【完全攻略】Gradio:建立机器学习网页APP
目录
- 前言
- 一、Gradio介绍以及安装
-
- 1-1、Gradio介绍
- 1-2、安装
- 二、快速开始(初步了解)
-
- 2-1、简单小栗子
- 2-2、多输入多输出
- 2-3、简易聊天机器人
- 三、关键技术
-
- 3-1、带有样例的输入
- 3-2、提示弹窗
- 3-3、描述内容
- 3-4、风格
- 3-5、流式输出
- 3-6、进度条
- 3-7、分享APP
- 总结
前言
Gradio是一个用于构建交互式界面的Python库。它可以帮助您快速创建自定义的Web界面,用于展示和测试机器学习模型、自然语言处理模型、计算机视觉模型等。一、Gradio介绍以及安装
1-1、Gradio介绍
Gradio:
-
Gradio是一个用于构建交互式界面的Python库。它可以帮助您快速创建自定义的Web界面,用于展示和测试机器学习模型、自然语言处理模型、计算机视觉模型等。
-
Gradio使得构建交互式界面变得非常简单,无需编写繁琐的HTML、CSS和JavaScript代码。您可以使用Gradio来创建一个具有输入字段(如文本输入或图像上传)和输出字段(如模型预测结果)的界面,用户可以直接与您的模型进行交互。
-
Gradio支持多种输入和输出类型,包括文本、图像、音频和视频。您可以通过定义回调函数来处理输入,并将输出返回给用户。Gradio还提供了自动化的界面布局和样式,使得界面设计变得简单而直观。
1-2、安装
安装:Gradio需要python版本为3.8以上
pip install python
pip install gradio
# update
pip install --upgrade gradio -i https://mirror.baidu.com/pypi/simple
二、快速开始(初步了解)
2-1、简单小栗子
小栗子:将会在浏览器自动弹出(地址: http://localhost:7860)
gr.Interface类: 可以使用用户界面包装任何函数
- fn: 要运行的函数或模型。这个函数接受输入并返回输出。
- inputs: 输入组件的类型和顺序。可以使用字符串表示组件类型(如"text"、“checkbox”、"slider"等),也可以使用Gradio提供的组件对象(如gr.TextInput()、gr.Checkbox()、gr.Slider()等)。
- outputs: 输出组件的类型和顺序。同样可以使用字符串或Gradio提供的组件对象表示。
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
if __name__ == "__main__":
demo.launch()
2-2、多输入多输出
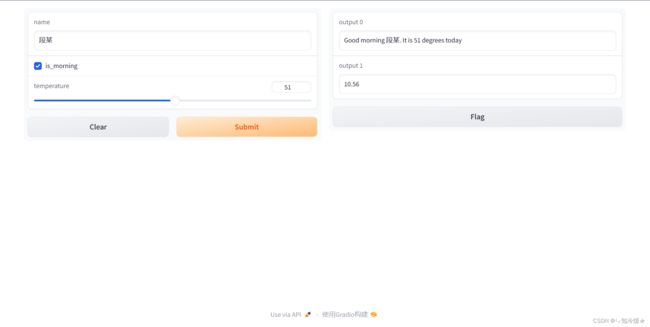
注意:输入列表中的每个组件依次对应fn函数中的参数。输出列表中的每个组件都对应于fn函数的返回值,注意按照顺序排列。
import gradio as gr
def greet(name, is_morning, temperature):
salutation = "Good morning" if is_morning else "Good evening"
greeting = f"{salutation} {name}. It is {temperature} degrees today"
celsius = (temperature - 32) * 5 / 9
return greeting, round(celsius, 2)
# 创建一个Gradio界面的实例。fn参数指定了要运行的函数,inputs参数指定了输入组件的类型和顺序,outputs参数指定了输出组件的类型和顺序。在这里,输入组件依次是文本输入、复选框和滑块,输出组件依次是文本输出和数字输出。
demo = gr.Interface(
fn=greet,
# 输入部分为Text组件,checkbox组件、滑块。
inputs=["text", "checkbox", gr.Slider(0, 100)],
outputs=["text", "number"],
)
demo.launch()
2-3、简易聊天机器人
gr.ChatInterface: 专门为聊天机器人UI设计的接口。该接口包装了一个函数,接受message和history作为参数,返回字符串作为相应。title作为标题。
- message:用户输入的信息
- history:对话历史
import random
import gradio as gr
def random_response(message, history):
return random.choice(["Yes", "No"])
demo = gr.ChatInterface(random_response, title='chatgpt')
demo.launch()
三、关键技术
3-1、带有样例的输入
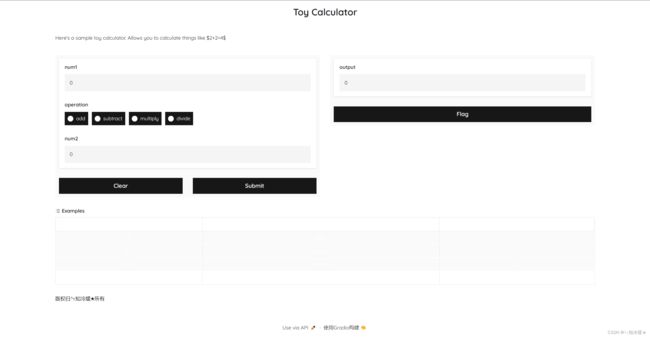
概述:提供输入数据样例,主要是通过examples关键字,提供一个嵌套列表。
"""
这段代码使用Gradio库创建了一个简单的计算器应用。应用中定义了一个名为calculator的函数,它接受三个参数:num1(第一个数字)、operation(操作符)和num2(第二个数字)。根据操作符的不同,函数会执行相应的计算操作,包括加法、减法、乘法和除法。如果除法操作中的第二个数字为零,会抛出一个gr.Error异常。
"""
import gradio as gr
#from foo import BAR
#
def calculator(num1, operation, num2):
if operation == "add":
return num1 + num2
elif operation == "subtract":
return num1 - num2
elif operation == "multiply":
return num1 * num2
elif operation == "divide":
if num2 == 0:
raise gr.Error("Cannot divide by zero!")
return num1 / num2
demo = gr.Interface(
calculator,
[
"number",
gr.Radio(["add", "subtract", "multiply", "divide"]),
"number"
],
"number",
examples=[
[45, "add", 3],
[3.14, "divide", 2],
[144, "multiply", 2.5],
[0, "subtract", 1.2],
],
title="Toy Calculator",
description="Here's a sample toy calculator. Allows you to calculate things like $2+2=4$",
)
demo.launch()
3-2、提示弹窗
提示弹窗:当遇到错误时以弹窗的形式弹出,如上边例子中除以0的时候会引发的错误(gr.Error(“Cannot divide by zero!”)),也可以使用gr.Warning 或者 gr.Info 来告警。


3-3、描述内容
概述:接口中的一些参数可以帮助理解APP,如下方图片,分别对应三个参数的内容。
- title:标题
- description: 描述性内容
- article:最下方的描述
3-4、风格
概述:选择界面风格
demo = gr.Interface(..., theme=gr.themes.Monochrome())
3-5、流式输出
概述:流式输出文字,一个个输出,而不是全部输出,这里用到了关键字yield。这里我们使用time.sleep(0.1)来手动的让每个文字输出有间隔。
import random
import time
import gradio as gr
def random_response(message, history):
responses = [
"谢谢您的留言!",
"非常有趣!",
"我不确定该如何回答。",
"请问还有其他问题吗?",
"我会尽快回复您的。",
"很高兴能与您交流!",
]
# 逐步生成回复
responses = random.choice(responses)
responses_so_far = ""
for char in responses:
responses_so_far += char
time.sleep(0.1)
yield responses_so_far
demo = gr.ChatInterface(random_response, title='ㄣ知冷煖★')
demo.launch()
3-6、进度条
概述:Gradio支持创建自定义进度条,只需要在方法中添加progress=gr.Progress(),即可,可以直接通过调用实例并赋值来更新进度条,如progress(0.05),也可以使用其中的tqdm方法来跟踪迭代更新进度。
import gradio as gr
import time
def slowly_reverse(word, progress=gr.Progress()):
progress(0, desc="Starting")
time.sleep(1)
progress(0.05)
new_string = ""
for letter in progress.tqdm(word, desc="Reversing"):
time.sleep(0.25)
new_string = letter + new_string
return new_string
demo = gr.Interface(slowly_reverse, gr.Text(), gr.Text())
demo.launch()
3-7、分享APP
概述:Gradio样例可以通过设置share=True来让他人访问。有访问期限。其他方案
demo.launch(share=True)
参考文献:
Gradio文档
总结
年年岁岁花相似,岁岁年年人不同。