你不知道的VS Code冷门快捷技巧(译文)
【关于TalkX】
TalkX是一款基于GPT实现的IDE智能开发插件,专注于编程领域,是开发者在日常编码中提高编码效率及质量的辅助工具,TalkX常用的功能包括但不限于:解释代码、中英翻译、性能检查、安全检查、样式检查、优化并改进、提高可读性、清理代码、生成测试用例等。
TalkX建立了全球加速网络,不需要考虑网络环境,响应速度快,界面效果和交互体验更流畅。并为用户提供了OpenAI的密钥,不需要ApiKey,不需要自备账号,不需要魔法。
TalkX产品支持:JetBrains (包括 IntelliJ IDEA、PyCharm、WebStorm、Android Studio)、HBuilder、VS Code、Goland.
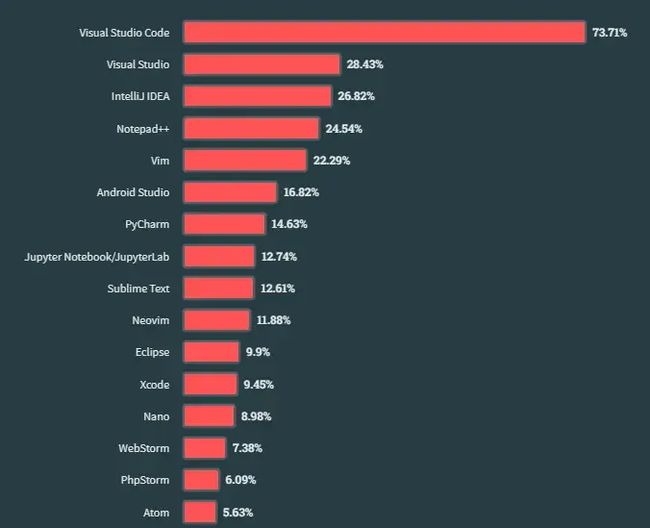
73%.
Did you know that 73% of developers worldwide depend on the same code editor?
你知道全球 73% 的开发人员依赖同一个代码编辑器吗?
Yes, the 2023 Stack Overflow Developer Survey results are in, and yet again, Visual Studio Code was by far the most used development environment.
没错,2023 年 Stack Overflow 开发人员调查结果已经出炉,Visual Studio Code 再次成为迄今为止使用最多的开发环境。
And we all know why: it’s awesome.
我们都知道原因:它太棒了。
But are we fully exploring its potential? In this article, we unfold some compelling VS Code features that enhance productivity with local source control, animated typing, and rapid line deletion, amongst others. Let us start using them to achieve our coding goals faster than ever.
但我们是否充分挖掘了它的潜力?在本文中,我们将介绍一些引人注目的 VS Code 功能,这些功能包括本地源代码控制、动画键入和快速删除行等,可提高工作效率。让我们开始使用它们,以前所未有的速度实现编码目标。
1. Timeline view: local source control
1. 时间轴视图:本地源控制
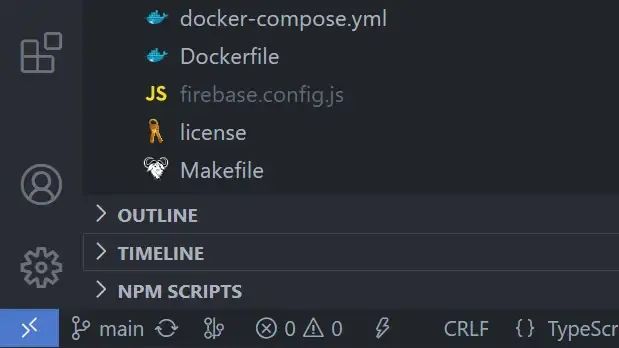
The Timeline view gives us built-in source control.
时间轴视图为我们提供了内置的源控制功能。
Many of us know how useful Git and other source control tools are, helping us easily track file changes and revert back to a previous point when needed.
我们中的许多人都知道 Git 和其他源控制工具有多么有用,它们可以帮助我们轻松跟踪文件更改,并在需要时返回到上一点。
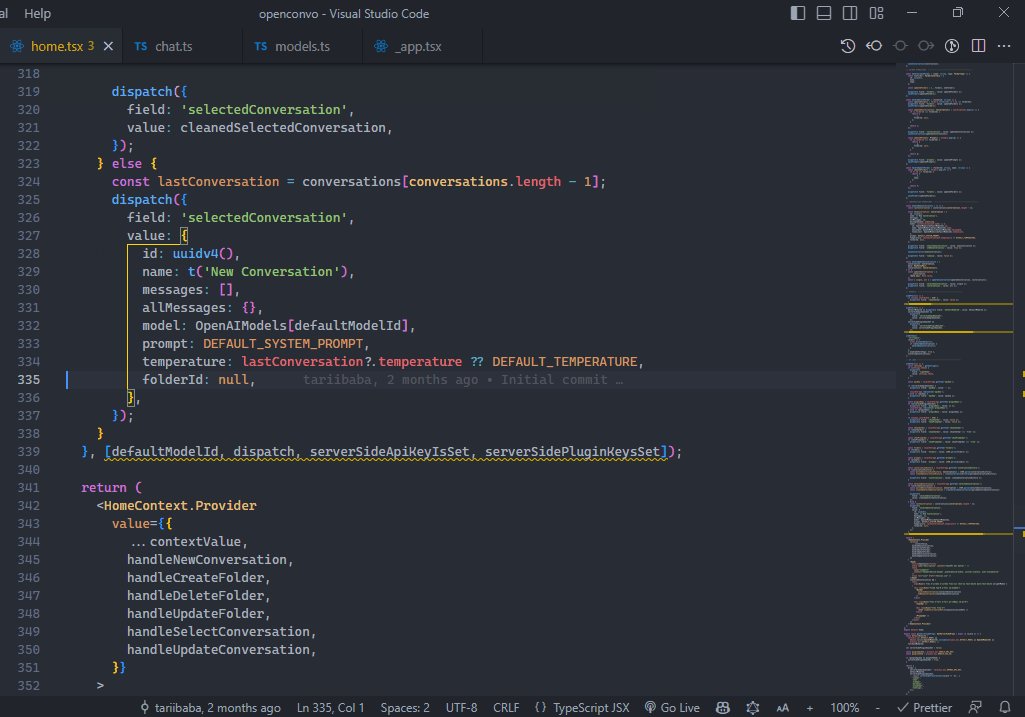
So the Timeline view in VS Code provides an automatically updated timeline of important events related to a file, such as Git commits, file saves, and test runs.
因此,VS Code 中的时间轴视图提供了与文件相关的重要事件的自动更新时间轴,如 Git 提交、文件保存和测试运行。
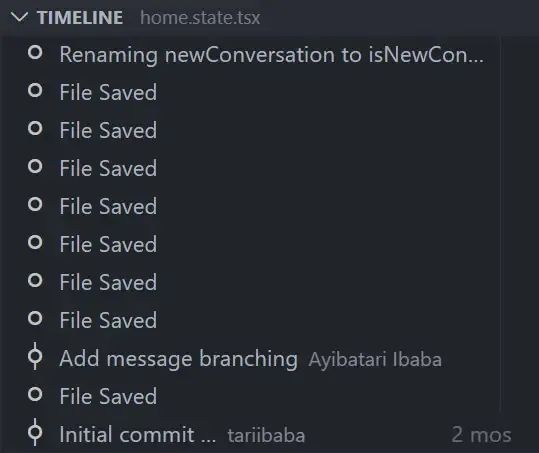
Expand this view to see a list of snapshot of events related to the current file. Here it’s file saves, but also Git commits where the file was staged.
展开该视图可看到与当前文件相关的事件快照列表。这里不仅包括文件的保存,还包括文件的 Git 提交。
Hover over the snapshot item to view the date and time when VS Code made the snapshot.
将鼠标悬停在快照项目上,可查看 VS Code 制作快照的日期和时间。
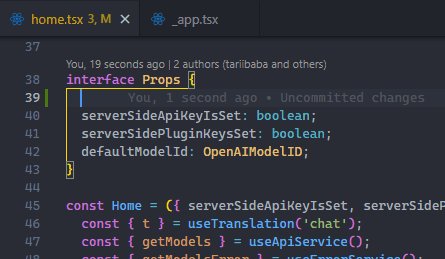
Select a snapshot item to see a diff view showing the changes between the file at the snapshot time and the file presently.
选择快照项目,可查看差异视图,显示文件在快照时间和当前文件之间的变化。
2. Autosave: no more Ctrl + S
2. 自动保存:不再按 Ctrl + S
Can you count how many times you’ve used this shortcut? You probably do it unconsciously now.
你能数出使用过多少次这个快捷键吗?你现在可能会不自觉地使用它。
The Autosave feature automatically saves files as we work on them, removing the need for manual saving. With autosave, we eliminate Ctrl + S fatigue, save time, and gain certainty of always working with the latest changes to the files.
自动保存功能会在我们工作时自动保存文件,无需手动保存。有了自动保存功能,我们可以消除按 Ctrl + S 的疲劳,节省时间,并确保始终使用最新的文件更改。
It’s not perfect though, and it’s up to you to weigh the pros and cons — which we comprehensively cover here.
但自动保存功能并不完美,您需要权衡利弊,我们将在这里全面介绍。
Stop autosaving your code
By Tari Ibaba / Last updated on March 30, 2023
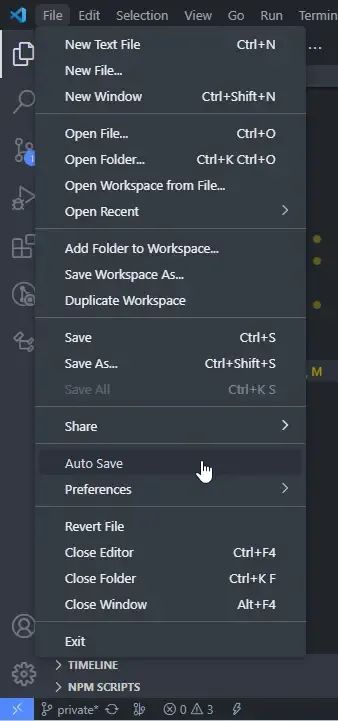
Use File > Auto Save to enable the feature easily.
使用“文件”>“自动保存”可以轻松启用该功能。
3. Do anything with Command Palette
3. 使用命令面板执行任何操作
Almost anything you do in VS Code apart from typing is a “Command”.
在 VS Code 中,除了键入之外,几乎所有操作都是 “命令”。
Commands let us accomplish tasks within the editor, and they include file-related commands, navigation commands, editing commands, and terminal commands, each optimally designed to enhance different aspects of your editing experience.
命令让我们在编辑器中完成任务,它们包括文件相关命令、导航命令、编辑命令和终端命令,每个命令都经过优化设计,以增强编辑体验的不同方面。
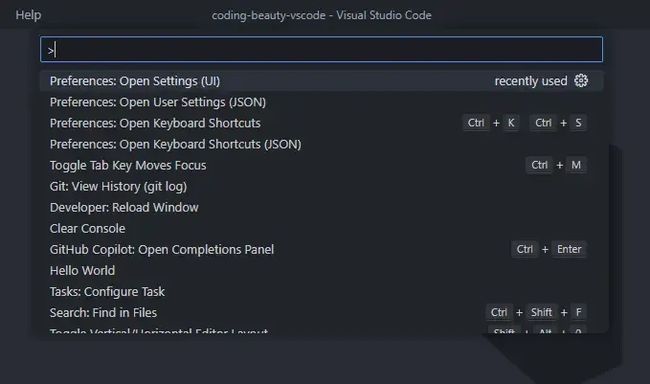
So with Command Palette we simply search for a command and select to perform the associated action.
因此,使用命令调板,我们只需搜索命令并选择即可执行相关操作。
To open the Command Palette, use this keyboard shortcut:
要打开 “命令调板”,请使用以下快捷键:
Windows/Linux: Ctrl + Shift + P
Mac: Shift + Command+ P
As you guessed correctly, those keyboard shortcuts to the right are a faster way to run the commands with the keyboard.
正如你所猜测的那样,右侧的键盘快捷键是使用键盘运行命令的更快方法。
The key benefit of the Command Palette over shortcuts is when there’s a command without a shortcut, or you’re looking for a command you’re not sure exists.
与快捷键相比,命令调板的主要优势在于当某个命令没有快捷键,或者你正在寻找一个你不确定是否存在的命令时。
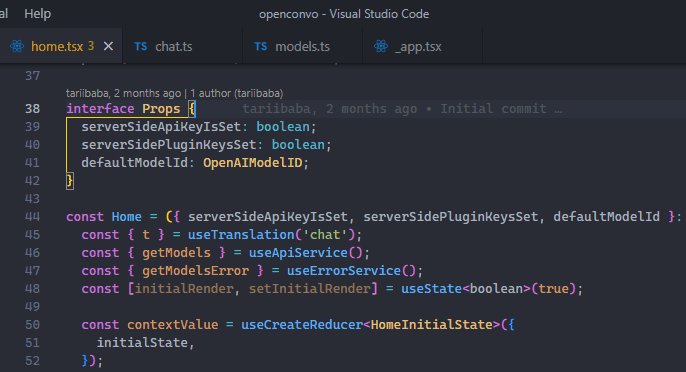
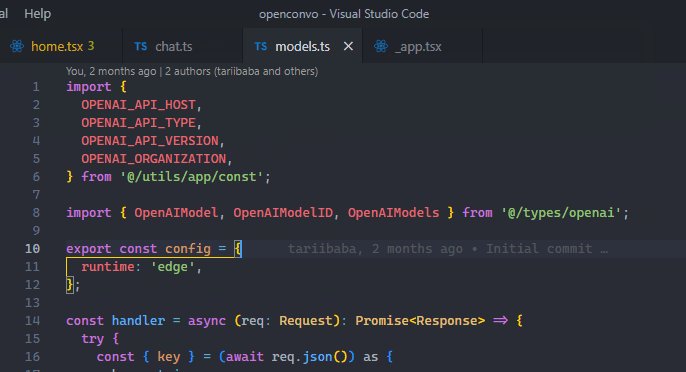
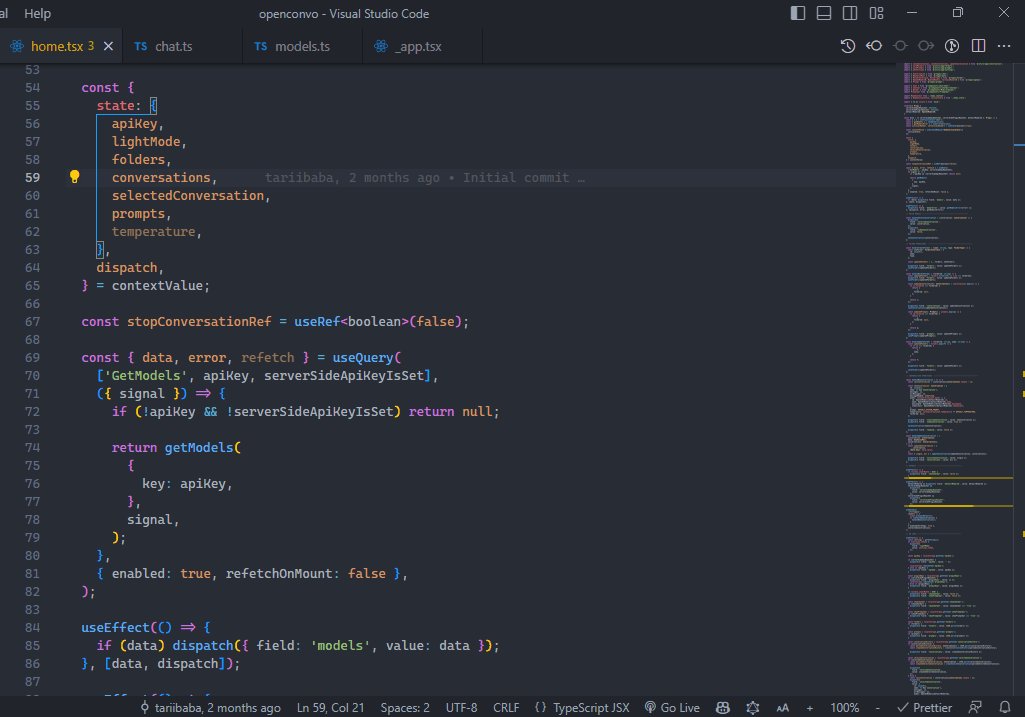
4. Go to file quickly
4. 快速进入文件
The mouse is too slow.
鼠标太慢了。
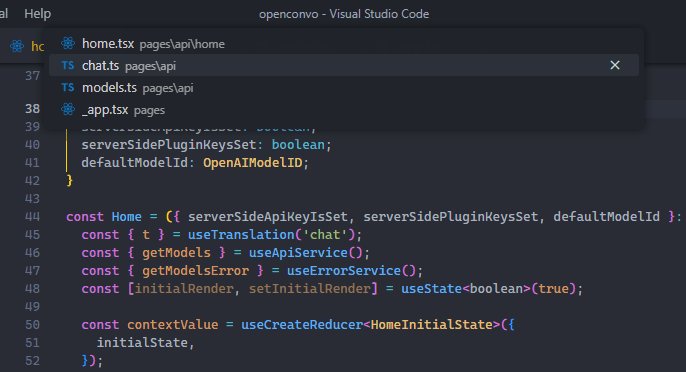
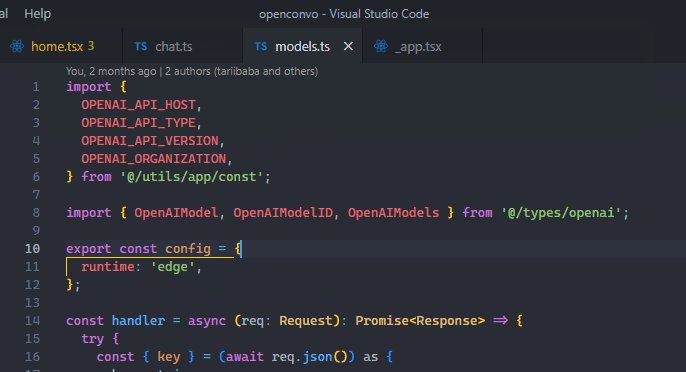
Yes, you can click on the file in the Explorer pane, but for a much faster alternative use Ctrl + P to search for and open a specific file in your project.
是的,你可以点击资源管理器窗格中的文件,但要想更快,可使用 Ctrl + P 搜索并打开项目中的特定文件。
Hold Ctrl and press Tab to cycle through the list of files currently open in an editor instance.
按住 Ctrl 键并按 Tab 键,可循环查看编辑器实例中当前打开的文件列表。
You can even use Alt + Left and Alt + Right to quickly navigate between these open files.
你甚至可以使用 Alt + Left 和 Alt + Right 在这些打开的文件之间快速导航。
All these are much faster ways to get to a file than using the cursor.
所有这些方法都比使用光标更快地找到文件。
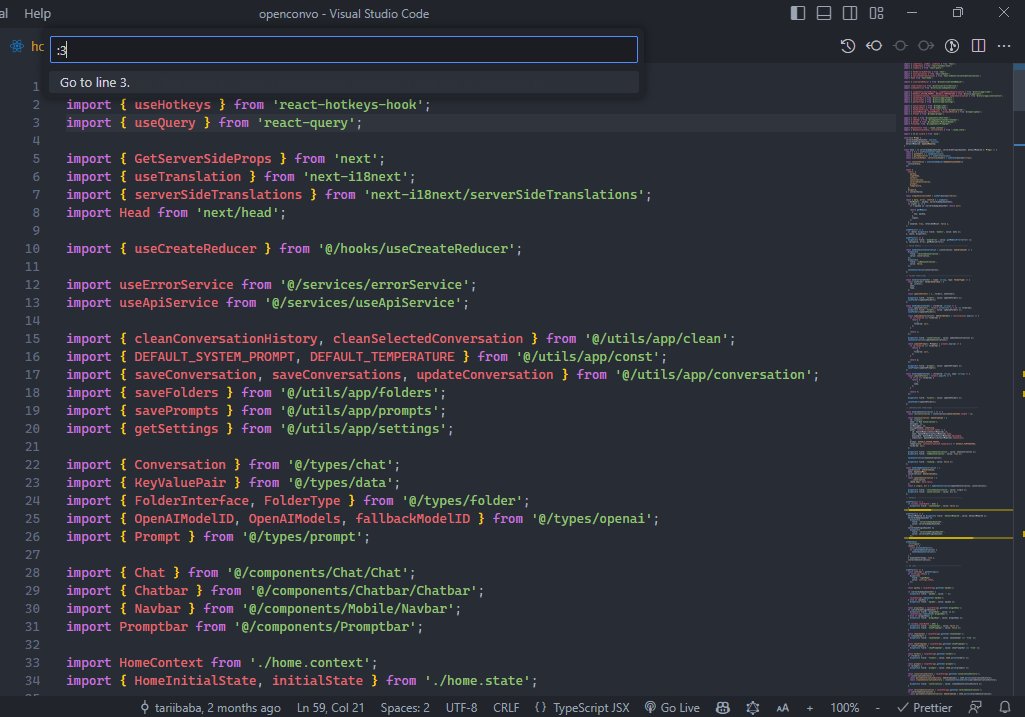
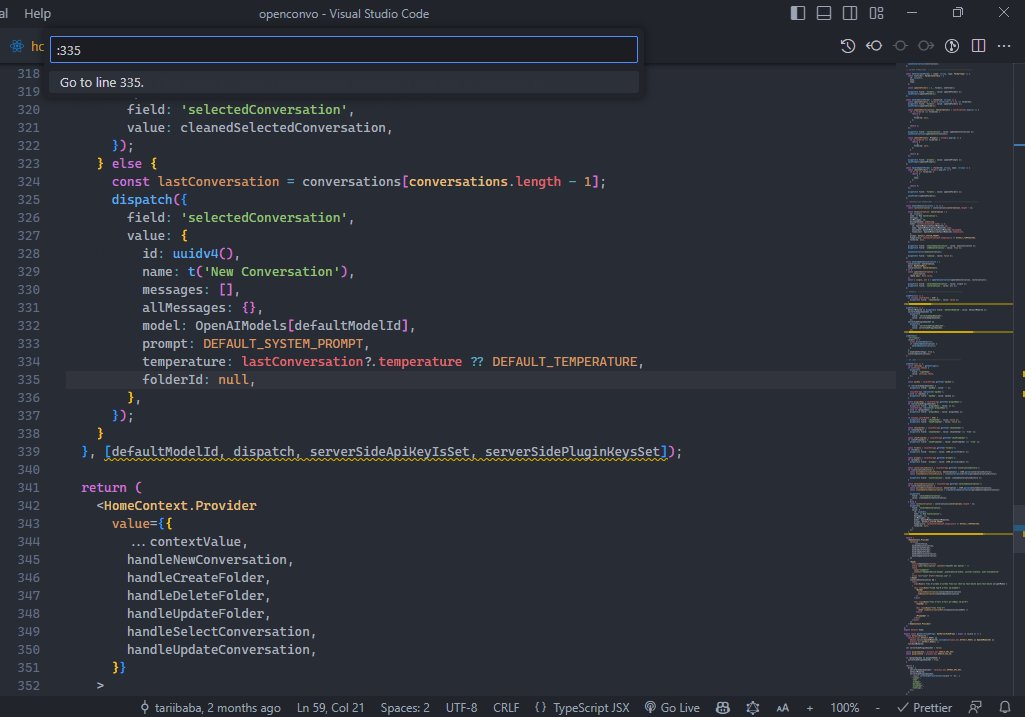
5. Go to line quickly
5. 快速跳转指定行
Jump, don’t scroll.
跳转,不要滚动。
Quickly navigating to a line is invaluable during debugging when you need to encounter errors at specific line numbers. By jumping to those lines, you can examine the code in that particular context, evaluate variables, and troubleshoot the issue.
在调试过程中,当你需要在特定行号处遇到错误时,快速导航到某一行是非常有价值的。通过跳转到这些行,你可以在特定上下文中检查代码、评估变量并排除故障。
Use the Ctrl + G keyboard shortcut for this.
为此,请使用 Ctrl + G 快捷键。
6. Delete line quickly
6. 快速删除行
You’ve got to the line now, what if you want to delete it?
你现在已经到了这一行,如果要删除它怎么办?
Will you drag and drag to highlight and then press Delete? Will you tirelessly press Backspace until every character is gone?
你会拖啊拖突出显示然后按 Delete 键吗?你会不知疲倦地按 Backspace 直到删除所有字符吗?
Or, will you use the Ctrl + Shift + K shortcut to rapidly delete that and dozens more lines in a matter of seconds?
或者,你会使用 Ctrl + Shift + K 快捷键,在几秒钟内快速删除这一行和其他几十行吗?
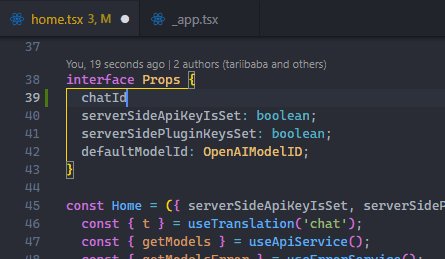
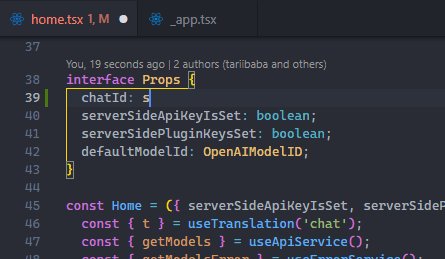
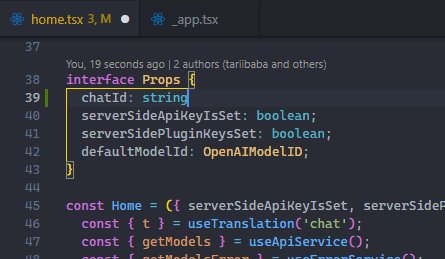
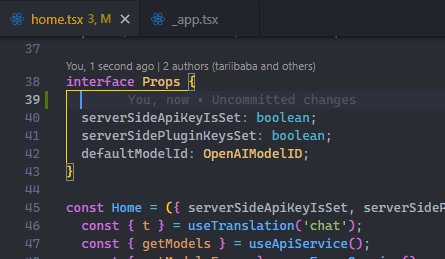
7. Enjoy typing with smooth cursor
7. 使用流畅的光标享受打字乐趣
VS Code has this smooth cursor feature that animates the cursor as it moves, like in MS Word. This makes typing feel more fluid and polished, as well as giving us a smoother and more natural feel as we navigate through the lines of code and place the cursor at different points.
VS Code 具有平滑光标功能,可以像 MS Word 一样在光标移动时显示动画。这让输入感觉更流畅、更精练,也让我们在浏览代码行并将光标置于不同点时感觉更流畅、更自然。
https://twitter.com/i/status/1665865351777726465
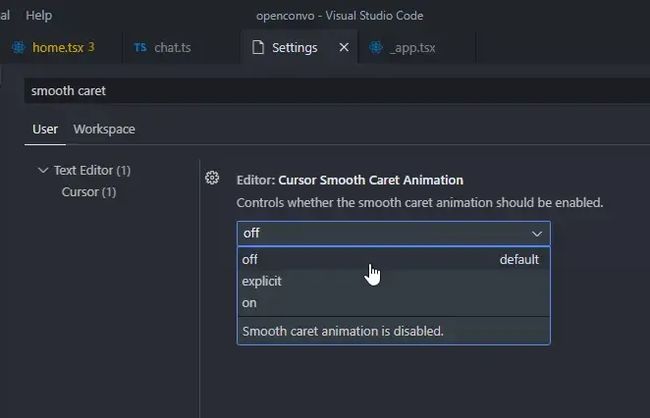
To turn it on, open Settings UI in the Command Palette and search for “smoot caret”.
要打开它,请打开 "命令面板 "中的 “设置 UI”,然后搜索 “smoot caret”。
We are looking for the Editor: Cursor Smooth Caret Animation setting, which has 3 possible options:
我们要找的是编辑器: 光标平滑焦距动画设置,该设置有 3 个选项:
1、off: No smooth cursor animation
1、关闭: 无平滑光标动画
2、explicit: Only animates the cursor when we explicitly place it somewhere in the code.
2、explicit(明确 只有当我们在代码中明确放置光标时,光标才会产生动画。
3、on: Smooth cursor animation is always enabled - including when typing.
3、on: 始终启用平滑光标动画 - 包括键入时。
Set it to on to get the full visual experience.
将其设置为开启,即可获得完整的视觉体验。
8. Format code rapidly
8. 快速格式化代码
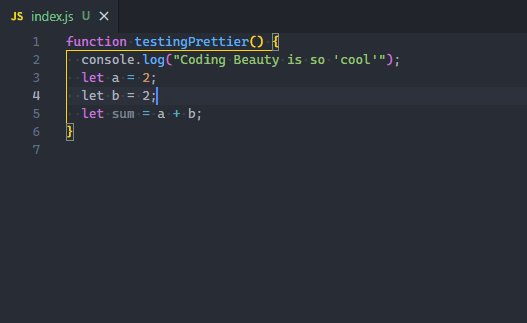
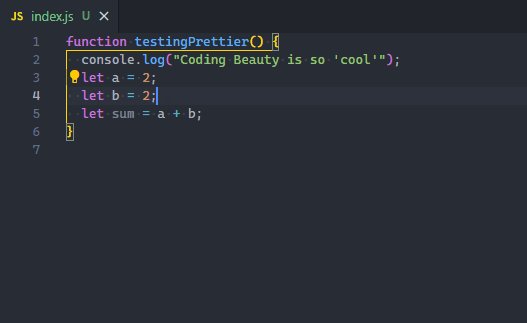
Formatting is all about improving code readability by organizing it in a structured and consistent manner.
格式化就是以结构化和一致的方式组织代码,从而提高代码的可读性。
And if you’ve been doing this manually, you need to know that there’s a better way.
如果你一直在手动操作,那么你需要知道有更好的方法。
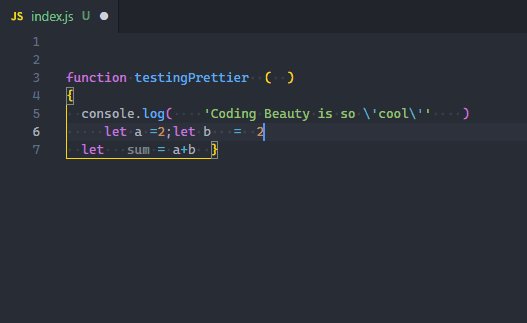
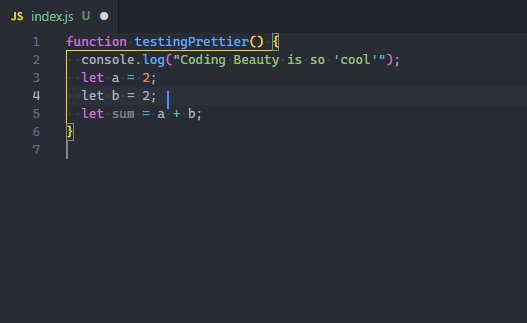
Yes, you need to start formatting code automatically with the Format Document command, easily accessible in the Command Palette. Depending on the current file’s language, a particular “default” formatter will be used to format the code using various rules of indentation, line length, braces and brackets, etc.
是的,你需要使用 "命令面板 "中的 "格式化文档 "命令开始自动格式化代码。根据当前文件的语言,将使用特定的 "默认 "格式器,使用各种缩进、行长、大括号和小括号等规则来格式化代码。
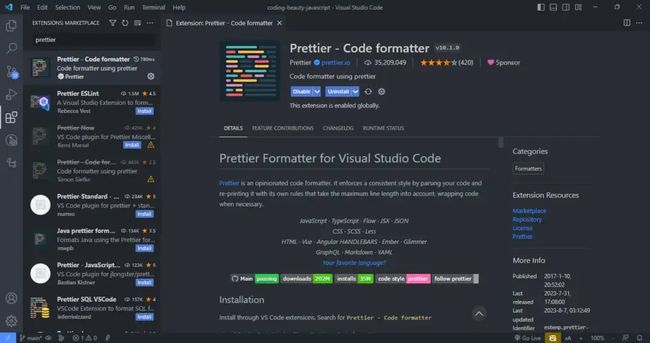
While there’s a pretty decent built-in JS/TS formatter, for a more robust solution, I highly recommend the Prettier extension.
虽然有一个相当不错的内置 JS/TS 格式化器,但要想获得更强大的解决方案,我强烈推荐使用 Prettier 扩展。
After installing, you’ll set it as your default formatter.
安装后,您将把它设置为默认格式化程序。
When you use manual over autosave, there’s a feature you should enable to make formatting a bit easier:
**
在使用手动保存而非自动保存时,有一项功能需要启用,以使格式化更容易一些:**
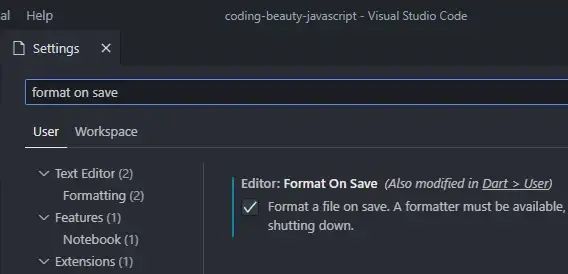
-Editor: Format On Save: “Format a file on save. A formatter must be available, the file must not be saved after delay, and the editor must be shutting down”. It is disabled by default.
编辑器:保存时格式化:“保存时格式化文件。格式化程序必须可用,延迟后不得保存文件,并且编辑器必须关闭”。默认情况下它是禁用的。
So with this setting on, VS Code will automatically format your code with the current default formatter when you save the file with Ctrl + S, as you saw in the above demo.
因此,启用此设置后,当您使用 Ctrl + S 保存文件时,VS Code 将自动使用当前默认格式化程序格式化您的代码,如上面的演示中所示。
When you do autosave, Format On Save doesn’t work, and it can get tedious to continuously open the Command Palette when you’re formatting every now and then. And that’s what keyboard shortcuts are for:
自动保存时,"保存时格式化 "不起作用,而且当你不时格式化时,连续打开 "命令调板 "会很乏味。这就是键盘快捷键的作用:
Windows: Shift + Alt + F
Mac: Shift + Option + F
Linux: Ctrl + Shift + I
I’m on Windows and personally, I don’t like this default keyboard shortcut; autosave makes me format every now and then, and Shift + Alt + F got agonizing after a while.
我使用的是 Windows 系统,我个人并不喜欢这个默认快捷键;自动保存让我时不时就要格式化一次,而且 Shift + Alt + F 用久了也会让人心烦意乱。
So I changed it to Ctrl + D, Ctrl + D - a keyboard shortcut chord that’s much easier to press and remember, and has no conflicting keybinding. I recommend you do the same.
所以我把它改成了 Ctrl + D, Ctrl + D - 一个更容易按、更容易记,而且没有冲突键绑定的键盘快捷键。我建议你也这样做。
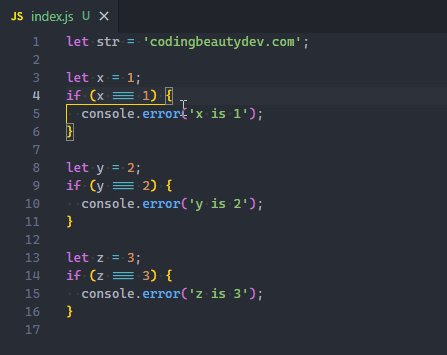
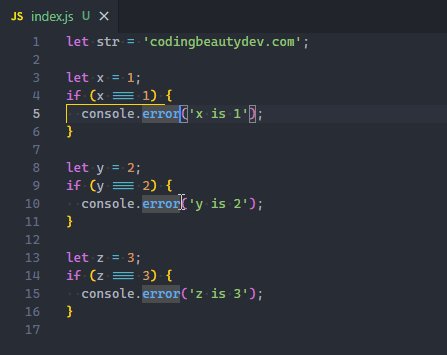
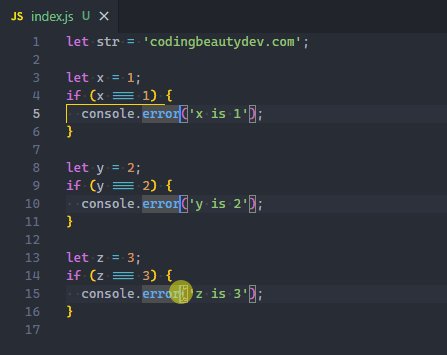
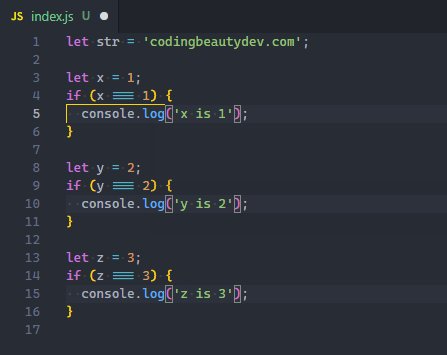
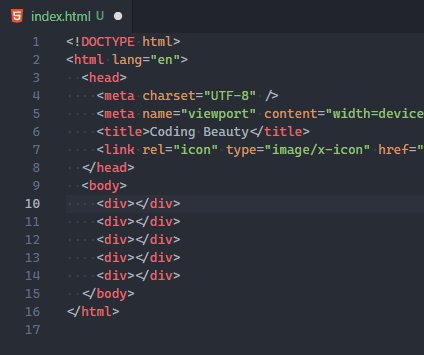
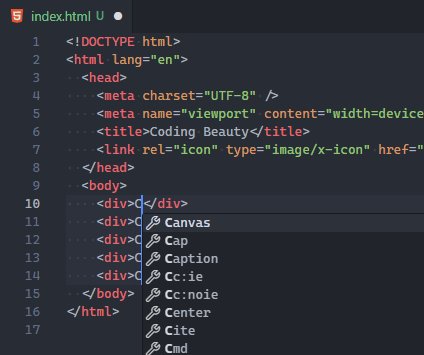
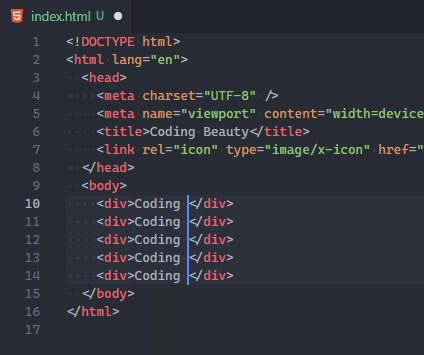
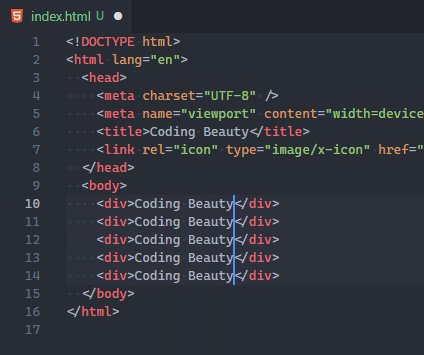
9. Save time with multi-cursor editing
9. 使用多光标编辑节省时间
One of the wow moments in my earliest VS Code days, the multi-cursor editing lets you place multiple cursors at different points, and delete or insert the same text multiple times. This speeds up editing time and boosts productivity greatly, as we get repetitive tasks done efficiently with rapid code creation.
多光标编辑是我最早使用 VS Code 时的一大亮点,它可以让你在不同的点上放置多个光标,并多次删除或插入相同的文本。这加快了编辑时间,大大提高了工作效率,因为我们可以在快速创建代码的同时高效地完成重复性工作。
Of course, when editing, there’s always at least one cursor. Use Alt + Click to add more.
当然,在编辑时,总是至少有一个光标。使用 Alt + 单击可添加更多光标。
You can also easily add a cursor directly above or below the current line, with Ctrl + Alt + Down or Ctrl + Alt + Up.
您还可以使用 Ctrl + Alt + Down 或 Ctrl + Alt + Up 在当前行的正上方或下方轻松添加光标。
These shortcuts run the Add Cursor Aboveand Add Cursor Belowcommands respectively.
这些快捷键分别运行 Add Cursor Above 和 Add Cursor Below 命令。
10. Create new folder / file quickly
10. 快速创建新文件夹/文件
There’s no serious project where we don’t create new folders and files, and if there was a way to accelerate file/folder creation, all the time saved would add up to give us a significant productivity boost.
如果有一种方法可以加快文件/文件夹的创建速度,那么节省下来的所有时间都将大大提高我们的工作效率。
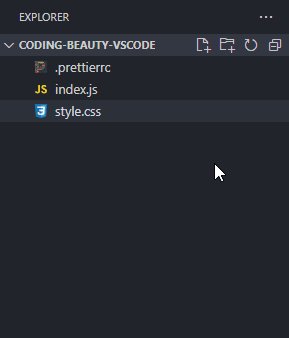
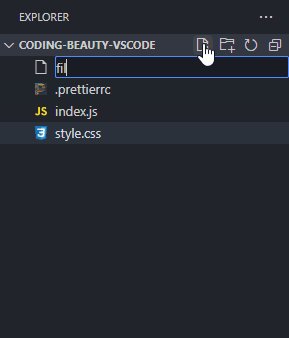
If you’ve been creating new files and folders in VS Code with the new file and new folder button, then yes, there is a way.
如果你一直在 VS 代码中使用新建文件和新建文件夹按钮创建新文件和文件夹,那么是有办法的。
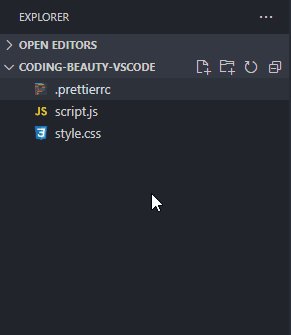
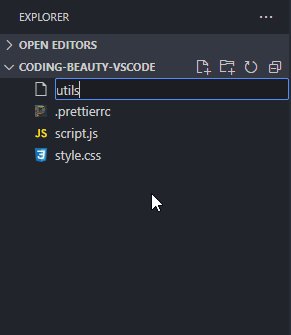
Instead of constantly moving your mouse to locate those small buttons, did you know you can just double-click on the Explorer panel to create a new file?
你知道吗,与其不停地移动鼠标寻找这些小按钮,你只需双击资源管理器面板就能创建新文件。
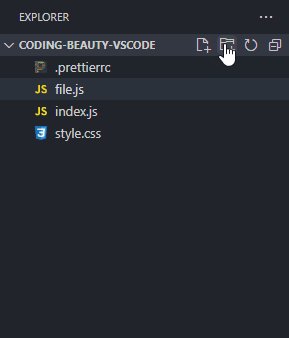
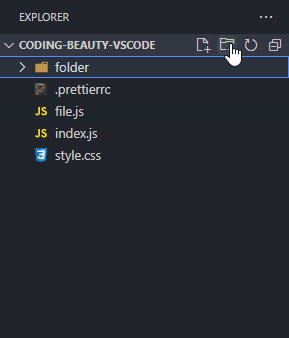
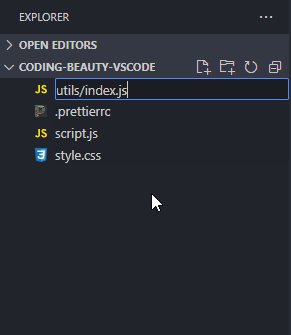
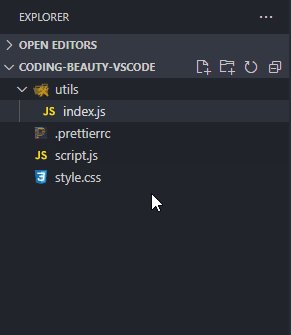
How about a new folder? Well, folders are nothing without files, and when you’re creating a new file, you can easily use the / character to indicate a hierarchy and create new folders and sub-folders to contain that file.
新建一个文件夹怎么样?好吧,没有文件,文件夹就什么都不是,当您创建新文件时,您可以轻松地使用 / 字符来指示层次结构并创建新文件夹和子文件夹来包含该文件。
It would be even more efficient to use keyboard shortcuts, which is what I did.
使用键盘快捷键会更有效率,我就是这么做的。
As a former Atom fan, I had quickly gotten used to the A and Shift + A shortcuts for creating new files and folders respectively; I knew what I had to do.
作为 Atom 的老粉丝,我很快就习惯了分别用于创建新文件和文件夹的 A 和 Shift + A 快捷键;我知道自己该做什么。
Since A and Shift + A are obviously keys we code with, I included the when values here to make sure they only create a new file/folder when the Explorer pane has focus and there’s no active cursor in the current editor.
由于 A 和 Shift + A 显然是我们编码时使用的按键,因此我在这里加入了 when 值,以确保它们只在资源管理器窗格有焦点且当前编辑器中没有活动光标时创建新文件/文件夹。
So to use these shortcuts when typing, you’ll have to focus on the explorer pane first; click on it, or use Ctrl/Command + Shift + E.
因此,要在键入时使用这些快捷键,你必须先关注资源管理器窗格;点击它,或使用 Ctrl/Command + Shift + E。
Key takeaways 要点
Enable local source control with Timeline view; available in Explorer
pane by default.使用时间轴视图启用本地源代码控制;默认情况下可在资源管理器窗格中使用。
Autosave files with File > Autosave.
使用文件 > 自动保存功能自动保存文件。
Run commands in Command Palette with Ctrl + Shift + P or Shift +
Command + P.使用 Ctrl + Shift + P 或 Shift + Command + P 在命令面板中运行命令。
Go to a file with Ctrl + P, navigate between open files with Alt +
Left/Right or Ctrl + Tab.用 Ctrl + P 转到文件,用 Alt + 左/右或 Ctrl + Tab 在打开的文件间导航。
Go to a line with Ctrl + G.
用 Ctrl + G 转到某一行。
Delete a line with Ctrl + Shift + K .
用 Ctrl + Shift + K 删除一行。
Enable smooth typing with Editor: Cursor Smooth Caret Animation
setting.使用编辑器启用平滑键入: 光标平滑键入动画设置。
Format code with Format Document command, use Prettier, change
shortcut to Ctrl + D, Ctrl + D .使用格式化文档命令格式化代码,使用 Prettier,将快捷键改为 Ctrl + D、Ctrl + D 。
Use multiple cursors at once with Alt + Click. Ctrl + Alt + Up/Down
adds a cursor above/below.使用 Alt + Click 同时使用多个光标。Ctrl + Alt + 上/下可在上方/下方添加光标。
Move a line up or down with Alt/Option + Up/Down in Windows/Mac.
在 Windows/Mac 中使用 Alt/Option + 上/下移动一行。
Create a new file by double-clicking the Explorer pane or set a customkeyboard shortcut. Create a new file in a new folder with
“folder/file.ext”.双击资源管理器窗格或设置自定义键盘快捷键创建新文件。用 "folder/file.ext "在新文件夹中创建新文件。
Check out the VS Code Key Bindings docs to learn more about keyboard shortcuts and how to customize them. It includes a complete list of all the default VS Code shortcuts in your operating system.
查看 VS Code Key Bindings 文档,了解更多有关键盘快捷键以及如何自定义它们的信息。其中包括操作系统中所有默认 VS 代码快捷键的完整列表。
Final thoughts 最后的想法
Visual Studio Code is more than just a text editor — it’s a powerful tool that, when mastered, can significantly boost your productivity and streamline your coding workflow. The ten tips and tricks we’ve explored are just the tip of the iceberg. As you continue to navigate through VS Code, you will discover a myriad of other features and shortcuts that will further enhance your coding experience.
Visual Studio Code 不仅仅是一个文本编辑器–它还是一个强大的工具,只要熟练掌握,就能大大提高你的工作效率,简化你的编码工作流程。我们探讨的十个技巧和窍门只是冰山一角。在继续浏览 VS Code 的过程中,你还会发现大量其他功能和快捷方式,它们将进一步提升你的编码体验。
So, keep exploring, keep learning, and remember: the key to efficient coding lies not just in the code itself, but also in the tools you use to write it.
因此,请不断探索,不断学习,并记住:高效编码的关键不仅在于代码本身,还在于你用来编写代码的工具。
【参考文献】
上述译文仅供参考,具体内容请查看⬇️链接,解释权归原作者所有
文章:[10 essential VS Code tips & tricks for greater productivity]
作者:Coding Beauty
发布日期:2023.08.20
ps:原文发表于http://codingbeautydev.com (作者:Tari Ibaba)
⚠️:文章翻译上如有语法不准确或者内容纰漏,欢迎各位评论区指正。
【关于TalkX】
TalkX是一款基于GPT实现的IDE智能开发插件,专注于编程领域,是开发者在日常编码中提高编码效率及质量的辅助工具,TalkX常用的功能包括但不限于:解释代码、中英翻译、性能检查、安全检查、样式检查、优化并改进、提高可读性、清理代码、生成测试用例等。
TalkX建立了全球加速网络,不需要考虑网络环境,响应速度快,界面效果和交互体验更流畅。并为用户提供了OpenAI的密钥,不需要ApiKey,不需要自备账号,不需要魔法。
TalkX产品支持:JetBrains (包括 IntelliJ IDEA、PyCharm、WebStorm、Android Studio)、HBuilder、VS Code、Goland.