
]
},
methods:{ // 用来给vue实例定义一系列相关方法
}
})
script>
结果如下图所示:
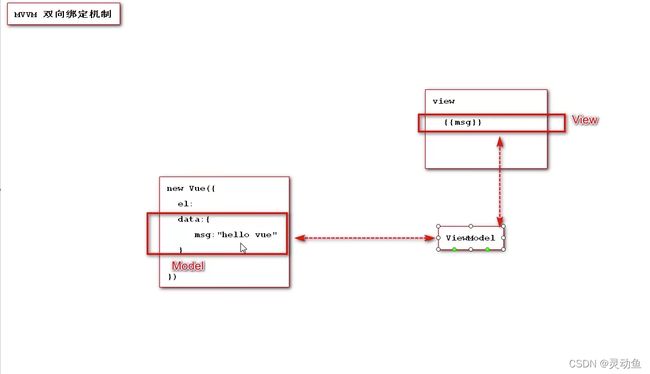
双向绑定机制如下图所示:
v-mode指令的使用
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<input type="text" v-model="msg">
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
},
methods:{ // 用来给vue实例定义一系列相关方法
}
})
script>
v-model指令的使用之表单提交.html
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门title>
head>
<body>
<div id="app">
<h1>{{msg}}h1>
<form>
用户名:<input type="text" v-model="user.username"><br>
密码:<input type="text" v-model="user.password"><br>
邮箱:<input type="text" v-model="user.email"><br>
QQ:<input type="text" v-model="user.qq"><br>
验证码:<input type="text" v-model="user.code"><br>
<input type="button" @click="reg" value="注册">
form>
div>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
user:{},
},
methods:{ // 用来给vue实例定义一系列相关方法
reg(){
//1.获取form数据
console.log(this.user);
//2.发送ajax请求
}
}
})
script>
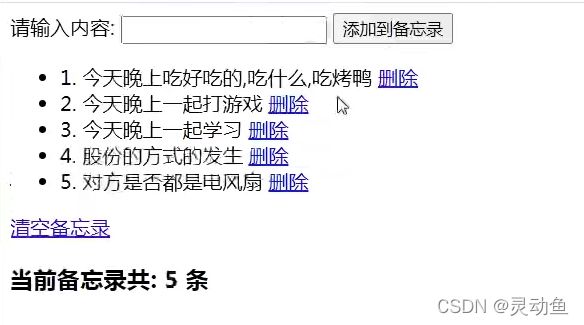
7.备忘录小案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>备忘录小案例title>
<div id="app">
<span>请输入内容span><input type="text" v-model='content'><button @click='add'>添加到备忘录button>
<ul>
<li v-for="(content,index) in list">{{index+1}}.{{content}}<a @click="deletezz(index)" href="javascript:">删除a>li>
ul>
<button v-show="list.length!=0" @click="list=''">清空备忘录button><br>
<ul v-if="list.length==0">
<li><span style="color:red;">当前备忘录中还没有任何数据!!!span>li>
ul>
<span>当前备忘录共:{{list.length}}条信息span>
div>
head>
<body>
body>
html>
<script src="js/vue.js">script>
<script>
var app = new Vue({
el:'#app',
data:{
list:['今天晚上吃好吃的,吃什么,吃烤鸭','今天晚上一起打游戏','今天晚上一起学习'],
content:'',
},
methods:{
add(){
if(!this.content){
alert("请输入内容");
return false;
}
this.list.push(this.content);
this.content='';
},
deletezz(index){
this.list.splice(index,1);
}
}
})
script>