SSM周口旅游大全微信小程序 毕业设计-附源码63875
目 录
摘要
1 绪论
1.1 研究背景
1.2 研究意义
1.3 论文结构与章节安排
1.4 微信开发者工具
2 周口旅游大全微信小程序系统分析
2.1 可行性分析
2.1.1 技术可行性分析
2.1.2 经济可行性分析
2.1.3 法律可行性分析
2.2 系统功能分析
2.2.1 功能性分析
2.2.2 非功能性分析
2.3 系统用例分析
2.4 系统流程分析
2.4.1 数据流程
2.4.2 业务流程
图2-5业务流程图
2.5本章小结
3 周口旅游大全微信小程序总体设计
3.1 系统功能模块设计
3.1.1整体功能模块设计
3.1.2用户模块设计
3.1.3 评论管理模块设计
3.1.4景点信息管理模块设计
3.1.5预订管理模块设计
3.2 数据库设计
3.2.1 数据库概念结构设计
3.3.2 数据库逻辑结构设计
3.4本章小结
4 周口旅游大全微信小程序详细设计与实现
4.1用户功能模块
4.2管理员功能模块
5系统测试
5.1 系统测试用例
5.2 系统测试结果
结论
参考文献
致 谢
摘要
周口是伏羲故都,老子故里,为“中华文化发祥的重地”。周口的遗址遗迹和文物点达近千处,有着许多著名的历史人文景点。周口十大著名景点,包括老子故里旅游区、鹿邑太清宫遗址、太昊伏羲陵、关帝庙、中华槐园、独秀园等。
周口旅游大全微信小程序主要功能模块包括首页、新闻资讯、通知公告、景点信息、门票预订等,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,系统采取Mysql作为后台数据的主要存储单元,运用软件工程原理和开发方法,采用SSM技术构建的一个管理系统,实现了本系统的全部功能。
关键词:周口旅游;SSM框架、MySQL数据库
Abstract
Zhoukou is the former capital of Fuxi and the hometown of Laozi, and is known as the "birthplace of Chinese culture". There are nearly a thousand ruins and cultural relics in Zhoukou, with many famous historical and cultural attractions. The top ten famous tourist attractions in Zhoukou include the Laozi Hometown Tourist Area, the Ruins of the Taiqing Palace in Luyi, the Fuxi Mausoleum of Taihao, the Guandi Temple, the Chinese Sophora Garden, and the Duxiu Garden.
The main functional modules of the WeChat mini program in Zhoukou Tourism Collection include homepage, news information, notification announcements, scenic spot information, ticket booking, etc. The software development and hardware installation are carried out in an object-oriented development mode, which can effectively meet the actual needs of use. The corresponding software installation and program coding work are improved, and the system adopts MySQL as the main storage unit for backend data, A management system constructed using software engineering principles and development methods using SSM technology has achieved all the functions of this system。
Keywords: Zhoukou Tourism; SSM framework, MySQL database
1 绪论
1.1 研究背景
城市旅游品牌是一个城市在推广自身城市旅游形象的过程中,根据城市的旅游发展战略定位所传递给社会大众的核心概念,并得到社会的认可。随着时代节奏的加快和竞争的日益激烈,一个城市的旅游业要想立足和发展,打造品牌,强化核心竞争力已成必然趋势。事实证明,一个强势品牌的形成是一项复杂的任务,牵涉到品牌体系的构建、实施和推广,是一项长期持续的过程,并不是一劳永逸的事情。我国现在并不是缺乏有特色的城市,但缺乏对城市旅游品牌精准的定位和持之以恒的创建。另一个问题就是城市旅游品牌体系创建缺少相关工作和向实践层面上的转化.品牌体系的打造不是一纸空文,需要转化到实践层面上,也就是实现品牌体系的输出和落地,这样才能带来相应的品牌效益。
1.2研究意义
当今网络普及,信息技术猛速的发展着,社会的各个领域都在紧跟时代的脚步不断创新,不断改革,已经发生了巨大的变化,从以往的人工手动来处理信息数据,到现在的计算机智能化处理信息数据,得到了质的改变,将繁琐、耗时大、易泄密、难保存等缺点改变成了操作快速、省时省力、高保密性、易保存等优点,这让社会的每一领域都受益。
在互联网+时代的来临,电子商务的骤起,一时间网络进行购物这一形式备受欢迎,到现在,网购更是普及。现如今,各个行业也通过网购的方式来进行拓展业务,增加企业的知名度以及提升业绩,满足了用户像网购一样,线上查看旅游信息,进行景区预订,利用当下火热的计算机技术来针对旅游服务相关业务建设一个安全、可靠、专业的信息管理系统,能让管理的流程更加的便捷,能让投入的人力有所减少,能够让效率得到明显的提升,还能给用户提供更高品质的服务。
1.3论文结构与章节安排
本文共分为六章,章节内容安排如下:
第一章为引言,此章节对所设计和实现的系统的背景和状况以及意义进行详细的论述以及说明,同时进行了论文整体框架的结构的简要介绍。
第二章为系统需求分析,章节所做的主要的工作是对系统进行了技术、经济和操作方面可行性的分析;对系统实行了总体功能的需求、用例分析。
第三章为系统的设计,主要是对系统的功能结构进行设计,并对系统数据库的概念结构以及物理结构的设计进行了分析。
第四章就是对系统的实现,根据系统功能的划分,分别的对系统所需要实现的前台客户功能和后台管理员功能进行了分析和说明。
第五章:系统测试。主要对系统的部分界面进行测试并对主要功能进行测试
第六章:总结。
1.4微信开发者工具
微信开发者工具现在已经被小程序开发团队开发运行,目前微信开发者工具任然在不断的完善中,在开发小程序时经常要不断的更新。可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
机型选择:小程序以智能手机的屏幕尺寸为设计标准,进行切图。
预览界面:写好视图布局后点击编译,用来刷新视图界面。
控制台:方便调试打印输出信息。
上传代码:上传到腾讯服务器,提交审核必经步骤。上传代码时可以填写版本号和备注信息。
资源文件:一般可以在资源文件进行对应项目的文件目录的断点调试。
显示远程调试:手机端和PC端开发工具联调对用户而言是非常实用的。
本地数据存储:显示的是本地存储的数据。
视图调试:标组件以子父层级结构呈现,方便调试
2 周口旅游大全微信小程序系统分析
系统需求分析是系统开发的一个关键环节,它在系统的设计和实现上起到了一个承上启下的位置。系统需求分析是对所需要做的系统进行一个需求的挖掘,如果分析的准确可以精准的解决现实中碰到的问题。如果分析不到位会影响后期系统的实现。一个系统的优秀程度需求分析也是占据了非常大的比例,如果需求分析不到位,后面的系统设计要实现就是一个偏离导航的设计。
2.1 可行性分析
系统可行行分析是对系统对系统可行性进行一个探讨。在探讨系统的可行性上我们主要从技术上的可行性和经济上的可行性以及法律层面的可行性上进行分析,如果三个层面度通过,我们则认为系统是比较可行的。
2.1.1 技术可行性分析
周口旅游大全微信小程序设计与实现是一个基于微信小程序的周口市旅游信息查询以及门票预订平台,我们在实现这个系统所采用的技术方案是基于Java的 Web实现方案,SSM框架是一个非常成熟的框架、Java从97年诞生到现在经历了野蛮的生长,Java在各个领域度是有做非常成熟的解决方案,如电信、银行、电商等。SSM又是一套快速整个项目的开箱即用的技术方案。所以采用基于SSM方式来实现本系统是一个非常成熟有简单的技术方案。技术可行性上是非常可行的。
2.1.2 经济可行性分析
从经济可行性上看项目在开发阶段需要一台开发PC,在生产阶段需要web服务器和数据库服务器。一台个人PC从经济上来看也不是太多问题,在后期的系统部署生产上来说,服务器的投入也不会过高,在经济层面上是一个比较可行的。
2.1.3 法律可行性分析
系统从法律层面上来没有对第三方有其他放有法律层面的问题,系统数据库采用的Mysql 开源社区数据库、框架采用的是开源的SSM。系统资讯和相关内容也是呵呵法律层面的。在源码的管理上采用git开源进行管理,所以在法律可行性上是成立的。
2.2 系统功能分析
2.2.1 功能性分析
周口旅游大全微信小程序我划分为了用户管理模块和管理员模块这两大部分。
用户管理模块:
(1)用户注册登录:游客可以随时进入到系统中,对系统中的信息浏览,但是想要实现交流以及预订操作,就必须有这个系统的账号,如果没有账号的话,可以注册成员用户进行相关的操作,同时用户还可以通过“注册”这以按钮对个人信息以及操作的信息进行管控。
(2)查看周口旅游大全微信小程序的首页信息:周口旅游大全微信小程序的首页信息包含了首页、公告通知、新闻资讯、景点信息等。
(3)旅游景点:用户可以查看旅游景点,可以进入关键字搜索相关旅游景点,查看景点具体内容,可对旅游景点进行点赞、收藏、及评论等操作。
(4)新闻资讯:用户点击新闻资讯,可以进入浏览新闻资讯信息,同时可以对新闻资讯进行点赞、收藏、评论等操作。
(5)门票预订:用户可以在线进行景点门票的预订,还可以对订单进行查询、支付等操作。
管理员管理模块:
- 轮播图与通知公告管理:管理员可以对系统前台展示的轮播图以及公告进行增删改查,方便用户进行查看。
(2)系统用户管理:管理员可以对周口旅游大全微信小程序中的管理员及普通用户进行增删改查。
(3)资讯管理:管理员可以对周口旅游大全微信小程序前台展示的新闻资讯以及资讯分类列进行管控。
(4)旅游景点管理:点击“旅游景点”按钮会显示自己发布的所有的景点信息,如果想要添加新的景点,点击“添加”按钮根据提示输入景点信息,点击“提交”后在旅游景点界面就可以显示了,也可以直接删除某一景点,同时设有查看管理评论的功能,对用户提交的评论进行管控。
(5)门票订单:点击“门票订单”可以查看用户的景点门票订单详情。
2.2.2 非功能性分析
周口旅游大全微信小程序的非功能性需求比如周口旅游大全微信小程序的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1周口旅游大全微信小程序非功能需求表
| 安全性 |
主要指周口旅游大全微信小程序数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 |
可靠性是指周口旅游大全微信小程序能够按照用户提交的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 |
性能是影响周口旅游大全微信小程序占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 |
比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 |
用户只要跟着周口旅游大全微信小程序的页面展示内容进行操作,就可以了。 |
| 可维护性 |
周口旅游大全微信小程序开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.3 系统用例分析
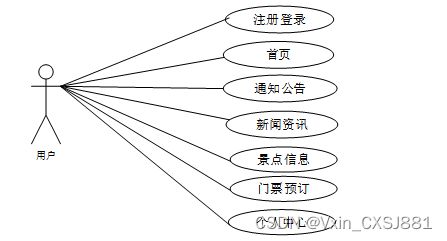
周口旅游大全微信小程序的完整UML用例图分别是图2-1、图2-2和图2-3。
图2-1就是用户角色的用例展示。

图2-1 周口旅游大全微信小程序用户角色用例图
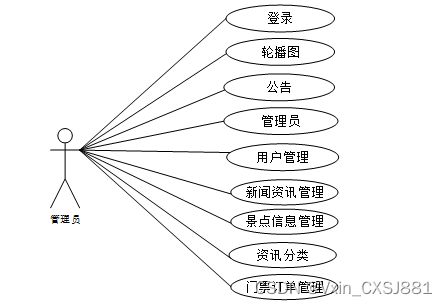
图2-2就是管理员角色的用例展示。

图2-2周口旅游大全微信小程序管理员角色用例图
2.4 系统流程分析
2.4.1 数据流程
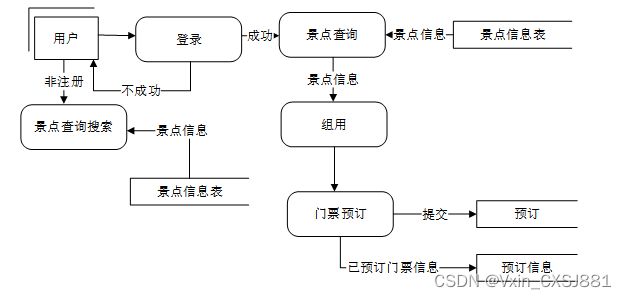
开发周口旅游大全微信小程序最主要的一个目的就是实现用户对景点门票的预订,图2-3就是系统的数据流图。

图2-3景点门票预订操作展开图
2.4.2 业务流程
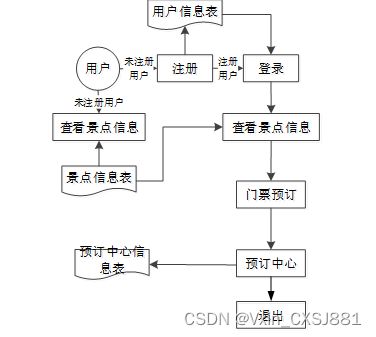
分析完周口旅游大全微信小程序的数据流,那么接下来我们来看系统的业务流程,图2-4就是业务流程图:

图2-4业务流程图
2.5本章小结
本章主要通过对周口旅游大全微信小程序的可行性分析、功能需求分析、系统用例分析、系统流程分析,确定整个周口旅游大全微信小程序要实现的功能。同时也为周口旅游大全微信小程序的代码实现和测试提供了标准。
3 周口旅游大全微信小程序总体设计
本章主要讨论的内容包括周口旅游大全微信小程序的功能模块设计、数据库系统设计。
3.1 系统功能模块设计
3.1.1整体功能模块设计
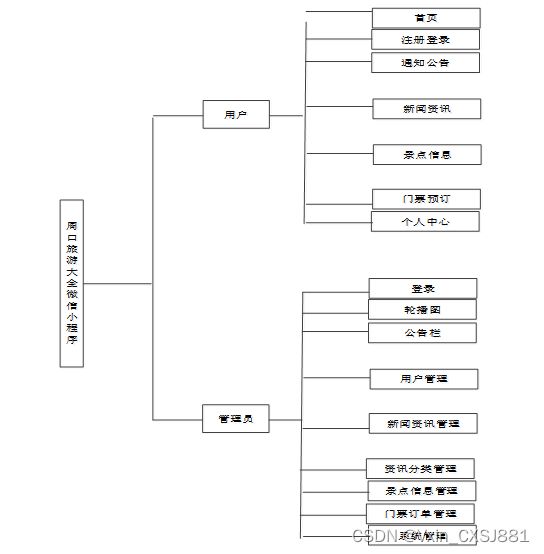
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本周口旅游大全微信小程序中的用例。那么接下来就要开始对本周口旅游大全微信小程序的架构、主要功能和数据库开始进行设计。周口旅游大全微信小程序根据前面章节的需求分析得出,其总体设计模块图如图3-1所示。

图3-1 周口旅游大全微信小程序功能模块图
3.1.2用户模块设计
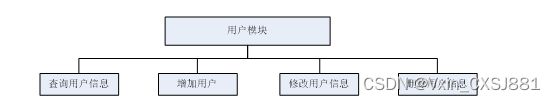
本系统的用户包括管理员和用户两种用户模块的功能基本是相同的,用户比管理员多了一个注册功能,所以以用户模块的结构图为例进行分析,用户模块结构图为例进行分析,如下图:

图3-2用户模块结构图
3.1.3 评论管理模块设计
周口旅游大全微信小程序是一个交流性质的公开平台,用户在平台上提交评论,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的评论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:

图3-3评论管理模块结构图
3.1.4旅游景点信息管理模块设计
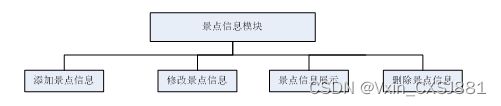
周口旅游大全微信小程序是中需要存储不少景点信息,其模块功能结构,具体的结构图如下:

图3-4旅游景点信息模块结构图
3.1.5预订管理模块设计
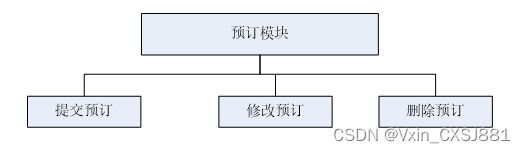
周口旅游大全微信小程序最重要的一个功能就是预订,其模块功能结构,具体的结构图如下:

图3-5预订信息模块结构图
3.2 数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.2.1 数据库概念结构设计
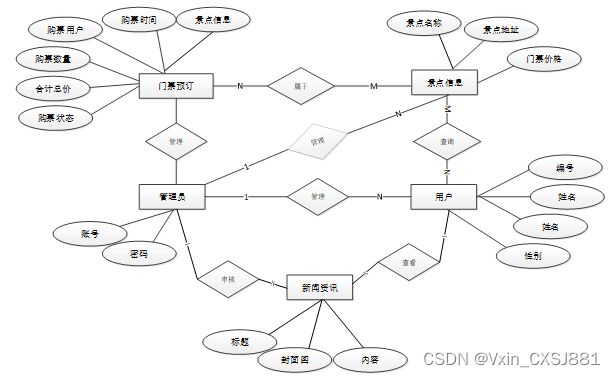
下面是整个周口旅游大全微信小程序中主要的数据库表总E-R实体关系图。

图3-6 周口旅游大全微信小程序总E-R关系图
3.3.2 数据库逻辑结构设计
通过上一小节中周口旅游大全微信小程序中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
表attraction_information (景点信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
attraction_information_id |
int |
10 |
0 |
N |
Y |
景点信息ID |
|
| 2 |
name_of_scenic_spot |
varchar |
64 |
0 |
Y |
N |
景点名称 |
|
| 3 |
pictures_of_scenic_spots |
varchar |
255 |
0 |
Y |
N |
景点图片 |
|
| 4 |
scenic_spot_information |
varchar |
64 |
0 |
Y |
N |
景点信息 |
|
| 5 |
types_of_attractions |
varchar |
64 |
0 |
Y |
N |
景点类型 |
|
| 6 |
scenic_spot_features |
varchar |
64 |
0 |
Y |
N |
景点特色 |
|
| 7 |
ticket_price |
int |
10 |
0 |
Y |
N |
0 |
门票价钱 |
| 8 |
location_of_scenic_spots |
varchar |
64 |
0 |
Y |
N |
景点位置 |
|
| 9 |
attraction_details |
text |
65535 |
0 |
Y |
N |
景点详情 |
|
| 10 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数 |
| 11 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 12 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 13 |
location_address |
varchar |
64 |
0 |
Y |
N |
当前位置 |
|
| 14 |
location_lng |
varchar |
64 |
0 |
Y |
N |
当前位置经度 |
|
| 15 |
location_lat |
varchar |
64 |
0 |
Y |
N |
当前位置纬度 |
|
| 16 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 17 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表notice (公告)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
notice_id |
mediumint |
8 |
0 |
N |
Y |
公告id: |
|
| 2 |
title |
varchar |
125 |
0 |
N |
N |
标题: |
|
| 3 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文: |
|
| 4 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 5 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表registered_users (注册用户)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
registered_users_id |
int |
10 |
0 |
N |
Y |
注册用户ID |
|
| 2 |
user_name |
varchar |
64 |
0 |
Y |
N |
用户姓名 |
|
| 3 |
user_gender |
varchar |
64 |
0 |
Y |
N |
用户性别 |
|
| 4 |
user_age |
int |
10 |
0 |
Y |
N |
0 |
用户年龄 |
| 5 |
examine_state |
varchar |
16 |
0 |
N |
N |
已通过 |
审核状态 |
| 6 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 7 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 8 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表slides (轮播图)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
slides_id |
int |
10 |
0 |
N |
Y |
轮播图ID: |
|
| 2 |
title |
varchar |
64 |
0 |
Y |
N |
标题: |
|
| 3 |
content |
varchar |
255 |
0 |
Y |
N |
内容: |
|
| 4 |
url |
varchar |
255 |
0 |
Y |
N |
链接: |
|
| 5 |
img |
varchar |
255 |
0 |
Y |
N |
轮播图: |
|
| 6 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击量: |
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表ticket_orders (门票订单)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
ticket_orders_id |
int |
10 |
0 |
N |
Y |
门票订单ID |
|
| 2 |
name_of_scenic_spot |
varchar |
64 |
0 |
Y |
N |
景点名称 |
|
| 3 |
scenic_spot_information |
varchar |
64 |
0 |
Y |
N |
景点信息 |
|
| 4 |
types_of_attractions |
varchar |
64 |
0 |
Y |
N |
景点类型 |
|
| 5 |
ticket_price |
int |
10 |
0 |
Y |
N |
0 |
门票价钱 |
| 6 |
ticketing_users |
int |
10 |
0 |
Y |
N |
0 |
购票用户 |
| 7 |
ticket_purchase_time |
date |
10 |
0 |
Y |
N |
购票时间 |
|
| 8 |
number_of_tickets_purchased |
int |
10 |
0 |
Y |
N |
0 |
购票数量 |
| 9 |
total_price |
varchar |
64 |
0 |
Y |
N |
合计总价 |
|
| 10 |
ticket_purchase_status |
varchar |
64 |
0 |
Y |
N |
购票状态 |
|
| 11 |
pay_state |
varchar |
16 |
0 |
N |
N |
未支付 |
支付状态 |
| 12 |
pay_type |
varchar |
16 |
0 |
Y |
N |
支付类型: 微信、支付宝、网银 |
|
| 13 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 14 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 15 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
3.4本章小结
整个周口旅游大全微信小程序的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 周口旅游大全微信小程序详细设计与实现
周口旅游大全微信小程序的详细设计与实现主要是根据前面的周口旅游大全微信小程序的需求分析和周口旅游大全微信小程序的总体设计来设计页面并实现业务逻辑。主要从周口旅游大全微信小程序界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
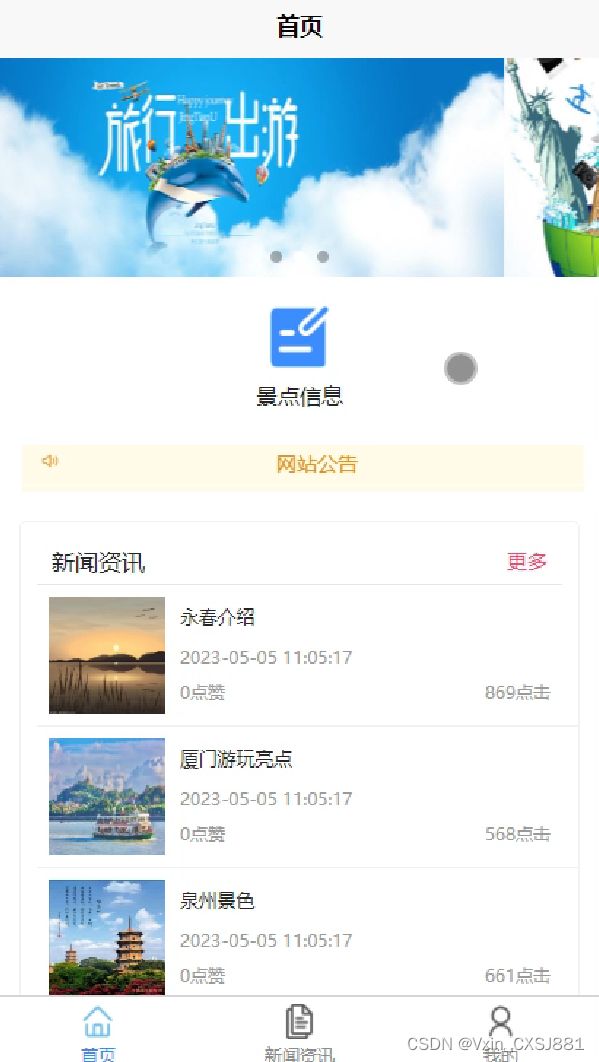
4.1.1 前台首页界面
当进入周口旅游大全微信小程序的时候,系统以上中下的布局进行展示,首先映入眼帘的是系统的导航栏,下面是轮播图,再往下是通知公告,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
前台首页的逻辑代码如下所示。
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
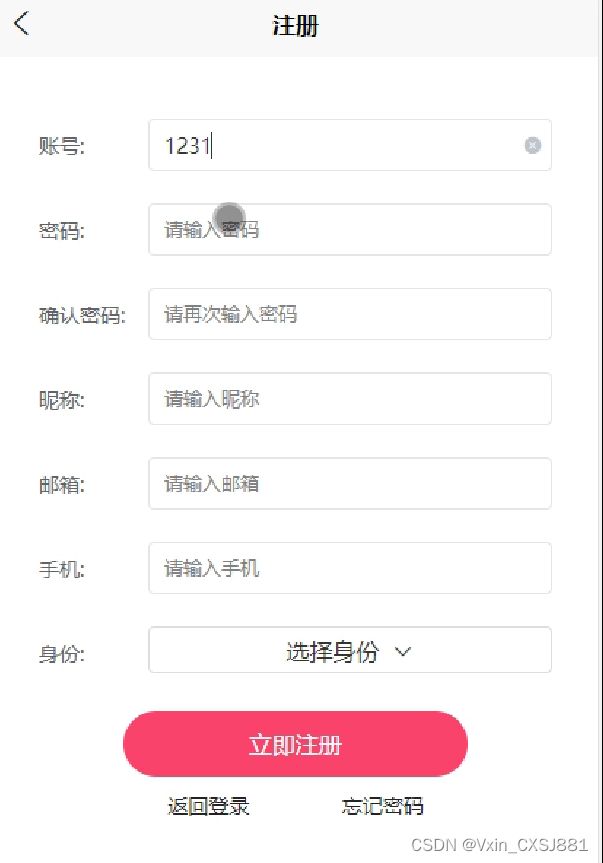
4.1.2 用户注册界面
旅游信息管理系统的游客和景区管理者时可以进行注册登录,当用户右上角“注册”按钮的时候,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可会员注册成功。其用会员注册界面展示如下图4-2所示。

图4-2注册界面图
用户登录的逻辑代码如下所示。
/**
* 注册
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
Map
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
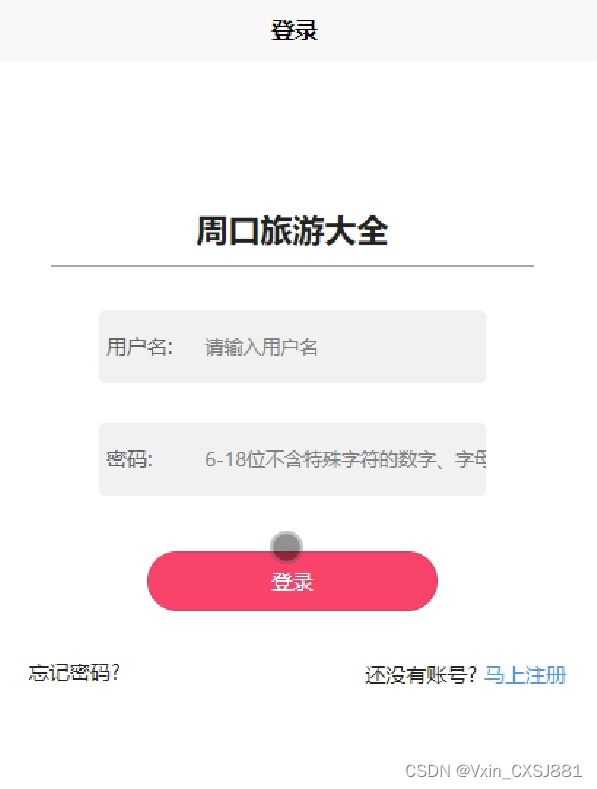
4.1.3 用户登录界面
周口旅游大全微信小程序中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当会员输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到周口旅游大全微信小程序的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
用户登录的逻辑代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
4.1.4公告通知界面
当点击导航栏上的“公告通知”的时候,就会进入对应的界面查看公告通知列表,公告通知界面如下图4-4所示。

图4-4公告通知界面图
公告通知关键代码如下所示。
@RequestMapping("/get_list")
public Map
Map
return success(map);
4.1.5 新闻资讯界面
当访客点击周口旅游大全微信小程序中导航栏上的“新闻资讯”后将会进入到该“新闻资讯”列表的界面,然后选择想要看的新闻资讯,点击进入到详细界面,在详细界面可以收藏+点赞赞+评论等操作,新闻资讯界面如下图4-5所示。

图4-5新闻资讯界面图
4.1.6 旅游景点详情界面
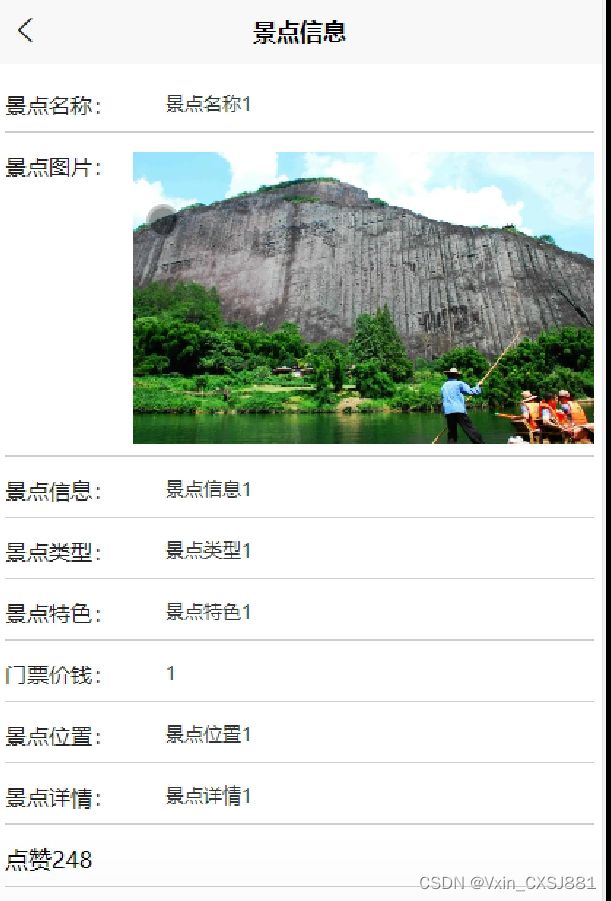
当访客点击“旅游景点”后就可以看到所有的景点信息,可以输入景点名称或者景点类型进行搜索查询,选择你想要了解的景点后将会进入该景点的详情界面,可以了解到该景点的景区、景点名称、门票价格等,同时可以对点击下方的“点赞”、“收藏”进行相关操作,也可以在下方评论区输入想要评论的内容进行评论,景点详情展示页面如图4-6所示。

图4-6 景点详情界面图
景点信息关键代码如下所示。
@RequestMapping("/get_obj")
public Map
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
4.1.7 门票预订
当用户点击的“景点信息”链接后就进入门票预订的界面,点用户可以进行在线购票。预订界面如下图4-7所示。

图4-7门票预订界面图
门票预订关键代码如下所示。
@RequestMapping("/get_list")
public Map
Map
return success(map);
4.2管理员功能模块
、
4.2.1系统用户管理界面
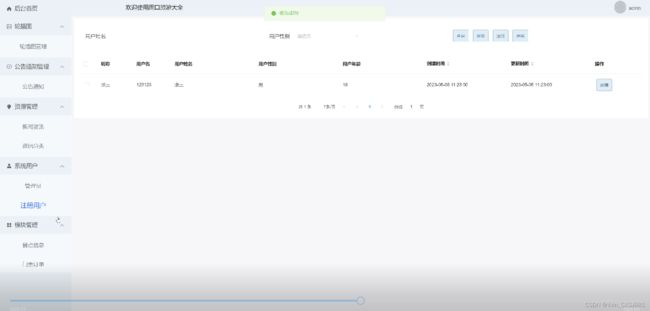
周口旅游大全微信小程序中的管理人员在“系统用户”这一菜单是中可以对注册的游客用户管理员进行管控。界面如下图4-8所示。

图4-8用户管理界面图
用户管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
Map
this.addMap(paramMap);
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
4.2.2 轮播图界面
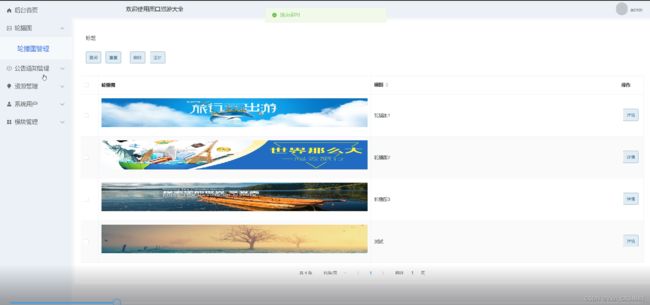
管理员可以对系统前台展示的轮播图以进行增删改查,方便用户进行查看,界面如下图4-9所示。

图4-9轮播图管理界面图
轮播图管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
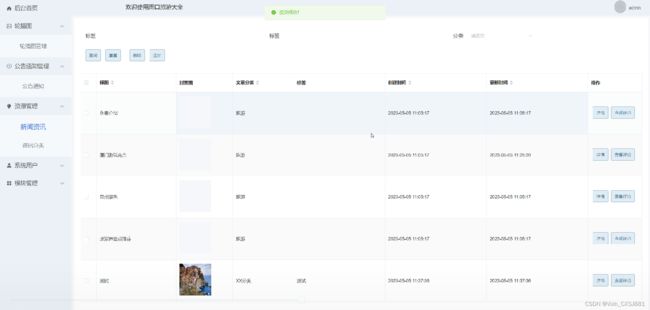
4.2.3新闻资讯管理界面
在后台点击“新闻资讯”按钮会显示所有的新闻资讯信息,如果想要添加新的新闻资讯,点击“添加”按钮根据提示输入新闻资讯信息,点击“提交”后在新闻资讯界面就可以显示了,也可以直接删除某一新闻资讯,同时设有查看管理评论的功能,对用户提交的评论进行管控。界面如下图4-10所示。

图4-10新闻资讯管理界面图
4.2.4订单管理界面
点击“门票订单”按钮会显示出订单的所有的信息,支持对订单信息的查询。门票订单界面如下图4-11所示。门票订单界面如下图4-12所示。

图4-10 门票订单管理界面图
门票订单管理关键代码如下所示。
@RequestMapping("/get_obj")
public Map
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
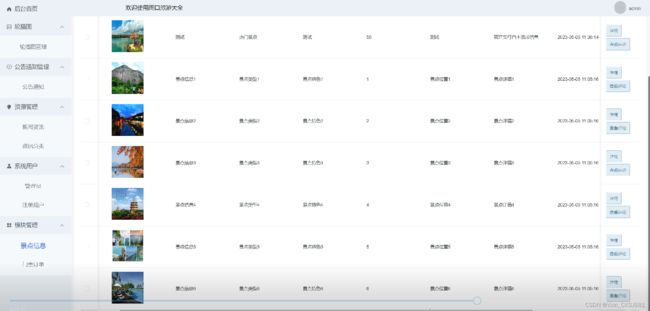
4.2.5旅游景点管理界面
在后台点击“旅游景点”按钮会显示所有的旅游景点信息,如果想要添加新的旅游景点,点击“添加”按钮根据提示输入旅游景点信息,点击“提交”后在旅游景点界面就可以显示了,也可以直接删除某一旅游景点,同时设有查看管理评论的功能,对用户提交的评论进行管控。界面如下图4-11所示。

图4-11 旅游景点管理界面图
旅游景点管理关键代码如下所示。
@PostMapping("/upload")
public Map
log.info("进入方法");
if (file.isEmpty()) {
return error(30000, "没有选择文件");
}
try {
//判断有没路径,没有则创建
String filePath = request.getSession().getServletContext().getRealPath("\\") +"upload\\";
// String filePath = System.getProperty("user.dir") + "\\target\\classes\\static\\upload\\";
File targetDir = new File(filePath);
if (!targetDir.exists() && !targetDir.isDirectory()) {
if (targetDir.mkdirs()) {
log.info("创建目录成功");
} else {
log.error("创建目录失败");
}
}
// String path = ResourceUtils.getURL("classpath:").getPath() + "static/upload/";
// String filePath = path.replace('/', '\\').substring(1, path.length());
String fileName = file.getOriginalFilename();
int lastIndexOf = fileName.lastIndexOf(".");
//获取文件的后缀名 .jpg
String suffix = fileName.substring(lastIndexOf);
fileName = IdWorker.getId()+suffix;
File dest = new File(filePath + fileName);
log.info("文件路径:{}", dest.getPath());
log.info("文件名:{}", dest.getName());
file.transferTo(dest);
JSONObject jsonObject = new JSONObject();
jsonObject.put("url", "/api/upload/" + fileName);
return success(jsonObject);
} catch (IOException e) {
log.info("上传失败:{}", e.getMessage());
}
return error(30000, "上传失败");
}
5系统测试
5.1 系统测试用例
系统测试包括:用户登录功能测试、新闻资讯展示功能测试、旅游景点添加、旅游景点搜索、密码修改、门票预订测试,如表5-1、5-2、5-3、5-4、5-5、5-6所示:
用户登录功能测试:
表5-1 用户登录功能测试表
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
新闻资讯查看功能测试:
表5-2 新闻资讯查看功能测试表
| 用例名称 |
新闻资讯查看 |
| 目的 |
测试新闻资讯查看功能 |
| 前提 |
用户登录 |
| 测试流程 |
点击新闻资讯列表 |
| 预期结果 |
可以查看到所有新闻资讯信息 |
| 实际结果 |
实际结果与预期结果一致 |
景区管理者添加旅游景点界面测试:
表5-3 旅游景点界面测试表
| 用例名称 |
添加旅游景点测试用例 |
| 目的 |
测试旅游景点添加功能 |
| 前提 |
景区管理者用户正常登录情况下 |
| 测试流程 |
1)管理员点击旅游景点,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 |
提交以后,页面首页会显示新的景点信息 |
| 实际结果 |
实际结果与预期结果一致 |
景点搜索功能测试:
表5-4景点搜索功能测试表
| 用例名称 |
景点搜索测试 |
| 目的 |
测试景点搜索功能 |
| 前提 |
无 |
| 测试流程 |
1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 |
页面显示包含有搜索关键字的景点 |
| 实际结果 |
实际结果与预期结果一致 |
密码修改搜索功能测试:
表5-5 密码修改功能测试表
| 用例名称 |
密码修改测试用例 |
| 目的 |
测试管理员密码修改功能 |
| 前提 |
管理员用户正常登录情况下 |
| 测试流程 |
1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 |
使用新的密码可以登录 |
| 实际结果 |
实际结果与预期结果一致 |
预订功能测试:
表5-6门票预定功能测试表
| 用例名称 |
门票预定测试用例 |
| 目的 |
测试用户门票预定功能 |
| 前提 |
用户正常登录情况下 |
| 测试流程 |
1)搜索查看门票信息,点击预订。 2)填写预订信息,点击进行提交。 |
| 预期结果 |
预订成功 |
| 实际结果 |
实际结果与预期结果一致 |
5.2 系统测试结果
通过编写周口旅游大全微信小程序的测试用例,已经检测完毕用户登录模块、新闻资讯展示模块、旅游景点添加模块、景点搜索模块、密码修改模块、预订模块功能测试,通过这6大模块为周口旅游大全微信小程序的后期推广运营提供了强力的技术支撑。
结论
本文描述了周口旅游大全微信小程序设计与实现的原理和开发过程,该系统是通过SSM框架来搭建后台,中间件使用的是Tomcat服务器,数据库管理平台采用开源的Mysql,前台使用的是JQuery框架,同时使用Validate校验框架,这样就可以减少前端代码的输入量,而且基于JQuery框架的Validat框架使用简单,是流行的前端使用框架,前端使用的主要是Jsp页面展示技术。
在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从开发这个周口旅游大全微信小程序的过程中我也收获了许许多多宝贵的方法以及设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、SSM、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]谢上,胡省莎,韩茂洲.标签推荐算法下旅游规划APP研究与设计[J].福建电脑,2021,37(09):79-82.
[2]宋阳春. 基于图神经网络的景点推荐方法研究与应用[D].西安理工大学,2021.
[3]罗毅夫. 基于深度学习的昆明市旅游路线推荐算法研究[D].云南财经大学,2021.
[4]刘娜.基于游客好奇心的旅游信息推荐系统[J].微型电脑应用,2021,37(04):137-139.
[5]张鑫,许璐璐.融入景点标签的矩阵分解个性化推荐[J].软件导刊,2021,20(04):199-204.
[6]梁存桂. 基于Spark云计算平台的旅游景点推荐算法优化研究[D].桂林理工大学,2021.
[7]段佳希. 基于众包模式的旅游系统研究与设计[D].山东师范大学,2020.
[8]李茹. 融合多特征信息的推荐算法研究[D].西安科技大学,2020.
[9]Eka Mala Sari Rochman,Ifan Pratama, Husni,Aeri Rachmad. Implementation of Fuzzy Mamdani For Recommended Tourist Locations In Madura[J]. Journal of Physics: Conference Series,2020,1477(2):
[10]张晋逢. 基于DGKDK的混合旅游路线推荐算法研究与应用[D].山东科技大学,2019.
[11]张诗梦. 基于“城市画像”与“用户画像”的个性化旅游推荐系统实践[D].东北财经大学,2019.
[12]李多加. 基于混合推荐算法的旅游推荐系统的设计与实现[D].浙江大学,2018.
[13]范珣珣. 基于数据挖掘的旅游信息推荐系统研究[D].长江大学,2018.
[14]吴志瑜. 时空双连续性旅游信息智能推荐关键技术研究[D].电子科技大学,2018.
[15] Smartsave Has Become One Of The Most Recommended Travel Sites For Big Discounts On Attractions[J]. M2 Presswire,2018:
[16]栗璞. 基于云计算平台智能旅游导览系统的研究与实现[D].北京工业大学,2018.
致 谢
逝者如斯夫,不舍昼夜。转眼间,大学生会员活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。