Thymeleaf+ECharts,显示后端传来的数据
视频:ECharts数据可视化项目-大屏数据可视化展示-echarts 图表制作-_bilibili
文档:Documentation - Apache ECharts - 五分钟上手ECharts
前端测试ECharts
工具:HBuilder X。
1、Release 5.1.2 · apache/echarts 往下拉,点击"Source code (zip)" 来下载"echarts-5.1.2.zip",然后在zip包中找出"echarts.min.js"复制到项目中。
2、新建html页面写入下方代码。
<html>
<head>
<meta charset="utf-8">
<title>Titletitle>
<style>
.box{
width:600px;
height:400px;
background-color:pink;
}
style>
head>
<body>
<div class="box">div>
<script src="js/echarts.min.js">script>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.querySelector(".box"));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
后端给前端传数据,测试ECharts
工具:IDEA,SpringBoot项目,echarts.min.js,Maven导入Thymeleaf包
1、后端通过Model传值到前端
@Controller
public class HomeController {
@RequestMapping(path = "/test", method = RequestMethod.GET)
public String test(Model model) {
List list=Arrays.asList(new int[]{150,160,170,180,190,200,210});
model.addAttribute("data",list );
return "/site/test";
}
}
2、js通过Model取值作为变量使用
<script th:inline="javascript">
data1 = [[${data}]];
script>
应用到Thymeleaf页面中:test.html
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="icon" href="https://static.nowcoder.com/images/logo_87_87.png"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" crossorigin="anonymous">
<title>Titletitle>
<style>
.box{
width:600px;
height:400px;
background-color:pink;
}
style>
head>
<body>
<script th:src="@{/js/echarts.min.js}">script>
<div class="box">div>
<script th:inline="javascript">
var data1 = [[${data}]];
// var data2=[150,160,170,180,190,200,210];
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.querySelector(".box"));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: data1[0],//data1[0]的原因见下文
//data: data2,
type: 'line'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
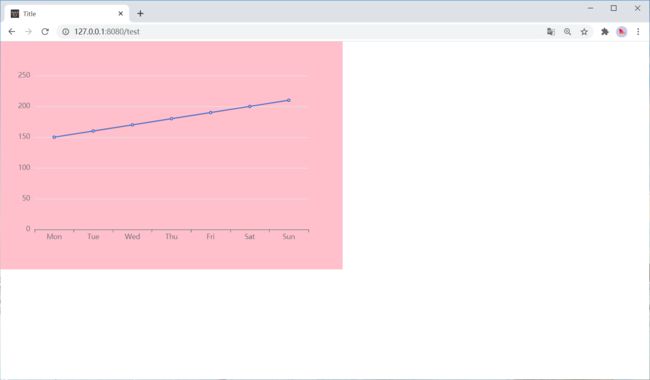
http://127.0.0.1:8080/test 显示页面:

data: data1[0] 的原因
浏览器里,右击->检查->Sources,调试原代码。
var data1 = [[${data}]]; 显示:

var data2=[150,160,170,180,190,200,210]; 显示: