【开源】基于Vue.js的智能教学资源库系统

项目编号: S 050 ,文末获取源码。 \color{red}{项目编号:S050,文末获取源码。} 项目编号:S050,文末获取源码。
目录
- 一、摘要
-
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
-
- 2.1 数据中心模块
- 2.2 课程档案模块
- 2.3 课程资源模块
- 2.4 课程作业模块
- 2.5 课程评价模块
- 三、系统设计
-
- 3.1 用例设计
- 3.2 数据库设计
-
- 3.2.1 课程档案表
- 3.2.2 课程资源表
- 3.2.3 课程作业表
- 3.2.4 课程评价表
- 四、系统展示
- 五、核心代码
-
- 5.1 新增课程评价
- 5.2 生成课程作业
- 5.3 新增课程资源
- 5.4 查询课程
- 5.5 新增课表
- 五、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的智能教学资源库系统,包含了课程管理、资源中心、授课中心、作业发布、课程评价、课程质量分析模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,智能教学资源库系统基于角色的访问控制,给高校管理员、教师和学生角色使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能模块
近年来,计算机技术、网络技术的迅猛发展,给传统办学提供了新的模式。绝大部分大学和学院都已介入互联网领域,并建成校园网,各校的硬件设施也已经比较完善。通过设计网络拓扑架构、数据库基础结构,建设网络安全系统、信息共享与管理系统、信息的发布与管理系统,方便了管理者、老师和学生间的信息发布、信息交流和信息共享。以现代计算机技术、网络技术为基础的数字化教学,主要是朝着信息化、网络化、现代化的目标迈进。
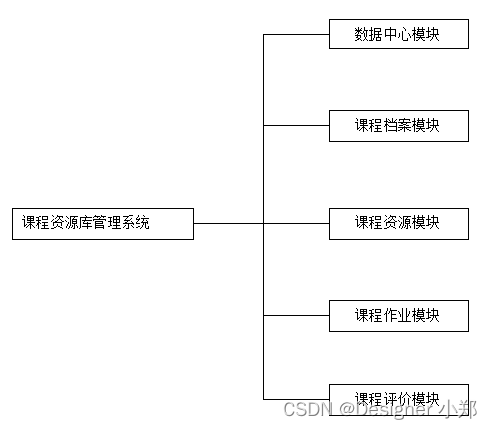
本文设计的课程资源库管理系统的包括了系统数据中心模块,用来存放管理系统通用的模块,另外分别设计了课程档案模块、课程资源模块、课程作业模块、课程评价模块、授课管理模块和学习质量分析模块这六大模块,用于存放系统的核心业务逻辑。
2.1 数据中心模块
数据中心模块包含了对课程资源库管理系统的基础模块,比如管理谁可以登录这套系统,记录这些人登录系统做了什么,不同的人拥有不同权限的管理。
2.2 课程档案模块
课程档案模块用于对课程的数据进行管理,其中包括课程标题、课程介绍、课程图片、课程状态、创建人、创建时间、更新人、更新时间等,可以通过此模块对课程数据进行添加、编辑更新、删除、查询操作。
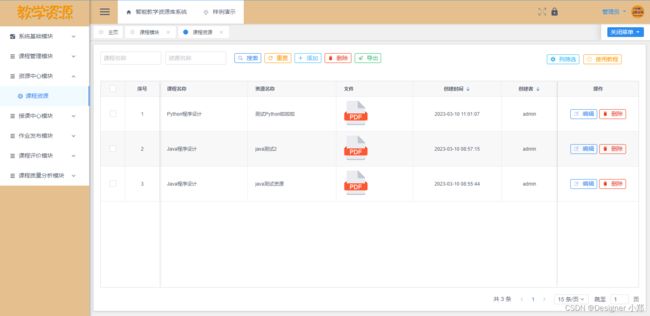
2.3 课程资源模块
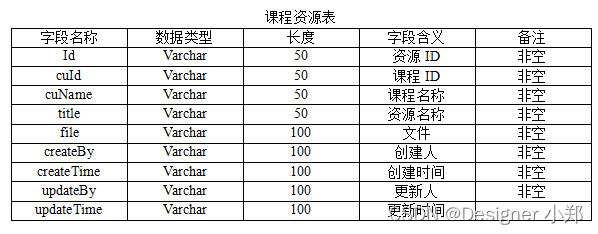
课程资源管理模块是对课程的资源信息进行管理,课程有了资源才能更好的被学生所接受,课程资源的字段包括课程ID、课程名称、资源名称、文件、创建人、创建时间、更新人、更新时间等,教师可以新增课程的资源数据,学生可以查询教师发布的课程资源信息。
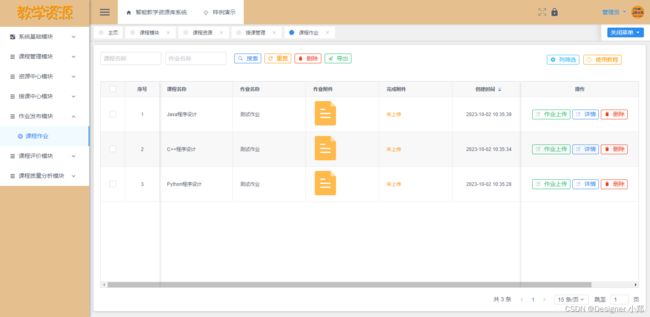
2.4 课程作业模块
课程作业模块是为了管理课程的作业数据,有了课程后,教师可以发布指定课程的作业数据,支持一键生成课程作业,其中课程作业的字段包括课程ID、课程名称、作业名称、作业附件、完成附件、学生ID、学生姓名、创建人等,教师可以增加、删除、编辑和条件查询课程作业,学生可以提交属于自己的作业数据。
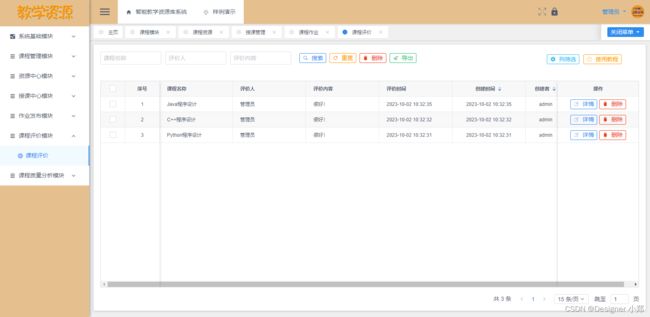
2.5 课程评价模块
课程评价模块是维护关于课程的评价信息,学生学习完课程后,可以对课程进行评价,撰写评语,以便于改进课程的质量。其中课程评价字段包括课程ID、课程名称、评价人、评价内容、评价时间、备注、创建人、创建时间等,学生可以增加、删除、编辑和条件查询自己的课程评价,教师可以查询课程的评价内容。
三、系统设计
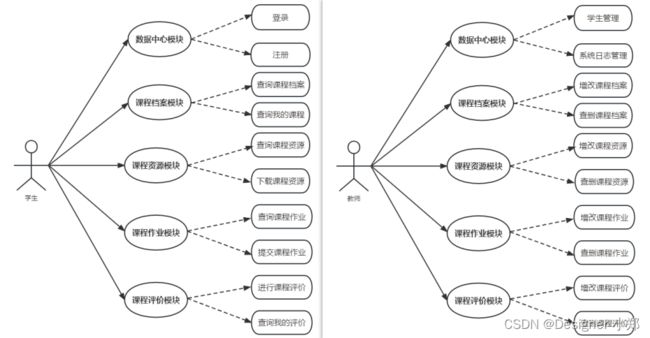
3.1 用例设计
3.2 数据库设计
3.2.1 课程档案表
3.2.2 课程资源表
3.2.3 课程作业表
3.2.4 课程评价表
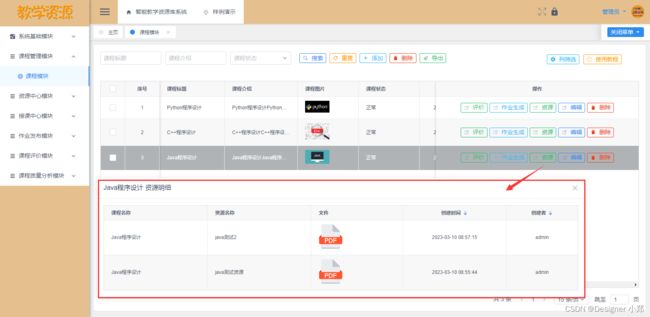
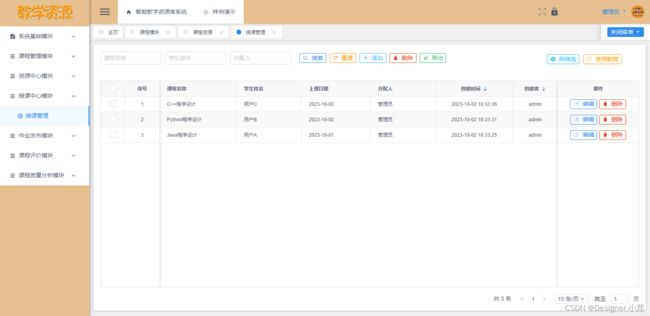
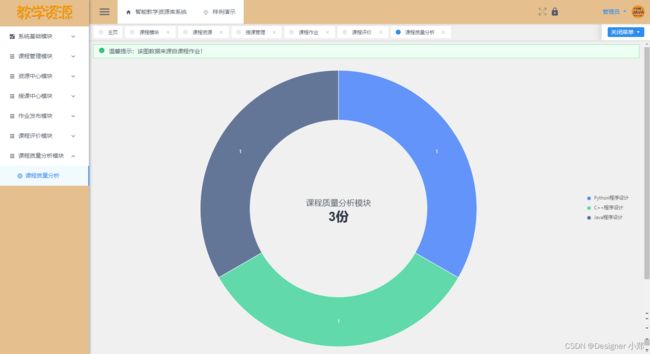
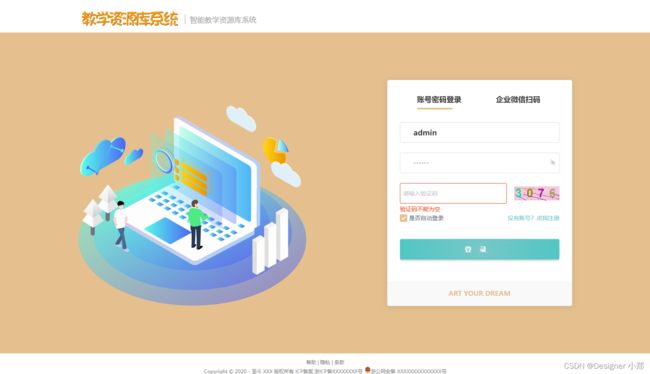
四、系统展示
五、核心代码
5.1 新增课程评价
@RequestMapping(value = "/addOne", method = RequestMethod.GET)
@ApiOperation(value = "添加课程评价")
public Result<Object> addOne(@RequestParam String id,@RequestParam String content){
Curriculum curriculum = iCurriculumService.getById(id);
if(curriculum == null) {
return ResultUtil.error("课程不存在");
}
User currUser = securityUtil.getCurrUser();
Appraise a = new Appraise();
a.setCurriculumId(curriculum.getId());
a.setCurriculumName(curriculum.getTitle());
a.setUserId(currUser.getId());
a.setUserName(currUser.getNickname());
a.setContent(content);
a.setTime(DateUtil.now());
iAppraiseService.saveOrUpdate(a);
return ResultUtil.success();
}
5.2 生成课程作业
@RequestMapping(value = "/create", method = RequestMethod.GET)
@ApiOperation(value = "生成课程作业")
public Result<Assignment> create(@RequestParam String id,@RequestParam String title,@RequestParam String file){
Curriculum curriculum = iCurriculumService.getById(id);
if(curriculum == null) {
return ResultUtil.error("课程不存在");
}
// 删除原作业
QueryWrapper<Assignment> assQw = new QueryWrapper<>();
assQw.eq("curriculum_id",curriculum.getId());
iAssignmentService.remove(assQw);
// 查询所有授课
QueryWrapper<Timetable> tQw = new QueryWrapper<>();
tQw.eq("curriculum_id",curriculum.getId());
List<Timetable> timetableList = iTimetableService.list(tQw);
for (Timetable t : timetableList) {
Assignment a = new Assignment();
a.setCurriculumId(curriculum.getId());
a.setCurriculumName(curriculum.getTitle());
a.setTitle(title);
a.setFile1(file);
a.setFile2("");
a.setUserId(t.getUserId());
a.setUserName(t.getUserName());
iAssignmentService.saveOrUpdate(a);
}
return ResultUtil.success();
}
5.3 新增课程资源
@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增资源")
public Result<CourseResources> insert(CourseResources courseResources){
Curriculum c = iCurriculumService.getById(courseResources.getCurriculumId());
if(c == null) {
return ResultUtil.error("课程不存在");
}
courseResources.setCurriculumName(c.getTitle());
iCourseResourcesService.saveOrUpdate(courseResources);
return new ResultUtil<CourseResources>().setData(courseResources);
}
5.4 查询课程
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询课程")
public Result<IPage<Curriculum>> getByPage(@ModelAttribute Curriculum curriculum ,@ModelAttribute PageVo page){
QueryWrapper<Curriculum> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(curriculum.getTitle())) {
qw.like("title",curriculum.getTitle());
}
if(!ZwzNullUtils.isNull(curriculum.getContent())) {
qw.like("content",curriculum.getContent());
}
if(!ZwzNullUtils.isNull(curriculum.getStatus())) {
qw.eq("status",curriculum.getStatus());
}
IPage<Curriculum> data = iCurriculumService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<Curriculum>>().setData(data);
}
5.5 新增课表
@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增课表")
public Result<Timetable> insert(Timetable timetable){
Curriculum c = iCurriculumService.getById(timetable.getCurriculumId());
if(c == null) {
return ResultUtil.error("课程不存在");
}
timetable.setCurriculumName(c.getTitle());
User u = iUserService.getById(timetable.getUserId());
if(u == null) {
return ResultUtil.error("学生不存在");
}
timetable.setUserName(u.getNickname());
User currUser = securityUtil.getCurrUser();
timetable.setWorkUser(currUser.getNickname());
iTimetableService.saveOrUpdate(timetable);
return new ResultUtil<Timetable>().setData(timetable);
}
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。