WPF--控件(代码讲解)
前言:
粗略而言,使用最多控件的基本为6类,即:
(1)布局控件:可以容纳多个控件或嵌套其他布局控件。有Grid、StackPanel、DockPanel等。他们拥有共同的父类Panel。
Panel族控件包含:
StackPanel、UniformGrid、WraPanel……;
内容属性为Children。
(2)内容控件:只能一个其他控件或布局控件作为他的内容。有Window、Button等。他们的父类为ContentControl。
ContentControl族控件包含:
Button、Label、CheckBox……;
内容属性的名称为:Content
其中,HeaderedContentControl是ContentControl的派生类。
HeaderedContentControl族控件包含:
Expander、GroupBox、HeaderedContentControl、TabItem;
内容属性为Header和Content。
(3)带标题内容控件:相当于一个内容控件,但可以加一个标题(Header),标题部分亦可容纳一个控件或布局控件。GroupBox、TabItem等是这类控件的典型代表。他们的父类为ComboBoxContentControl。
(4)条目控件:可以显示一列数据,一般情况下这列数据的类型都相同。有ListBox、ComboBox等。他们的父类为ItemsControl。
ItemsControl族控件包含:
Menu、MenuBase、ComboBox、ItemsControl、ListBox、ListView、TabControl、TreeView、StatusBar……;
内容属性的名称为:Items或ItemsSource。
(5)带标题条目控件:相当于一个条目控件加上一个标题显示区。TreeViewItem、MenuItem都属于此类控件。这类控件的节点显示在其Header区域,子节点则显示在其条目控件区域。他们的控件的父类为:HeaderedItemsControl。
HeaderedItemsControl族控件包含:
MenuItem、TreeViewItem、ToolBar;
内容属性为Items,ItemsSource和Header。
(6)特殊内容控件:TextBox等。
补充:
Decorator族:
本族元素是在UI上起装饰效果的。
包含:Border、ViewBox……;
内容属性为Child。
菜单、工具栏和状态栏
菜单与工具栏位于主页面顶部。状态栏位于主页面下方,显示当前页面的状态信息。
1 Menu
WPF菜单可分为Menu和ContextMenu两种。ContextMenu称为上下文菜单,只有当用户发出请求(右击)或按下Shift+F10组合键时,会弹出上下文菜单,故上下文菜单又可称为弹出式菜单,在后面会提到。
创建菜单代码示例:
<DockPanel LastChildFill="False"> <!--可以考虑这里没有LastChildFill时,或者为True时是什么情况->
<Menu DockPanel.Dock="Top">
<MenuItem Header="_File">
<MenuItem Header="_Open" Click="MenuItem_Click"/>
<MenuItem Header="_Exit" Click="MenuItem_Click_1" />
MenuItem>
<MenuItem Header="_Edit">
<MenuItem Header="_Cut"/>
<MenuItem Header="_Copy"/>
MenuItem>
Menu>
DockPanel>
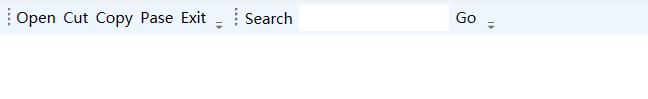
2 ToolBar
工具栏,位于菜单下方,具有宿主类型(ToolBarTray)和项类型(ToolBar)。ToolBarTray可视为ToolBar的容器,用于调整工具栏的大小及位置。
代码示例:
<DockPanel LastChildFill="False">
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Content="Open"/>
<Button Content="Cut"/>
<Button Content="Copy"/>
<Button Content="Pase"/>
<Button Content="Exit"/>
ToolBar>
<ToolBar Header="Search">
<TextBox Width="120"/>
<Button Content="Go" Width="25"/>
ToolBar>
ToolBarTray>
DockPanel>
从此例可以看出:工具栏可用做控件容器。
3 StatusBar
状态栏控件,通常位于窗体底部,用于显示状态文本信息。StatusBar也是容器控件。要呈现信息的控件是它的子元素。
代码示例:
<StatusBar DockPanel.Dock="Bottom">
<TextBox Text="This is a StatusBar"/>
StatusBar>
同时应该设置窗体的属性,让状态栏的右下角呈现调整区域。属性为:ResizeMode="CanResizeWithGrip"
补充:
Window的ResizeMode(大小调整模式)属性:NoResize、CanMinimize、CanResize(默认值)和CanResizeWithGrip。
其中:
NoResize:不可调节,同时没有最大最小按钮;
CanMinimize:不可调节。但可以最小化;(此时最大化按钮不可用)
CanResize:可调节(默认);
CanResizeWithGrip:可根据网格调节;(窗口右下脚显示可调节网格)
窗口控件(容器控件)
容纳子控件,并为子控件提供可视化分组。
布局控件都可视做容器控件。
1 Expander
Expander是可以展开和折叠的控件,由标题头和内容两部份组成。其中,Header属性设置标题头;Conent属性设置内容。
代码示例:
<Expander Header="Expander example">
<Border Margin="10" Padding="9">
<StackPanel>
<TextBox>I am first textboxTextBox>
<TextBox>I am second textboxTextBox>
StackPanel>
Border>
Expander>
其中,解释一下
注意:Expander:在代码运行后需要人为的点击标题头,其中的内容才会展开;如果想要在代码运行后,即为展开状态,则要设置属性IsExpanded=“True”。这样就不需要人为的点击,就会自动展开。
2 TabControl
TabControl支持传统的标签风格,设计用户界面时,常会用选项卡设置、标签式浏览器等。
代码示例:
<TabControl Margin="10">
<TabItem Header="Tab1">
<StackPanel>
<TextBlock Text="hello"/>
StackPanel>
TabItem>
<TabItem Header="Tab2">
<StackPanel>
<TextBlock Text="hello world!"/>
StackPanel>
TabItem>
TabControl>
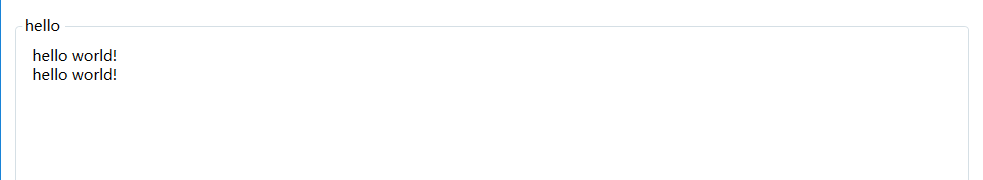
3 GroupBox
GroupBox是对控件进行分组的可视化容器控件,并将同类控件归类,置于GroupBox控件中。
代码示例:
<GroupBox Header="hello" Margin="10" Padding="9">
<StackPanel>
<TextBlock Text="hello world!"/>
<TextBlock Text="hello world!"/>
StackPanel>
GroupBox>
范围控件
WPF具有3个范围控件:Slider、ScrollBar和ProgressBar。这些控件这些控件在规定的范围内取值,继承自RangeBase。
RangeBase类的公共属性有:
Maximun:上限的最大值。
Minimum:下限的最小值。
LargeChangeValue:属性值的最大变化。
SmallChangeValue:属性值的最小变化。
Value:控件当前值。
其中,当Value值改变了,Slider、ScrollBar事件响应,但是ProgessBar控件在Value变化时,不响应,它能响应Click、Dragdrop、Dragover、Mousemove、Mouseup、Mousedown这六个事件。
其中:
DragDrop:拖放完成,也就是鼠标拖入对象并在拖放区域释放。
DragEnter:拖放进入,也就是鼠标拖放对象进入拖放区域。
DragLeave:离开拖放区域。
DragOver:拖放对象悬浮于拖放区域,在拖放区域内移动时多次触发。
1 Slider
Slider控件允许用户在可视化的最小值和最大值范围之间取值。
其中,Slider的属性:
IsSnapToTickEnabled:指示 Slider 是否自动将 Thumb 移动到最近的刻度线。
TickPlacement:标记位置?
TickFrequency:标记间隔大小。
IsSelectionRangeEnabled:是否加范围选择。
SelectionStart:选择范围初始值。
SelectionEnd:选择范围终止值。
代码示例:
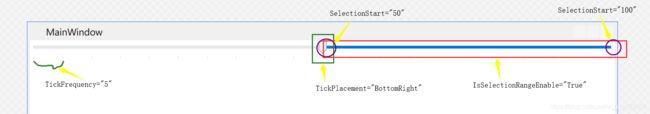
<Slider Minimum="0" Maximum="100" Value="50" IsSnapToTickEnabled="False" TickPlacement="BottomRight" TickFrequency="5" IsSelectionRangeEnabled="True" SelectionStart="50" SelectionEnd="100"/>
运行结果:

补充:此处的Value="50"的含义为:当前指在50处。
2 ScrollBar
ScrollBar控件是滚动条状态,通过设置Orientation=“Horizontal”,为水平滚动。
代码示例:
运行结果:
3 ProgessBar
ProgressBar称之为进度条,指示当前任务的工作状态,不与用户发生交互,也不响应鼠标事件和键盘输入。
代码示例:
<ProgressBar Width="200" Height="15" Background="Orange" Foreground="LawnGreen" IsIndeterminate="True" />
运行结果:
文本编辑器
PasswordBox、TextBox、RichTextBox、InkCanvas。
1 PasswordBox(密码框)
在密码框里面的字符串,显示为几个点。
我们可以用PasswordChar属性来控制使用什么样的字符来替代真实字符;还可以控制显示字符的长度:MaxLength=“X”。
代码示例:
<StackPanel Margin="10">
<Label Content="Text:"/>
<TextBox />
<Label Content="Password:"/>
<PasswordBox PasswordChar="X" MaxLength="6" />
StackPanel>
当你需要获取密码框的密码时,在后台代码使用Password属性。然而,出于安全考虑,Password属性并不是一个依赖属性,也就意味着无法绑定。
2 TextBox
在TextBox中添加了两个属性:AcceptsReturn决定了文本框是多行的,当你按下回车键时,换到下一行。TextWrapping使文字到达右边界时自动切换到下一行。
将IsReadOnly属性设置为True,可防止在状态文本框中编辑。
代码示例:
XAML
<StackPanel>
<TextBox Margin="5" Height="50" SelectionChanged="TextBox_SelectionChanged"/>
<TextBox x:Name="txtStatus" Height="50" AcceptsReturn="True" TextWrapping="Wrap" IsReadOnly="True" Margin="5"/>
StackPanel>
CS
private void TextBox_SelectionChanged(object sender, RoutedEventArgs e)
{
TextBox textBox = sender as TextBox;
txtStatus.Text = "Selection starts at character #" + textBox.SelectionStart + Environment.NewLine;
//Environment.NewLine换行
txtStatus.Text += "Selection is " + textBox.SelectionLength + "character(s) long" + Environment.NewLine;
txtStatus.Text += "Selected text: '" + textBox.SelectedText + "'";
}
SelectionStart:获取当前光标的位置,也就是选择器开始的地方。
SelectionLength:获取当前选择器的长度,否则返回0。
SelectedText:获取当前选中的字符,否则返回空的字符串。
字体常用的属性:
FontSize:字体大小。
FontWeight:字体粗细,Blod加粗。
FontFamily:字体,就是选择宋体,黑体,幼圆等等的属性,当确定FontFamily时,不能使用缩写字符串。
Foreground:字体颜色。
FontStyle:可设置斜体,Normal是指正常, Italic是指斜体字,而Oblique是倾斜的文字,对于没有斜体的字体应该使用Oblique属性值来实现倾斜的文字效果。
FontStretch:设置字体拉伸或压缩程度,UltraCondensed减至正常宽度50%。
TextWrapping:显示的文本的换行方式。NoWrap不自动换行,超出的部分被截断; Wrap自动换行,文本长度超出控件宽度时自动换行。
TextDecorations:对文字的修饰 。共有四个值: OverLine (上划线)、Underline(下划线 常用)、Strikethrough(线在中间)、 Baseline。
列表控件
WPF中有4个标准列表控件:ListBox、ComboBox、ListView和TreeView,用于显示和选择数据。
前言:
其中,列表控件通过Items和ItemsSource两属性添加数据源。
Items逐条添加数据源到列表控件中。
代码:
ListBox list = new ListBox();
list.Items.Add("one");
list.Items.Add("two");
ItemSource是以集合的方式添加数据源到列表控件中。
代码:
String[] Items = new string[] {"one","two" };
ListBox list1 = new ListBox();
list1.ItemsSource=Items;
ItemsControl具有一个名为ItemsPanel的属性,它的数据类型是ItemsPanelTemplate。ItemsPanelTemplate也是一种控件Template,它的作用是可以让程序员可以控制ItemControl的条目容器。
<Grid Margin="5">
<ListBox>
<TextBlock>DarrenTextBlock>
<TextBlock>AndyTextBlock>
<TextBlock>JackyTextBlock>
<TextBlock>T-SoftTextBlock>
ListBox>
Grid>
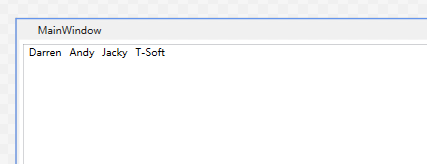
因为ListBox的条目都是自上而下排列的,所以我们不需要改变什么,但是如果,题目变成了这样呢?
【例2】如图。

代码示例:
这时候我们就用到了上面说的。
<Grid Margin="5">
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" VerticalAlignment="Top"/>
ItemsPanelTemplate>
ListBox.ItemsPanel>
<TextBlock>DarrenTextBlock>
<TextBlock>AndyTextBlock>
<TextBlock>JackyTextBlock>
<TextBlock>T-SoftTextBlock>
ListBox>
Grid>
1 ListBox
我们可以把任意类型的数据放到列表控件中,并用模板来改变控件的外观。
模板代码:
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4"/>
ItemsPanelTemplate>
ListBox.ItemsPanel>
代码示例:
<ListBox Height="100" Width="300">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="4"/>
ItemsPanelTemplate>
ListBox.ItemsPanel>
<ListBoxItem Content="Item1"/>
<ListBoxItem Content="Item2"/>
<ListBoxItem Content="Item3"/>
<ListBoxItem Content="Item4"/>
<ListBoxItem Content="Item5"/>
<ListBoxItem Content="Item6"/>
<ListBoxItem Content="Item7"/>
<ListBoxItem Content="Item8"/>
<ListBoxItem Content="Item9"/>
<ListBoxItem Content="Item10"/>
<ListBoxItem Content="Item11"/>
<ListBoxItem Content="Item12"/>
ListBox>
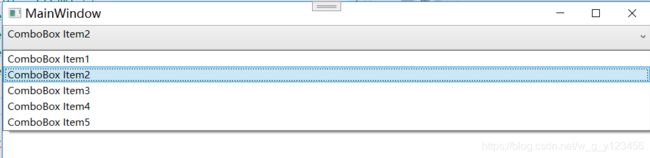
2 ComboBox
ComboBox 从用户的角度来看,就是由一个文本输入控件和一个下拉菜单组成的,用户可以从一个预先定义的列表中选则一个选项,也可以直接再文本框中输入文本。
代码示例:
<ComboBox Height="30" VerticalAlignment="Top">
<ComboBoxItem Content="ComboBox Item1"/>
<ComboBoxItem Content="ComboBox Item2" IsSelected="True"/>
<ComboBoxItem Content="ComboBox Item3"/>
<ComboBoxItem Content="ComboBox Item4"/>
<ComboBoxItem Content="ComboBox Item5"/>
ComboBox>
其中,IsSelected="True"所在的位置表示当前的内容ComboBox的内容是程序运行后的默认值。
3 ListView
4 TreeView
TreeView可以视为列表框的嵌套,也就是说列表框中的条目上还是一个列表框。TreeView把每个TreeView对象看作一个控件。
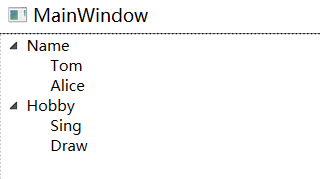
代码示例(1):
<TreeView x:Name="tw">
<TreeViewItem Header="Name">
<TreeViewItem Header="Tom"/>
<TreeViewItem Header="Alice"/>
TreeViewItem>
<TreeViewItem Header="Hobby">
<TreeViewItem Header="Sing"/>
<TreeViewItem Header="Draw"/>
TreeViewItem>
TreeView>
代码示例(2):
<TreeView x:Name="tw">
<TreeViewItem Header="北京">
<TreeViewItem Header="故宫">
<TreeViewItem Header="东华门"/>
TreeViewItem>
TreeViewItem>
TreeView>
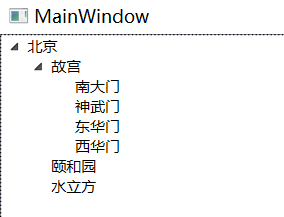
上面这个代码也可以用C#代码实现。
代码示例:
XAML
<TreeView x:Name="tw">
TreeView>
CS
TreeViewItem item1 = new TreeViewItem() { Header = "北京" };
TreeViewItem item11 = new TreeViewItem() { Header = "故宫" };
item11.Items.Add("南大门");
item11.Items.Add("神武门");
item11.Items.Add("东华门");
item11.Items.Add("西华门");
item1.Items.Add(item11);
item1.Items.Add("颐和园");
item1.Items.Add("水立方");
tw.Items.Add(item1);
代码示例:
<CheckBox Margin="10">
<TreeView x:Name="tw">
<TreeViewItem Header="Name">
<TreeViewItem Header="Tom"/>
<TreeViewItem Header="Alice"/>
TreeViewItem>
<TreeViewItem Header="Hobby">
<TreeViewItem Header="Sing"/>
<TreeViewItem Header="Draw"/>
TreeViewItem>
TreeView>
CheckBox>
构建控件
元素合成的思想,小控件构建大控件。
1 ToolTip
ToolTip既可以表示工具提示属性,还可以表示一个类。
当它作为Button控件(提示)属性时:
代码示例:
<Button ToolTip="please click to enter next step" Height="100" Width="100"/>
运行结果(不需要点击,只需要把鼠标放置在Button上即可):

在ToolTip类中,可以添加任何的控件来修饰这个控件的ToolTip
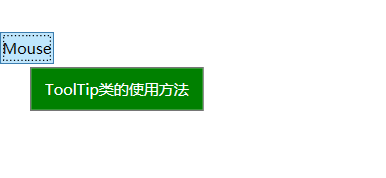
代码示例:
<Button Height="25" Content="Mouse" HorizontalAlignment="Left">
<Button.ToolTip>
<ToolTip Background="Green" Foreground="White" HasDropShadow="False" Placement="Mouse">
<TextBlock Margin="5" Text="ToolTip类的使用方法"/>
ToolTip>
Button.ToolTip>
Button>
运行结果:
ToolTip类的属性:
1.HasDropShadow:表示是否有阴影,如果控件有投影,则为 true;否则为 false。 默认为 false。
2.Content : 提示内容(注:这里的Content可以放控件,也可以是ToolTip中的Content属性)。
3.Placement :提示框的显示位置(Bottom, Right, Mouse, Left, Top)。
4.HorizontalOffset : 水平偏移量。
5. VerticalOffset : 垂直偏移量。
除了可以在ToolTip中放入文本框之外,还可以在其中放入图片的相关控件。
代码示例:
<TextBox ToolTipService.ShowDuration="6000" ToolTipService.Placement="Bottom">
<TextBox.ToolTip >
<StackPanel>
<TextBlock Text="请输入下面图片中花的花名"/>
<Image Source="/image.jpg"/>
StackPanel>
TextBox.ToolTip>
TextBox>
运行结果:
对于代码中的ToolTipService.ShowDuration="6000" ToolTipService.Placement="Bottom"的解释与补充。
使用ToolTipService类可以配置显示工具提示的相关延迟时间。
ToolTipService的主要属性:
- ToolTipService.InitialShowDelay=“1000” //获取或设置工具提示打开前的时间长度。时间单位是ms,
1s=1000ms
- ToolTipService.ShowDuration=“7000” //获取或设置工具提示打开后的显示时间长度
- ToolTipService.Placement=“MousePoint”//出现的位置
- ToolTipService.BetweenShowDelay=“2000”//是当鼠标从一个控件移动到另一个控件上时的时间如果少于它的值,第二个控件的ToolTip就会立刻显示,如果大于这个值,就会按照第二个控件ToolTipService.InitialShowDelay的值来延迟显示。
- ToolTipService.Placement=“Right”//工具提示相对原控件打开时的方向,并指定工具提示在与屏幕边界重叠时的行为。
- ToolTipService.PlacementRectangle=“50,0,0,0”//获取或设置相对于其来放置工具提示的矩形区域。
- ToolTipService.HorizontalOffset=“10”//获取或设置由 PlacementRectangle 和 PlacementTarget 属性为工具提示指定的区域的左侧偏移量。
- ToolTipService.VerticalOffset=“20”//获取或设置由 PlacementRectangle 和 PlacementTarget 属性为工具提示指定的区域的顶部距离。
- ToolTipService.HasDropShadow=“False”//获取或设置工具提示是否显示投影效果。
- ToolTipService.IsEnabled=“True”//获取或设置是否显示工具提示。
2 Thumb
Thumb类,表示可由用户拖动的控件。一般设置在Canvas容器内,因为它是唯一一个是绝对定位的控件。
其中,Thumb的核心事件有:
- DragStarted——当你在它上面按下鼠标左键,开始拖动时发生;
- DragDelta——只要你的拖动仍在操作(没松开鼠标左键),它就会不断地发生;
- DragCompleted——在拖动操作结束后发生。
代码示例:
XAML
<Canvas>
<Thumb x:Name="thumb1" Height="15" Width="20" Background="Yellow" Canvas.Left="100" Canvas.Top="100" DragDelta="thumb1_DragDelta" DragStarted="thumb1_DragStarted">
Thumb>
Canvas>
CS
double startleft, starttop;
private void thumb1_DragStarted(object sender, System.Windows.Controls.Primitives.DragStartedEventArgs e)
{
startleft = Canvas.GetLeft(thumb1);
starttop = Canvas.GetTop(thumb1);
}
private void thumb1_DragDelta(object sender, System.Windows.Controls.Primitives.DragDeltaEventArgs e)
{
double left = startleft + e.HorizontalChange;
double top = starttop + e.VerticalChange;
Canvas.SetLeft(thumb1, left);
Canvas.SetTop(thumb1, top);
}
3 Border
Border是一个装饰的控件,此控件绘制一个边框、一个背景,在 Border 中只能有一个子控件(通常是布局面板,也可以是普通的控件) ,并为其添加背景或在其周围添加边框。
其中,Border的属性有:
- Background:使用Brush对象设置边框中所有内容后面的背景。可使用固定颜色背景,也可使用其他更特殊的背景BorderBrush:此属性设置 Border 用来绘制边框的 Brush 对象。
- BorderBrush和BorderThickness:使用Brush对象设置位于Border对象边缘的边框的颜色,并设置边框的宽度。为显示边框,必须设置这两个属性
- CornerRadius:该属性可使边框具有雅致的圆角。CornerRadius的值越大,圆角效果就越明显
- Padding:该属性在边框和内部的内容之间添加空间(与此相对,Margin属性在边框之外添加空间)
代码示例:
<Canvas>
<Border Canvas.Left="12" Canvas.Top="5" BorderThickness="5" CornerRadius="0" Padding="10" BorderBrush="Green" >
<TextBox Text="WPF Border" />
Border>
<Border Canvas.Left="135" Canvas.Top="3" BorderThickness="5,3,5,3" CornerRadius="0,18,0,18" Padding="10" BorderBrush="Green" >
<TextBox Text="WPF Border" />
Border>
<Border Canvas.Left="249" Canvas.Top="3" BorderThickness="5" CornerRadius="8" Padding="10" BorderBrush="Green" >
<TextBox Text="WPF Border" />
Border>
<Border Canvas.Left="365" Canvas.Top="3" BorderThickness="15,5,15,5" CornerRadius="16" Padding="10" BorderBrush="Green" >
<TextBox Text="WPF Border" />
Border>
Canvas>
运行结果:
其中,
BorderThickness="15,5,15,5":图形的左边框宽度为15,上宽度为5,右宽度为15,下宽度为5。
4 Popup
(1)弹出框
WPF的Popup用于创建浮动窗口。
代码示例:
XAML
<StackPanel>
<Button Height="25" Margin="20" Click="Button_Click"/>
<Popup x:Name="popup" Placement="Mouse"
PopupAnimation="Scroll" AllowsTransparency="True">
<Button Content="Hello,I am a WPF Popup"/>
Popup>
StackPanel>
CS
private void Button_Click(object sender, RoutedEventArgs e)
{
popup.IsOpen = !popup.IsOpen;//IsOpen表示Popup控件是否可见
//popup.IsOpen = true;这样写也是可以的。
}
!popup.IsOpen表示可见;popup.IsOpen表示不可见。
运行结果:
 对于
对于PopupAnimation="Scroll" AllowsTransparency="True"的解释。
AllowsTransparency:如果在在完全信任环境中运行的应用程序中将属性设置为true,否则 AllowsTransparency 属性值将更改为 false 。
PopupAnimation:获取或设置打开和关闭Popup控件的动态效果。当属性AllowsTransparency属性设置为true时,Popup才可以显示效果。
(2)弹出式菜单(ContextMenu)
又称为上下文菜单。
代码示例:
XAML
<Button x:Name="cmd" Content="Popup" Height="100" VerticalAlignment="Top" Click="cmd_Click">
<Button.ContextMenu>
<ContextMenu x:Name="menu">
<MenuItem Header="MenuItem0">
<MenuItem Header="MenuItem01"/>
<MenuItem Header="MenuItem02"/>
<MenuItem Header="MenuItem03"/>
MenuItem>
<MenuItem Header="MenuItem1"/>
ContextMenu>
Button.ContextMenu>
Button>
CS
private void cmd_Click(object sender, RoutedEventArgs e)
{
menu.IsOpen = true;
}
5 ScrollViewer(滚动查看器)
包括:HorizontalScrollBarVisibility(控制水平的滚动条)和VerticalScrollBarVisibility(控制垂直的滚动条)。
有四个属性:
Disabled: 禁用滚动条。表现在无论内容是否超过父容器大小,都不会显示滚动条,并且滚动鼠标滑轮也不会滑动内容。
Auto :自动。内容不超出父容器时,不显示滚动条,超出父容器时,显示滚动条。
Hidden: 隐藏滚动条。与Disabled的区别在于,这里只是隐藏,当滚动鼠标滑轮时,依然可以滚动内容。
Visible: 始终显示。不论内容是否超过父容器大小,都会显示滚动条。
代码示例:
XAML
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" >
<StackPanel>
<TextBox Margin="3" x:Name="textbox" />
<Button Margin="3" Content="Add Name" Click="Button_Click" />
<ListBox Margin="3" x:Name="listbox" />
StackPanel>
ScrollViewer>
CS
private void Button_Click(object sender, RoutedEventArgs e)
{
this.listbox.Items.Add(textbox.Text);
}
6 Viewbox (视图框)
Viewbox带有一个独立子对象,内容可以随着控件中的文字大小进行缩放。
代码示例:
<Grid>
<Viewbox VerticalAlignment="Top">
<TextBlock Text="WPF Viewbox.TextBlock" VerticalAlignment="Top"/>
Viewbox>
<Viewbox VerticalAlignment="Bottom">
<Button Content="WPF Viewbox.Button,hello,word" VerticalAlignment="Bottom"/>
Viewbox>
Grid>
日期控件
包括:Calendar和DatePicker。这两个控件为用户提供日期选择。
Calendar和DatePicker的公共属性:
- DisplayDateStart和DisplayDateEnd:日期显示的起始时间和结束时间。
- BlackoutDates:保存日历中将被禁用或不能选择的日期集合。
BlackoutDates.AddDatesInPast()方法:阻止选择被禁用的日期。
- SelectedDate:为DateTime对象提供选择的日期,没有日期被选中时使用null。
- DisplayDate:使用DateTime对象确定日历视图中最初显示的日期。若DisplayDate和SelectedDate均为空,使用当前日期。
- FirstDayOfWeek:默认情况下,日历每周的第一天为周日。
- IsTodayHighlighted:确定日历视图是否突出显示当前日期。
1 Calendar(日历)
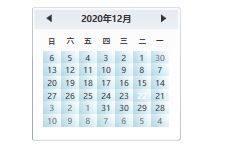
Calendar控件除了前面的公共属性外,还有其独有的DisplayMode属性,用来调整日历显示模式,分为Year、Month和Decade共3种。默认情况下为Month模式,显示一个月份,通过单击箭头按钮,选择月份。

代码示例:
<Window.Resources>
<Style TargetType="CalendarDayButton" x:Key="CalendarDayBtnStyle">
"Background" >
"White"/>
"LightBlue" Offset="1"/>
Style>
<Style TargetType="CalendarButton" x:Key="CalendarButtonStyle">
<Setter Property="Background" Value="Blue"/>
Style>
Window.Resources>
<Grid>
<Calendar Margin="10" x:Name="calendarCt1" DisplayMode="Month" FirstDayOfWeek="Monday" FlowDirection="RightToLeft" CalendarDayButtonStyle="{StaticResource CalendarDayBtnStyle}" CalendarButtonStyle="{StaticResource CalendarButtonStyle}" />
Grid>
补充:
FirstDayOfWeek=“Monday” 设置星期一是每行的开始
FlowDirection=“RightToLeft” 查看日历的方向是从右向左
2 DatePicker(日期选择器)
DatePicker控件,与Calendar相比,DatePicker多出了一个TextBox用来提取从Calendar中选择的日期。
其特有的属性是IsDropDownOpen,表示是否打开DatePicker控件中的下拉日历视图;SelectedDateFormat是日期格式。
代码示例:
首先引用命名空间:xmlns:sys="clr-namespace:System;assembly=mscorlib"
之后,
<DatePicker SelectedDateFormat="Long" SelectedDate="{x:Static sys:DateTime.Now}" />
运行结果:

对SelectedDateFormat="Long"的补充:

按钮
包括:Button,CheckButton和RadioButton。
Button实现了标准按钮的默认外观。
CheckButton和RadioButton是用于切换开关的按钮,支持IsChecked(数据模型)和IsThreeState(交互模型)属性。当IsThreeState为True时,复选框中的值可从Checked(勾选)、Unchecked(未勾选)和Indeterminate(不确定)这三个值中选择。
其中,IsChecked的可选择值为:Check Null、Check True、Check False;RadioButton也是一样的。

代码示例:
<StackPanel Orientation="Horizontal">
<Button Margin="10" Content="Button" Height="50" VerticalAlignment="Top"/>
<StackPanel Margin="0,0,50,0">
<CheckBox IsChecked="{x:Null}" Content="Check Null" Margin="10"/>
<CheckBox IsChecked="True" Content="Check True" Margin="10"/>
<CheckBox IsChecked="False" Content="Check False" Margin="10"/>
StackPanel>
<StackPanel Margin="50,0,0,0">
<RadioButton IsChecked="{x:Null}" IsThreeState="True" Content="RadioButton Null" Margin="10"/>
<RadioButton IsChecked="True" Content="RadioButton True" Margin="10"/>
<RadioButton IsChecked="False" Content="RadioButton False" Margin="10"/>
StackPanel>
StackPanel>
运行结果:
补充
如何将英文周几转化为中文或数字。
String str1 = DateTime.Now.DayOfWeek + " " + DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss");
string[] weekdays = { "星期日", "星期一", "星期二", "星期三", "星期四","星期五", "星期六" };
String str2 = weekdays[Convert.ToInt32(DateTime.Now.DayOfWeek)] + " " + DateTime.Now.ToString("yyyy年MM月dd日HH:mm:ss");
首先,
DateTime.Now.DayOfWeek:
DateTime:表示时间上的一刻。通常以日期和当天的时间表示。
Now:获取一个 DateTime 对象,该对象设置为此计算机上的当前日期和时间,表示为本地时间。
DayOfWeek:获取此实例所表示的日期是星期几。
Convert.ToInt32(DateTime.Now.DayOfWeek):表示将英文周几转化为数字(从周日开始计数)。