- 微服务 OMS 系统如何推动企业B2B业务和DTC业务协同创新|商派
徐礼昭|商派软件市场负责人
微服务架构云原生
在当今数字化浪潮席卷全球的时代,企业的发展面临着前所未有的机遇与挑战。对于品牌企业而言,如何实现B2B业务与DTC业务的协同创新,成为了提升市场竞争力、实现可持续发展的关键课题。微服务OMS系统作为企业全渠道业务的枢纽,在推动企业业务协同创新方面发挥着至关重要的作用。本文将深入探讨微服务OMS系统如何助力企业B2B业务和DTC业务协同创新,为企业的数字化转型提供有力的支持和指导。一、微服务架构与商
- 业务编排可视化_从ESB服务组合编排到NetflixConductor微服务编排
bingxuelzc
业务编排可视化
作者:人月神话,新浪博客同名简介:多年SOA规划建设,私有云PaaS平台架构设计经验,长期从事一线项目实践今天谈下传统ESB服务总线里面的可视化服务设计,服务组合编排和微服务里面的服务编排。对于服务组合编排,实际上我们看到有几个不同的场景。单服务可视化设计-仅仅针对一个服务实现服务组合编排-实现多个服务的组合形成一个新的服务业务流程编排-通过服务组合编排实现要给完整的业务流程对于业务流程编排可以看
- Cloud Events:事件驱动架构的未来标准化
actor_dev
cloudevents事件驱动分布式系统云事件
简介我长期致力于为Brighter项目做出贡献。这是一个用于构建消息通信应用程序的.NET/C#框架,设计目标涵盖从简单的内存内通信到微服务等分布式系统间的复杂互操作性。在这个过程中,我接触到了大量技术和规范。现在,随着版本10的发布,Brighter正迈出重要一步:我们引入了对CloudEvents的原生支持。这不仅仅是一个小版本更新,而是旨在实现异构环境之间的无缝集成。背景想象你在选择一个消息
- Sentinel 授权规则详解与自定义异常处理
述雾学java
SpringCloudsentinel
Sentinel授权规则详解与自定义异常处理在微服务系统中,权限控制和访问保护是至关重要的一环。本文将详细介绍如何通过Sentinel的授权规则(AuthorityRule)控制资源访问权限,并结合实际案例说明如何设置白名单与黑名单,以及如何实现自定义异常返回,提升系统的稳定性与用户体验。一、Sentinel授权规则授权规则用于对资源进行访问权限控制,其核心思想是:给指定资源配置“流控应用”,然后
- Spring Cloud Feign 整合 Sentinel 实现服务降级与熔断保护
述雾学java
SpringCloudspringcloudsentineljava
SpringCloudFeign整合Sentinel实现服务降级与熔断保护在微服务架构中,服务之间的调用往往依赖Feign,而服务调用的稳定性又至关重要。本文将介绍如何将Feign与Sentinel结合使用,实现服务的容错保护(如降级与熔断),提升系统的健壮性与可用性。一、引入依赖我们创建一个新的微服务,作为Feign调用方。pom.xml中添加如下依赖:org.springframework.b
- 【Go】入门Go应该怎么学
CodeWithMe
Gogolang开发语言后端
Go语言学习路线图一、为什么学Go?简洁、直观,容易上手,语法像C又比C简洁天然支持并发(goroutine+channel)编译速度快、跨平台强、部署简单(一个二进制)在云原生(K8s)、微服务、工具链开发领域非常受欢迎拥有丰富的标准库与成熟的社区二、学习阶段与资源第一阶段:Go基础语法&核心概念内容:变量、常量、类型流程控制(if、for、switch)数组、切片、map、字符串函数、返回值、
- 一文读懂Kubernetes:架构、优势与应用
t0_54program
大数据与人工智能kubernetes架构容器个人开发
在当今的云原生计算领域,容器和Kubernetes的应用极为广泛。尽管Kubernetes是一项相对较新的技术,但众多全球企业已在生产环境中用它来管理关键业务应用程序。它之所以广受欢迎,得益于其一系列强大的功能,如增强的安全性、更出色的微服务管理能力、更高的可观测性,以及更高效的扩展和资源利用。什么是Kubernetes?Kubernetes,常简称为k8s,是谷歌实验室于2014年开发的开源容器
- Gateway实现对接口参数加密
kerolalala
java前端网络
知识点SrpingCloudGateway过滤器讲解一、概述在微服务架构中,API网关(Gateway)是系统对外的统一入口,它不仅负责请求的路由分发,还承担着安全控制、流量控制等重要职责。参数加密是保障数据传输安全的重要手段之一,我们可以让客户端负责加密参数,网关负责在请求到达各服务端之前进行解密,然后将明文参数请求分发给对应服务。此文将介绍一个基于SpringCloudGateway实现的参数
- Java 服务网格:Istio 在微服务中的应用与挑战
向哆哆
Java入门到精通javaistio微服务
Java服务网格:Istio在微服务中的应用与挑战服务网格的概念与价值在微服务架构中,服务之间的通信变得复杂且难以管理。服务网格(ServiceMesh)作为一种新兴的基础设施层,专注于处理服务间通信,提供流量管理、安全性和可观测性等功能。Istio是目前最流行的开源服务网格之一,它通过在每个服务实例旁边注入一个代理(Envoy)来实现对服务通信的拦截和管理。Istio的核心价值在于:流量管理:支
- 微服务:从“大锅菜“到“自助餐“的架构进化
MarkSea.
架构微服务云原生
在软件开发的世界里,架构就像是烹饪艺术。传统的单体应用就像一锅东北大锅菜,所有食材(功能)混在一起熬煮,香是香,但想单独调整某种食材的味道?对不起,得掀翻整锅重来。而微服务架构则像现代化的自助餐厅,每道菜(服务)独立存在,想吃什么拿什么,想调整哪道菜只需要处理那一小部分,其他客人(用户)还能继续享用其他美食。什么是微服务?——火锅店里的"自助小料台"理论将应用拆成多个独立小服务,通过轻量级API(
- .net和Java微服务框架列举及.net技术选型
步、步、为营
java微服务开发语言.net
.NET与Java微服务框架大盘点及.NET技术选型指南前言在当今的软件开发领域,微服务架构凭借其灵活性和可扩展性,成为了众多企业构建复杂应用的首选方案。.NET和Java作为两大主流的开发平台,各自拥有丰富的微服务框架。本文将为大家详细介绍.NET和Java的一些常见微服务框架,并探讨.NET技术选型的相关要点。.NET微服务框架介绍1.ASP.NETCoreASP.NETCore是构建微服务的
- 云上游戏服务器架构全解析
你一身傲骨怎能输
架构设计游戏服务器架构
文章摘要本文提出了一套现代化、可落地的云上游戏服务器架构方案,针对FPS、MOBA、MMO等游戏类型的高并发、低延迟需求。该架构采用微服务设计,包含全球接入层、API网关、匹配/大厅服务、对局服务器、业务微服务等组件,通过Kubernetes实现弹性伸缩,支持百万级玩家同时在线。关键技术包括:多地域部署降低延迟、WebSocket/UDP实时通信、帧同步/状态同步机制、Saga分布式事务处理以及完
- SpringCloud系列(41)--SpringCloud Config分布式配置中心简介
前言:微服务意味着要将单体应用中的业务拆分成一个个子服务,每个服务的粒度相对较小,因此系统中会出现大量的服务,但由于每个服务都需要必要的配置信息才能运行,所以—套集中式的、动态的配置管理设施是必不可少的,为此SpringCloudConfig就是一套集中式管理的技术解决方案。1、什么是SpringCloudConfigSpringCloudConfig为微服务架构中的微服务提供集中化的外部配置支持
- 互联网大厂Java面试指南:从基础到高阶技术栈与业务场景实战
yiiyx
Java场景面试宝典JavaSpringBoot微服务面试分布式系统
互联网大厂Java面试指南:从基础到高阶技术栈与业务场景实战场景介绍本文模拟互联网大厂高级Java工程师面试场景,涵盖JavaSE、Spring生态、微服务、数据库、缓存、消息队列等技术栈,结合音视频、电商、金融等业务场景,提供3轮渐进式提问与详细解析。技术栈核心语言与平台:JavaSE(8/11/17),JakartaEE(JavaEE),JVM构建工具:Maven,Gradle,AntWeb框
- 解锁云原生微服务架构:搭建与部署实战全攻略
奔跑吧邓邓子
必备核心技能云原生架构微服务搭建与部署实战全攻略
目录一、引言二、微服务拆分2.1拆分的必要性2.2拆分方法2.3注意事项三、服务注册与发现3.1概念与原理3.2常用组件介绍3.3实践案例四、负载均衡4.1作用与原理4.2实现方式4.3负载均衡算法4.4案例与代码实现4.4.1项目依赖配置4.4.2配置Ribbon4.4.3代码实现负载均衡调用五、容器化部署5.1容器化技术基础5.2容器化部署流程5.2.1编写Dockerfile5.2.2构建D
- 微服务整合sentinel
借我一匹梦的马
微服务sentineljava
这里写自定义目录标题背景实现方式——sentinel使用规则——热点规则实现逻辑注意背景提供服务给第三方,但是需要给的权限码进行限制,并且可动态配置,包括限流的接口,限流次数,限流日期,限流ip,限流时间实现方式——sentinel控制台(Dashboard):可以通过控制台进行限流,并通过配置实现(如果不通过配置,服务重启以后配置就没了),但是我当时测试了一下没成功,可能哪里没弄对,可参照官方文
- Spring Boot和Spring Cloud微服务架构实战指南
Javen Fang
本文还有配套的精品资源,点击获取简介:本文介绍微服务架构的基本概念及其与SpringBoot和SpringCloud的关系。SpringBoot简化了Spring应用的初始搭建和开发流程,而SpringCloud提供了一系列微服务解决方案,如服务发现、配置中心等。通过实例说明如何搭建和配置微服务,并包含脚本配置的使用,如Docker和Kubernetes来管理微服务部署。文档和具体项目文件如"se
- Spring Cloud Feign 在后端领域的消息传递机制
大厂资深架构师
SpringBoot开发实战springcloudspring后端ai
SpringCloudFeign在后端领域的消息传递机制关键词:SpringCloudFeign、微服务通信、声明式HTTP客户端、负载均衡、服务发现、消息传递机制、RESTfulAPI摘要:本文深入探讨SpringCloudFeign在后端系统中的消息传递机制。作为声明式HTTP客户端,Feign极大地简化了微服务间的通信过程。文章将从核心原理出发,详细分析Feign的工作机制、负载均衡实现、性
- 微服务架构实战:案例分析与解决方案探讨
野老杂谈
微服务
摘要微服务架构以其模块化和灵活性在软件开发领域迅速崛起。然而,这种架构模式并非没有挑战。本文通过深入分析几个实际的微服务项目案例,探讨了在设计、开发和部署过程中遇到的问题,以及相应的解决方案。同时,文章还展示了微服务架构如何提升系统的可维护性和可扩展性,为读者提供了宝贵的第一手经验和最佳实践。引言微服务架构通过将应用程序拆分为一系列小型、松散耦合的服务,每个服务实现特定功能,并通过轻量级通信机制相
- Spring Cloud 服务消息:事件驱动架构
Java大师兄学大数据AI应用开发
架构springcloudjavaai
SpringCloud服务消息:事件驱动架构关键词:SpringCloud、事件驱动架构、消息队列、微服务、异步通信、服务解耦、分布式系统摘要:本文将深入探讨SpringCloud中的事件驱动架构,解释其核心概念、工作原理和实际应用。通过生活化的比喻和详细的代码示例,您将了解如何使用SpringCloudStream等工具构建松耦合、高可用的分布式系统。文章涵盖从基础概念到项目实战的全方位内容,帮
- 中间件复习(java向,示例代码为java),所有问题都会有链接单独解析
搞不懂语言的程序员
重拾java中间件中间件java开发语言
根据近些年情况整理的Java服务常用中间件及面试复习指南(每个中间件10个以上问题+实战模拟)一、核心中间件清单(2020-2023高频使用)中间件分类典型中间件核心应用场景RPC框架Dubbo3.x、gRPC、SpringCloudOpenFeign微服务通信、跨语言调用消息队列Kafka、RocketMQ、RabbitMQ异步解耦、削峰填谷、顺序消息缓存Redis(集群/Redisson)、C
- istio简介
weixin_50801368
微服务运维
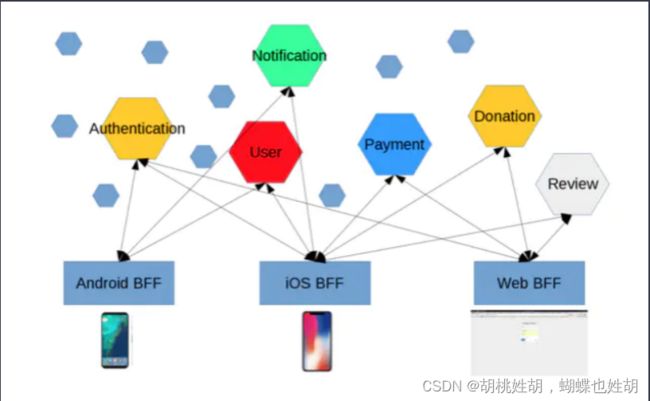
servicemeshservicemesh的中文译为“服务网格”,是一个用于处理服务和服务之间通信的基础设施层,它负责为构建复杂的云原生应用传递可靠的网络请求,并为服务通信实现了微服务所需的基本组件功能,例如服务发现、负载均衡、监控、流量管理,访问控制等。在实践中,服务网格通常实现为一组和应用程序部署在一起的轻量级的网络代理,但对应用程序来说是透明的绿色方块为应用服务,蓝色方块为sidecarp
- 容器化与微服务
何遇mirror
服务器容器微服务
目录编辑第一节:容器化与微服务第二节:Docker与Kubernetes的介绍第三节:容器与传统虚拟化的对比第四节:微服务架构与虚拟化实际案例分析第一节:容器化与微服务容器化与微服务概述容器化是一种轻量级的虚拟化技术,它允许开发者将应用程序及其依赖项打包成一个可移植的容器。微服务架构则是一种将大型应用程序分解为小的、独立的服务的方法,这些服务可以独立部署、扩展和维护。容器化的优势轻量级:容器使用共
- 内测分发平台是否支持应用的微服务化部署
咕噜企业签名分发-大圣
微服务架构云原生
内测分发平台是否支持应用的微服务化部署,这个问题实际上触及到了现代软件开发和运维的深层次需求。其支持程度不仅仅是一个简单的“是”或“否”的答案,而是涉及到平台的设计理念、技术架构以及实际应用场景的综合考量。首先,一些走在技术前沿的内测分发平台,它们在设计之初就充分考虑了微服务架构的复杂性和多样性。这些平台不仅原生支持微服务架构,还提供了丰富多样的工具和接口,以帮助开发者高效地管理和部署微服务。例如
- 什么是Sentinel? 以及优点
肘击鸣的百k路
sentinel
Sentinel是阿里巴巴开源的轻量级流量治理与系统保护组件,专注于微服务架构下的实时流量控制、熔断降级和系统稳定性保障。其核心目标是通过动态规则管理防止服务因高并发、突发流量或依赖故障导致雪崩崩溃。⚙️Sentinel的核心功能流量控制基于QPS(每秒请求数)或并发线程数限制资源访问,支持直接拒绝、匀速排队(漏桶算法)、慢启动(令牌桶算法)等策略。细粒度控制:可针对特定接口、方法甚至热点参数(如
- Spring Cloud Gateway 实战:网关配置与 Sentinel 限流详解
述雾学java
SpringCloudsentinelspringcloudGateWayjava
SpringCloudGateway实战:网关配置与Sentinel限流详解在微服务架构中,网关扮演着统一入口、负载均衡、安全认证、限流等多种角色。SpringCloudGateway是SpringCloud官方推出的新一代网关组件,相比于第一代NetflixZuul,性能更强、功能更丰富,且基于Netty和WebFlux开发,完全非阻塞、响应式。本文将详细介绍SpringCloudGateway
- 如何设计一个高并发系统?从哪些方面考虑?
真IT布道者
架构性能优化分布式
核心观点:高并发系统设计需要从架构分层、资源扩展、性能优化、容错机制四个维度综合考量,通过分布式架构和异步化等手段实现系统弹性。一、架构分层设计1.分层解耦接入层:使用Nginx/LVS实现负载均衡,采用DNS轮询或Anycast进行流量分发服务层:微服务架构(如SpringCloud或Kubernetes),服务按功能垂直拆分数据层:读写分离(MySQL主从)+分库分表(ShardingSphe
- 腾讯云TSE注册中心实战:Nacos高可用集群搭建与流量治理避坑指南
大熊计算机
#腾讯云腾讯云云计算
1.为什么选择腾讯云TSE托管Nacos?在微服务架构中,注册中心承担着服务发现与配置管理的核心职能。Nacos作为阿里开源的动态服务发现组件,已成为国内微服务生态的事实标准。腾讯云微服务引擎TSE(TencentCloudServiceEngine)提供的Nacos托管服务,通过全托管架构彻底解决了自建Nacos集群的运维复杂度问题。本文将从实战角度,深入剖析:TSENacos集群的高可用架构设
- Spring Cloud 微服务
阿乾之铭
SpringCloud微服务springcloud微服务spring
什么是微服务?微服务是一种将应用划分为多个独立服务的架构风格,服务通过轻量级通信协议互相协作,每个服务负责单一功能,可独立开发、部署和运行。微服务架构的优缺点优点:独立部署,技术选型灵活;容错性强,支持快速迭代;高扩展性,更易于维护。缺点:系统复杂度高;数据一致性和分布式事务管理难;运维成本和性能开销增加。单体架构向微服务架构的演进单体架构缺点:扩展性差、维护困难、更新风险高,无法满足复杂业务需求
- 内测分发平台是否支持应用的微服务化部署?
咕噜签名分发冰淇淋
微服务架构云原生
内测分发平台是否支持应用的微服务化部署在当今快速迭代的软件开发环境中,内测分发平台扮演着至关重要的角色。它不仅是软件开发者部署、测试和管理应用程序测试版的得力助手,还是获取用户反馈并优化应用程序的关键环节。随着微服务架构的兴起,越来越多的开发者开始关注内测分发平台是否支持应用的微服务化部署。本文将深入探讨这一话题,分析内测分发平台在支持微服务化部署方面的现状、优势、局限性以及实践案例。一、内测分发
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要