- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- HTML5 性能优化和计算机硬件使用
天涯学馆
大前端&移动端全栈架构html5性能优化前端
目录启用硬件加速图像与媒体优化资源加载与缓存CSS与布局优化JavaScript性能优化浏览器兼容性与特性检测启用硬件加速Canvas绘图<
- HTML5 WebGL技术应用
天涯学馆
大前端&移动端全栈架构前端html5html
目录WebGL基础知识WebGL库WebGL学习资料大型WebGL应用WebGL基础知识前端开发基础:熟悉HTML、CSS和JavaScript。数学基础:了解向量、矩阵运算、线性代数和基本几何概念。图形学基础:掌握基本的计算机图形学原理,如光照、纹理、变换、投影等。WebGLAPI的基本使用,包括创建画布、着色器、程序、缓冲区等。了解WebGL的渲染过程和管道,包括顶点处理、三角形剪裁、光照、纹
- html自学学多久,HTML和CSS要学多久? 入门需要多长时间?
安检
html自学学多久
HTML和CSS要学多久?相信很多想要学习网页前端开发的小伙伴都会有这个疑问,今天W3Cschool小编就来和大家探讨一下这个问题。作为Web前端开发的基础,HTML和CSS是都是非常基础的语言,但是想要以此为工作的话,只是掌握HTML和CSS还是不够的,JS也需要学习。这样还不够,最好还能花一些时间学习一下近几年非常火的HTML5和CSS3,这样才能算是完全掌握了Web前端相关技术。如果单说HT
- 基于TS手写前端MVC框架简单实现购物车功能
千锋HTML5大前端
前端html5前端技术文章前端mvcjavascript
一、后端TS版搭起MVC架构的web服务器注意点:1.用TS写node服务器需要先下nodeAPI的TS库2.通过引入文件,通过回调方式,将参数传入引入文件进行不同层的联动操作3.事件侦听,抛发的方式完成路由操作项目目录说明:1.main:0)入口文件1)创建了main单例,在当前页面执行main实例的init方法,即直接nodemain.js开启服务2)init方法中根据引入的sever类,创建
- CAD处理组件CADViewX发布V15.2新版本,大幅改进导入和导出功能
CodeCraft Studio
3d
CADViewX是一款能让应用程序具有强大CAD图像浏览和打印功能的图像处理工具,无需任何CAD软件或查看器即可打开、浏览、打印AutoCAD等几十种格式的图像文件,还能享受直观的鼠标滚轮缩放、拖拽、平铺印画功能。CADViewX组件可用于在任何支持ActiveX技术的开发环境中(VisualC++,C#,Delphi,HTML/JavaScript等)使用矢量和光栅图像。CADViewXV15.
- React Native性能优化方案(新旧架构对比,只看这一篇文章即可拿下面试官)
头脑旋风
reactnative性能优化架构
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.ReactNative中如何优化应用的性能?2.如何减少重新渲染?3.如何使用memo和useCallback?4.为什么需要优化ReactNative的启动时间?如何进行优化?5.什么是`ReactNative`的`bridge`,它会影响性能吗?6.如何减少JavaScript和原生模
- webview加载页面有2秒白屏_iOS App秒开H5实战总结
weixin_39875419
作者|肖亚东,目前就职于南京有货,主要从事iOS和小程序端的开发,伪前端,喜爱RN、flutter等跨平台技术。热爱电影,美食,篮球,偶像科比,朋友都称他曼巴来源|https://juejin.im/user/593a775561ff4b006c76346a在《iOSapp秒开H5优化探索》一文中简单介绍了优化的方案以及一些知识点,本文继续介绍使用WKURLSchemeHandler拦截加载离线包
- 基于UHST协议的网络通信Ping实现
金融先生-Frank
本文还有配套的精品资源,点击获取简介:网络通信中的ping命令是网络诊断工具的基础,传统上使用ICMP协议。本项目介绍了一个基于UHST(通用HTTP流传输)协议实现的ping功能,适合现代Web环境。UHST作为P2P通信协议,支持设备间直接交换数据,无需中心服务器,非常适合实时WebRTC应用。示例包括UHST主机创建、连接建立、消息传递、以及连接断开等关键步骤,使用原生JavaScript和
- 【2024年华为OD机试】(B卷,200分)- 字符串化繁为简 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odjavascriptjavac语言python
一、问题描述题目描述给定一个输入字符串,字符串只可能由英文字母(‘a’~‘z’、‘A’~‘Z’)和左右小括号(‘(’、‘)’)组成。当字符里存在小括号时,小括号是成对的,可以有一个或多个小括号对,小括号对不会嵌套,小括号对内可以包含1个或多个英文字母,也可以不包含英文字母。当小括号对内包含多个英文字母时,这些字母之间是相互等效的关系,而且等效关系可以在不同的小括号对之间传递。即当存在‘a’和‘b’
- 【Html.js——范围判定】偷梁换柱(蓝桥杯真题-2332)【合集】
Rossy Yan
蓝桥杯真题Html.jsJavaScripthtmljavascript蓝桥杯前端开发语言实训合集
目录背景介绍准备步骤目标效果要求规定判分标准通关代码✔️代码解析一、Html部分二、JavaScript部分三、工作流程▶️测试结果背景介绍随着医疗水平的进步,人的平均寿命在慢慢提升。现在全球平均预期寿命是73.2岁,而在1950年则只有47岁。那么人类的寿命有极限吗?根据最新的研究,人类寿命或超过120岁,达到150岁。因此,有关年龄的应用普遍将当今人类的合理年龄范围设置在0-150岁之间。那么
- 微前端应用(qiankun+umi+antd)
他夏了夏天吖
umiantdreact前端开发语言react.js
目录1.微前端介绍以应用选型1.1什么是微前端?1.2技术选择2.开始使用2.1配置父应用2.2配置子应用2.3引入子应用2.3.1路由绑定引入子应用2.3.2组件引入子应用2.3.3组件引入子应用2.4子应用之间跳转3.子应用生命周期3.1父应用配置生命周期钩子3.2子应用配置生命周期钩子4.父子应用通信4.1基于useModel()的通信4.1.1主应用透传数据4.1.2子应用消费数据1.微前
- 前端微应用体系
趙子昂
前端前端框架
前端微应用体系在现代前端开发中,随着项目规模的不断扩大和团队协作的日益复杂,传统的单一应用架构面临着种种挑战。为了提升开发效率、降低维护成本以及增强系统的灵活性,前端微应用(MicroFrontends)应运而生。一、什么是前端微应用?前端微应用是一种将单个前端应用拆分成多个小型、独立部署的应用的方法。这些小型应用各自负责不同的功能模块,可以独立开发、测试和部署。每个微应用可以使用不同的技术栈,与
- Node.js 的底层原理
阿芯爱编程
面试js技巧网络前端javascript
Node.js的底层原理1.事件驱动和非阻塞I/ONode.js基于ChromeV8引擎,使用JavaScript作为开发语言。它采用事件驱动和非阻塞I/O模型,使其轻量且高效。通过libuv库实现跨平台的异步I/O,包括文件操作、网络请求等。2.单线程事件循环Node.js使用单个线程来处理所有请求,通过事件循环机制来管理并发。事件循环不断检查是否有待处理的事件或回调函数,并依次执行它们。这种模
- 前端测试结果在浏览器中展示:Jest + Puppeteer 与 Karma + Jasmine 实践
阿贾克斯的黎明
前端前端
目录前端测试结果在浏览器中展示:Jest+Puppeteer与Karma+Jasmine实践引言一、Jest+Puppeteer1.工具简介2.安装依赖3.编写测试文件4.运行测试二、Karma+Jasmine1.工具简介2.安装依赖3.配置Karma4.运行测试三、总结引言在前端开发中,测试是确保代码质量的重要环节。常见的测试包如Jest、Mocha等默认将测试结果输出在控制台。然而,有时我们希
- 前端 | 深入理解Promise
酒酿泡芙1217
前端Promiseasync/awaitjavascript
1.引言JavaScript是一种单线程语言,这意味着它一次仅能执行一个任务。为了处理异步操作,JavaScript提供了回调函数,但是随着项目处理并发任务的增加,回调地狱(CallbackHell)使异步代码很难维护。为此,ES6带来了Promise给了一种更清晰的异步操作模型。2.对Promise的理解Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现大大改
- springboot整合knife4j,从此告别手写接口文档
棋了个怪啊_Rachel
Java进阶学习汇总java开发语言knife4j
关于knife4jKnife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的
- 基于SSM的大王门店管理系统设计与实现
qq1744828575
javajava
目录摘要IAbstractII引言11相关技术31.1SSM31.1.1Spring31.1.2SpringMVC31.1.3MyBatis41.2Shiro41.3前端技术41.3.1Bootstrap41.3.2jQuery41.3.3Ajax51.3.4Layui51.3.5Thymeleaf51.4本章小结62系统分析72.1功能需求分析72.2非功能需求113系统设计133.1系统总体设
- SSM 构建个性化商铺系统:功能亮点聚焦商业成功
2402_85758349
后端java
第二章开发技术与环境配置以Java语言为开发工具,利用了当前先进的SSM框架技术,以MyEclipse10为系统开发工具,MySQL为后台数据库,开发的一个个性化商铺系统。2.1微信开发者工具在传统web浏览器中,在加载htm15页面时先加载视图层的html和css,后加载逻辑层的javascript,然后返回数据并在浏览器中展示页面。而微信开发者工具的系统层是基于NativeSystem的,视图
- Learning Vue 读书笔记 Chapter 2
追光少年3322
vue.jsjavascript前端vue3
2.Vue基本工作原理2.1VirtualDOM概念:DOM:DOM以内存中树状数据结构的形式,代表了网页上的HTML(或XML)文档内容。它充当了一个编程接口,将网页与实际的编程代码(如JavaScript)连接起来。VirtualDOM是浏览器中实际DOM的内存虚拟副本,但它更轻量且具有额外的功能。VirtualDOM工作原理:通过用户界面交互,用户向Vue传达了他们希望元素达到的状态;随后,
- 前端网页开发学习(HTML+CSS+JS)有这一篇就够!
软件技术NINI
html/css笔记前端学习html
前端网页开发是一个不断发展的领域,涉及到构建和设计网站以及Web应用程序的用户界面。以下是一份全面的学习指南,涵盖HTML、CSS和JavaScript的基础知识,帮助你入门前端开发。HTML(超文本标记语言)1.基础结构文档类型和标签:定义了文档类型和根元素。htmlDocument标签:包含元数据,如字符集、标题和链接到CSS文件。标签:包含网页的可见内容。2.常用标签文本内容:<h
- Cypress测试框架详解-----轻松实现端到端自动化测试
王大傻0928
自动化测试自动化javascriptnode.js
Cypress是一个功能强大、易于使用的自动化测试工具,适用于现代Web应用的端到端测试。它的自动化处理、实时反馈、调试功能和易于集成的特性,使得它成为现在测试人员的热门测试框架选择。什么是Cypress框架?Cypress是一款开源的JavaScript自动化测试框架,是基于NodeJS的现代自动化工具,专为端到端测试设计,用于简化Web应用的测试自动化。支持使用JavaScript或TypeS
- JavaScript中的隐式类型转换
阿珊和她的猫
javascript开发语言ecmascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- 分布式服务接口的幂等性如何设计(比如不能重复扣款)?
码农小旋风
后端
面试题分布式服务接口的幂等性如何设计(比如不能重复扣款)?面试官心理分析从这个问题开始,面试官就已经进入了实际的生产问题的面试了。一个分布式系统中的某个接口,该如何保证幂等性?这个事儿其实是你做分布式系统的时候必须要考虑的一个生产环境的技术问题。啥意思呢?你看,假如你有个服务提供一些接口供外部调用,这个服务部署在了5台机器上,接着有个接口就是付款接口。然后人家用户在前端上操作的时候,不知道为啥,总
- SpringBoot(2) —— 什么是微服务架构
原来是小别扇
SpringBootspringboot分布式java
微服务1.什么是微服务?微服务是一种架构风格(前面学习的RestFul风格也就是一种风格,但是它是接口风格,而微服务是一种架构风格,我们学习过的架构风格有后端开发的MVC3层架构和MVVM前端架构),它要求我们在开发一个应用的时候,这个应用必须构建成一系列小服务的组合;可以通过http的方式进行互通。要说微服务架构,先得说说过去我们的单体应用架构。2.单体应用架构所谓单体应用架构(allinone
- JS - 手写 instanceof 和 new 关键字
DavidZ_13
手写实现代码javascript前端node.js经验分享笔记其他web
目录instanceof解释手写实现new关键字解释手写实现instanceof解释instanceof是JavaScript中的运算符,用于检查一个对象是否是另一个对象的实例,其实现原理如下:当使用instanceof运算符时,会调用对象的[[Symbol.hasInstance]]方法,该方法在对象的原型链上递归查找,判断目标对象是否为指定类的实例,如果在原型链中找到指定类的原型对象,则返回t
- web api 与html 部署,详解.net core webapi 前后端开发分离后的配置和部署
万小柯要努力学习
webapi与html部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离。B/SSaas项目:(这个项目可以理解成个人中心,当然不止这么点功能)前端:node.js+vue后端:.netcorewebapi前端安装node.js跟创建vue项目这些不是这篇文章的重点,重点在于项目完成后的部署。.netcorewebapi创建后,默认就创建了一个ww
- Element Plus上传图片前,对图片进行压缩
hongkid
vue.jsjavascriptecmascript
在使用ElementPlus(一个基于Vue3的现代组件库)进行文件上传时,你可能希望在上传图片之前对其进行压缩以减少文件大小,从而提高上传速度和节省存储空间。为了实现这一功能,你可以结合使用JavaScript库来处理图片的压缩。下面是一个简单的示例,展示如何在ElementPlus中使用compressorjs进行图片压缩:安装必要的依赖:首先需要安装compressorjs,可以通过npm或
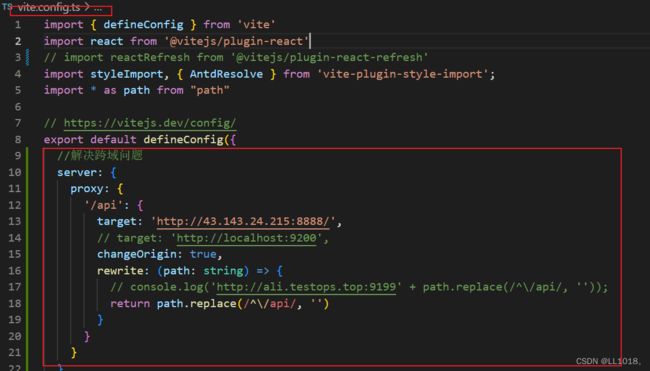
- Vue3配置vite.config.js代理解决跨域问题
码喽的自我修养
vue2/3从基础到起飞前端工程搭建javascript开发语言ecmascriptvue.js前端nginx
前言:当浏览器发出一个请求时,只要请求URL的协议、域名、端口三者之间任意一个与当前页面URL不同,就称为跨域。跨域一般出现在开发阶段,由于线上环境前端代码被打包成了静态资源,因而不会出现跨域问题,这篇文章主要给大家介绍了关于Vue3配置vite.config.js解决跨域问题的相关资料,创作不易,如果能帮助到带大家,欢迎收藏+关注哦问题再现后台报错:AccesstoXMLHttpRequesta
- 前端使用 Element Plus架构vue3.0实现图片拖拉拽,后等比压缩,上传到Spring Boot后端
慧香一格
java微服务web前端架构springboot
图片拖拉拽等比压缩上传为了在前端对图片文件进行等比压缩后再上传到后端,可以使用canvas元素来实现图片的压缩。以下是一个详细的实现步骤:前端实现图片等比压缩:使用canvas元素对图片进行压缩。前端上传压缩后的图片:使用el-upload组件上传压缩后的图片。后端接收并保存图片:在SpringBoot中接收上传的图片并保存。下面是一个详细的实现示例。1.前端实现图片等比压缩首先,确保你已经安装了
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l