selenium模块介绍
selenium最初是一个测试工具,而爬虫中使用它主要是为了解决requests无法直接执行JavaScript代码的问题
selenium本质是通过驱动浏览器,完全模拟浏览器的操作,比如跳转、输入、点击、下拉等,来拿到网页渲染之后的结果,能支持多种浏览器。
Selenium自己不带浏览器,不支持浏览器的功能,它需要与第三方浏览器结合在一起才能使用。但是我们有时候需要让它内嵌在代码中运行,所有我们而已用一个叫PhantomJS的工具代替真实的浏览器。
Selenium官方参考文档:`http://selenium-python.readthedocs.io/index.html`
from selenium import webdriver browser=webdriver.Chrome() browser=webdriver.Firefox() browser=webdriver.PhantomJS() #无窗口浏览器 browser=webdriver.Safari()
安装
安装:selenium+chromedriver
pip3 install selenium
chromedriver:
下载地址:http://chromedriver.storage.googleapis.com/index.html
chromedriver与chrome的对应关系表
| chromedriver版本 | 支持的Chrome版本 |
|---|---|
| v2.37 | v64-66 |
| v2.36 | v63-65 |
| v2.35 | v62-64 |
| v2.34 | v61-63 |
| v2.33 | v60-62 |
| v2.32 | v59-61 |
| v2.31 | v58-60 |
| v2.30 | v58-60 |
| v2.29 | v56-58 |
| v2.28 | v55-57 |
| v2.27 | v54-56 |
| v2.26 | v53-55 |
| v2.25 | v53-55 |
| v2.24 | v52-54 |
| v2.23 | v51-53 |
| v2.22 | v49-52 |
| v2.21 | v46-50 |
| v2.20 | v43-48 |
| v2.19 | v43-47 |
| v2.18 | v43-46 |
| v2.17 | v42-43 |
| v2.13 | v42-45 |
| v2.15 | v40-43 |
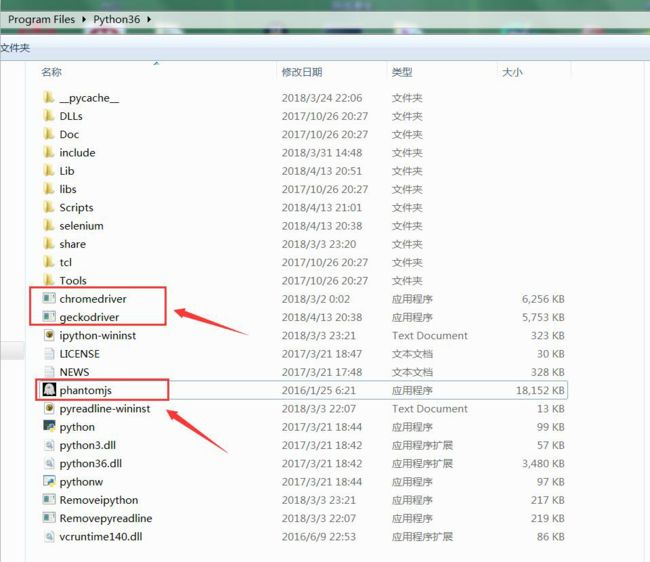
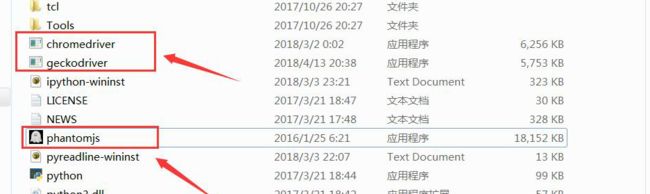
下载之后放到放到python安装路径的目录中即可
代码测试
from selenium import webdriver options = webdriver.ChromeOptions() options.add_argument('--window-position=0,0'); # chrome 启动初始位置 options.add_argument('--window-size=1080,800'); # chrome 启动初始大小 # options.add_argument('--proxy-server=http://ip:port') # options.add_arguments("start-maximized") 最大化窗口 browser=webdriver.Chrome(chrome_options=options) browser.get('http://www.baidu.com') print(browser.page_source)
安装:selenium+phantomjs
下载phantomjs,解压后把phantomjs.exe所在的bin目录放到环境变量
下载链接:http://phantomjs.org/download.html
需要把phantomjs.exe拷贝到你的python安装路径
代码测试
from selenium import webdriver # browser=webdriver.Chrome() # browser=webdriver.Firefox() browser=webdriver.PhantomJS() # 无窗口浏览器 # 需要把phantomjs拷贝到你的python安装路径 browser.get('http://www.baidu.com') print(browser.page_source)
使用Headless Chrome
Headless模式是Chrome 59中的新特征,要使用Chrome需要安装chromedriver
from selenium import webdriver from selenium.webdriver.chrome.options import Options chrome_options = Options() chrome_options.add_argument('--headless') chrome_options.add_argument('--disable-gpu') browser = webdriver.Chrome(chrome_options=chrome_options) browser.get("https://www.baidu.com/") print(browser.page_source) # 得到文本信息
页面操作
Selenium的WebDriver提供了各种方法来寻找元素
对于一个表单框 "text" name="user-name" id="user-id" /> #获取id标签值 element = browser.find_element_by_id("user-id") #获取name值 element = browser.find_element_by_name("user-name") #获取标签名 element = browser.find_element_by_tag("input") #也可以通过XPath来匹配 element = browser.find_element_by_xpath('//*input[@id="user-id"]/')
元素选取
在一个页面中有很多不同的策略可以定位一个元素。我们可以选择最合适的方法去查找元素。Selenium提供了下列的方法:
单个元素:
find_element_by_id
find_element_by_name
find_element_by_xpath
find_element_by_link_text
find_element_by_class_name
find_element_by_css_selector
多个元素:
find_elements_by_id
....
1. By ID
元素"id1">...
# 实现 element = browser.find_element_by_id("id1") #---------or------- from selenium.webdriver.common.by import By element = browser.find_element(by=By.ID, value="id1")
2. By Class Name
class="cheese">hihi实现 cheese = browser.find_element_by_class_name('cheese') # ----------------or-------------------- from selenium.webdriver.common.by import By cheese = browser.find_elements(By.CLASS_NAME, "cheese")
3.By Name
"cheese" type="text" /> # 实现 cheese = browser.find_element_by_name("cheese") # -------------or------------------------- from selenium.webdrier.common.by import By cheese = browser.find_element(By.NAME, "cheese")
4. By Link Text
"http://www.google.com/search?q=cheese">cheese # 实现 cheese = browser.find_element_by_link_text("cheese") # ---------------------or----------------------- from selenium.webdriver.common.by import By cheese = browser.find_element(By.LINK_TEXT, "cheese")
5.By CSS
"food">class="dairy">milk实现 cheese = browser.find_element_by_css_selector("#food span.dairy") # ----------------or------------------------------- from selenium.webdriver.common.by import By cheese = browser.find_element(By.CSS_SELECTOR, "#food span.dairy")
6.By XPath
"kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off"> 实现 inputs = browser.find_elements_by_xpath('//*[@id="kw"]') # -------------------or------------------ from selenium.webdriver.common.by import By inputs = browser.find_elements(By.XPATH, '//*[@id="kw"]')
7.By Partial Link Text
partial link text就是选择这个元素的link text中一部分字段。
"http://www.google.com/search?q=cheese">search for cheese # 实现 cheese = driver.find_element_by_partial_link_text("cheese") # -----------------or----------------- from selenium.webdriver.common.by import By cheese = driver.find_element(By.PARTIAL_LINK_TEXT, "cheese")
8.使用案例
导入webdriver from selenium import webdriver import time #要想调用键盘按键操作需要引入keys包 from selenium.webdriver.common.keys import Keys #调用环境变量指定的PhantomJS浏览器创建浏览器对象 driver = webdriver.PhantomJS() driver.set_window_size(1920, 1080) # 此句必须加上,否则会报错 #如果没有在环境变量指定PhantomJS位置 #driver = webdriver.PhantomJS(executable_path = "C:\phantomjs\bin\phantomjs.exe") #get方法会一直等到页面加载,然后才会继续程序,通常测试会在这里选择time.sleep(2) time.sleep(2) driver.get("http://www.baidu.com/") # 获取css=#u1 > a:nth-child(1)文本内容 data = driver.find_element_by_css_selector('#u1 > a:nth-child(1)').text # 打印数据内容 print(data) # 新闻 # 生成页面快照并保存 driver.save_screenshot("baidu.png") # 搜索 # # id="kw"是百度搜索输入框,输入字符串"长城" driver.find_element_by_id('kw').send_keys('长城') # id="su"是百度搜索按钮,click()是模拟点击 driver.find_element_by_id('su').click() time.sleep(1) # 获取新的页面快照 driver.save_screenshot("长城.png") # 打印网页渲染后的源代码 print(driver.page_source) # 获取当前页面Cookie print('cookies: ',driver.get_cookies()) # #ctrl+a全选输入框内容 driver.find_element_by_id('kw').send_keys(Keys.CONTROL, 'a') #ctrl+x剪切输入框内容 driver.find_element_by_id('kw').send_keys(Keys.CONTROL, 'x') # #输入框重新输入内容 driver.find_element_by_id('kw').send_keys('python') # # 模拟Enter回车键 driver.find_element_by_id('su').send_keys(Keys.RETURN) time.sleep(5) # 清空输入框内容 driver.find_element_by_id('kw').clear() #生成新的页面快照 driver.save_screenshot('python.png') #获取当前url print(driver.current_url) driver.quit()
driver.close()
页面交互
弹窗处理
当你触发了某个事件之后,页面出现了弹窗提示,处理这个提示或者获取提示信息方法如下
alert = driver.switch_to_alert()
alert.accept()窗口切换
首先通过driver.window_handles获取每个窗口的操作对象, 然后for循环达到切换窗口的目的。
for handle in driver.window_handles:
driver.switch_to_window(handle)
#选项卡管理:切换选项卡,有js的方式windows.open,有windows快捷键:ctrl+t等,最通用的就是js的方式 import time from selenium import webdriver browser=webdriver.Chrome() browser.get('https://www.baidu.com') browser.execute_script('window.open()') print(browser.window_handles) #获取所有的选项卡 browser.switch_to_window(browser.window_handles[1]) browser.get('https://www.taobao.com') time.sleep(10) browser.switch_to_window(browser.window_handles[0]) browser.get('https://www.sina.com.cn') browser.close()
JS执行
from selenium import webdriver try: browser=webdriver.Chrome() browser.get('https://www.baidu.com') browser.execute_script('alert("hello world")') #打印警告 time.sleep(10) finally: browser.close()
页面的前进和后退
操作页面的前进和后退功能:
import time from selenium import webdriver browser=webdriver.Chrome() browser.get('https://www.baidu.com') browser.get('https://www.taobao.com') browser.get('http://www.sina.com.cn/') browser.back() time.sleep(10) browser.forward() browser.close()
Cookies
获取页面每个Cookies值,用法如下:
from selenium import webdriver browser = webdriver.Chrome() browser.get('https://www.baidu.com/') # print(browser.get_cookies()) for cookie in browser.get_cookies(): print("%s -> %s"%(cookie['name'], cookie['value']))
删除Cookies,用法如下:
#By name
driver.delete_cookie('CookieName')
#all
driver.delete_all_cookies()
frame切换
try: browser=webdriver.Chrome() browser.get('http://www.runoob.com/try/try.php?filename=tryjs_while') browser.switch_to.frame('iframeResult') #切换到id为iframeResult的frame time.sleep(3) tag1=browser.find_element_by_id('demo') print(tag1) # tag2=browser.find_element_by_id('textareaCode') #报错,在子frame里无法查看到父frame的元素 browser.switch_to.parent_frame() #切回父frame,就可以查找到了 time.sleep(3) tag2=browser.find_element_by_id('textareaCode') print(tag2) finally: browser.close()
元素的拖动
ActionChains的执行原理就是当调用ActionChains方法的时候不会立即执行,而是将所有的操作暂时存储在一个队列中,当调用perform()的方法时候,队列会按照放入的先后顺序依次执行。
ActionChains提供的方法 click(on_element=None) #单击鼠标左键 click_and_hold(on_element=None) #点击鼠标左键,按住不放 context_click(on_element=None) #点击鼠标右键 double_click(on_element=None) #双击鼠标左键 drag_and_drop(source,target) #拖拽到某个元素然后松开 drag_and_drop_by_offset(source,xoffset, yoffset)#拖拽到某个坐标然后松开 move_by_offset(xoffset,yoffset) #鼠标移动到距离当前位置(x,y) move_to_element(to_element) #鼠标移动到某个元素 move_to_element_with_offset(to_element,xoffset, yoffset) #将鼠标移动到距某个元素多少距离的位置 release(on_element=None) #在某个元素位置松开鼠标左键 perform() #执行链中的所有动作
示例:
#导入ActionChains类 from selenium.webdriver.common.action_chains import ActionChains #鼠标移动到ac位置 ac = driver.find_elenemt_by_xpath('element') ActionChains(driver).move_to_element(ac).perform() #在ac位置单击 ac = driver.find_element_by_xpath('elementA') ActionChains(driver).move_to_element(ac).click(ac).perform() #在ac位置双击 ac = driver.find_element_by_xpath("elementB") ActionChains(driver).move_to_element(ac).double_click(ac).perform() #在ac位置右击 ac = driver.find_element_by_xpath('elementC') ActionChains(driver).move_to_element(ac).context_click(ac).perform() #在ac位置左键单击hold住 ac = driver.find_element_by_xpath('elementF') ActionChains(driver).move_to_element(ac).click_and_hold(ac).perform() #将ac1拖拽到ac2位置 ac1 = driver.find_element_by_xpath('elementD') ac2 = driver.find_element_by_xpath('elementE') ActionChains(driver).drag_and_drop(ac1, ac2).perform()
实例
from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains import time driver = webdriver.Chrome() try: driver.get('http://www.treejs.cn/v3/demo/cn/exedit/drag.html') time.sleep(5) element = driver.find_element_by_id('treeDemo_1_span') target = driver.find_element_by_id('treeDemo_17_span') ActionChains(driver).drag_and_drop(element, target).perform() time.sleep(10) finally: driver.quit()
填充表单
我们已经知道了怎样向文本框输入文字,但是有时候我们会碰到标签的下拉框。直接点击下拉框中的选项不一定可行。
Selenium专门提供了Select类来处理下拉框。其实WebDriver中提供了一个叫Select的方法,可以帮助我们完成这些事情:
# 导入Select类 from selenium.webdriver.support.ui import Select driver = webdriver.PhantomJS() #找到name的选项卡 select = Select(driver.find_element_by_name('status')) #s select.select_by_index(1) select.select_by_value("0") select.select_by_visible_text('未审核') # 以上是三种选择下拉框的方式,它可以根据索引来选择,可以根据值来选择,可以根据文字来选择。注意: # # index索引从0开始 # value是option标签的一个属性值,并不是显示在下拉框中的值 # visible_text实在option标签文本的值,是显示在下拉框的值 # 全部取消选择怎么办呢?很简单: select.deselect_all()
页面等待
在selenium当中共有两种等待页面加载的方式,显示等待和隐示等待。
显式等待
显式等待指定某个条件,然后设置最长等待时间。如果在这个时间还没有找到元素,那么便会抛出异常了。
显示等待主要使用了WebDriverWait类与expected_conditions模块。
WebDriverWait类是显性等待类,先看下它有哪些参数与方法:
init
driver: 传入WebDriver实例。
timeout: 超时时间,等待的最长时间(同时要考虑隐性等待时间)
poll_frequency: 调用until中的方法的间隔时间,默认是0.5秒
ignored_exceptions:忽略的异常,如果在调用until的过程中抛出这个元组中的异常,
则不中断代码,继续等待,如果抛出的是这个元组外的异常,则中断代码,抛出异常。默认只有NoSuchElementException。
until
method: 在等待期间,每隔一段时间调用这个传入的方法,直到返回值不是False
message:如果超时,抛出TimeoutException,将message传入异常
expected_conditions是selenium的一个模块,其中包含一系列可用于判断的条件: 这两个条件类验证title,验证传入的参数title是否等于或包含于driver.title title_is title_contains 这两个人条件验证元素是否出现,传入的参数都是元组类型的locator,如(By.ID,'kw') 顾名思义,一个只要一个符合条件的元素加载出来就通过;另一个必须所有符合条件的元素都加载出来才行 presence_of_element_located presence_of_all_elements_located 这三个条件验证元素是否可见,前两个传入参数是元组类型的locator,第三个传入WebElement 第一个和第三个其实质是一样的 visibility_of_element_located invisibility_of_element_located visibility_of 这两个人条件判断某段文本是否出现在某元素中,一个判断元素的text,一个判断元素的value text_to_be_present_in_element text_to_be_present_in_element_value 这个条件判断frame是否可切入,可传入locator元组或者直接传入定位方式:id、name、index或WebElement frame_to_be_available_and_switch_to_it 这个条件判断是否有alert出现 alert_is_present 这个条件判断元素是否可点击,传入locator element_to_be_clickable
代码使用
from selenium import webdriver from selenium.webdriver.common.by import By #WebDriverWait库,负责循环等待 from selenium.webdriver.support.ui import WebDriverWait #expected_conditions类,负责条件触发 from selenium.webdriver.support import expected_conditions as EC driver = webdriver.Chrome() driver.get("http://www.xxxx.com/") try: #页面一直循环,直到id="myDynamicElement"出现 element = WebDriverWait(driver, 10).until( EC.presence_of_element_located((By.ID, "loginname")) ) finally: driver.quit()
代码举例
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get('https://baidu.com') locator = (By.LINK_TEXT, '贴吧') try: WebDriverWait(driver, 20, 0.5).until(EC.presence_of_element_located(locator)) print(driver.find_element_by_link_text('贴吧').get_attribute('href')) finally: driver.close()
弊端就是程序会一直等待整个页面加载完成,就算你需要的元素加载出来了还是需要等待
from selenium import webdriver driver = webdriver.Chrome() driver.implicitly_wait(30) driver.get('https://www.baidu.com')
异常处理
from selenium import webdriver from selenium.common.exceptions import TimeoutException, NoSuchElementException,NoSuchFrameException try: browser = webdriver.Chrome() browser.get('http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable') browser.switch_to.frame('iframssseResult') except TimeoutException as e: print(e) except NoSuchFrameException as e: print(e) finally: browser.close()
phantomjs介绍
phantomjs常用配置
# 引入配置对象DesiredCapabilities fromselenium.webdriver.common.desired_capabilities import DesiredCapabilities dcap =dict(DesiredCapabilities.PHANTOMJS) #从USER_AGENTS列表中随机选一个浏览器头,伪装浏览器 dcap["phantomjs.page.settings.userAgent"]= (random.choice(USER_AGENTS)) # 不载入图片,爬页面速度会快很多 dcap["phantomjs.page.settings.loadImages"]= False # 设置代理 service_args =['--proxy=127.0.0.1:9999','--proxy-type=socks5'] #打开带配置信息的phantomJS浏览器 driver =webdriver.PhantomJS(phantomjs_driver_path,desired_capabilities=dcap,service_args=service_args)
模拟登录微博
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC # 提供事件 from selenium.webdriver.common.by import By import time #如果获取页面时获取不到文本内容,加入下面参数 browser = webdriver.PhantomJS(service_args=['--ignore-ssl-errors=true', '--ssl-protocol=any']) browser.set_window_size(1366, 768) browser.get('https://weibo.com/') # print(driver.page_source) #输入账号和密码 try: username = '908099665' pwd = '123456' wait = WebDriverWait(browser, 20, 0.5) wait.until(EC.presence_of_all_elements_located((By.XPATH, '//*[@id="loginname"]'))) wait.until(EC.presence_of_all_elements_located((By.XPATH, '//*[@id="pl_login_form"]/div/div[3]/div[2]/div/input'))) user = browser.find_element_by_xpath('//*[@id="loginname"]') user.clear() # 清除数据 user.send_keys(username) # 输入数据 time.sleep(5) password = browser.find_element_by_xpath('//*[@id="pl_login_form"]/div/div[3]/div[2]/div/input') password.send_keys(pwd) # 输入数据 page = browser.find_element_by_xpath('//*[@id="pl_login_form"]/div/div[3]/div[6]/a').click() # 点击按钮跳转 # print(browser.page_source) # 得到文本信息 time.sleep(5) # 生成登录后快照 with open('weibo.html', 'w',encoding='utf-8') as f: f.write(browser.page_source) # 写入文本信息 except Exception as e: print(e) finally: browser.quit() #退出驱动
爬取京东商城商品信息
import time from selenium import webdriver from selenium.webdriver.common.keys import Keys # 键盘按键操作 def get_goods(driver): try: goods = driver.find_elements_by_class_name('gl-item') for good in goods: detail_url = good.find_element_by_tag_name('a').get_attribute('href') # J_goodsList > ul > li:nth-child(5) > div > div.p-price > strong > i # J_goodsList > ul > li:nth-child(1) > div > div.p-name.p-name-type-2 > a > em > font p_name = good.find_element_by_css_selector('.p-name em').text.replace('\n', '') price = good.find_element_by_css_selector('.p-price i').text p_commit = good.find_element_by_css_selector('.p-commit a').text msg = ''' 商品 : %s 链接 : %s 价钱 :%s 评论 :%s ''' % (p_name, detail_url, price, p_commit) print(msg, end='\n\n') button = driver.find_element_by_partial_link_text('下一页') # button = driver.find_element_by_xpath('//*[@id = "J_bottomPage"]/span[1]/a[9]/em') button.click() time.sleep(1) print('-----------下一页------------') get_goods(driver) except Exception: pass def spider(url, keyword): driver = webdriver.Chrome() driver.get(url) driver.implicitly_wait(3) # 使用隐式等待 try: input_tag = driver.find_element_by_id('key') input_tag.send_keys(keyword) input_tag.send_keys(Keys.ENTER) get_goods(driver) finally: driver.close() if __name__ == '__main__': spider('https://www.jd.com/', keyword='iPhoneX手机')
自动登录163并且自动发送邮箱
from selenium import webdriver browser=webdriver.Chrome() wait = browser.implicitly_wait(10) try: browser.get('http://mail.163.com/') #首先先切到ifame下面 frame = browser.switch_to.frame("x-URS-iframe") input_user = browser.find_element_by_name("email") input_pwd = browser.find_element_by_name("password") loginbutton = browser.find_element_by_id("dologin") input_user.send_keys("aaa") #输入邮箱 input_pwd.send_keys("aaa") #输入密码 loginbutton.click() #点击登录 # 如果遇到验证码,可以把下面一小段打开注释 # import time # time.sleep(10) # button = browser.find_element_by_id('dologin') # button.click() #登录完成之后开始点击写信 write_msg = browser.find_element_by_xpath("//div[@id='dvNavTop']//li[2]") #获取第二个li标签就是“写信”了 print(write_msg.text) write_msg.click() #点击写信按钮 #找到写信的输入框输入内容 recv_man = browser.find_element_by_class_name('nui-editableAddr-ipt') #收件人 title = browser.find_element_by_css_selector('.dG0 .nui-ipt-input') #标题 content = browser.find_element_by_class_name("nui-scroll") recv_man.send_keys("[email protected]") title.send_keys("每天都要开心,开心最重要!!!") print(title.tag_name) #输入要发送的内容 frame = browser.find_element_by_class_name("APP-editor-iframe") frame = browser.switch_to.frame(frame) body = browser.find_element_by_xpath("//body") print(body.text) body.send_keys("啦啦啦啦啦啦") #找到发送按钮。点击发送 browser.switch_to.parent_frame() # 切回他爹 send_button = browser.find_element_by_class_name('nui-toolbar-item') send_button.click() # 可以睡时间久一点别让浏览器关掉,看看发送成功没有 import time time.sleep(10000) finally: browser.quit()